De voettekst is een contentgebied dat onderaan elke pagina van je site staat. Voetteksten worden vaak gebruikt om contactinformatie en sociale media te delen, een sitemenu of een lijst met links weer te geven, of copyrightinformatie te verschaffen, maar je kunt je voettekst aanpassen met elke content die je op je site wilt hebben.
In deze handleiding
Je kunt content weergeven in je voettekst door blokwidgets toe te voegen aan de voettekstgebieden van je site, die door je thema worden aangewezen. Je kunt de voettekstgebieden bekijken via Weergave → Widgets in de linker sidebar van het dashboard van je site. Er kunnen een of meerdere voettekstgebieden zijn, afhankelijk van het thema.

Om een blok aan een van deze voettekstgebieden toe te voegen, breid je het voettekstgebied uit door op de pijltoets omlaag rechts van de widgetbanner te klikken en vervolgens op het blokinvoegpictogram (het plusteken) om het blokselectievenster op te roepen.

Om een widget van het ene naar het andere voettekstgebied te verplaatsen, selecteer je het blok dat je wilt verplaatsen en klik je op de knop Verplaats naar widgetgebied (de kronkelende pijl) in de blokwerkbalk, waarna je het widgetgebied selecteert waarnaar je het blok wilt verplaatsen.

Om een blok dat je aan een widgetgebied hebt toegevoegd te verwijderen, selecteer je het blok dat je wilt verwijderen en klik je op de … (drie puntjes) aan de rechterkant van de blokwerkbalk en klik je vervolgens op het item Verwijderen voor het blok.

Je kunt de blokwidgets in je voettekst zo instellen dat ze alleen op bepaalde pagina’s verschijnen of verborgen zijn op bepaalde pagina’s.
Om toegang te krijgen tot de zichtbaarheidsinstellingen voor blokwidgets:
- Ga naar Weergave → Widgets in de linker sidebar van het dashboard van je site.
- Selecteer het voettekstgebied voor het blok waarvan je de zichtbaarheid wilt aanpassen
- Klik op het blok.
- Klik op het ⚙️ tandwiel/tandrad-pictogram in de rechterbovenhoek.
- Klik onder Geavanceerdop Nieuwe regel toevoegen onder ‘Zichtbaarheid’, zoals hieronder getoond.

Je kunt de zichtbaarheidsinstellingen voor oudere widgets openen door te klikken op de knop Zichtbaarheid onderaan de widget.
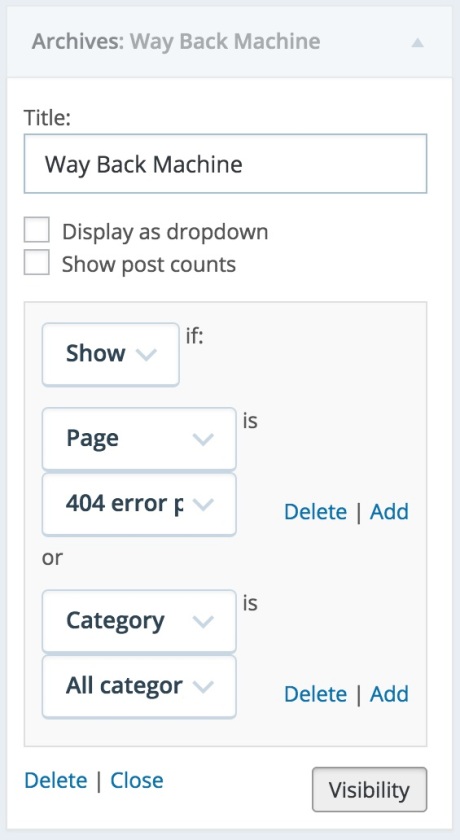
De zichtbaarheid wordt door zes aspecten bepaald: paginatype, categorie, tag, datum, auteur en taxonomie. Als je bijvoorbeeld wilt dat de widget Archief alleen verschijnt bij de categorie archief en foutpagina’s, kies je ‘Weergeven’ bij de eerste vervolgkeuzelijst en daarna voeg je de regels toe: ‘Pagina is 404-foutpagina‘ en ‘Categorie is Alle categoriepagina’s‘ zoals hier weergegeven:

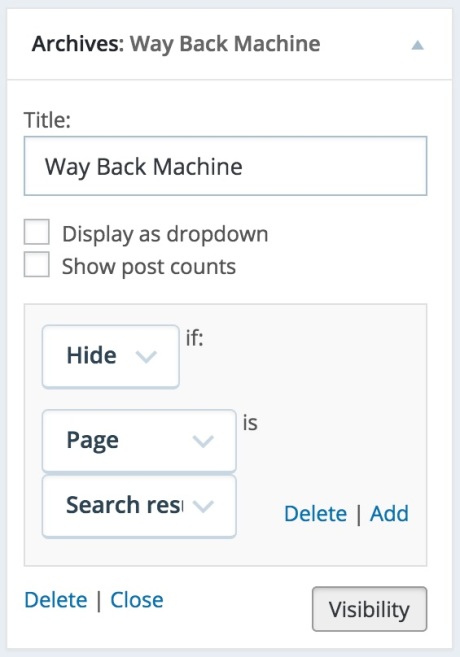
Je kunt widgets ook verbergen op basis van de huidige pagina. Als je bijvoorbeeld niet wilt dat de widget Archief verschijnt op pagina’ s met zoekresultaten, kies je Verbergen en voeg je de regel ‘Pagina is Zoekresultaten‘ toe, zoals:

Als je meerdere zichtbaarheidsregels hebt, kun je kiezen of zichtbaarheidsregels afzonderlijk of gelijktijdig worden behandeld door te kiezen voor Overeenstemmen met alle regels in blokwidgets of Overeenstemmen met alle voorwaarden in oudere widgets. Je kunt bijvoorbeeld een widget alleen weergeven op berichten die zijn gecategoriseerd als “Zomer” en getagd met “Picknick” door de zichtbaarheidsvoorwaarden zo in te stellen dat ze overeenkomen met de regels voor de categorie en de tag. Als Overeenstemmen met alle regels (of voorwaarden) is ingeschakeld, moeten alle regels worden doorgegeven (“EN”) om de widget te verbergen of te tonen, maar als dit is uitgeschakeld, moet elke regel die overeenkomt (“OF”) voldoen aan de voorwaarden.


De inhoud van de voettekst is de regel onderaan de voettekst die je site identificeert als een WordPress.com-site. Alle WordPress.com gebruikers kunnen kiezen uit diverse opties voor de inhoud van de voettekst, van een minimalistisch WordPress.com logo tot tekstuele opties zoals “Een website van WordPress.com’ of ‘Website mogelijk gemaakt door WordPress.com.”
Om te selecteren hoe je de inhoud van de voettekst wilt weergeven:
- Ga naar Instellingen → Algemeen en scrol naar beneden tot de sectie Inhoud voettekst
- Klik op Wijzig inhoud voettekst.
- Klik op het vervolgkeuzemenu Inhoud voettekst en selecteer de optie voor de inhoud van de voettekst die je wilt gebruiken. De Customizer toont hoe iedere optie eruit zal zien op je site.
- Zodra je een optie hebt geselecteerd die je leuk vindt, klik je op Wijzigingen opslaan om je site bij te werken.

Dit gedeelte is van toepassing op sites die ons WordPress.com Creator- of Entrepeneur-abonnement en het verouderde Pro-abonnement gebruiken. Voor sites met een gratis, Starter- en Explorer-abonnement moet je je abonnement upgraden om toegang te krijgen tot deze functie.
Als je een sites met plugins hebt, dan heb je de mogelijkheid de inhoud van de voettekst helemaal te verwijderen. Op andere sites kan je uit een van de andere bewoordingen kiezen of voor het WordPress-logo.
Het is toegestaan om aangepaste CSS te gebruiken om de stijl (bijv. kleuren en lettergrootte) van de voettekst aan te passen, zolang de inhoud maar leesbaar blijft.
Je kunt inhoud aan je voettekst toevoegen (zoals een copyrightmelding) door een paragraafblok toe te voegen aan een van de widgetgebieden in het voettekstgebied van je thema of door de voettekst te bewerken met de Site-editor, zoals uitgelegd in de volgende paragraaf.
Als de site-editor op je site is ingeschakeld, kun je een aangepaste voettekst voor je site maken.
Om de site-editor te openen, klik je op Weergave→ Editor op je dashboard:

In de site-editor wordt vervolgens de startpagina van je site geladen. De voettekst van je site bewerken:
- Ga naar Weergave → Editor in de linker sidebar van het dashboard van je site
- Scrol naar de onderkant van het scherm en selecteer de voettekst.
- Klik op een blok in de voettekst om deze te bewerken of op een van de pictogrammen met het +-teken om een nieuw blok toe te voegen.
Je kunt ook de standaard sjabloon voor de voettekst aanpassen vanuit de site-editor. Dit sjabloon openen:
- Klik in de editor op het WordPress-pictogram in de linkerbovenhoek.
- Selecteer Sjablonen onder het kopje Editor.
- Klik op alleen voettekst om de sjabloon voor de voettekst te openen voor bewerking.
- Voeg hier naar behoefte blokken toe, verwijder ze en bewerk ze.
- Klik op Bewaren wanneer je klaar bent.