페이지 점핑은 앵커 링크 또는 점프 링크라고도 하며, 링크를 클릭했을 때 긴 페이지의 위나 아래로 즉시 이동하는 위치입니다. 아래의 목차는 페이지 점프의 예입니다.
이 가이드에서
페이지 점프는 페이지의 섹션에 링크를 연결하는 데 유용한 방법입니다. 사이트 방문자가 이를 클릭하면 긴 페이지의 한 부분에서 같은 페이지의 다른 부분으로 이동할 수 있습니다.
예를 들어 글 상단에 섹션 이름 목록이 있다고 가정해 보겠습니다. 방문자가 관심 있는 특정 정보에 대한 섹션으로 바로 이동할 수 있도록 각 이름을 글 아래에 있는 관련 섹션에 링크로 연결할 수 있습니다. 그런 다음, 독자가 모든 섹션의 원래 목록으로 바로 돌아갈 수 있는 링크를 글의 시작 부분에 제공할 수 있습니다.
💡
목차 블록을 사용하여 글/페이지의 모든 표제에서 페이지 점프를 자동으로 만들 수도 있습니다.
첫 번째 단계는 독자가 페이지 점프를 클릭한 후 도달할 대상 섹션을 선택하는 것입니다. 이를 위해서는 “앵커”라는 것이 필요합니다. 콘텐츠 내 모든 블록에 앵커를 추가할 수 있습니다.
- 앵커를 추가하려는 블록을 클릭합니다. 그러면 오른쪽 사이드바에 블록 설정이 열립니다. 사이드바가 표시되지 않으면 오른쪽 상단 섹션에서 발행/업데이트 버튼 옆에 있는 ‘기어’ 아이콘을 클릭하세요.

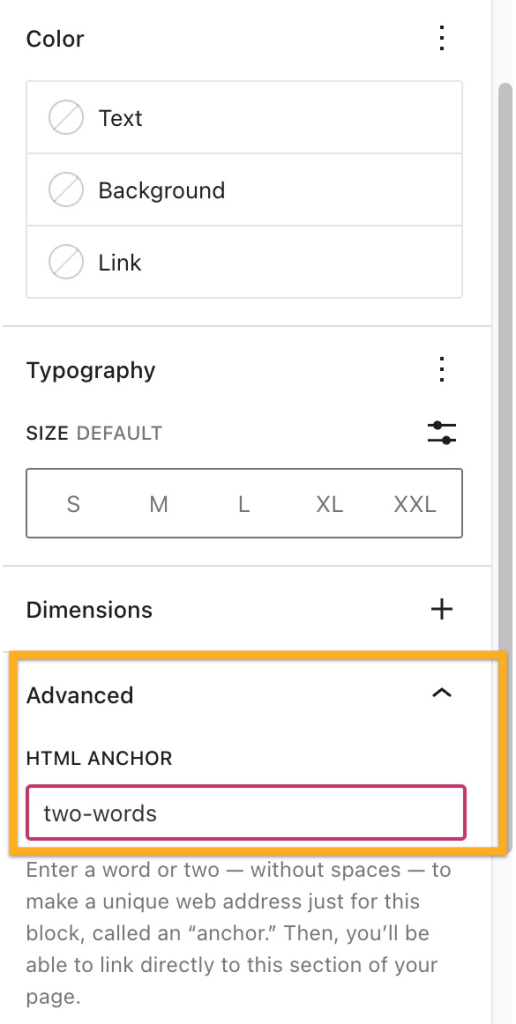
- 오른쪽 사이드바의 블록 설정에서 고급을 클릭합니다.
- HTML 앵커 필드에 링크가 될 단어를 입력합니다. 페이지의 다른 섹션에서 이미 앵커로 사용하고 있지 않은 고유한 단어를 사용해야 합니다. 두 단어 이상을 사용하려는 경우 단어 사이에 하이픈(-)을 추가합니다(예:
two-words).

다음으로, 페이지 점프 링크 자체를 만듭니다. 이것을 방문자가 클릭하면 1단계에서 만든 섹션에 도달합니다.
- 독자가 클릭할 수 있는 텍스트를 입력하거나 이미지 또는 버튼을 추가하세요.
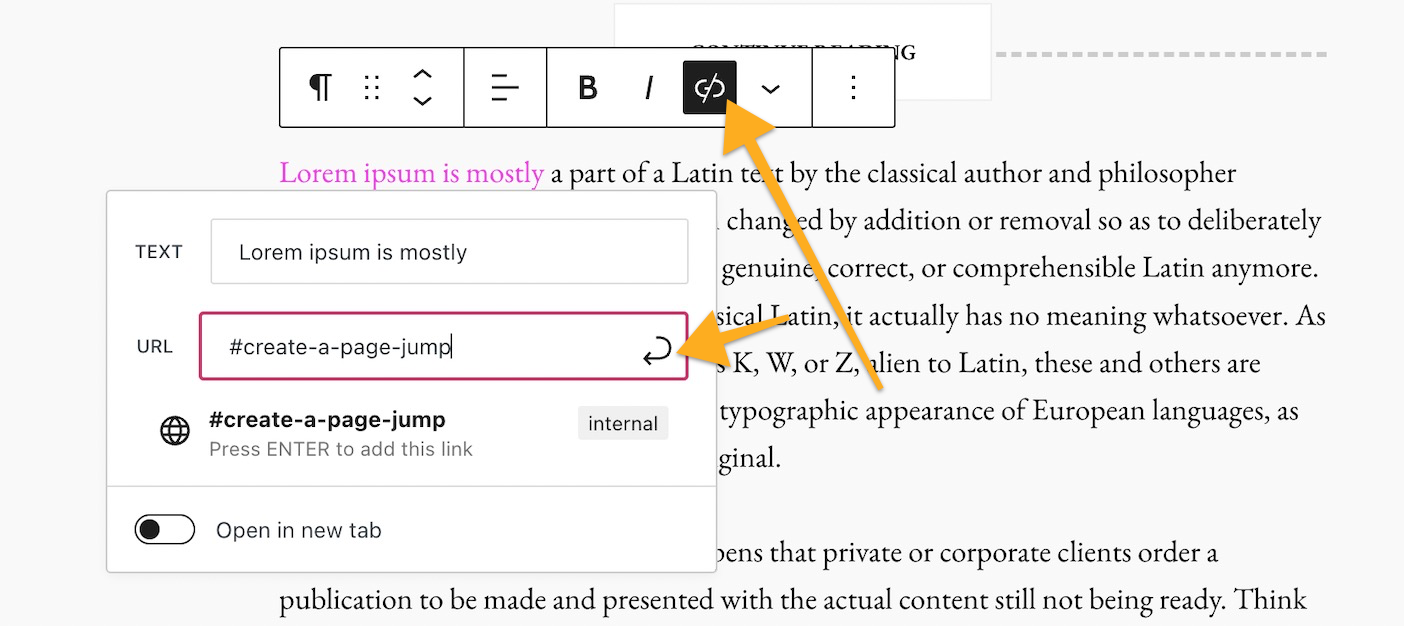
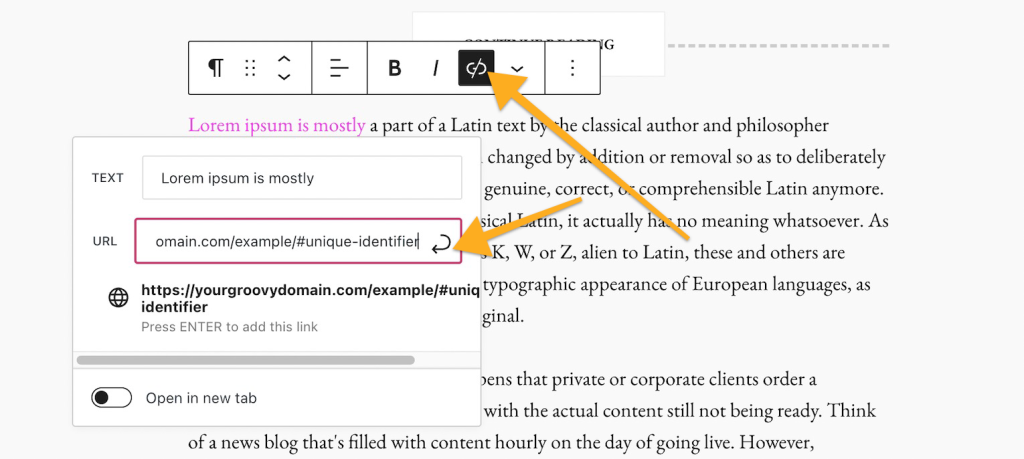
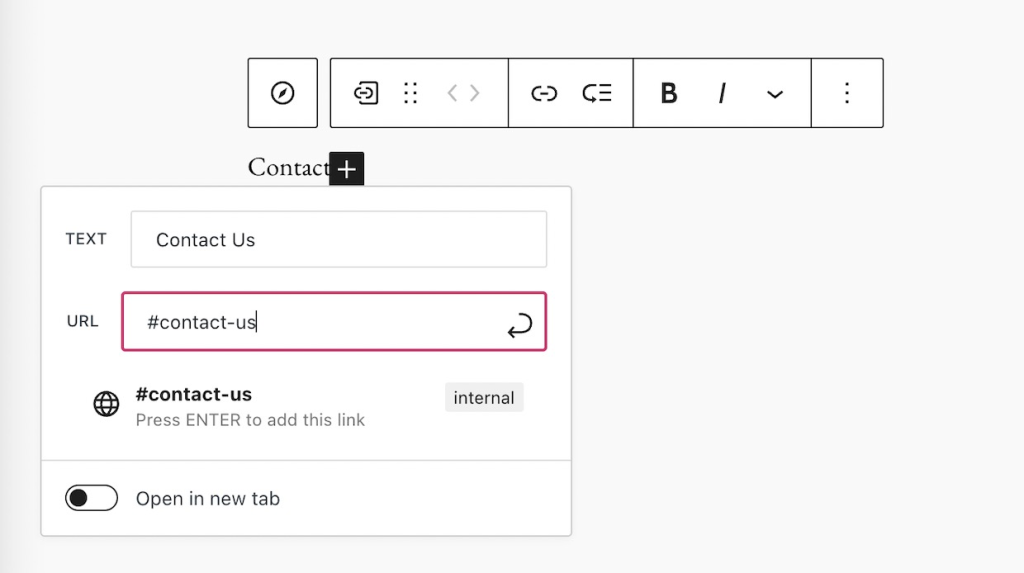
- 텍스트, 이미지 또는 버튼을 클릭하여 강조 표시한 후 블록의 도구 모음에서 링크 옵션을 선택합니다. 링크 옵션은 여기에 강조 표시되어 있는 것처럼 체인의 실제 링크처럼 보이는 아이콘입니다.

- 1단계에서 만든 HTML 앵커(해시태그(#) 기호로 시작)를 입력합니다. 예를 들어 create-a-page-jump라는 앵커를 만든 경우 #create-a-page-jump로 링크됩니다.
- 화살표 아이콘을 클릭하거나 키보드에서 Enter/Return 키를 눌러 링크를 저장합니다. 이제 생성된 링크를 방문자가 클릭하면 페이지 점프를 만들 때 HTML 앵커가 추가된 섹션으로 이동합니다.
⚠️
페이지 점프 링크는 미리보기 중에 작동하지 않으며 글/페이지를 발행한 후 테스트할 수 있습니다.
페이지 맨 위로 돌아가는 점프 링크를 만들려면 다음을 수행합니다.
- 페이지 맨 위에 원하는 블록을 추가하고 해당 블록의 앵커를 만듭니다.
- 페이지 아래쪽으로 가서 페이지 맨 위의 초기 앵커 블록에 대한 링크를 만듭니다.
구 버전 편집기에서 페이지 점프를 만들려면 타겟 텍스트 및 링크가 필요합니다. 방문자가 링크를 클릭하면 타겟 텍스트가 있는 페이지 섹션으로 이동합니다.
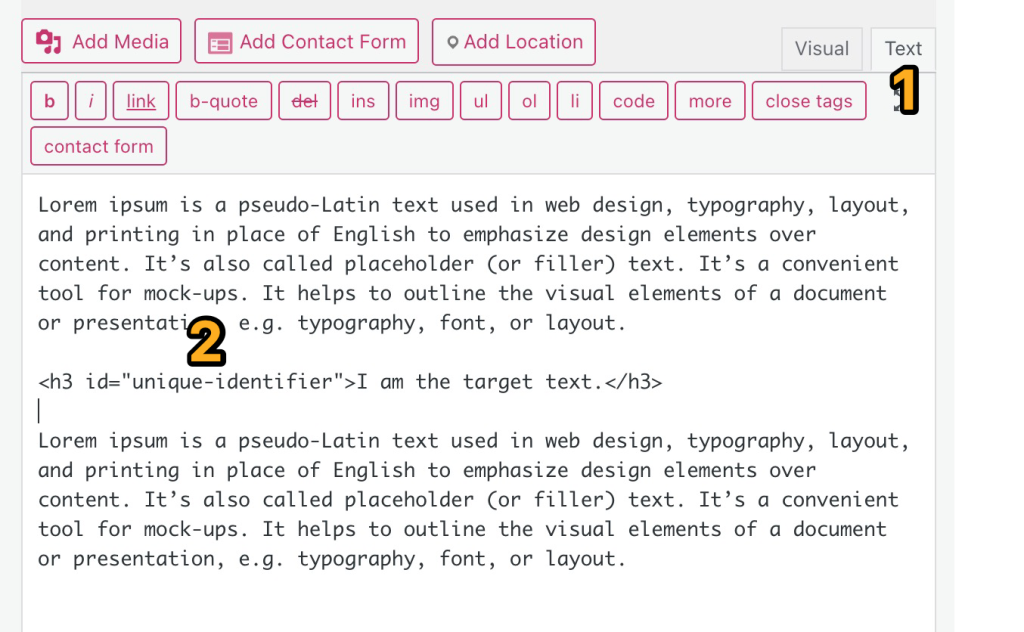
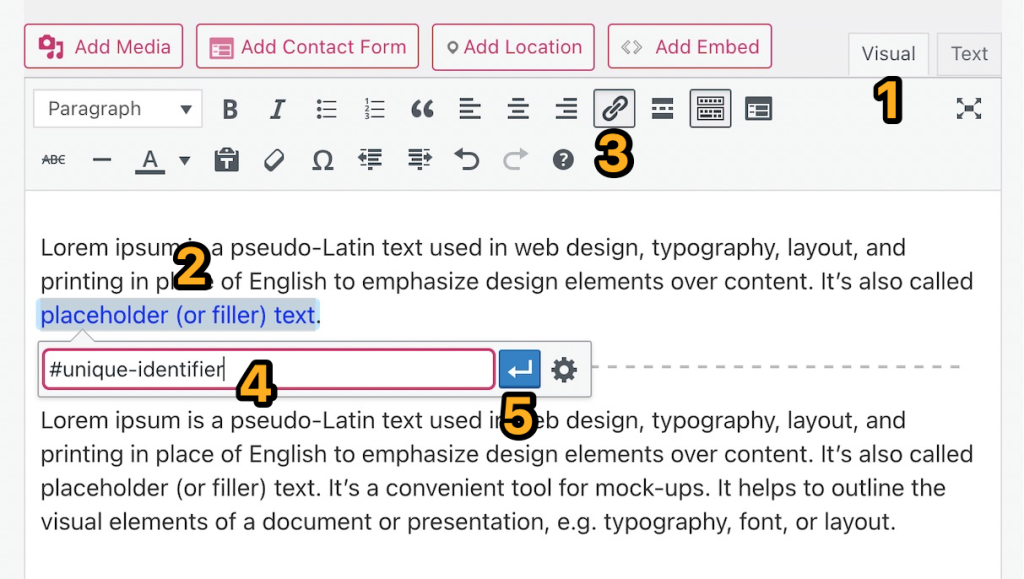
- 비주얼에서 텍스트 에디터로 전환합니다.

- 타겟 또는 독자가 페이지 점프 링크를 클릭한 후 도달할 위치로 사용할 텍스트에 HTML ID를 추가합니다. 타겟 텍스트는 다음과 같이 작성됩니다.
<h3 id="unique-identifier">I am the target text.</h3>
위의 HTML 코드에서 unique-identifier 및 I am the target text를 고유한 콘텐츠로 바꿉니다.
h3은 레벨 3 제목이라는 의미입니다. 이를 필요에 따라 다른 제목 수준 또는 문단으로 변경할 수 있습니다. HTML 작업에 대해 자세히 알아보세요.
💡
HTML ID에 공백이 없는지 확인하고 하이픈(-)을 사용하여 단어를 구분하세요. 또한 생성된 각 타겟에 다른 HTML ID를 사용해야 합니다.
HTML ID를 만든 후에는 아래 단계를 따라 해당 ID에 대한 링크를 만듭니다. 이 링크를 방문자가 클릭하면 1단계에서 만든 섹션에 도달합니다.
- 텍스트에서 비주얼 편집기로 전환합니다.
- 링크를 연결할 텍스트를 강조 표시합니다.
- 도구 모음에서 링크 아이콘을 클릭합니다.
- 표시되는 상자 섹션에서 다음과 같이 해시태그(#) 기호, 1단계에서 만든 타겟의 HTML ID 이름을 차례로 입력합니다.
#unique-identifier - 화살표를 클릭하거나 키보드에서 Return/Enter 키를 눌러 링크를 저장합니다.

다음 안내를 따라 구 버전 편집기에서 글 또는 페이지 맨 위에 점프 링크의 보이지 않는 타겟을 만들 수 있습니다.
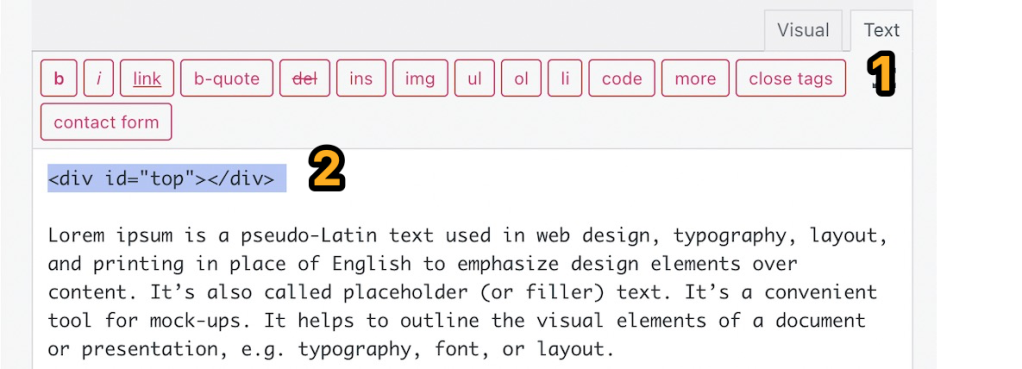
- 비주얼에서 텍스트 에디터로 전환합니다.
- 페이지의 다른 모든 HTML 위에 이 코드(
<div id="top"></div>)를 추가합니다. 그러면 top이 해당 HTML ID인 글이나 페이지 맨 위에 보이지 않는 타겟이 생성됩니다.

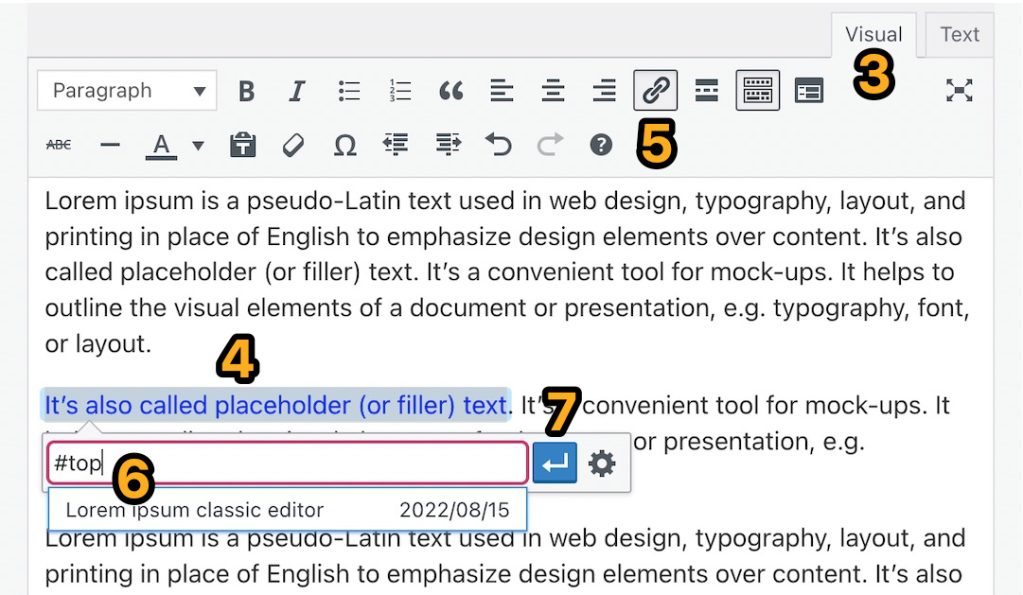
- 텍스트에서 비주얼 편집기로 다시 전환합니다.
- 링크를 연결할 텍스트를 강조 표시합니다.
- 도구 모음에서 링크 아이콘을 클릭합니다.
- 표시되는 상자 섹션에서 해시태그(#) 기호, 2단계에서 만든 타겟의 HTML ID 이름을 차례로 입력합니다(예:
#top). - 화살표를 클릭하거나 키보드에서 Return/Enter 키를 눌러 링크를 저장합니다.

페이지 점프를 한 페이지 내에서 점프할 때만 사용할 필요는 없습니다. 페이지 점프를 사용하여 한 페이지에서 다른 페이지의 특정 영역으로 연결할 수 있습니다.
페이지 점프를 사용하여 작성한 페이지의 실시간 버전을 볼 때 페이지 점프 링크를 클릭하면 브라우저 막대의 페이지 주소에 점프 링크 텍스트가 추가됩니다.
예:
- groovy 사이트에 Example이라는 페이지를 만들었으며 페이지 주소는
https://yourgroovydomain.com/example/입니다. - 그런 다음, 페이지에
unique-identifier(이)라는 점프 링크를 만들었습니다. - 점프 링크를 클릭하면 페이지 주소가
https://yourgroovydomain.com/example/#unique-identifier(으)로 변경됩니다.
다음과 같은 형식을 사용하는 타겟에 대한 URL이 있으므로 이 URL을 사용하여 사이트의 다른 페이지나 글에서 이 타겟에 연결할 수 있습니다.
https://yourgroovydomain.com/example/#unique-identifier

탐색 메뉴에서 페이지의 특정 부분으로 연결되는 페이지 점프를 만들 수 있습니다. 페이지 점프는 스크롤되는 긴 홈페이지가 하나만 있는 사이트에서 일반적으로 사용됩니다. 페이지 점프가 있으면 방문자가 원하는 홈페이지 섹션을 쉽게 볼 수 있습니다.
- 첫 번째 단계는 블록 편집기를 사용하는 경우 앵커를 생성하는 것이며, 구 버전 편집기를 사용하는 경우에는 HTML ID를 추가하는 것입니다. 여기가 점프할 지점이 됩니다.
- 메뉴 설정에서 사용자 정의 링크 옵션을 사용하여 새 아이템을 추가합니다.
- 텍스트 필드에서 메뉴 항목의 이름을 입력합니다.
- URL 필드에서 앵커 앞에 해시태그(#) 기호를 넣어 앵커를 입력합니다.

#my-anchor와 같은 페이지 점프는 해당 앵커가 있는 하나의 페이지에서만 작동합니다. 사이트에 페이지가 두 개 이상 있고 페이지 점프가 모든 페이지에서 작동하도록 하려면 다음과 같이 앵커 앞에 전체 페이지 URL을 포함하세요.
https://yourgroovydomain.com/example-page/#my-anchor
페이지 점프를 사용하여 각주를 만드는 방법에 대한 가이드를 참조하세요.