페이지 템플릿은 소개 또는 연락처 페이지와 같은 사이트의 표준 페이지 레이아웃을 제어하는 데 사용됩니다. 이 템플릿을 사용하는 페이지는 전체 레이아웃이 동일하므로 방문자가 사이트를 탐색할 때 일관된 환경이 보장됩니다. 이 가이드에서는 페이지 템플릿을 사용자 정의하는 방법을 보여드립니다.
이 가이드에서
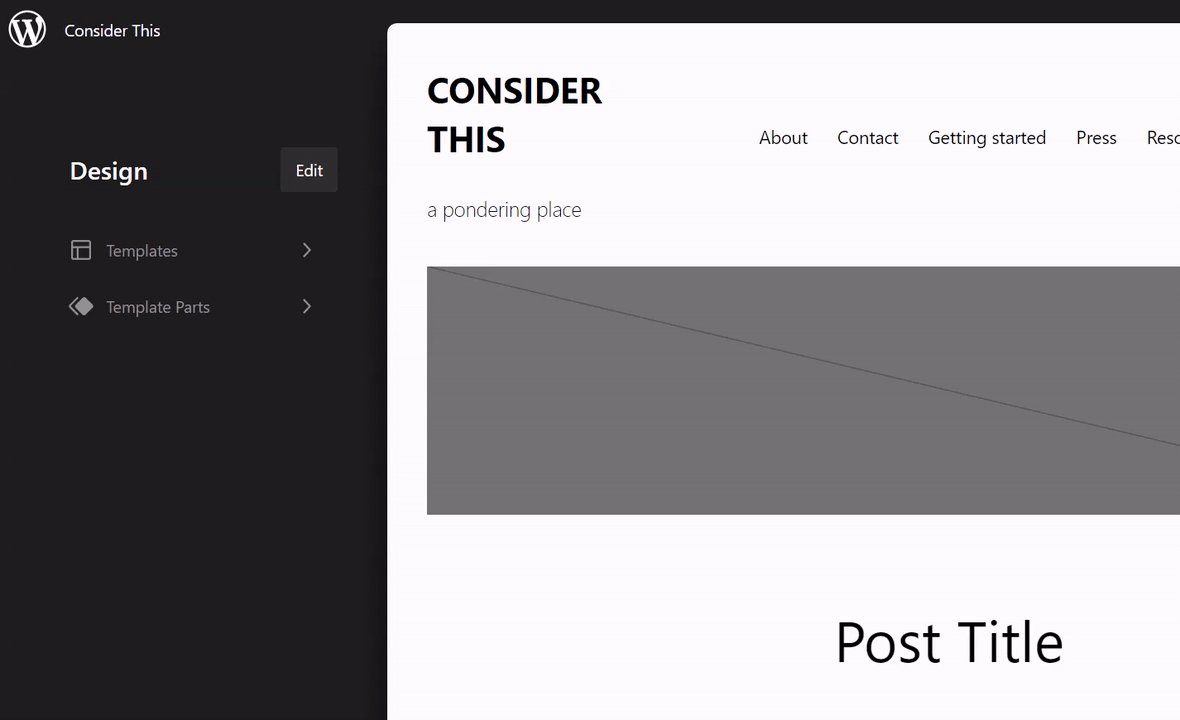
사이트에서 사이트 편집기가 지원되는 테마를 사용하는 경우 템플릿에 액세스하고 이를 편집할 수 있습니다. 사이트에서 사이트 편집기를 사용하는지 알아보는 빠른 방법은 알림판의 디자인 → 편집기를 확인하는 것입니다.
이 템플릿을 사용하는 모든 페이지의 전체 레이아웃을 변경하려면 페이지 템플릿을 편집합니다.
단일 페이지의 콘텐츠만 변경하려면 알림판의 페이지로 이동한 다음 해당 페이지를 선택하여 직접 편집합니다.
페이지 템플릿을 찾아서 편집하는 단계는 다음과 같습니다.
- 알림판에서 디자인 → 편집기를 클릭합니다.
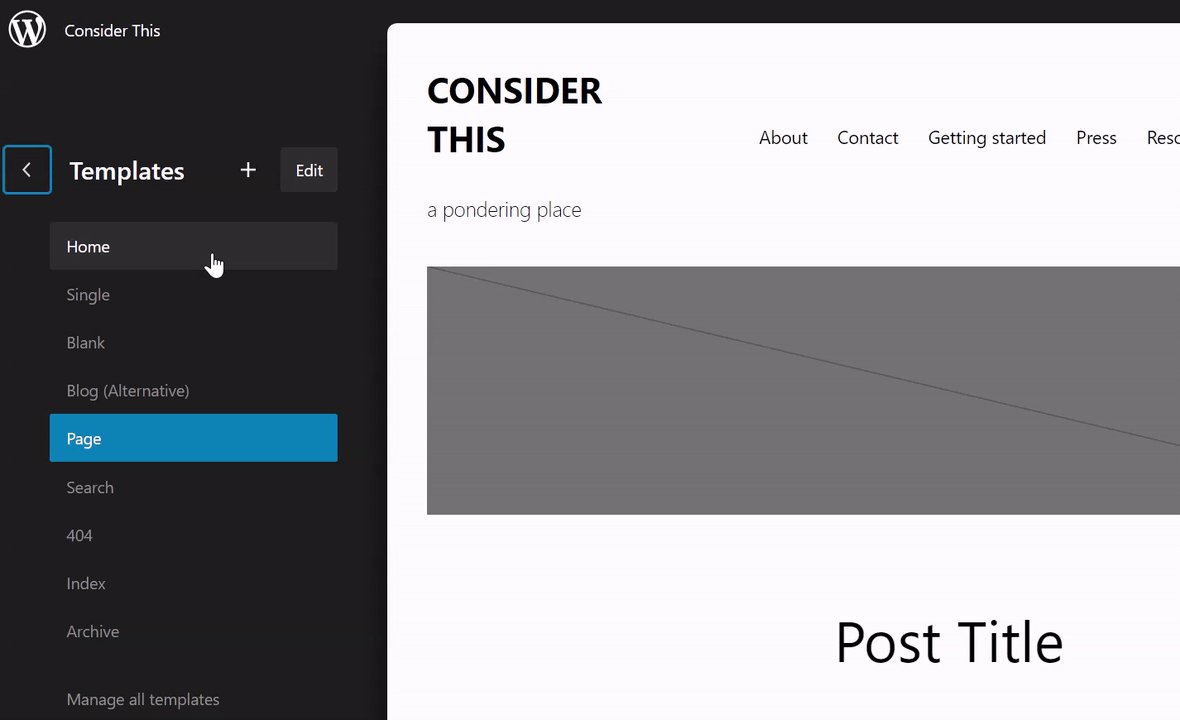
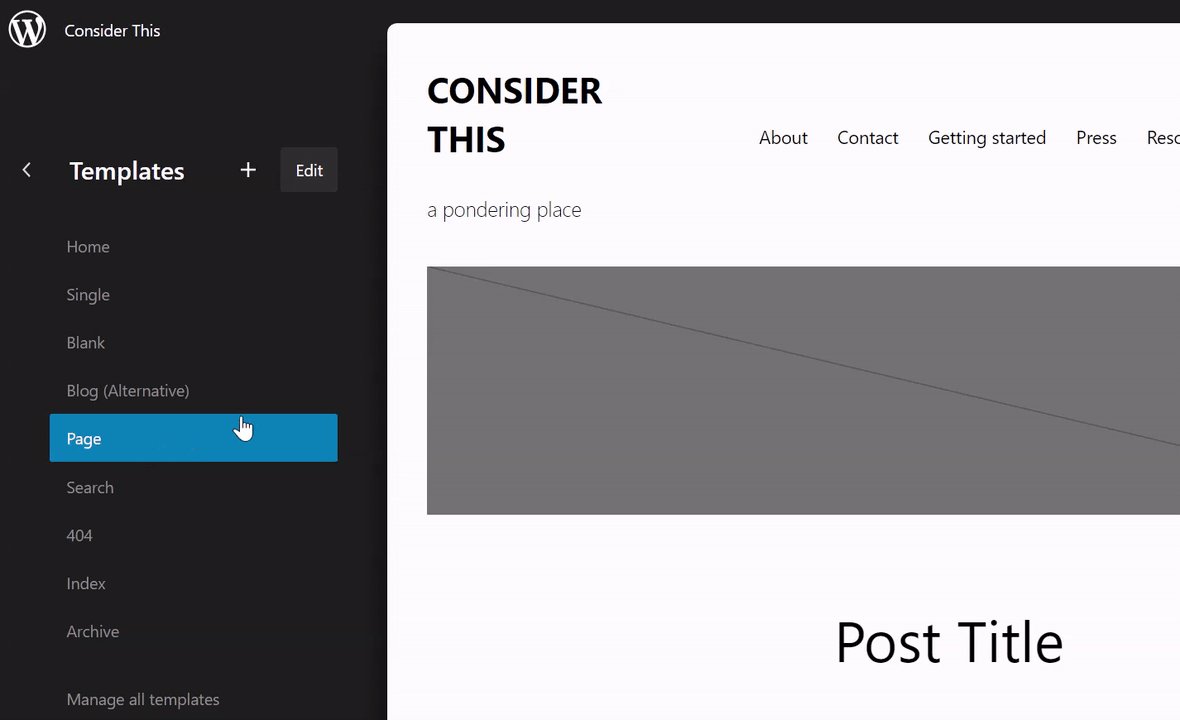
- 왼쪽 패널에서 템플릿을 클릭한 다음 페이지 템플릿을 선택합니다.
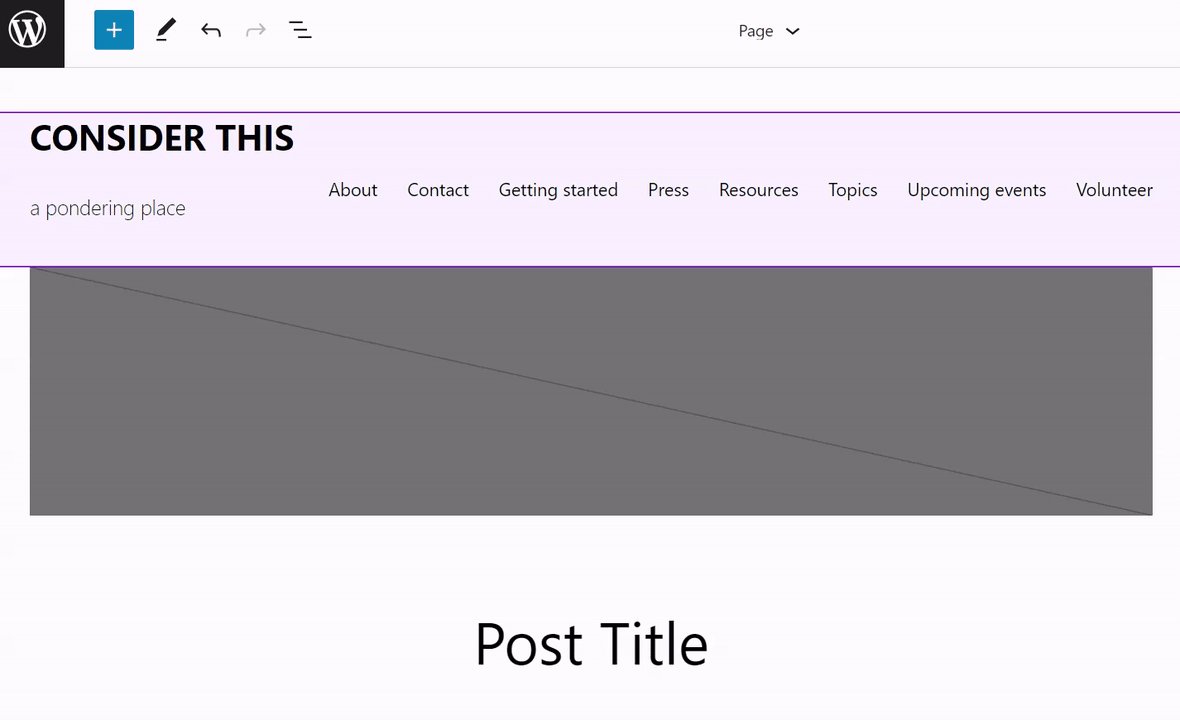
- 연필 아이콘을 클릭하여 템플릿 편집을 시작합니다. 편집에 집중할 수 있도록 왼쪽 사이드바가 닫힙니다.

먼저 작업 중인 템플릿의 전체적인 레이아웃을 이해하는 것이 도움이 됩니다. 이를 확인하려면 화면 왼쪽 상단에서 서로 겹쳐진 가로줄 3개처럼 보이는 아이콘을 클릭하여 목록 보기를 엽니다.

여기에서는 템플릿의 모든 요소(워드프레스 편집기에서는 블록이라고 함)가 표시됩니다. 일반적인 페이지 템플릿에는 다음과 같은 요소가 있습니다.
- 헤더: 헤더에는 사이트 제목, 로고 및 메뉴와 같은 요소가 있습니다. 헤더는 사이트 전체에 표시되는 템플릿 요소입니다. 이 헤더에 대한 모든 편집 내용은 헤더 템플릿 요소가 삽입되는 사이트의 모든 페이지에 적용됩니다.
- 제목: 페이지 제목이 템플릿에 제목 블록으로 표시됩니다. 사이트에서 실제 페이지를 볼 때 해당 페이지에 대해 작성한 제목이 이 위치에 표시됩니다.
- 특성 이미지: 특성 이미지는 페이지를 나타내는 단일 이미지입니다.
- 콘텐츠: 페이지의 콘텐츠가 템플릿에 콘텐츠 블록으로 표시됩니다. 실제 페이지를 볼 때 페이지를 통해 추가된 해당 페이지의 콘텐츠가 여기에 대신 표시됩니다. 콘텐츠 블록을 제거하면 다시 추가할 때까지 이 템플릿을 사용하는 페이지에 콘텐츠가 없는 것으로 표시됩니다.
- 푸터: 푸터에는 사이트 제목, 연락처 정보 및 워드프레스 푸터 크레딧과 같은 요소가 있습니다. 푸터는 모든 페이지에 표시되는 템플릿 요소입니다. 이 푸터에 대한 모든 편집 내용은 푸터 템플릿 요소가 삽입되는 사이트의 모든 곳에 적용됩니다.
모든 워드프레스 테마는 서로 다르지만 이는 대부분의 테마에서 볼 수 있는 페이지 템플릿의 표준 요소입니다. 페이지 템플릿에 다른 요소도 포함될 수 있으며 이를 원하는 대로 편집할 수 있습니다.
테마의 템플릿에는 시작할 때 사용할 수 있도록 전문적이고 잘 디자인된 레이아웃이 제공됩니다. 기본 디자인을 맞춤 설정하려면 자신의 콘텐츠에 맞게 텍스트와 이미지를 바꾸고 페이지의 요소를 추가하거나 제거할 수 있습니다.
여기에서는 페이지 템플릿에 적용할 수 있는 몇 가지 일반적인 조정 사항을 설명하겠습니다.
구독 상자, 문의 양식, 버튼과 같은 요소를 모든 페이지에 추가하려는 경우 해당 요소를 페이지 템플릿에 추가하여 이 템플릿을 사용하는 모든 페이지에 표시할 수 있습니다.
+ 블록 삽입기를 클릭하여 콘텐츠를 표시할 새 블록을 추가합니다. 목록 보기를 사용하여 블록이 위치할 곳을 정확하게 선택할 수 있습니다. 변경 사항을 저장하면 추가한 새 블록이 편집 중인 템플릿을 사용하는 모든 페이지에 표시됩니다.
위에서 설명한 페이지 템플릿을 편집하면 개별 페이지에 실제 페이지 제목이 표시되는 위치를 나타내는 제목 블록이 표시됩니다. 제목 블록이 없는 경우 이를 추가할 수 있습니다. 블록에는 정렬, 크기, 색상 등을 변경하는 설정이 있습니다.

제목 블록을 제거하여 페이지에 제목이 표시되지 않도록 할 수도 있습니다. 블록을 선택하고 위에 있는 도구 모음에서 점 3개를 클릭한 다음 제거를 선택합니다. 자세한 내용은 블록 제거를 참조하세요.
위에서 설명한 대로 페이지 템플릿을 편집하면 개별 페이지에 특성 이미지를 보여주는 특성 이미지 블록이 표시됩니다. 특성 이미지 블록이 없는 경우 이를 추가할 수 있습니다.
특성 이미지를 제거하려면 블록을 선택하고 위의 도구 모음에서 점 3개 아이콘을 클릭한 다음 제거를 선택합니다. 자세한 내용은 블록 제거를 참조하세요.
페이지 콘텐츠를 더 넓게 또는 더 좁게 표시하려면 페이지 템플릿에서 이를 제어할 수 있습니다.
페이지 템플릿의 콘텐츠를 볼 때 폭은 일반적으로 그룹이라는 이름의 블록에 의해 제어됩니다. 폭을 변경하려면 다음 단계를 따릅니다.
- 목록 보기를 사용하여 콘텐츠가 포함된 그룹을 선택합니다.
- 도구 모음이 콘텐츠 그룹 옆에 표시됩니다. 다음과 같이 폭 옵션을 선택합니다.

- 넓은 폭 또는 전체 폭을 선택하여 콘텐츠의 폭을 변경합니다.
그룹 블록에는 레이아웃, 색상, 폭 등에 대한 추가 설정이 많이 포함되어 있습니다. 그룹 블록에 대해 자세히 알아보세요.
페이지에 콘텐츠가 표시되지 않는 경우 템플릿에서 콘텐츠 블록이 실수로 제거되었을 수 있습니다. 페이지에 콘텐츠가 표시되도록 하려면 다음 단계를 따릅니다.
- 위에서 설명한 대로 페이지 템플릿을 편집합니다.
- 목록 보기를 사용하여 콘텐츠를 표시할 위치를 선택합니다. 이는 일반적으로 템플릿의 헤더 또는 제목 아래에 있습니다.
- + 블록 삽입기를 클릭하여 새 블록을 추가하고 콘텐츠 블록을 선택합니다.
- 화면 오른쪽 상단의 저장을 클릭합니다.

이 가이드가 끝날 무렵에는 페이지 템플릿의 레이아웃이 완성되었을 것입니다. 기본적으로 만드는 모든 페이지는 페이지 템플릿을 사용합니다. 페이지에서 페이지 템플릿을 사용하도록 하려면 다음 단계를 수행할 수 있습니다.
- 알림판에서 시작하여 페이지를 클릭합니다.
- 페이지를 클릭하여 해당 페이지를 편집합니다.
- 오른쪽의 설정 사이드바에서 다음 이미지에 표시된 템플릿 아이콘을 클릭합니다. 페이지 사이드바가 표시되지 않으면 발행 또는 업데이트 옆에 있는 설정 아이콘을 클릭하여 설정 사이드바를 엽니다.
- 표준 페이지를 편집하는 경우 템플릿이 기본 템플릿으로 표시됩니다. 그렇지 않으면 템플릿 이름을 클릭하고 드롭다운에서 페이지 템플릿을 선택합니다.
- 업데이트/발행을 클릭하여 변경 사항을 저장합니다.
- 페이지를 보고 페이지의 레이아웃이 의도한 대로인지 확인합니다.
