페이지 또는 글에 이미지를 삽입하려면 이미지 블록을 사용합니다. 이 가이드에서는 이미지를 삽입하고 사용 가능한 모든 설정을 사용하여 이미지 표시 방식을 제어하는 방법을 설명합니다.
이 가이드에서
비디오 대본
워드프레스에서는 이미지 블록을 사용하여 페이지 및 글에 이미지를 삽입할 수 있습니다.
이미지 블록을 추가하려면 블록 삽입 버튼을 클릭한 다음, 이미지 블록을 검색합니다. 또는 새 줄에 슬래시를 입력하고 Image라는 단어를 입력합니다. 그런 다음, Enter 키를 눌러 이미지 블록을 추가합니다.
그런 다음, 컴퓨터에서 사이트로 이미지를 업로드하거나 미디어 라이브러리, Google 포토 계정 또는 Pexels 무료 사진 라이브러리에서 이미지를 선택할 수 있습니다. 이미지가 다른 곳에서 호스팅되는 경우 URL에서 이미지를 삽입할 수도 있습니다. 그러나 데스크톱에서 이미지 블록으로 직접 이미지를 끌어서 사이트에 업로드하고 한 번에 임베드할 수도 있습니다.
도구 모음에는 이미지를 페이지의 다른 위치로 끌거나 화살표 버튼을 사용하여 이미지를 페이지 위 또는 아래로 이동하는 옵션이 있습니다.
약간의 창의력을 발휘하고 싶다면 이중 톤 필터를 적용하여 투톤 색상 효과를 만들 수도 있습니다. 미리 설정된 색상 조합 중 하나를 선택하거나 그림자와 하이라이트에 사용할 색상을 선택할 수 있습니다. 효과를 제거하려면 지우기 버튼을 클릭합니다.
이미지의 너비를 변경하고 왼쪽, 가운데 또는 오른쪽에 이미지를 정렬할 수 있습니다.
링크 설정을 사용하면 방문자가 이 이미지를 클릭할 때 발생하는 작업을 선택할 수 있습니다. 이 필드에 URL을 붙여 넣어 특정 웹 주소에 연결할 수 있습니다. 적용 버튼을 클릭하여 링크를 생성합니다. 또는 이미지를 기존 페이지에 연결하거나 자신의 사이트에 글을 작성할 수 있습니다. 페이지 또는 글의 제목 입력을 시작한 다음, 결과에서 선택하여 링크를 만듭니다. 원하는 경우 이미지를 전용 첨부 페이지 또는 이미지 파일의 전체 크기 버전에 연결할 수 있습니다.
자르기 아이콘을 클릭하면 몇 가지 추가 편집 도구가 나타납니다. 이미지를 최대 300%까지 확대한 다음, 클릭하고 끌어서 이미지의 어느 부분을 표시할지 제어할 수 있습니다.
가로 세로 비율을 원래 너비와 높이에서 정사각형으로 변경하거나 가로 모드 또는 세로 모드로 변경할 수도 있습니다. 다시 이미지를 클릭하고 끌어서 보이는 부분을 변경할 수 있습니다.
이미지를 90도, 180, 270 또는 360도로 회전할 수 있습니다. 변경 사항에 만족하면 적용 버튼을 클릭하여 이미지 변경 사항을 커밋하거나 취소 버튼을 클릭하여 변경하지 않고 종료합니다.
원하는 경우 이미지 위에 텍스트를 추가할 수 있습니다. 이 버튼을 클릭하면 이미지 블록이 이제 배경으로 사용되는 이미지와 함께 커버 블록으로 변경됩니다. 그런 다음, 원하는 텍스트나 다른 블록을 추가할 수 있습니다.
커버 블록을 다시 이미지 블록으로 변환하려면 먼저 상위 커버 블록을 선택합니다. 그런 다음, 변환 버튼을 클릭하고 이미지 블록을 선택합니다. 물론 언제든지 이 이미지를 다른 이미지로 교체할 수 있습니다.
이미지 크기를 조정하려면 핸들 중 하나를 클릭한 다음, 원하는 크기가 될 때까지 이미지를 끕니다.
이미지 크기가 조정되면 이미지를 페이지의 왼쪽이나 오른쪽에 정렬하도록 선택할 수 있습니다. 이렇게 하면 텍스트와 기타 콘텐츠가 이미지 주위를 둘러쌀 수 있습니다.
이미지에 캡션을 추가하려면 이미지 아래의 캡션 공간을 클릭하고 원하는 텍스트를 추가합니다. 그런 다음, 텍스트 서식을 지정하거나 링크를 추가할 수 있습니다.
이미지 블록에 대한 몇 가지 추가 설정이 있습니다.
먼저 이미지 스타일을 선택할 수 있습니다. 둥근 프레임 또는 기본 스타일 중에서 선택합니다.
대체 텍스트 설명을 추가하는 것은 항상 좋은 생각입니다. 이는 검색 엔진에 이 이미지가 무엇인지에 대한 아이디어를 제공할 뿐만 아니라 시각 장애가 있는 방문자가 이미지가 무엇을 나타내는지 알 수 있도록 도와줍니다.
기본적으로 워드프레스는 이미지가 페이지에 추가될 때 이미지의 썸네일 버전을 표시하므로 페이지를 더 빠르게 로드할 수 있습니다. 그러나 원하는 경우 더 높은 해상도의 더 큰 버전을 선택할 수 있습니다.
너비 또는 높이 필드에 값을 입력하거나 아래 사전 설정 옵션에서 백분율을 선택하여 이미지의 크기를 조정할 수 있습니다.
마지막으로 경계선 반경 값을 입력하여 이미지의 모서리를 둥글게 만들 수 있습니다.
이러한 모든 옵션을 통해 이미지 블록은 페이지 및 글에 이미지를 추가할 수 있는 많은 유연성을 제공합니다.
웹사이트에 이미지를 추가하는 데 도움이 더 필요하면 WordPress.com/support를 방문하세요.
이미지 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “이미지”를 검색합니다. 블록을 클릭하면 글 또는 페이지에 블록이 추가됩니다.

💡
키보드를 사용하여
/image를 새 줄에 입력하고 Enter 키를 누르거나 메뉴의 이미지 옵션을 클릭하여 빠르게 새 이미지 블록을 추가할 수도 있습니다.

/image를 입력하여 이미지 블록을 삽입합니다.블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
이전 섹션에서 설명한 대로 이미지 블록을 추가하면 이미지를 선택하는 세 가지 방법이 표시됩니다.
- 업로드: 컴퓨터나 기기에서 이미지를 선택하여 사이트에 추가합니다. 지원하는 파일 유형을 참조하세요.
- 이미지 선택: 다음에서 이미지를 선택합니다.
- 사이트의 미디어에 있는 기존 이미지.
- Google 포토 계정.
- Pexels 무료 사진 라이브러리
- 무료 사진의 Openverse 라이브러리
- URL에서 삽입: 웹에서 이미지에 대한 링크를 붙여 넣습니다.

이미지 블록에 이미지를 추가한 후 크기를 변경할 수 있습니다. 이미지를 클릭하면 이미지 주변의 점처럼 보이는 크기 조정 핸들이 표시됩니다. 그런 다음, 크기 조정 핸들을 클릭하고 이미지를 원하는 크기로 끕니다.
이미지의 크기와 비율을 미세 조정하려면 이 섹션으로 이동하세요.
블록을 클릭하면 다음과 같은 옵션의 도구 모음이 표시됩니다.

이미지 블록 도구 모음의 아이콘은 다음과 같습니다(왼쪽부터 시작).
- 블록 유형 변경
- 블록 끌기
- 위 또는 아래로 이동
- 이미지에 이중 톤 필터를 추가합니다.
- 정렬 변경
- 캡션 상자를 전환합니다.
- 이미지에 링크를 추가합니다.
- 자르기 및 기타 이미지 편집 도구.
- 이미지 위에 텍스트를 추가합니다(클릭하면 이미지 블록이 커버 블록으로 변경됨).
- 이미지를 다른 이미지로 교체합니다.
- 추가 옵션
이미지를 왼쪽, 오른쪽 또는 가운데에 표시하려면 정렬 옵션을 사용합니다. 넓은 폭 및 전체 폭에 대한 옵션도 테마에서 지원하는 경우 표시될 수 있습니다.
더 읽기: 텍스트와 함께 이미지 정렬
캡션을 추가하려면 블록의 도구 모음에서 캡션 아이콘을 클릭하여 해당 이미지에 대한 캡션을 활성화합니다. 그런 다음, 이미지 아래에 있는 캡션 추가 상자에 캡션을 입력합니다.

미디어 라이브러리의 이미지에 대한 캡션을 작성한 다음에 이미지 블록을 추가하는 경우, 작성한 캡션이 이미지 블록에 표시됩니다. 그러나 이미지 블록을 추가한 후에 미디어 라이브러리의 이미지에 캡션을 추가하는 경우에는 해당 캡션이 이미지 블록에 표시되지 않습니다. 이러한 경우에는 이미지 블록에 수동으로 캡션을 입력하거나 미디어 라이브러리에서 캡션을 사용하도록 블록을 제거하고 다시 추가합니다.
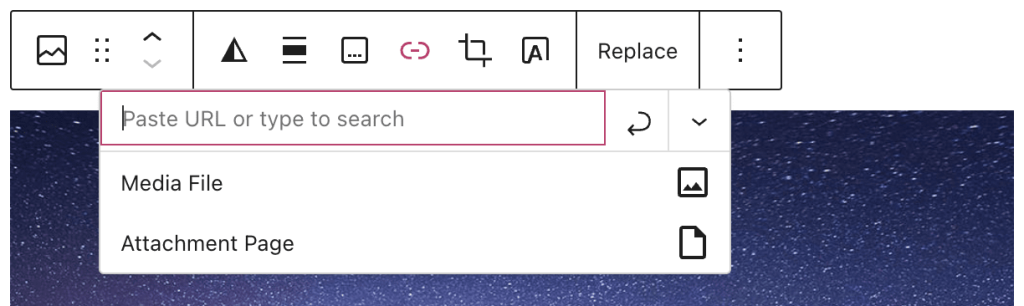
이미지에 대한 링크를 추가하려면 도구 모음에서 링크 아이콘을 클릭합니다. 체인 링크처럼 보입니다.

그러면 아래에 설명된 몇 가지 옵션이 표시됩니다.

다음을 수행할 수 있는 텍스트 상자가 나타납니다.
- 사이트에서 콘텐츠를 검색합니다. 임시글이나 예약된 콘텐츠가 아닌 공개된 콘텐츠만 여기에 표시됩니다.
- 링크의 URL을 입력합니다. 이것은 여러분의 웹사이트 또는 외부 웹사이트의 URL일 수 있습니다.
- 링크의 URL을 붙여 넣습니다. 이것은 여러분의 웹사이트 또는 다른 웹사이트의 URL일 수 있습니다.
화살표 아이콘을 누르거나 키보드에서 return 또는 enter 키를 눌러 링크를 저장합니다. 상자 옆의 아래쪽 방향 화살표를 클릭하여 새 탭에서 링크를 열어 둘지 여부를 선택할 수 있습니다.
이미지를 다음에 링크하도록 선택할 수도 있습니다.
- 원본 미디어 파일입니다.
- 첨부 페이지 – 이미지, 캡션, 이미지 설명 및 댓글 필드를 포함하여 이미지에 대한 정보가 제공되는 페이지입니다.
도구 모음에서 자르기 아이콘을 클릭하면 다양한 편집 도구가 표시됩니다.

다음은 왼쪽에서 오른쪽 순서로 해당 옵션에 대한 설명입니다.
- 확대/축소: 이미지를 300%까지 확대하고 이미지에서 확대할 부분을 클릭하고 끌어서 제어합니다.
- 가로 세로 비율: 이미지 너비와 높이의 특정 비율로 이미지를 자릅니다. 다음은 사용 가능한 옵션입니다.
- 원본
- 정사각형
- 가로: 16:10, 16:9, 4:3, 3:2
- 세로: 10:16, 9:16, 3:4, 2:3
- 회전: 이미지를 90°, 180°, 270° 또는 360°로 회전합니다.
- 적용: 변경한 내용을 이미지에 적용합니다.
- 취소: 이미지 편집 도구를 종료하고 변경한 내용을 버립니다.
편집 내용을 이미지에 적용하면 미디어 라이브러리에 이미지의 새 복사본이 생성됩니다. 이 복사본에서 이미지를 사이트의 다른 위치에서 사용하는 경우 해당 위치가 영향을 받지 않는지 확인할 수 있습니다. 원래 이미지는 필요한 경우에 대비하여 그대로 유지됩니다.
블록 도구 모음의 바꾸기 → 이미지 선택 옵션을 통해 이미지 블록의 이미지를 바꿀 수 있습니다.
블록을 선택하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 상단의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 일정하지 않은 열 2개가 있는 정사각형 모양입니다.

이미지 블록 설정에는 설정 메뉴와 스타일 메뉴가 포함되어 있습니다. 이미지 블록 정보에서 해당 버튼을 선택하여 해당 옵션을 엽니다.

대체 텍스트 필드를 사용하여 이미지의 목적을 설명합니다. 이 텍스트는 검색 엔진과 화면 리더에서 사용됩니다.

가로 세로 비율은 이미지의 너비와 높이의 상대적인 크기입니다. 예를 들어 가로 세로 비율이 1:2이면 이미지 너비가 이미지 높이의 절반 크기임을 의미합니다.

다음과 같은 일반적인 이미지 크기 중에서 선택할 수 있습니다.
- 원본 – 이미지를 업로드했을 때와 동일한 가로 세로 비율입니다.
- 정사각형 – 1:1
- 표준 – 4:3
- 세로 – 3:4
- 클래식 – 3:2
- 클래식 세로 – 2:3
- 너비 – 16:9
- 높이 – 9:16
원본 이외의 가로 세로 비율을 선택하면 크기 변경 옵션을 사용할 수 있습니다. 크기 변경은 다음 옵션을 사용하여 이미지가 선택한 가로 세로 비율 내에서 어떻게 맞춰지는지를 나타냅니다.
- 커버: 이미지는 공간 내에서 더 크게 확장되어 공간을 완전히 채웁니다. 이미지에서 콘텐츠를 잃게 됩니다.
- 포함: 이미지의 전체 콘텐츠가 공간 내에 표시되도록 이미지 크기가 조정됩니다. 이미지는 크기에 맞게 더 작게 조정됩니다.
너비 및 높이 상자에 픽셀 값을 입력하여 사용자 지정 너비와 높이를 설정합니다. 드래그 핸들을 사용하여 이미지 크기를 조정하면 이러한 상자가 이미지의 새로운 너비와 높이로 자동 업데이트됩니다. 이미지를 자동 크기로 되돌리려면 이 상자에서 숫자를 지우세요.

자세한 내용은 고급 설정에 대한 세부 지침을 참조하세요.
블록 설정 사이드바에서 스타일 아이콘을 클릭하여 블록의 디자인 설정에 액세스합니다. 스타일 아이콘은 절반이 채워진 원 모양입니다.

이미지의 스타일을 선택합니다. 다음과 같이 설정할 수 있습니다.
- 기본: 이미지가 삽입하는 대로 표시됩니다.
- 원형: 이미지가 원(이미지가 원래 정사각형이었던 경우) 또는 캡슐/타원 모양(이미지가 원래 직사각형이었던 경우)으로 표시됩니다.
이중 톤 필터 설정을 사용하여 투톤 색상 효과를 추가합니다.

자세한 내용은 경계선 설정에 대한 세부 지침을 참조하세요.