이미지 또는 비디오를 텍스트의 왼쪽 또는 오른쪽에 배치하려면 미디어 & 텍스트 블록을 사용합니다.
이 가이드에서
미디어 & 텍스트 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “미디어”를 검색하세요. 이것을 클릭하면 글 또는 페이지에 블록이 추가됩니다.
💡
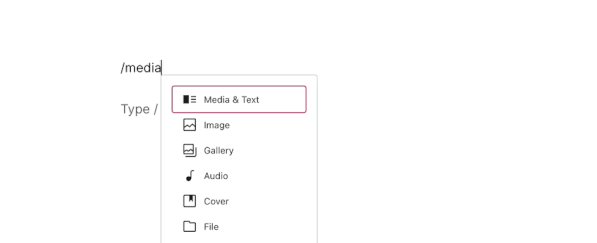
키보드를 사용하여 새 줄에 /media를 입력하고 Enter 키를 눌러 빠르게 새 미디어 & 텍스트 블록을 추가할 수도 있습니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
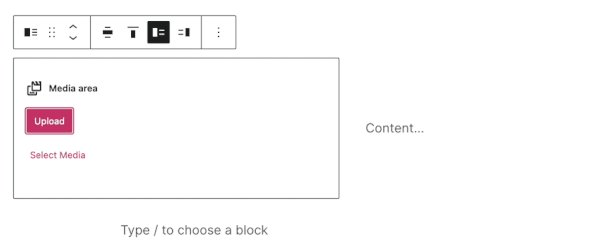
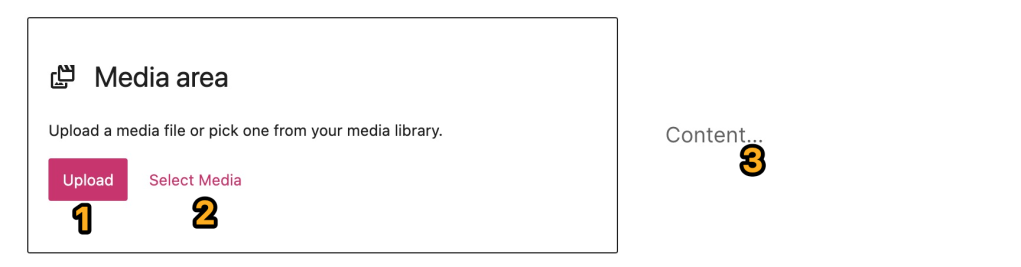
글이나 페이지에 미디어 & 텍스트 블록을 처음 추가하면 다음과 같이 보입니다.

번호가 매겨진 각 섹션을 클릭하여 미디어 및 텍스트 콘텐츠를 추가할 수 있습니다. 아래 설명을 참조하세요.
- 업로드: 클릭하면 컴퓨터에서 미디어 & 텍스트 블록으로 새 이미지 또는 비디오를 업로드할 수 있습니다.
- 미디어 선택: 클릭하면 미디어 라이브러리에 있는 이전에 업로드한 이미지 또는 비디오 중에서 선택하거나 Google 포토, Pexels 무료 사진 라이브러리 또는 Openverse 중에서 선택할 수 있습니다.
- 콘텐츠: 이 영역에 텍스트 콘텐츠를 추가하려면 클릭하고 입력합니다. 그러면 콘텐츠가 문단 블록에 자동으로 추가됩니다. /를 입력하여 이 섹션에서 사용하려는 다른 블록을 선택할 수도 있으며, 텍스트로만 국한되지 않습니다.
다음은 콘텐츠를 직접 입력하고 사용자 정의한 후 미디어 & 텍스트 블록이 어떻게 보이는지 보여주는 예입니다. 최종 디자인은 사이트의 테마에 따라 달라집니다.

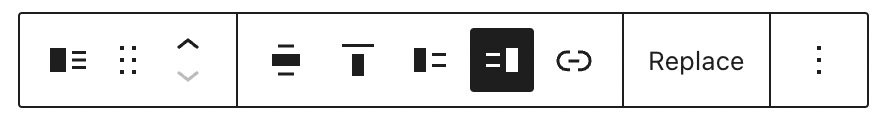
블록을 클릭하면 블록 위에 옵션 도구 모음이 나타납니다.

미디어 & 텍스트 블록의 도구 모음에서는 다음과 같은 옵션이 있습니다.
- 블록 유형 변경
- 블록 끌기
- 블록을 위 또는 아래로 이동
- 블록의 가로 정렬 또는 너비 변경
- 블록의 세로 정렬 변경
- 왼쪽에 미디어 표시
- 오른쪽에 미디어 표시
- 블록의 미디어 항목에 대한 링크 추가
- 블록의 미디어 항목 바꾸기
- 추가 옵션
📌
블록 폭을 와이드 또는 전체 폭으로 변경하는 옵션이 표시되지 않고 테마에서 이러한 옵션이 지원되는 경우 블록을 블록 그룹 지정에 추가할 수 있습니다. 여기에서 블록 그룹 지정에 대해 자세히 알아볼 수 있습니다.
블록을 선택하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 상단의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 일정하지 않은 열 2개가 있는 정사각형 모양입니다.

모바일 장치용으로 미디어와 텍스트를 겹쳐 쌓으려면 이 옵션을 사용하세요.
블록의 미디어와 텍스트가 모바일에서 나란히 유지되면 좁은 화면에서 보기에 너무 작을 수 있습니다. 모바일에 스택을 활성화하면 왼쪽 콘텐츠가 오른쪽 콘텐츠 위에 표시됩니다. 이렇게 하면 모바일 방문자의 사용 환경이 개선됩니다.
이미지가 열 절반의 전체 너비와 높이에 맞지 않는 경우 이 옵션을 켜면 이미지가 전체 열을 채우도록 자동으로 잘립니다.
이 옵션을 켜면 오른쪽 사이드바의 이미지 위에 색칠된 원이 나타납니다. 이것을 초점 선택기라고 합니다. 이것을 클릭하고 드래그하면 자르기 후 이미지의 어떤 섹션을 중앙에 배치할지 선택할 수 있습니다.
이미지에 대체 텍스트를 추가하여 무엇에 관한 이미지인지 설명할 수 있습니다. 이는 접근성(예: 화면 리더)과 검색 엔진 최적화 모두에 유용합니다.
드롭다운에서는 미디어 & 텍스트 블록에 로드할 이미지 크기를 선택할 수 있습니다.
이 눈금을 클릭하고 드래그하여 블록의 미디어 항목 너비를 늘리거나 줄일 수 있습니다. 그러면 미디어 폭에 맞게 블록의 콘텐츠/텍스트가 자동으로 더 커지거나 작아집니다.

고급 설정을 사용하면 현재 블록에 대한 HTML 앵커 및 추가 CSS 클래스를 사용할 수 있습니다.
여기에서 HTML 앵커에 대해 자세히 알아보세요. 여기에서 추가 CSS 클래스를 블록에 추가하는 방법에 대해 자세히 알아볼 수도 있습니다.

* 이 옵션은 미디어 & 텍스트 블록에 추가된 이미지에만 표시됩니다. 블록의 미디어 섹션에서 비디오를 대신 사용하면 표시되지 않습니다.
블록에 대한 추가 디자인 설정에 접근하려면 스타일 아이콘을 클릭하세요.

- 텍스트: 클릭하면 블록 안의 텍스트 색상을 선택할 수 있습니다.
- 배경: 클릭하면 전체 미디어 & 텍스트 블록의 배경색을 선택할 수 있습니다.
- 링크: 클릭하면 블록 안의 텍스트 내 링크 색상을 선택할 수 있습니다.
다음 설정을 통해 블록의 텍스트 디자인을 조정합니다.
설정이 표시되지 않으면 타이포그래피 오른쪽에 있는 세 점을 클릭합니다(오른쪽에 표시됨). 그런 다음, 접근하려는 옵션을 선택할 수 있습니다.
- 글꼴 크기
- 글꼴 패밀리
- 디자인
- 줄 높이
- 장식
- 대/소문자
- 글자 간격

글꼴 크기로 텍스트의 크기를 조정할 수 있습니다. 작게, 중간, 크게와 같은 사전 설정된 크기 중에서 선택할 수 있습니다.
아래 스크린샷에서 1로 표시된 기본 선택 바로 위에 있는 슬라이더 아이콘을 클릭하여 특정 값을 설정할 수도 있습니다. 아래 스크린샷에서 숫자 2가 표시된 곳을 클릭하여 단위를 변경할 수 있습니다. 선택 사항은 픽셀, em 또는 rem입니다.

글꼴 패밀리는 사용된 글꼴 스타일을 변경할 수 있는 옵션을 제공합니다. 드롭다운 메뉴의 글꼴 목록에서 선택합니다.
디자인을 사용하면 가는 것에서 매우 굵은 것까지 일반 및 기울임꼴 사이에서 텍스트 스타일을 변경할 수 있습니다.
줄 높이에서는 텍스트 위/아래 간격을 설정합니다. 0을 선택하는 경우 모바일 장치에서 사이트를 확인해야 합니다.
장식에는 밑줄 및 취소선 옵션이 포함됩니다.
대/소문자를 사용하면 텍스트를 모두 대문자로 설정하거나 첫 글자를 대문자로 설정하거나 모두 소문자로 설정하는 데 사용할 수 있습니다.
글자 간격은 텍스트의 각 문자 사이의 간격을 설정합니다. 단위를 기본값(픽셀)에서 백분율, em, rem, vw 및 vh로 변경할 수 있습니다. 여기에서 상대 단위에 대해 자세히 알아보세요.
장식에는 밑줄 및 취소선 옵션이 포함됩니다.
특정 테마에서는 안쪽 여백 또는 여백 옵션과 함께 규격 설정이 포함됩니다.

규격 옆의 + 아이콘을 클릭하여 안쪽 여백 및 여백 규격 설정을 선택하고 활성화합니다.
테두리 내부 블록의 콘텐츠 주위 공간이 안쪽 여백 설정의 영향을 받습니다.
선택한 블록의 테두리 외부 공간이 여백 설정의 영향을 받습니다.
블록 주위 전체에 동일한 간격을 원하면 텍스트 필드에 사용자 정의 값을 입력할 수 있습니다.
더 자세히 제어하려면 링크 아이콘을 클릭하여 블록 상단, 오른쪽, 하단 및 왼쪽의 간격 값을 다르게 설정합니다.

여백 또는 안쪽 여백 설정의 단위를 변경하려면 PX를 클릭하여 기타 지원되는 단위( %, EM, REM, VW 및 VH)가 있는 드롭다운을 표시합니다.
