Paginaverpringers, ook wel anchor- of paginaverspringerlinks genoemd, zijn links waarop je klikt om meteen verder omhoog of omlaag te gaan in een tekst. De inhoudsopgave hieronder is een voorbeeld van een paginaverspringer.
In deze handleiding
Een paginaverspringer is een goede manier om naar een sectie van een pagina te linken. Bezoekers van je site kunnen zo van het ene gedeelte van een lange pagina naar een ander gedeelte van die pagina te gaan.
Bijvoorbeeld: je hebt een lijst met namen van secties bovenaan een bericht staan. Je kunt elke naam koppelen aan de betreffende sectie lager in het bericht, zodat bezoekers meteen naar de sectie met de informatie waarin ze geïnteresseerd zijn kunnen gaan. Je kunt lezers vervolgens rechtstreeks terugverwijzen naar de oorspronkelijke lijst met alle secties bovenaan het bericht.
💡
Je kunt in het blok Inhoudsopgave ook automatisch paginaverspringers maken naar alle koppen in je bericht/op je pagina.
De eerste stap is het selecteren van de sectie waar je lezersterecht moeten komen nadat ze op de paginaverspringer hebben geklikt. Daarvoor hebben we een zogeheten ‘anchor’ nodig. Je kunt de anchor aan elk blok in je inhoud toevoegen.
- Klik op het blok waaraan je het anchor wilt toevoegen. Hierdoor worden de blokinstellingen in de rechterzijbalk geopend. Als je de zijbalk niet ziet, klik je op het tandwielpictogram rechtsboven naast de knop Publiceren/updaten.

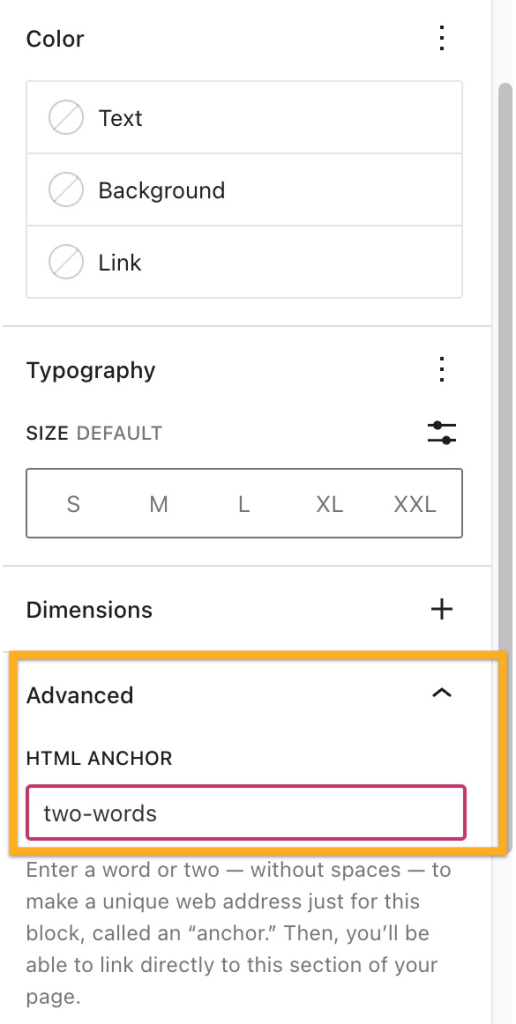
- Klik op Geavanceerd in de blokinstellingen in de rechterzijbalk.
- Voer een woord in om te gebruiken als link in het veld HTML-anchor. Gebruik een uniek woord dat niet al als anchor in een andere sectie van de pagina wordt gebruikt. Als je meer dan één woord wilt gebruiken, plaats je als volgt een koppelteken (-) tussen de woorden:
two-words.

Nu gaan we de link voor de paginaverspringer zelf maken. Dit is de link waar bezoekers op klikken om naar de sectie te gaan die je in stap één hebt gemaakt.
- Typ tekst of voeg een afbeelding of knop in waar je lezers op kunnen klikken.
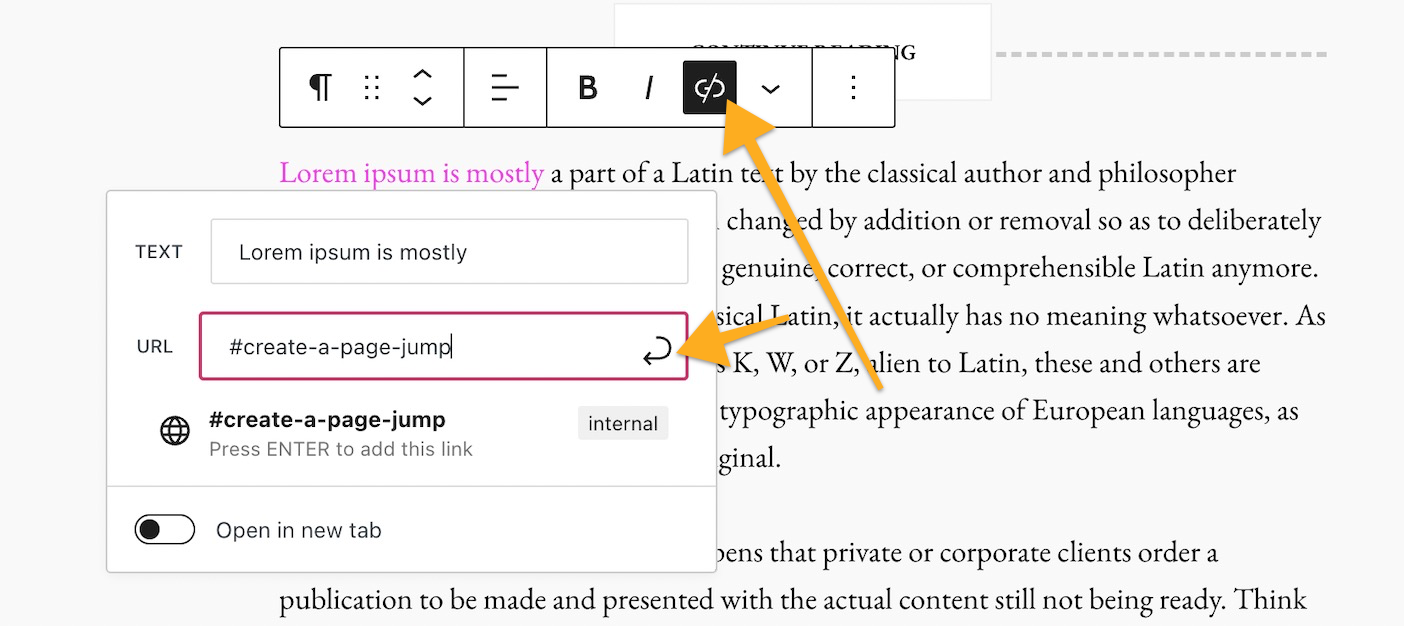
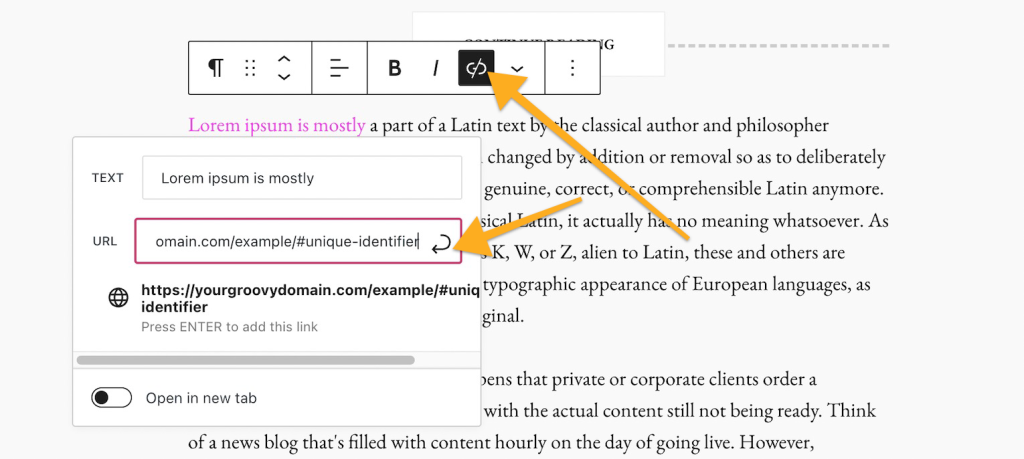
- Markeer de tekst, afbeelding of knop en selecteer de optielink in de werkbalk van het blok. De linkoptie is een pictogram dat lijkt op de schakel van een ketting, zoals je hier kunt zien:

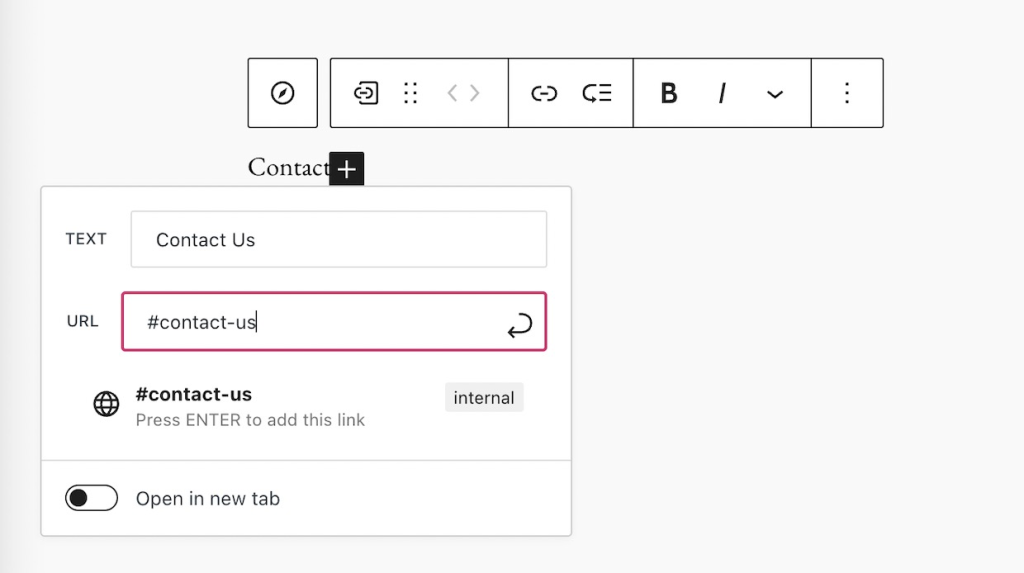
- Voer de HTML-anchor die je in stap één hebt gemaakt in en begin met een hekje (#). Als je bijvoorbeeld een anchor met de naam maak-een-paginaverspringer hebt gemaakt, dan link je naar #maak-een-paginaverspringer.
- Klik op het pijlpictogram of druk op Enter/Return op je toetsenbord om de link op te slaan. Wanneer bezoekers op de door jou gemaakte link klikken, worden ze naar de sectie geleid waaraan je de HTML-anchor hebt toegevoegd toen je de paginaverspringer maakte.
⚠️
De paginaverspringerlinks werken niet als je een Voorbeeld bekijkt, maar je kunt deze testen nadat je het bericht/de pagina publiceert.
Een paginaverspringer maken waarmee je teruggaat naar het begin van de pagina:
- Voeg aan het begin van je pagina een blok naar keuze toe en maak er een anchor voor.
- Ga naar beneden op je pagina en maak een link naar het oorspronkelijke anchorblok bovenaan de pagina.
In de klassieke editor heb je de doeltekst en de link nodig om een paginaverspringer te maken. Als bezoekers op de link klikken, gaan ze direct naar de sectie van de pagina met de doeltekst.
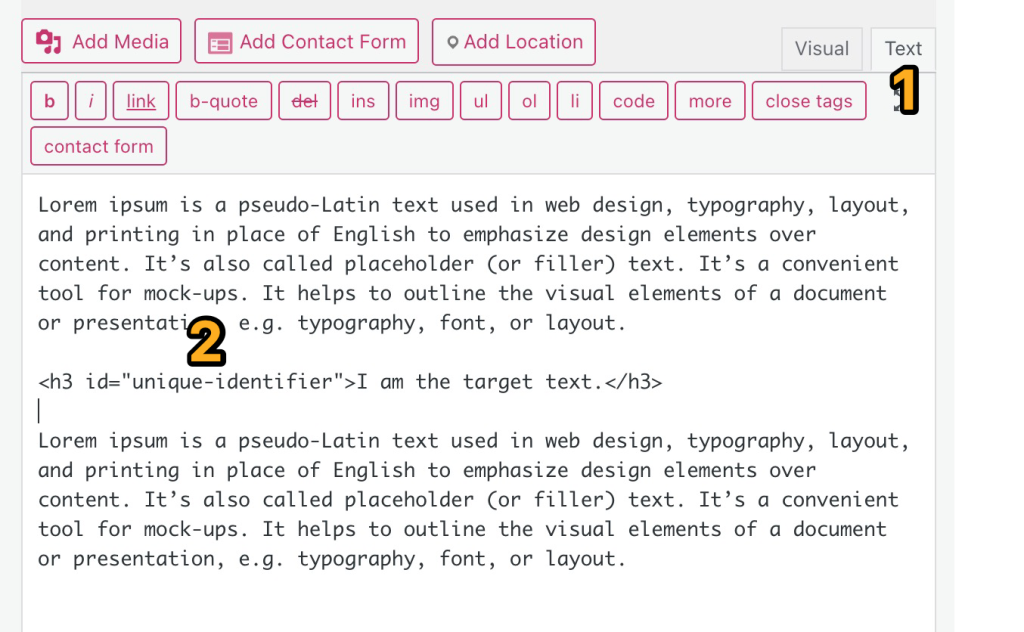
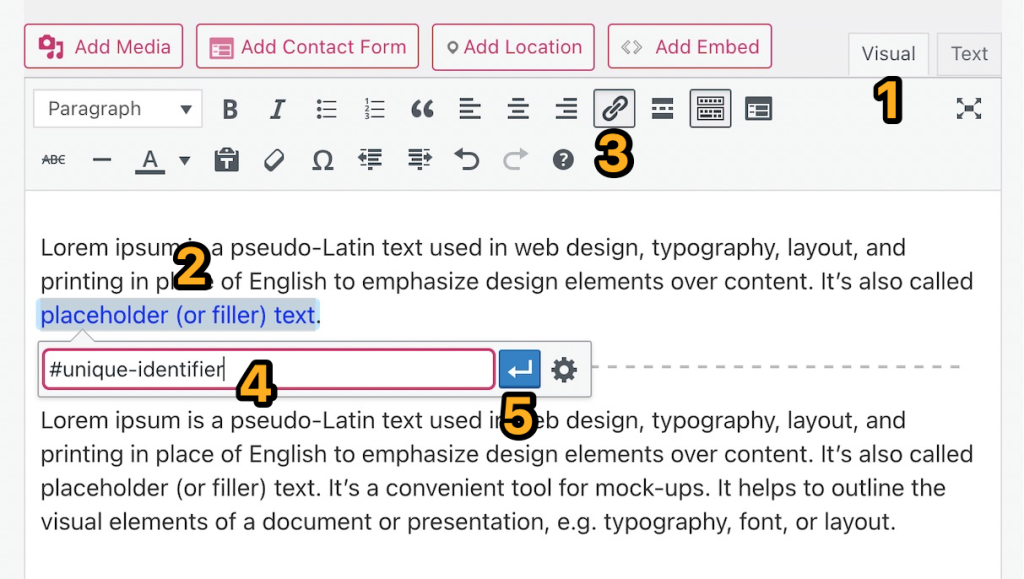
- Wissel van de visuele editor naar de teksteditor.

- Voeg een HTML-ID toe aan de doeltekst of de tekst waar de lezers terechtkomen als ze op de paginaverspringerlink klikken. De doeltekst wordt als volgt geschreven:
<h3 id="unique-identifier">I am the target text.</h3>
Vervang de unique-identifier en I am the target text door je eigen inhoud in de bovenstaande HTML-code.
De h3 betekent dat dit een niveau 3-koptekst is. Je kunt deze indien nodig wijzigen naar een ander koptekstniveau of zelfs een paragraaf. Meer informatie over het gebruik van HTML.
💡
Zorg ervoor dat je geen spaties gebruikt in je HTML-ID’s, maar typ in plaats daarvan een koppelteken (-) om je woorden te scheiden. Zorg ook dat je voor elk doel dat je creëert een andere HTML-ID gebruikt.
Nadat je de HTML-ID hebt gemaakt, kun je via de onderstaande stappen een link hiernaartoe maken. Dit is de link waar bezoekers op klikken om naar de sectie te gaan die je in stap één hebt gemaakt.
- Wissel van de teksteditor naar de visuele editor.
- Markeer de tekst waarnaar je wilt linken.
- Klik op het linkpictogram in de werkbalk.
- Voer in het vakje dat wordt weergegeven een hekje (#) in gevolgd door de naam van de HTML-ID van het doel die je in stap één hebt ingevoerd, zoals volgt:
#unique-identifier - Klik op de pijl of druk op Enter/Return op je toetsenbord om de link op te slaan.

Je kunt bovenaan je bericht of pagina in de klassieke editor een onzichtbaar doel voor je paginaverspringerlinks invoeren door de volgende instructies te volgen:
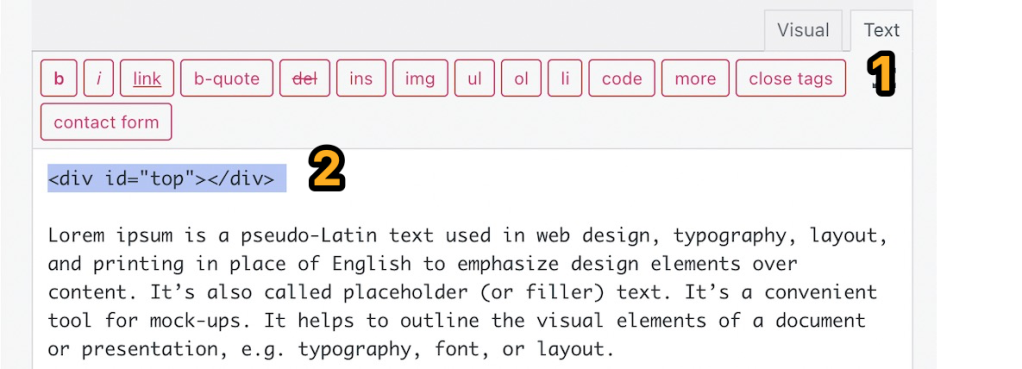
- Wissel van de visuele editor naar de teksteditor.
- Voeg deze code
<div id="top"></div>toe boven alle andere HTML-code aan het begin van de pagina. Hiermee wordt een onzichtbaar doel aan het begin van je bericht of pagina aangemaakt met de HTML-ID bovenaan.

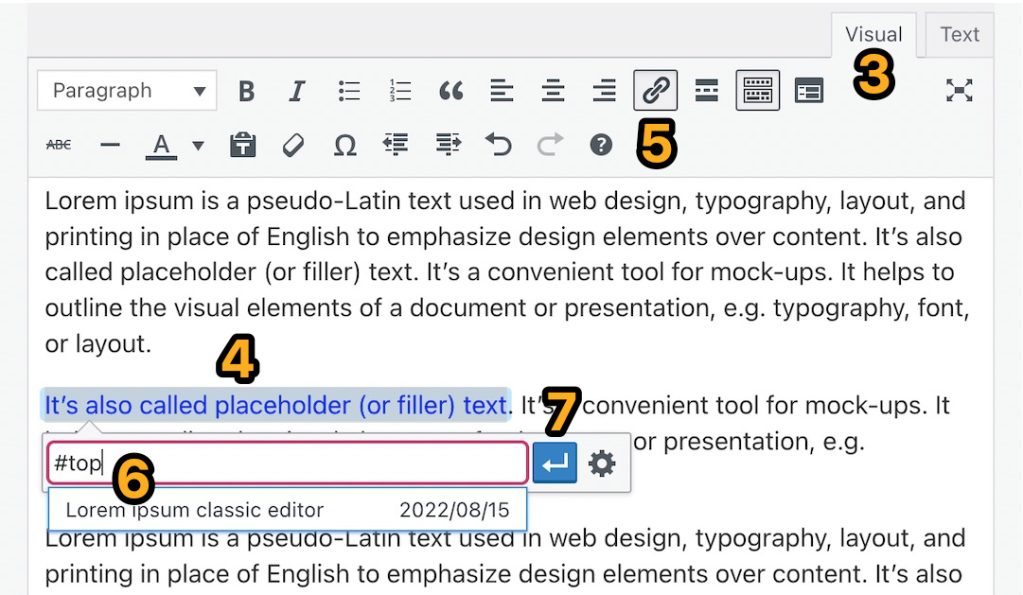
- Wissel van de teksteditor terug naar de visuele editor.
- Markeer de tekst waarnaar je wilt linken.
- Klik op het linkpictogram in de werkbalk.
- Voer in het vakje dat wordt weergegeven een hekje (#) in gevolgd door de naam van de HTML-ID van het doel die je in stap 2 hebt ingevoerd, zoals volgt:
#top - Klik op de pijl of druk op Enter/Return op je toetsenbord om de link op te slaan.

Paginaverspringers worden niet alleen gebruikt om binnen één pagina te verspringen. Je kunt een paginaverspringer gebruiken die bezoekers van de ene pagina naar een specifieke plek op een andere pagina leidt.
Wanneer je de live-versie bekijkt van de pagina met de paginaverspringerlink kun je op de link die je hebt gemaakt klikken. Je ziet dan dat het adres van de pagina in je browserbalk is aangevuld met de tekst van de paginaverspringer.
Bijvoorbeeld:
- Je hebt een pagina op jouw prima site genaamd Voorbeeld en het pagina-adres is
https://yourgroovydomain.com/example/ - Vervolgens maak je een link genaamd
unique-identifierop die pagina - Als je op de link klikt, verandert het adres van je pagina in
https://yourgroovydomain.com/example/#unique-identifier
Nu je de URL voor het doel hebt, kun je die gebruiken om naar dat doel te linken vanaf elke andere pagina of elk ander bericht op je site als je de volgende notatie aanhoudt:
https://yourgroovydomain.com/example/#unique-identifier

Je kunt in je navigatiemenu paginaverspringers maken die naar een specifiek deel van een pagina linken. Deze optie wordt veel gebruikt op sites die één lange homepage hebben waar doorheen moet worden gescrold. Met paginaverspringers is het gemakkelijker voor bezoekers om naar het gedeelte van de homepage te gaan dat voor hun relevant is.
- Als je de blok-editor gebruikt, maak je als eerste stap een anchor en als je de klassieke editor gebruikt, voeg je als eerste stap een HTML-ID toe. Dit is het gedeelte waar de bezoeker heen wordt geleid.
- Voeg in de menu-instellingen een nieuw item toe met de optie Aangepaste link.
- Typ in het tekstveld in hoe je wilt dat het menu-item heet.
- Vul in het URL-veld je anchor in, voorafgegaan door een hekje (#).

Onthoud dat een paginaverspringer als #my-anchor alleen werkt op de pagina waarop de anchor staat. Als je meer dan één pagina op je site hebt en wilt dat de paginaverspringer op alle pagina’s werkt, neem je als volgt vóór de anchor de volledige pagina-URL op:
https://yourgroovydomain.com/example-page/#my-anchor
Raadpleeg onze gids over het maken van voetnoten met paginaverspringers.