Een standaard koptekst op een website bevat een logo, de sitetitel, een navigatiemenu en vaak nog enkele andere elementen. De lay-out van deze elementen wordt bepaald door je thema, dus wat doe je als je dit zelf wil aanpassen?
In deze handleiding zie je hoe je dit doet met behulp van de Site-editor. Om de elementen van je koptekst anders te organiseren volgens de in deze gids beschreven methode, moet je site een thema gebruiken dat de Site-editor ondersteunt.
In deze handleiding
Om je koptekst aan te passen, bewerk je het koptekstsjabloon. Door dit sjabloon eenmaal aan te passen, worden de wijzigingen doorgevoerd op alle pagina’s van je site. Volg deze stappen om het koptekstsjabloon te openen:
- Ga in het dashboard van je site naar Weergave → Editor.
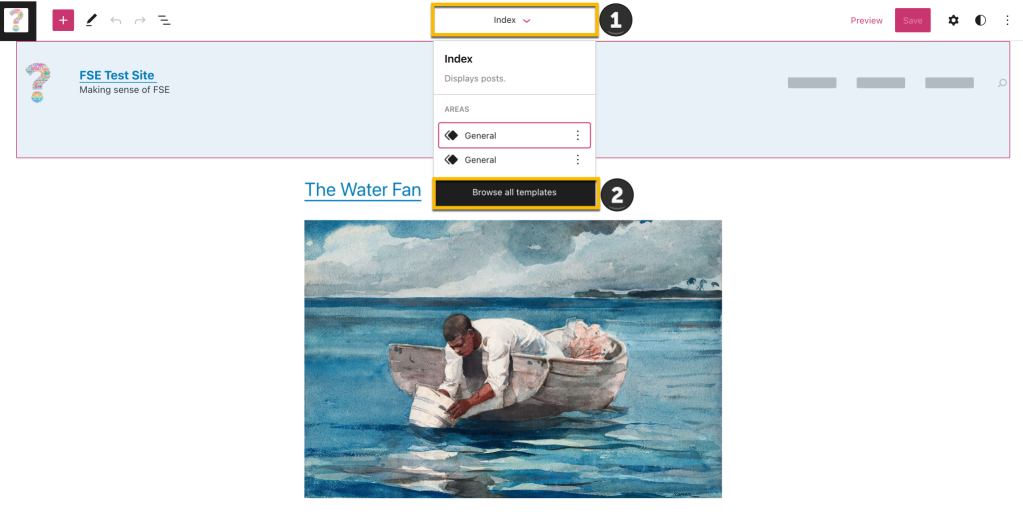
- Klik op het huidige sjabloon in het midden bovenaan je scherm (hier aangegeven als ‘Index’).
- Klik op Bladeren door alle sjablonen.
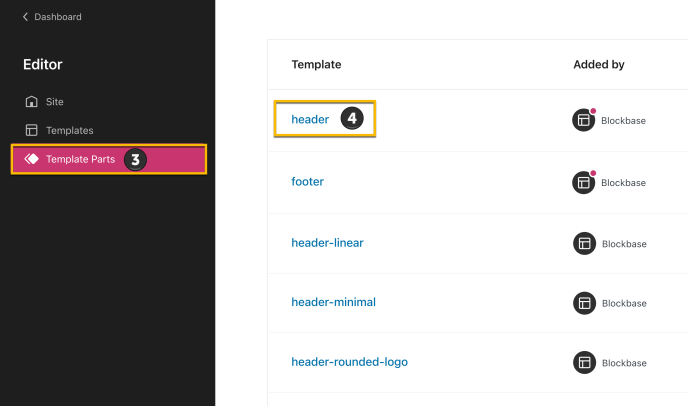
- Klik in het volgende scherm op Sjabloononderdelen.
- Klik daarna op Koptekst.

Vervolgens:

Afhankelijk van je thema staan er verschillende elementen in je vooraf ingestelde koptekst. In dit document zullen we ze allemaal toevoegen en aanpassen.
Je kunt een aantal elementen toevoegen aan je koptekst. In dit document behandelen we de meest voorkomende: een logo, een menu, een zoekbalk en een socialmediamenu.
Een logo toevoegen aan je koptekst:
- Klik op de knop + blok toevoegen.
- Zoek naar het Sitelogo-blok.
- Klik erop om het in te voegen.
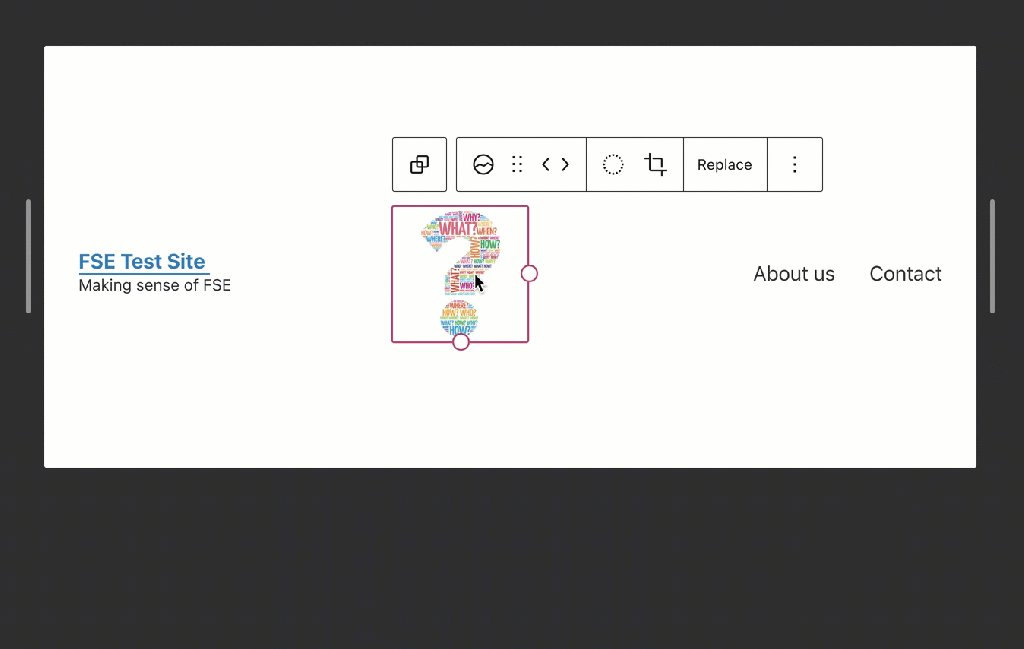
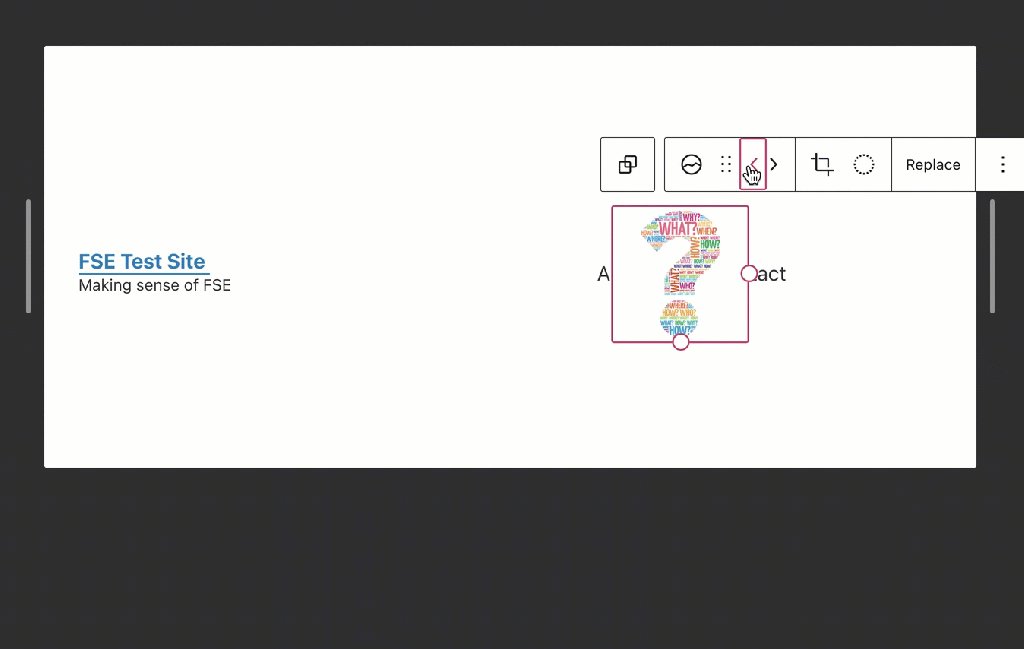
- Upload je logo via het blok.
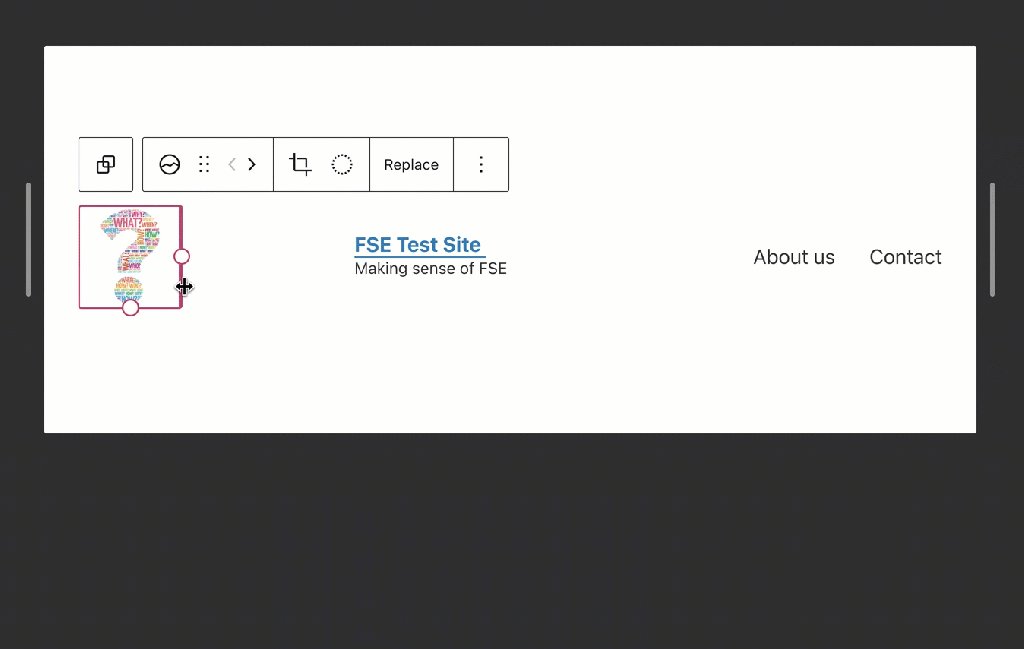
Zodra je het logo hebt toegevoegd, kun je de linker- en rechternavigatiepijlen gebruiken om de positie ervan ten opzichte van de andere menu-elementen te wijzigen.
Tenslotte kun je de grootte veranderen door de selectiepunten te verslepen tot de geschikte grootte.
Als je klaar bent, klik je op Opslaan. Klik dan nogmaals op Opslaan en zorg ervoor dat het selectievakje voor het sjabloononderdeel Koptekst is aangevinkt.

Lees meer over het gebruik van het Sitelogo-blok. Ontdek hoe je de afbeelding kunt verplaatsen, de uitlijning kunt wijzigen, de afbeelding kunt bijsnijden, een filter kunt toevoegen, de afbeelding kunt vervangen, verschillende stijlen kunt toepassen en nog veel meer.
Een menu toevoegen aan je koptekst:
- Klik op de knop + blok toevoegen.
- Zoek naar het navigatieblok.
- Klik erop om het in te voegen.
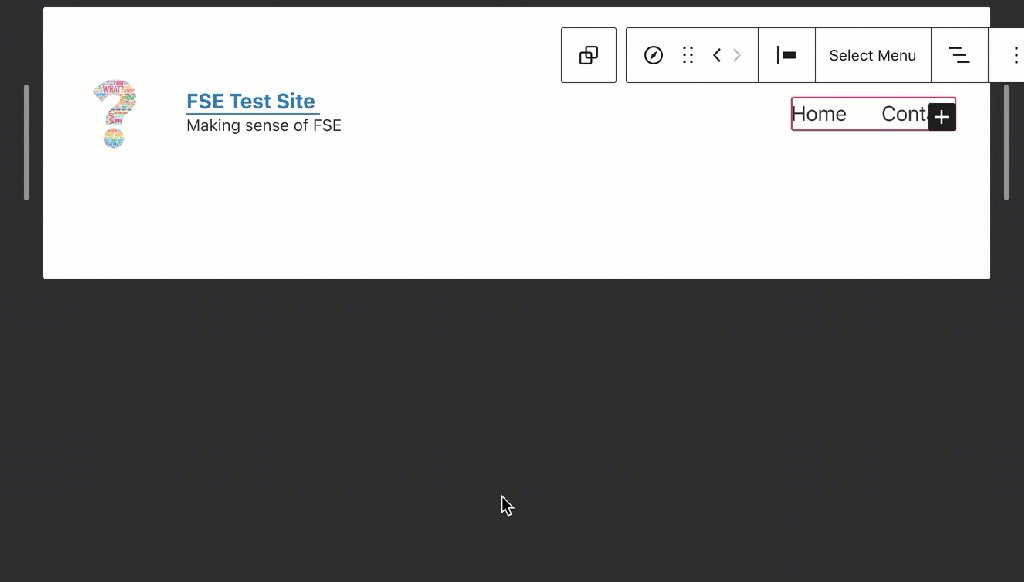
Zodra het Navigatieblok is toegevoegd aan je koptekst, heb je twee opties:
- Selecteer een bestaand menu. Klik op de knop en selecteer het gewenste menu.
- Begin vanaf nul en maak een volledig nieuw menu. Klik en vul dit menu met alle items die je wil toevoegen.
Als het menu klaar is, kun je het verplaatsen met de pijlen naar links en rechts.
Vergeet als je klaar bent niet om op Opslaan te klikken. Klik dan nogmaals op Opslaan en zorg ervoor dat het selectievakje voor het sjabloononderdeel Koptekst is aanvinkt.

Lees meer over het gebruik van het Navigatieblok. Ontdek hoe je een navigatieblok invoegt, links toevoegt, submenu’s aanmaakt, link-instellingen aanpast, en meer.
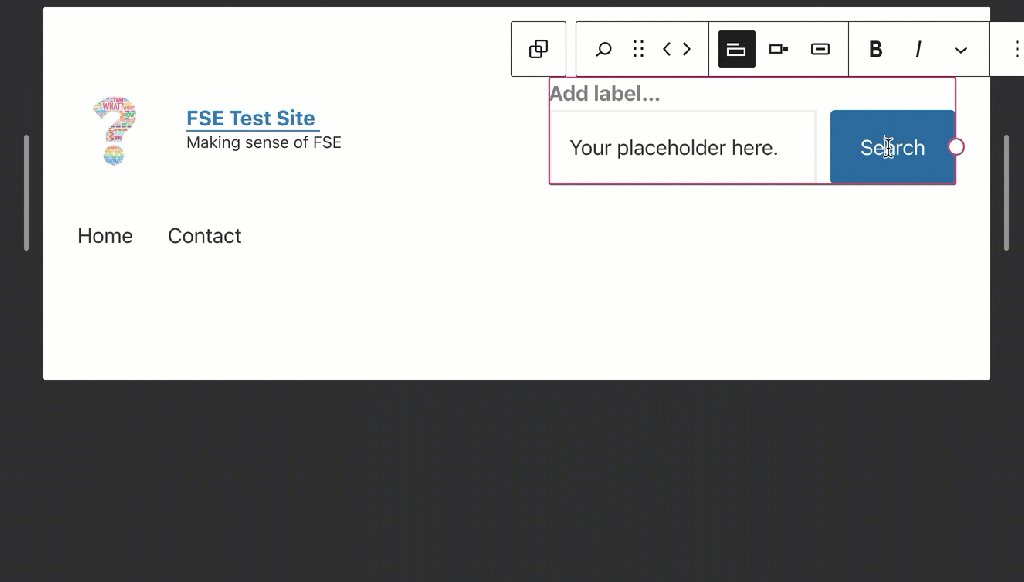
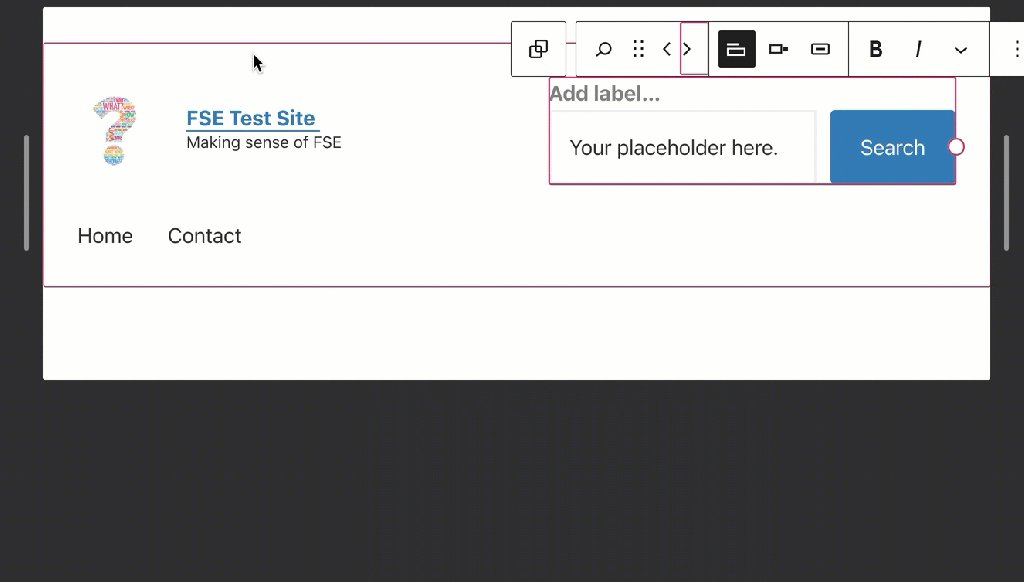
Een zoekbalk toevoegen aan je koptekst:
- Klik op de knop + blok toevoegen.
- Zoek naar het zoekblok.
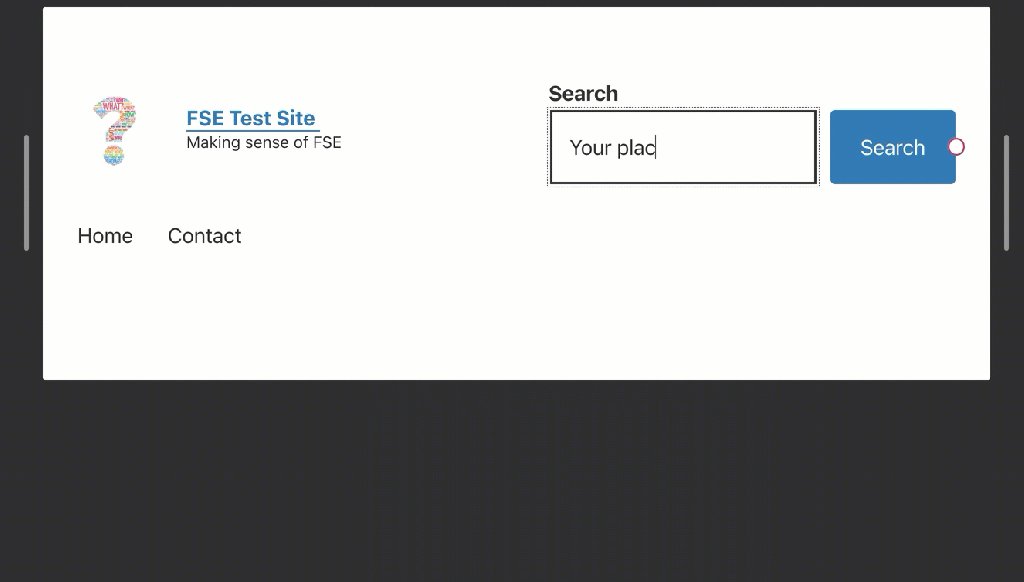
- Klik erop om het in te voegen.
Zodra je het logo hebt toegevoegd, kun je de linker- en rechternavigatiepijlen gebruiken om de positie ervan ten opzichte van de andere menu-elementen te wijzigen.
Tenslotte kun je de grootte veranderen door de selectiepunten te verslepen tot de geschikte grootte.
Vergeet als je klaar bent niet om op Opslaan te klikken. Klik dan nogmaals op Opslaan en zorg ervoor dat het selectievakje voor het sjabloononderdeel Koptekst is aanvinkt.

Lees meer over het gebruik van het Zoekblok. Ontdek hoe je het blok toevoegt, de knoptekst wijzigt, het lettertype en de kleuren van de knop wijzigt, de breedte van het blok wijzigt, de knop wisselt of de positie wijzigt, de uitlijning van het blok wijzigt, en meer.
Socialmedia-pictogrammen toevoegen aan je koptekst:
- Klik op de knop + blok toevoegen.
- Zoek naar het socialmedia-blok.
- Klik erop om het in te voegen.
Zodra je het blok hebt toegevoegd, kun je socialmediaprofielen eraan toevoegen. Hiervoor volg je deze stappen:
- Klik op de knop + toevoegenen typ de naam van het socialmediaplatform dat je wil toevoegen. Klik op het item om dit toe te voegen aan je socialmediapictogrammen.
- Klik nogmaals op het pictogram om een link naar je profiel toe te voegen. Plak de URL van je socialmediaprofiel en klik op de pijl om te bevestigen.
- Om een nieuw pictogram toe te voegen als de volgende +-knop niet onmiddellijk zichtbaar is, klik je op de Lijstweergave en daarna op Socialmediapictogrammen aan de linkerkant om de plusknop te zien zodat je kunt doorgaan met het toevoegen van nieuwe pictogrammen.
- Herhaal stap 2 en 3 om al je socialmediaprofielen toe te voegen.
Zodra al je pictogrammen zijn toegevoegd, kun je het blok selecteren door op het blok met socialmediapictogrammen in de Lijstweergave te klikken en vervolgens de navigatiepijlen naar links en rechts te gebruiken om de positie van het blok ten opzichte van de andere elementen van het menu te wijzigen.
Vergeet als je klaar bent niet om op Opslaan te klikken. Klik dan nogmaals op Opslaan en zorg ervoor dat het selectievakje voor het sjabloononderdeel Koptekst is aanvinkt.

Lees meer over het gebruik van het Social media-blok. Ontdek hoe je pictogrammen kunt invoegen, je socialmediaprofielen kunt toevoegen, het type pictogrammen kunt wijzigen, je pictogrammen kunt stijlen of verwijderen, en meer.