양식 블록을 사용하면 독자가 웹사이트를 통해 회원님께 연락할 수 있습니다. 양식 블록을 사용하여 문의 양식, 일정 예약 양식, 이벤트 등록 양식, 피드백 양식 등을 포함한 많은 양식 유형을 추가하세요!
방문자가 사이트를 구독하거나 뉴스레터에 등록하도록 하려면 구독 블록을 사용하거나 뉴스레터 작성 지침을 따르세요.
이 가이드에서
비디오 튜토리얼
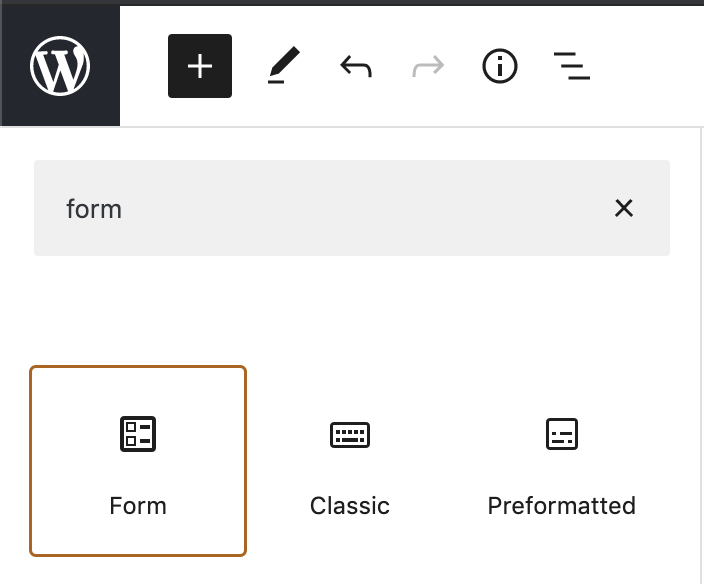
양식 블록을 추가하려면 + 블록 삽입기 아이콘을 클릭하고 “양식”을 검색하세요. 클릭하면 글 또는 페이지에 추가됩니다.
블록 추가에 대한 자세한 안내는 여기에서 확인하세요.

💡
키보드를 사용하여
/form을 새 줄에 입력하고 Enter 키를 눌러 빠르게 새 양식 블록을 추가할 수도 있습니다.
처음으로 양식 블록을 추가하면 삽입할 양식 유형을 선택하라는 메시지가 표시됩니다. 필요에 가장 가까운 유형을 선택합니다. 양식 블록을 추가한 후 양식 필드를 편집할 수 있습니다.

💡
구독 양식을 추가하려면 구독 블록을 대신 사용합니다. 여기에서 구독 블록에 대해 알아보세요.
양식 유형을 선택했으면 오른쪽의 설정을 선택하여 다음과 같은 몇 가지 주요 설정을 구성합니다.
양식이 마음에 들면 공개 또는 업데이트를 클릭하여 변경 사항을 적용하세요. (페이지가 공개되지 않은 임시글 상태인 동안은 양식 블록이 작동하지 않습니다.) 또는 공개하기 전에 양식 사용자 정의 방법을 자세히 알아보세요.
양식에 표시되는 필드를 정확하게 제어하고 사용자 정의할 수 있습니다. 처음으로 양식 블록을 추가하면 몇 가지 양식 필드(예: 시작할 이름과 이메일)가 표시됩니다.
새 양식을 추가하려면 다음 그림과 같이 마지막 필드 아래에 나타나는 + 블록 삽입기 아이콘을 클릭하세요.

모두 찾아보기를 클릭하고 아래로 스크롤하여 선택할 수 있는 모든 양식 필드를 확인하세요.
- 이름
- 이메일
- 웹사이트
- 텍스트
- 날짜 선택기
- 메시지
- 전화번호
- 확인란
- 확인란 그룹
- 동의
- 라디오버튼
- 선택
양식에 한정되지 않는 다른 블록도 추가할 수 있습니다(예: 이미지 또는 텍스트).
양식에 포함할 모든 필드를 추가했으면 원하는 양식 필드를 클릭하여 다음을 포함한 추가 변경 사항을 적용할 수 있습니다.
- 화살표 버튼을 위 또는 아래로 이동하세요.
- 필수 필드로 지정합니다. 양식을 제출하기 전에 작성해야 한다는 의미입니다. * 버튼을 클릭하거나 오른쪽 사이드바에서 필드는 반드시 입력해야 합니다. 버튼을 전환하여 양식 필드를 필수로 지정할 수 있습니다.

오른쪽의 필드 너비 설정을 사용하여 필드의 폭을 조정할 수도 있습니다. 연속되는 필드 2개를 50% 폭으로 설정하면 해당 필드가 하나의 줄에 표시됩니다.
블록을 선택하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 상단의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 일정하지 않은 열 2개가 있는 정사각형 모양입니다.

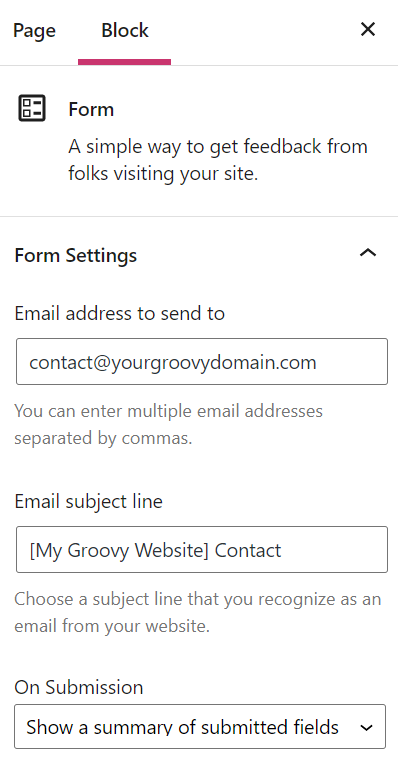
기본적으로 메시지는 계정 설정에서 설정한 이메일 주소로 발송됩니다. 양식 메시지를 보낼 이메일 주소를 변경하려면 다음과 같은 단계를 따르세요.
- 화면 왼쪽 상단의 목록 보기 버튼을 클릭하세요(가로줄 3개 모양). 오른쪽의 이미지에 1로 표시되어 있습니다.
- 양식을 선택합니다(오른쪽의 이미지에 2로 표시되어 있음).
- 화면 오른쪽의 양식 설정에 보낼 이메일 주소라고 표시된 상자가 보입니다. 여기에 이메일 주소를 입력합니다.
- 여러 명의 이메일 수신자를 쉼표로 구분하여 추가할 수 있습니다.
- 완료하면 업데이트를 눌러 변경 사항을 저장할 수 있습니다.

이 설정을 사용하여 누군가 양식을 통해 메시지를 보낼 때마다 받는 이메일의 제목을 설정할 수 있습니다.
제출 시 옵션을 사용하여 웹사이트 방문자가 양식을 제출할 때 전개 상황을 선택할 수 있습니다. 옵션은 다음과 같습니다.
- 제출된 필드의 요약을 표시합니다.
- 작성할 수 있는 사용자 정의 텍스트 메시지를 표시합니다.
- 다른 웹 페이지로 리디렉팅. 이 옵션은 사이트의 다른 페이지 또는 다른 사이트로 사람들을 보내는 데 사용할 수 있습니다.
사용자가 양식을 사용하여 메시지를 보내면 “메시지 전송됨”이라는 텍스트가 나타납니다. 메시지 표제 섹션을 사용하여 이 텍스트를 사용자 정의할 수 있습니다.

누군가 양식을 통해 메시지를 보낼 때마다 이메일을 통해 알게 됩니다.
사이트 알림판의 왼쪽 사이드바에 있는 피드백으로 이동하여 계정의 양식을 통해 발송된 모든 메시지를 읽을 수도 있습니다.
피드백은 댓글과 매우 유사합니다. 피드백이 스팸인 경우 마우스 커서를 위에 올리고 스팸을 클릭하세요. 피드백을 삭제하려면 마우스 커서를 해당 피드백 위에 올리고 휴지통을 클릭하세요. 합법적인 피드백이 스팸으로 표시된 경우에는 스팸 아님 링크를 클릭할 수 있습니다.

스팸 및 원치 않는 콘텐츠로부터 양식 제출을 보호하려면 키워드, 사용자명, IP 주소, 이메일 주소 등을 허용되지 않는 댓글 섹션에 추가하면 됩니다. 이 섹션은 설정 → 읽기에 제공됩니다.
허용되지 않는 댓글에 추가된 단어와 일치하는 피드백이 피드백 섹션 내에서 바로 휴지통에 버려집니다.
- 이 방법은 안전하지 않음: 양식은 이메일을 통해 정보가 전송되기 때문에 신용카드 번호, 은행 계좌번호, 사용자명, 비밀번호 등과 같은 개인 정보를 수집하는 안전한 방법이 아닙니다. 결제를 받으려면 결제 블록 또는 금융 거래를 안전하게 처리하는 비슷한 결제 처리 서비스를 이용하세요.
- 내장된 스팸 필터:: 아키스밋을 통한 제출에서 스팸을 필터링한 다음에 이를 사이트의 편집자 및 관리자가 접근할 수 있는 피드백 관리 영역에 추가합니다. 회원님에게도 이메일로 사본을 보내드립니다.
- WordPress.org에서 사용 가능:: 회원님의 WordPress.org 사본을 실행 중인 경우 젯팩 플러그인을 통해 동일한 기능을 사용할 수 있습니다.
- 답장: 문의 양식 제출에 답장하려면 개인 이메일을 사용해야 합니다. 여기에 나열된 이메일 제공 업체에서 계정을 만들어 사용자 정의 이메일 주소로 답장을 보낼 수 있습니다.
고급 탭을 사용하면 블록에 CSS 클래스를 추가하여 사용자 정의 CSS를 작성하고 원하는 대로 블록 스타일을 지정할 수 있습니다. 자세히 알아보세요.
