임베드 블록을 사용하여 웹사이트에 서드파티 온라인 서비스의 콘텐츠를 표시하세요. 이 가이드에는 임베드할 수 있는 지원 플랫폼이 모두 나열됩니다.
+ 블록 삽입기를 클릭하고 “임베드”를 검색하여 임베드 블록을 페이지에 추가합니다. 또는 /embed를 새 줄에 입력하고 Enter 키를 누릅니다.

블록 추가에 대한 자세한 안내는 여기에서 확인하세요.
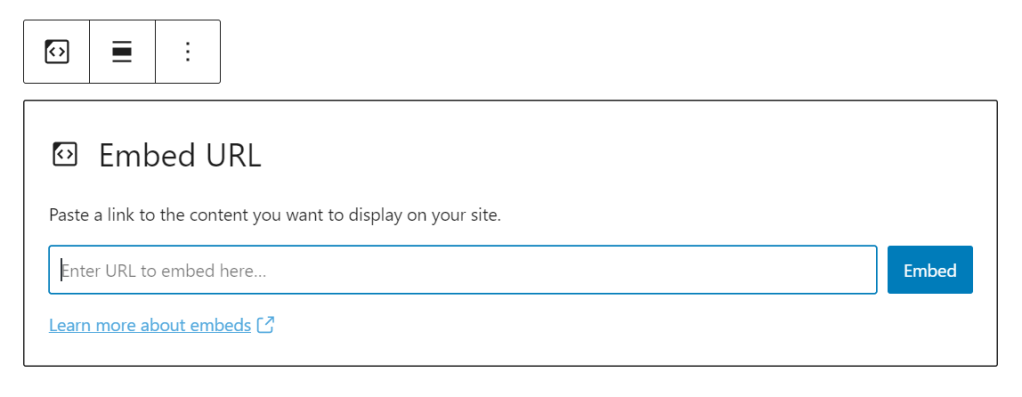
임베드 블록을 처음 추가하면 빈 텍스트 상자가 표시됩니다.

다른 사이트의 콘텐츠를 임베드하려면 다음 단계를 따르세요.
- 지원되는 서비스에서 임베드하려는 콘텐츠의 URL(즉, 링크)을 가져옵니다.
- URL을 임베드 블록의 텍스트 상자에 붙여넣습니다.
- 임베드 버튼을 클릭합니다. 페이지를 볼 때 자동으로 적절한 임베드로 변환됩니다.

다음 서비스의 콘텐츠를 임베드할 수 있습니다.
- Animoto
- CloudUp
- DailyMotion
- Educreations
- Flickr
- Instagram 비디오
- Kickstarter 비디오(전체 프로젝트 URL 붙여넣기)
- Loom
- Screencast
- SproutVideo
- TED Talks
- TikTok
- VideoPress
- Vimeo
- Wistia
- WordPress.tv
- YouTube
- Audiomack
- Mixcloud 음악
- Pocket Casts
- RadioPublic
- ReverbNation 음악
- SoundCloud 음악
- Spotify 음악
- CloudUp
- Facebook 사진
- Flickr
- Giphy 애니메이션 GIF
- Houzz 사진
- Imgur
- Instagram 이미지
- Photobucket
- SmugMug
- Amazon Kindle 즉시 미리보기
- CodePen
- Crowdsignal 투표 및 설문 조사
- Descript
- Facebook 글, 활동, 질문 및 노트
- Gist
- Issuu 문서
- Pinterest 핀, 보드 및 프로필
- Reddit 글 및 댓글
- Scribd 문서
- Sketchfab
- SlideShare 프레젠테이션 슬라이드 쇼
- SmartFrame
- Speaker Deck 프레젠테이션 슬라이드 쇼
- Tumblr
- Twitter 트윗, 스레드 및 목록
- Wolfram
- 워드프레스 글
- 워드프레스 플러그인 디렉터리 플러그인
지원되지 않는 서비스 중 이 목록에서 보고 싶은 서비스가 있나요? 문의하기를 통해 알려주세요!
많은 온라인 서비스에서는 iframe 또는 스크립트 코드를 임베드 옵션으로 제공합니다. 플러그인이 활성화된 사이트가 있는 경우 사용자 정의 HTML 블록을 사용하여 이러한 코드를 웹사이트에 임베드할 수 있습니다.
플러그인이 없는 사이트에서는 iframe 및 스크립트 코드가 지원되지 않습니다. 지원되는 많은 플랫폼의 임베드 블록에서 일반 텍스트 링크를 사용할 수 있습니다.
블록을 선택하면 오른쪽 사이드바에 추가 블록 설정이 표시됩니다. 사이드바가 표시되지 않으면 오른쪽 상단의 설정 아이콘을 클릭하여 설정을 가져와야 할 수도 있습니다. 이 아이콘은 일정하지 않은 열 2개가 있는 정사각형 모양입니다.

많은 임베드에는 소형 기기용으로 콘텐츠 크기를 조정하는 옵션이 포함되어 있습니다.
이 옵션은 브라우저 크기를 조정할 때 임베드된 콘텐츠의 종횡비를 유지합니다.

임베드한 콘텐츠에 따라 다음과 설정이 있을 수 있습니다.