Twitter 블록을 사용하여 트윗을 글과 페이지에 임베드하세요.
Twitter 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “Twitter”를 검색합니다. 클릭하면 글 또는 페이지에 블록이 추가됩니다.
💡
키보드를 사용하여 /twitter를 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 Twitter 블록을 추가할 수도 있습니다.
블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
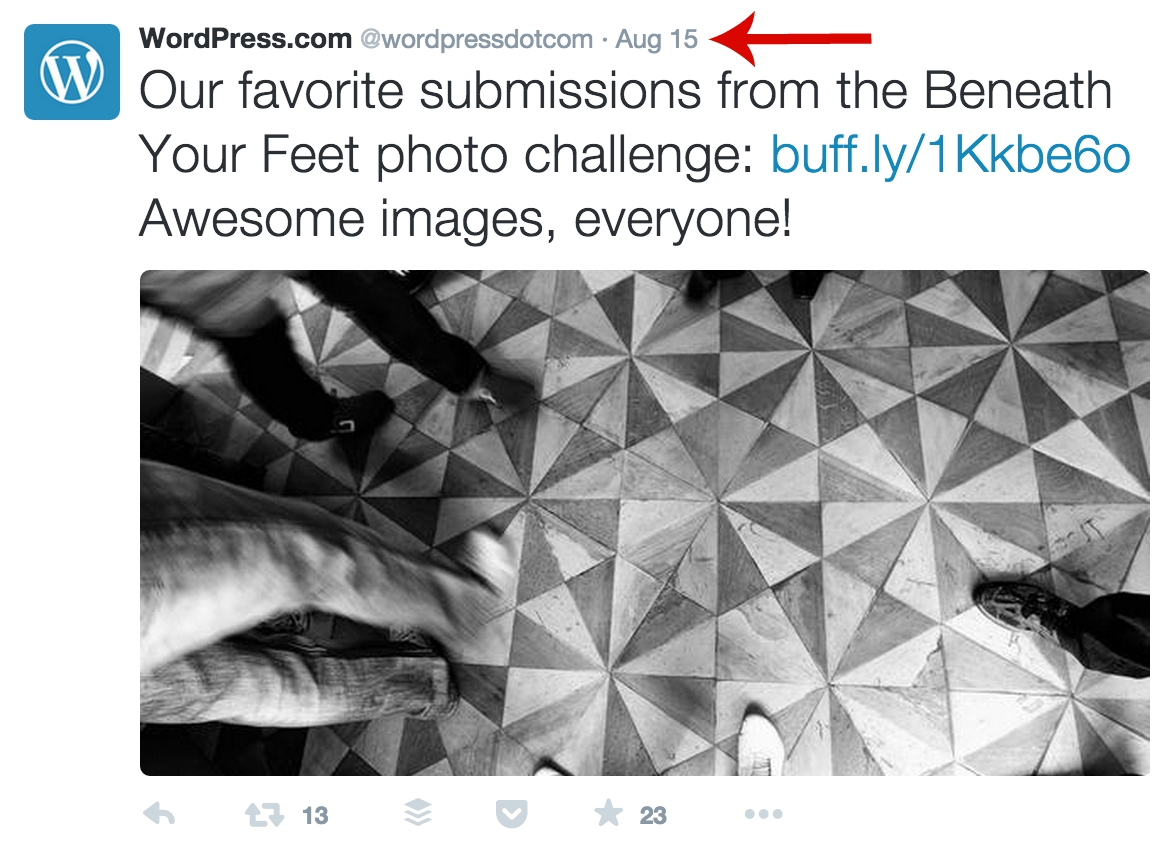
트윗을 임베드한다는 것은 다음과 같은 개별 트윗을 사이트에 표시할 수 있다는 것을 의미합니다.
- 트윗의 텍스트, 이미지 및 링크.
- Twitter 사용자가 사이트에서 나가지 않고 리트윗하기 및 트윗 즐겨찾기를 할 수 있는 액션 버튼.
- 해시태그 페이지, 사용자명 및 팔로우 버튼에 대한 링크.
트윗을 임베드하는 가장 빠른 방법은 트윗의 URL을 편집기의 빈 줄에 붙여 넣는 것입니다.
URL을 찾으려면 글을 작성하려는 트윗을 찾습니다. 그런 다음, 아래 화살표로 표시된 타임스탬프를 클릭합니다.

해당 개별 트윗의 페이지가 나타납니다. 다음과 같은 주소 표시줄에서 URL을 복사합니다.

Twitter에서 트윗 오른쪽 상단에 있는 아래쪽 화살표를 클릭하여 링크를 트윗에 복사 옵션을 찾을 수도 있습니다.
⚠️
Twitter에는 코드가 포함된 ‘트윗 임베드’ 옵션도 있습니다. 이 방법은 지원되지 않으므로 대신 링크를 사용합니다.
URL을 복사했으면 워드프레스 편집기의 빈 줄에 붙여 넣습니다. 그러면 자동으로 Twitter 블록이 되고 트윗이 사이트에 임베드됩니다.
또는 이전 섹션에서 설명한 대로 Twitter 블록을 추가할 수 있습니다. 임베드하려는 트윗의 URL(즉, 링크)을 입력하는 상자가 있습니다. 해당 링크를 상자에 붙여 넣고 임베드를 클릭합니다.
단일 트윗이 임베드된 경우 다음과 같이 나타납니다.
Twitter 블록을 사용하여 피드를 임베드할 수도 있습니다. 피드를 임베드하는 가장 빠른 방법은 Twitter 프로필의 URL을 편집기의 빈 줄에 붙여 넣는 것입니다. 그러면 자동으로 Twitter 블록이 되고 피드가 사이트에 임베드됩니다.
먼저 Twitter 블록을 추가하는 경우, 상자 안에 프로필 URL을 붙여 넣고 임베드를 클릭합니다.

다음은 임베드된 Twitter 피드의 예입니다.
블록을 클릭하면 블록 위에 옵션 도구 모음이 나타납니다.

Twitter 블록의 도구 모음에서는 다음과 같은 옵션이 있습니다.
- 블록 유형 변경
- 블록 끌기
- 블록을 위 또는 아래로 이동
- 정렬 변경(왼쪽, 오른쪽 또는 가운데, 테마에서 지원되는 경우 폭 및 전체 폭 포함)
- 트윗의 URL 입력
- 추가 옵션
블록을 선택하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 상단의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 일정하지 않은 열 2개가 있는 정사각형 모양입니다.

다른 브라우저 크기에서 화면 비율을 유지하려면 “소형 기기용으로 크기 조정” 옵션을 활성화 상태로 유지하세요.

고급
고급 탭에서는 블록에 CSS 클래스를 추가하여 블록 스타일을 정하는 사용자 정의 CSS를 작성할 수 있습니다.

임베드하는 트윗의 표시와 레이아웃을 자세히 제어하려는 경우 쇼트코드를 대신 사용하면 됩니다. 아래에 설명된 대로 쇼트코드를 조합한 후 쇼트코드 블록에 배치하면 임베드된 트윗이 표시됩니다.
Twitter 쇼트코드를 생성하려면 다음과 같이 [ 기호, 단어 tweet, 트윗 URL을 입력하고 ] 기호로 닫습니다.
[tweet https://twitter.com/wordpressdotcom/status/632582884654751744]
다음 파라미터를 사용하여 다양한 방법으로 디자인을 제어할 수 있습니다.
width='200'(200을 원하는 너비로 대체)를 사용하여 너비 조정lang='fr'(fr을 원하는 언어 코드로 대체)을 사용하여 다른 언어로 Twitter 버튼 표시align='left'를 사용하여 왼쪽, 오른쪽 또는 가운데로 트윗을 정렬합니다.hide_media='true'를 사용하여 이미지 또는 기타 미디어 항목을 숨깁니다.hide_thread='true'를 사용하여 응답에서 컨텍스트를 숨깁니다.
다음 예와 같이 쇼트코드에서 파라미터를 원하는 수만큼 결합할 수 있습니다.
[tweet https://twitter.com/wordpressdotcom/status/632582884654751744 width='250' lang='ko' align='center']
다음과 같이 됩니다.