Je thema bepaalt hoe het menu er op je site uitziet. In deze handleiding zie je de verschillende manieren waarop je het ontwerp van het menu kan wijzigen.
In deze handleiding
Als je thema de site-editor gebruikt (d.w.z. je ziet Weergave → Editor in je dashboard), kan je de kleur van het menu veranderen met de instellingen in het Navigatieblok door de volgende drie stappen te volgen:
- Ga vanuit je dashboard naar Weergave → Editor.
- Klik aan de rechterkant van het scherm om het bewerkingsgedeelte te openen.
- Je kan ook Patronen selecteren en de koptekst of een ander sjabloononderdeel kiezen dat je menu bevat.
- Open de Lijstweergave in de linkerbovenhoek van je scherm (dat is het pictogram dat lijkt op drie horizontale lijnen boven elkaar).
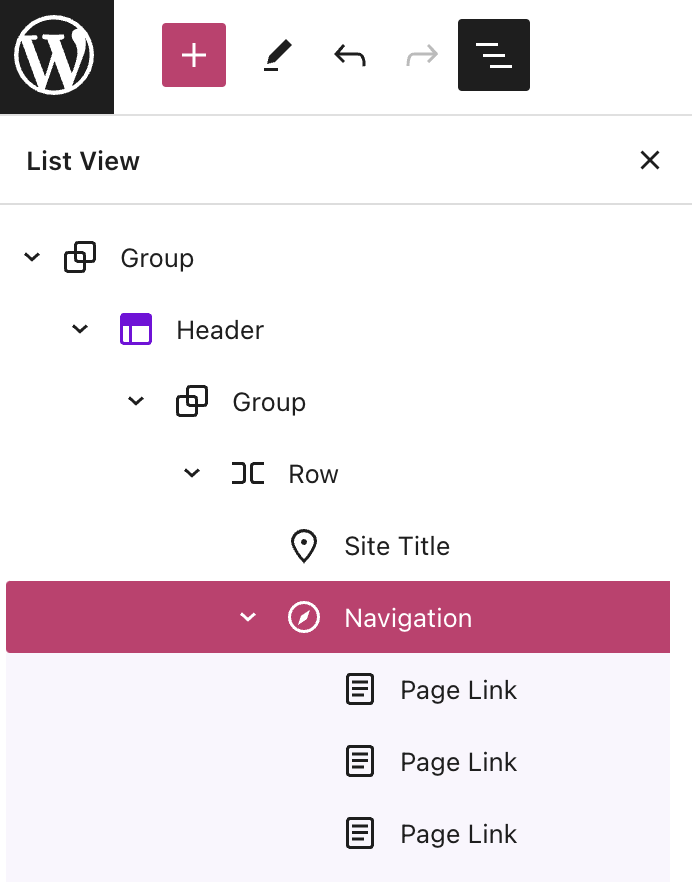
- Selecteer het Navigatieblok in de Lijstweergave:

- Bekijk de instellingen van het Navigatieblok aan de rechterkant van het scherm.
Als je de zijbalk aan de rechterzijde niet ziet, moet je wellicht op het pictogram Instellingen in de rechterbovenhoek klikken om de instellingen weer te geven. Dit pictogram lijkt op een vierkantje met twee ongelijke kolommen.

- Klik op het tabblad Stijlen, dat wordt weergegeven door een zwart-wit cirkeltje in de instellingen van het Navigatieblok.
- Hier kan je de Kleurinstellingen gebruiken om de kleur van de menu’s te selecteren of aan te passen:
- Tekst
- Achtergrond
- Tekst submenu en overlay
- Achtergrond submenu en overlay
- Gebruik de Lettertype-instellingen om de lettertypegrootte, letterspatiëring, hoofdletters en meer aan te passen.
- Gebruik de Afmetingsinstellingen om de ruimte tussen menu-items aan te passen.
- Klik op de knop Opslaan om je wijzigingen te bewaren.
In veel andere thema’s kan je de kleur van de in je menu gebruikte tekst en van de achtergrond achter het menu wijzigen. Volg deze stappen om deze kleurenopties te bekijken:
- Ga naar het dashboard van je site.
- Ga naar Weergave → Aanpassen.
- Als je op Kleuren en achtergronden klikt, worden een aantal cirkels weergegeven. Elke cirkel bepaalt de kleur van verschillende elementen op je site, zoals de kleur van de link en de achtergrondkleur.
- Ieder thema is anders, dus klik op een cirkel om te bekijken welk element van kleur verandert. Een nieuwe kleur kiezen — in de voorbeeldweergave aan de rechterkant wordt de nieuwe kleur op je site weergegeven.
- Als je blij bent met het resultaat, klik je op ‘Wijzigingen opslaan‘ om de nieuwe kleuren op je site toe te passen.

Als je met de opties hier niet de gewenste kleuren kan bereiken, kan je de menukleuren wijzigen met behulp van CSS-code in toereikende abonnementen. Meer informatie over hoe we je met CSS kunnen ondersteunen.
Als je de positie van het menu wilt wijzigen, overweeg dan de volgende opties:
- Gebruik een blokthema die je volledige controle geeft over de locatie van elementen zoals je navigatiemenu, logo en alle andere aspecten van je site.
- Gebruik het Navigatieblok om een menu op een pagina of in een widgetgebied te plaatsen.
- Bekijk de thema menulocaties van je klassieke thema’s. Ieder thema heeft ten minste één menulocatie, maar sommige thema’s hebben er meerdere.
- Zoek een thema waarmee het menu zoals gewenst wordt weergegeven. De positie van een menu is een belangrijke factor in je keuze voor een thema, en er is vast en zeker een thema waarmee het menu op de voor jou perfecte plek wordt weergegeven. Meer informatie over van thema wisselen.
Hoewel een menu naar een andere positie verplaatst kan worden, bieden we hier over het algemeen geen CSS voor vanwege de complexiteit en kans op weergaveproblemen.
Op desktopschermen wordt een menu meestal weergegeven als een lijst met tekstlinks op één regel. Op kleinere schermen (tablet en mobiele apparaten), is er onvoldoende ruimte om alle tekstlinks weer te geven zodat mobiele bezoekers er eenvoudig op kunnen tikken.
In plaats daarvan is het gebruikelijk om de menu-items in te klappen achter een knop die een ‘overlay’ of ‘hamburger’-menu wordt genoemd (omdat de drie horizontale lijnen op een hamburger lijken).

Via de instellingen van het Navigatieblok in de Site-editor kan je standaard het Overlay-menu weergeven met de optie ‘Mobiel’. Je kan ook de instelling op ‘Uit’ zetten om het overlay-menu van alle apparaten (inclusief mobiele apparaten) te verwijderen of op ‘Altijd’ zetten om het overlay-menu op alle apparaten (inclusief desktop) weer te geven.

Tenzij je thema de Site-editor gebruikt (d.w.z. je hebt Weergave → Editor in je dashboard), is het over het algemeen niet mogelijk om het desktopmenu weer te geven op mobiele schermformaten of andersom. Internetgebruikers zijn gewend aan hamburger-/overlay-menu’s op mobiele apparaten, aangezien dit de beste manier is om te navigeren op een website.
Als je een wijziging aan het ontwerp van je menu aan wilt brengen en deze hier niet wordt behandeld, neem dan contact op met een Happiness Engineer en we nemen de wijziging graag met je door. Wellicht raden we aan je thema te wijzigen of CSS te gebruiken als het gewenste ontwerp mogelijk is.
Deze functie is van toepassing op sites die onze WordPress.com Explorer-, Creator- of Entrepeneur-abonnementen en het verouderde Pro-abonnement gebruiken. Voor sites met een gratis of een Starter-abonnement moet je je abonnement upgraden om toegang te krijgen tot deze functie.
CSS-klassen is een geavanceerde menu-eigenschap die je kan gebruiken om een CSS-klasse aan individuele menu-items toe te voegen.
Als je thema de Site-editor gebruikt (d.w.z. je ziet Weergave → Editor), kan je optie CSS-klassen vinden in de Geavanceerde instellingen in de instellingen van het Navigatieblok.
Om de optie CSS-klassen in te schakelen op een klassiek thema (Weergave → Aanpassen), volg je deze stappen:

Vervolgens geven je menu-items een nieuw veld weer waarin je een CSS-klasse kan invoeren, zoals hier getoond:

In het bovenstaande voorbeeld kan je de stijl van het menu-item aanpassen met de selector .twitter in je CSS-code.