탐색 블록에는 방문자가 웹사이트를 탐색하는 데 도움이 되는 링크 메뉴가 표시됩니다. 이 가이드에서는 이를 사용하는 방법을 알아봅니다.
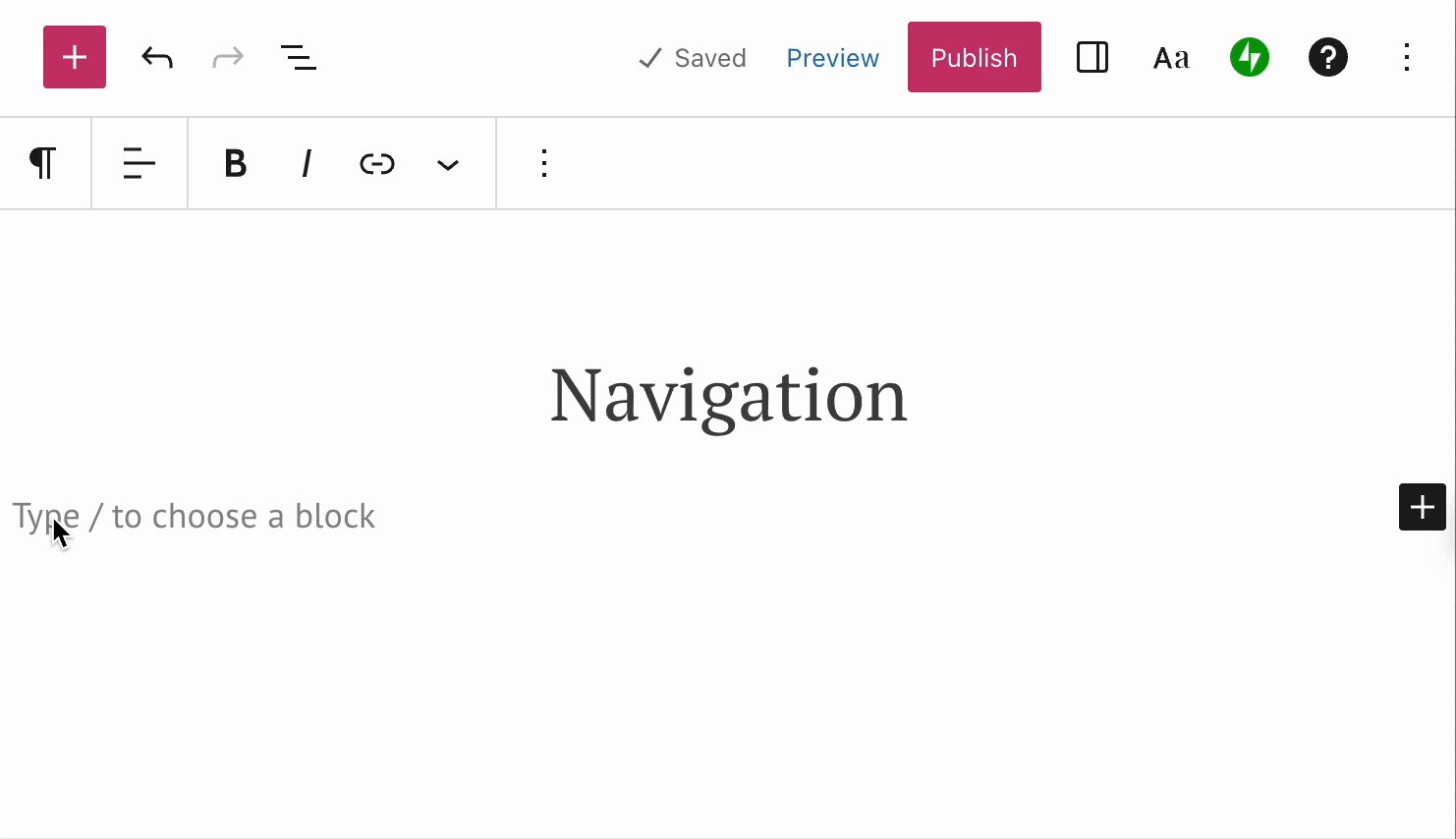
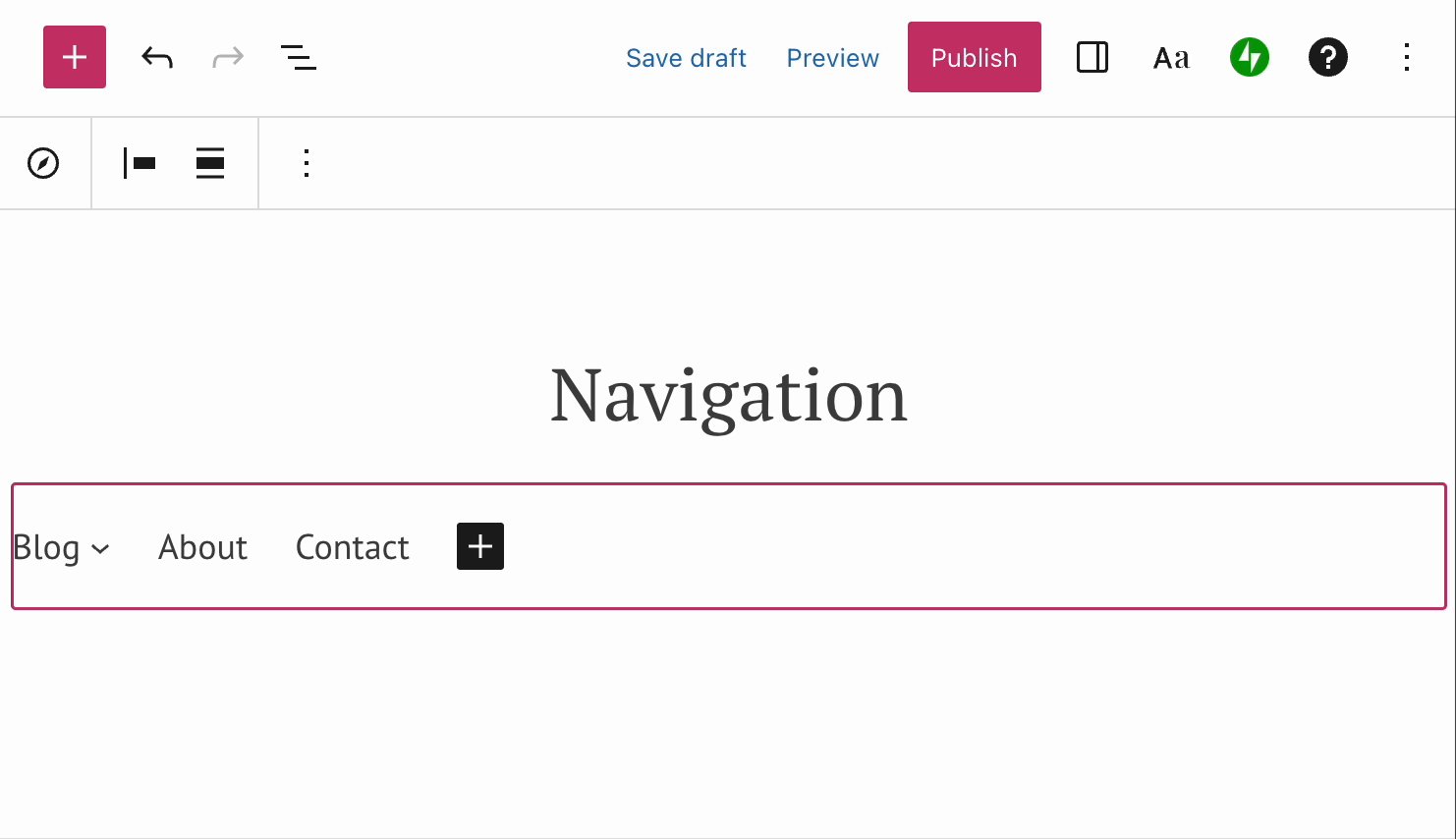
탐색 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “탐색”을 검색하세요. 클릭하면 글 또는 페이지에 블록이 추가됩니다.
💡
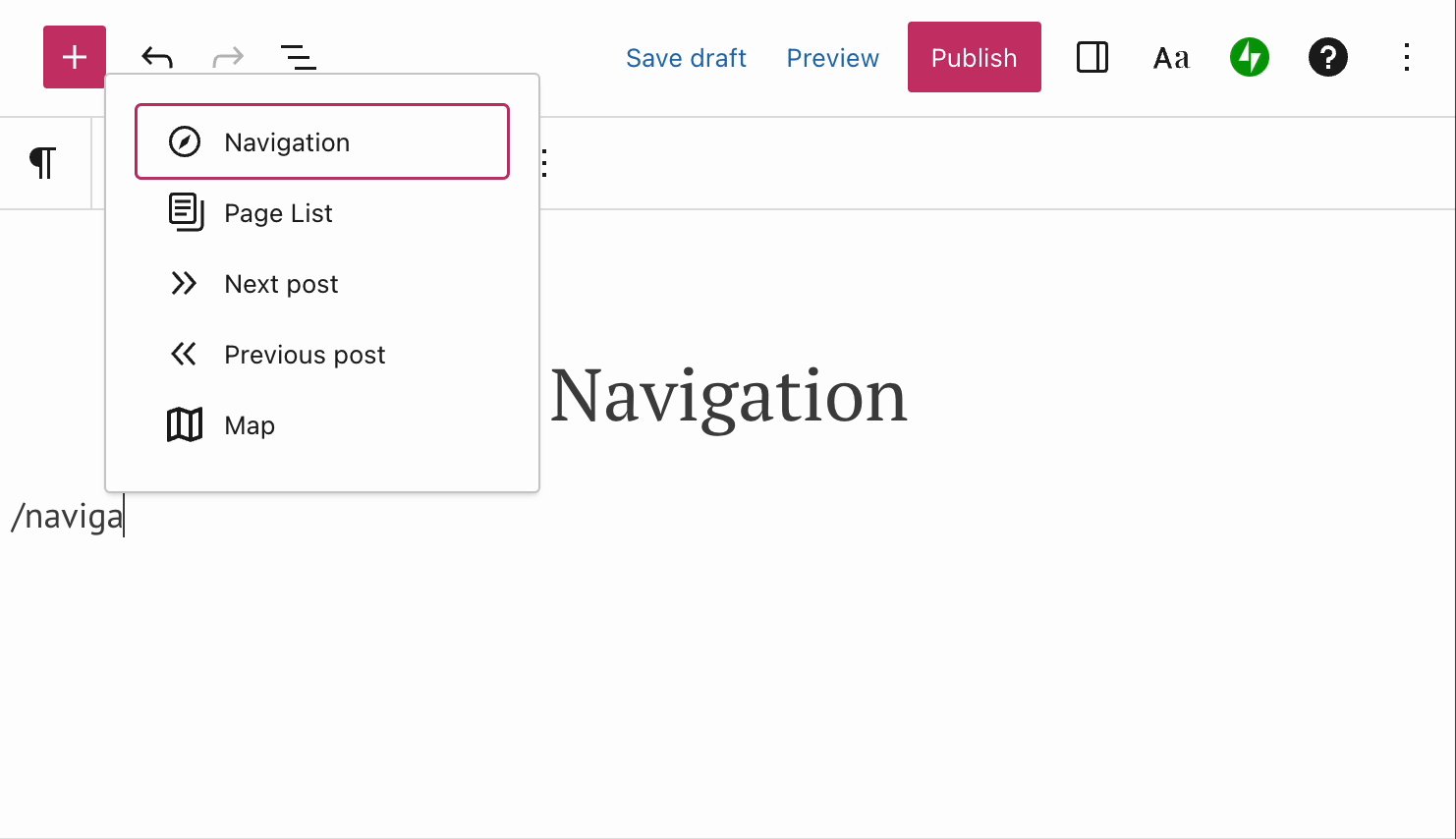
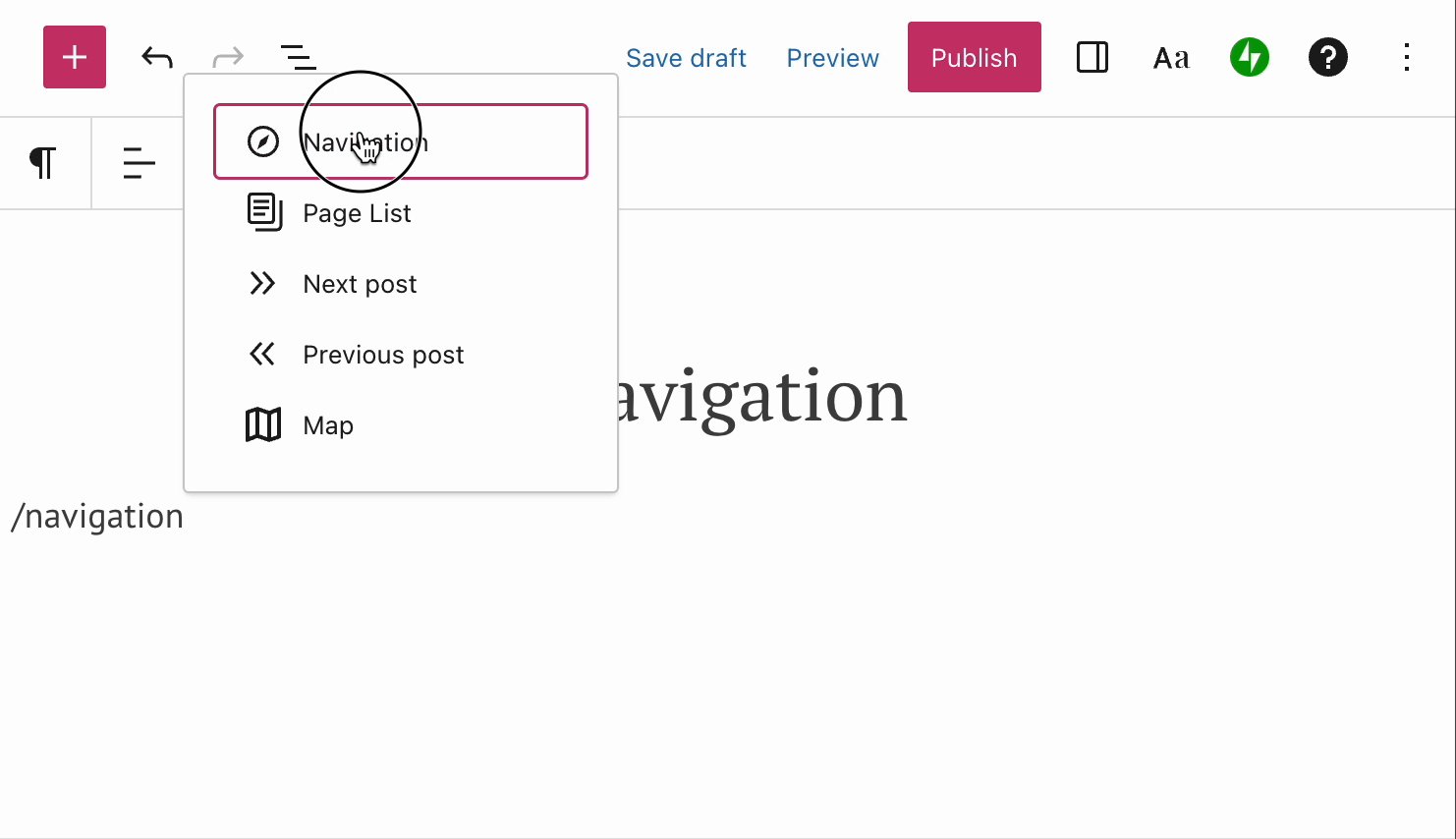
키보드를 사용하여 /navigation을 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 탐색 블록을 추가할 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
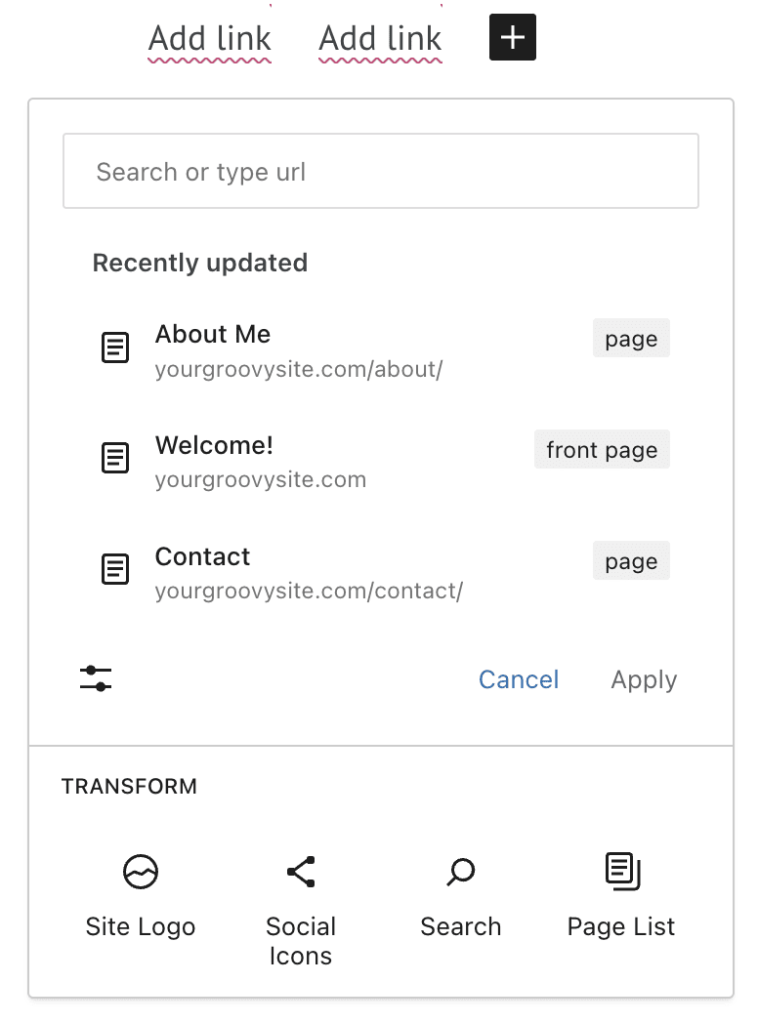
탐색 블록을 글 또는 페이지에 처음 추가하면 블록이 비어 있거나 사이트에 이미 게시된 페이지의 링크를 표시할 수 있습니다. + 블록 삽입기 아이콘을 클릭하고 다음 옵션 중에서 선택하여 메뉴에 링크를 추가합니다.
- 사이트에 게시된 페이지, 글, 카테고리, 상품 및 기타 콘텐츠를 검색합니다. 비공개 또는 임시글 콘텐츠는 여기에 표시되지 않습니다.
- URL을 입력하여 페이지에 링크를 추가합니다.
- 사이트에서 최근에 업데이트된 페이지 또는 글입니다.
- 사이트 로고 블록 – 사이트의 로고입니다.
- 소셜 아이콘 블록 – 소셜 미디어 프로필에 연결되는 로고입니다.
- 페이지 목록 – 발행한 모든 페이지의 목록입니다
- 검색 블록 – 방문자가 웹사이트를 검색하여 원하는 페이지를 찾을 수 있습니다.
- 버튼 블록 – 버튼 스타일 링크를 추가합니다.
다음 가이드에서 자세한 방법을 알아보세요.

블록을 클릭하면 다음과 같은 옵션 도구 모음이 위에 표시됩니다.

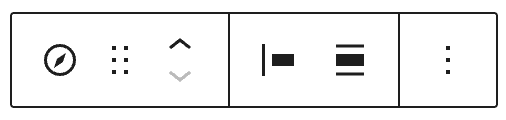
탐색 블록의 도구 모음에는 다음과 같은 옵션이 있습니다.
- 블록 유형을 변경합니다.
- 블록을 끌어옵니다.
- 위 또는 아래로 블록을 이동합니다.
- 블록의 양쪽 맞춤을 변경합니다(왼쪽, 오른쪽, 가운데).
- 넓은 폭 또는 전체 폭으로 정렬을 변경합니다.
- 추가 옵션도 있습니다.
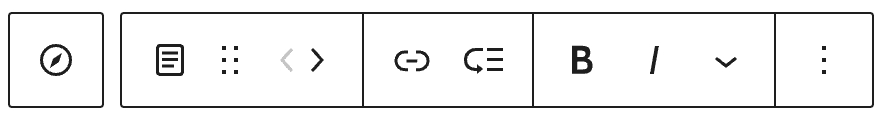
탐색 블록의 각 개별 링크에는 도구 모음도 있습니다.

- 탐색(상위 블록)을 선택합니다.
- 블록 유형을 변경합니다.
- 블록을 끌어옵니다.
- 탐색 블록 내에서 항목을 왼쪽 또는 오른쪽으로 이동합니다.
- 링크를 변경하거나 새 탭에서 열리도록 설정합니다.
- 하위 메뉴를 추가합니다.
- 텍스트를 굵게 표시합니다.
- 텍스트를 이탤릭체로 표시합니다.
- 드롭다운:
- 인라인 이미지
- 취소선
- 추가 옵션도 있습니다.
오른쪽에 사이드바가 표시되지 않으면 오른쪽 위 모서리의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 두 개의 고르지 않은 칼럼이 있는 정사각형 모양입니다.

탐색 블록 설정에는 세 가지 탭이 있습니다.
- 목록 보기
- 설정
- 스타일
각 설정에 대한 설명은 아래와 같습니다.

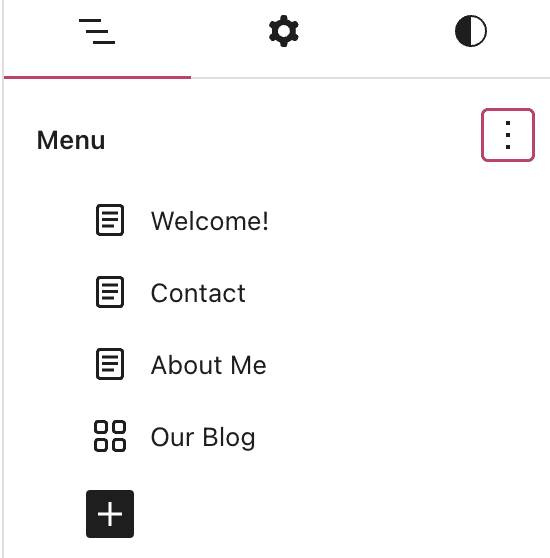
목록 보기를 사용하여 메뉴의 항목을 제어합니다. 다음과 같은 작업을 수행할 수 있습니다.
- 메뉴에 링크를 추가합니다.
- 메뉴에서 링크를 제거합니다.
- 서브메뉴를 생성합니다.
- 메뉴 항목을 클릭하고 끌어서 메뉴에서 위치를 변경합니다.
점 3개를 클릭하여 탐색 블록에 대해 다른 메뉴를 선택하거나 새 메뉴를 생성합니다.
클래식 메뉴가 있으면 여기에서 가져올 수 있습니다. 클래식 메뉴에는 메뉴 이름 앞에 “클래식 메뉴:”가 표시됩니다.

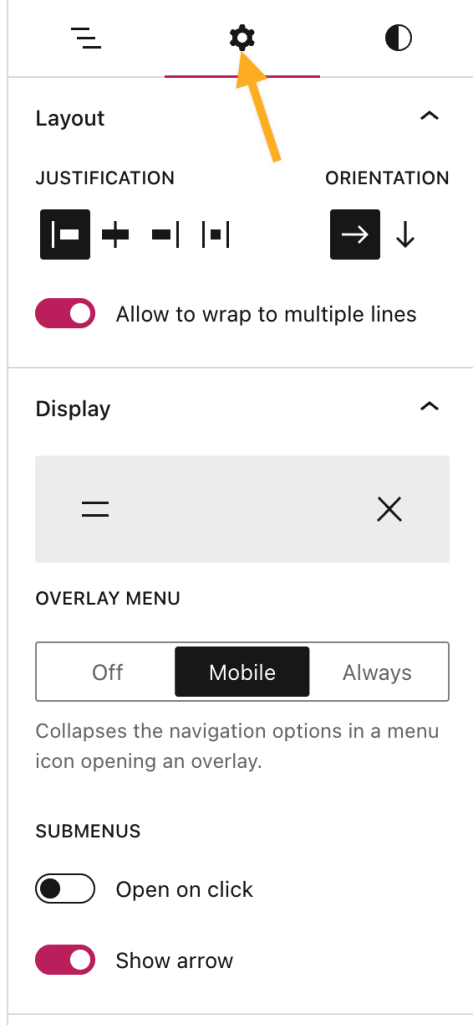
기어/톱니바퀴 아이콘을 클릭하여 탐색 블록의 추가 설정에 액세스합니다.
메뉴 링크 사이의 양쪽 맞춤을 왼쪽, 가운데, 오른쪽 또는 항목 간 동일한 간격 중에서 선택합니다.
메뉴의 방향을 설정합니다. 기본값은 가로이지만 세로로 선택하여 메뉴 항목을 다른 항목 아래에 표시할 수도 있습니다.
탐색을 한 줄에 표시하려면 여러 줄로 줄 바꿈 허용을 끄기로 전환합니다.
모바일 장치에서 탐색이 표시되는 방식이나 최소 메뉴 선호 여부를 제어합니다. 회색 상자를 클릭하여 다음 설정을 표시합니다.
- 아이콘 표시 버튼: 흔히 사용되는 가로 줄 “햄버거” 아이콘을 표시하려면 이 옵션을 켭니다. “메뉴”라는 단어를 표시하려면 이 옵션을 끕니다.
- 아이콘: 아이콘의 스타일을 선택합니다.
- 오버레이 메뉴는 누르거나 클릭할 때 오버레이로 열리는 메뉴 아이콘으로 탐색을 접습니다. 이 동작을 항상 또는 모바일 방문자에게만 활성화할 수도 있고 끄기로 전환하여 메뉴를 접지 않을 수도 있습니다.
서브메뉴를 생성한 경우 다음과 같은 추가 옵션이 표시됩니다.
- 클릭 시 열기: 서브메뉴 드롭다운이 클릭할 때만 열립니다. 이 옵션을 끄면 서브메뉴가 있는 메뉴 항목 위로 마우스 커서를 가져갈 때 드롭다운이 열립니다.
- 화살표 표시: 하위 메뉴 항목을 나타내는 데 사용되는 화살표를 표시할지 여부를 선택합니다. 사용되는 실제 아이콘은 테마에 따라 결정됩니다.

사이트를 편집할 때 사용되는 현재 메뉴의 이름을 변경합니다(이름은 공개되지 않음). 메뉴 삭제를 클릭하여 사용 가능한 메뉴 목록에서 메뉴를 삭제합니다. 메뉴 관리를 클릭하여 기존 메뉴를 모두 관리합니다.

블록 설정 사이드바에서 스타일 아이콘을 클릭하여 블록의 디자인 설정에 액세스합니다. 스타일 아이콘은 절반이 채워진 원 모양입니다.

다음 설정을 통해 메뉴 디자인을 조정합니다.
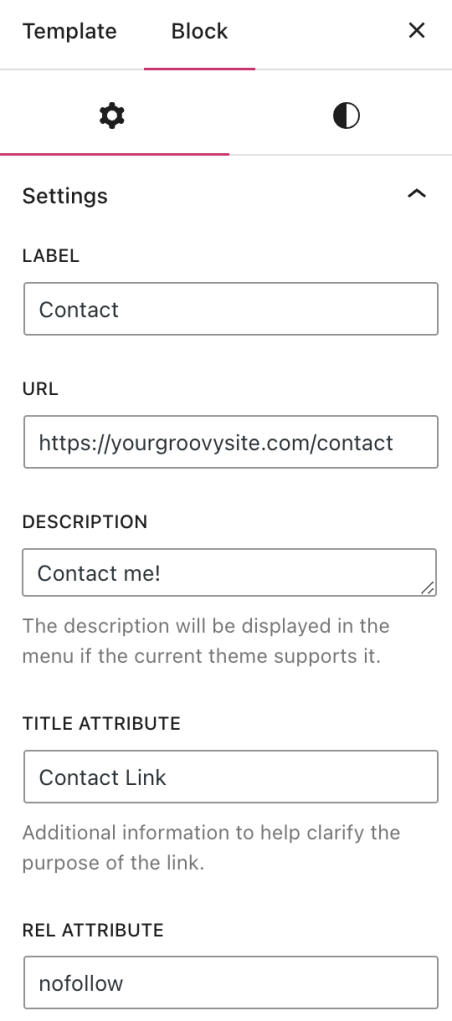
탐색 블록 내의 각 개별 링크에는 추가 사용자 정의 옵션이 있습니다. 사용자 정의할 링크를 클릭하면 사이드바에 링크 설정이 표시됩니다.
레이블
레이블은 탐색 메뉴에 표시되는 텍스트입니다.
URL
URL은 메뉴 항목으로 방문자가 연결되는 링크 또는 페이지입니다.
설명
링크 설명이 지원되는 테마를 사용하는 경우 여기에 추가된 텍스트가 메뉴에 표시됩니다.
제목 속성
방문자가 링크 위로 마우스 커서를 이동하면 표시되는 도구 설명입니다. 화면 판독기에도 유용합니다.
관계 속성
방문자가 있는 페이지와 클릭한 링크 간의 관계를 브라우저에 알립니다. 검색 엔진에서 링크를 색인화하거나 순위 크레딧을 제공하지 않도록 nofollow를 포함하려는 경우에 도움이 됩니다.