AMP(가속 모바일 페이지)는 모바일 장치의 브라우저와 앱에서 사이트의 페이지를 빠르게 로드할 수 있게 하는 오픈 소스 프레임워크입니다.
AMP는 AMP 플러그인을 통해 새로운 플러그인 지원 사이트에 접근할 수 있습니다. 2022년 6월 13일 이전에 생성된 플러그인 지원 워드프레스닷컴 사이트의 경우 AMP 플러그인이 기본적으로 설치되어 있습니다.
AMP를 사용하여 거의 즉시 로드되고, 사이트 방문자에게 모바일 및 데스크톱에 대한 흥미 있고 매력적인 경험을 제공하는 웹사이트와 광고를 만들 수 있습니다.
AMP의 기본 이점은 빠르게 로드되는 모바일 환경입니다. 사이트의 모든 블로그 글(프론트 페이지, 아카이브 및 현재 지원되지 않는 페이지)에서 AMP 호환 버전이 동적으로 생성됩니다. 모바일 장치로 구글에서 검색 시 사이트의 결과에도 AMP 배지가 표시됩니다.

작동 방식에 대한 자세한 내용은 AMP 사이트에서 확인하세요.
사이트의 비 AMP 버전을 Google(및 사이트의 잠재 방문자)에 표시하려면 플러그인 → 설치된 플러그인에서 AMP 플러그인을 비활성화할 수 있습니다.
📌
AMP는 크롤러를 차단하지 않는 공개 사이트에서만 사용할 수 있습니다. AMP 상자를 사용할 수 없는 경우 사이트 개인정보 설정을 확인하고 공개로 설정하십시오.
디자인 →사용자 정의하기 → AMP → 디자인으로 이동하여 글의 AMP 버전 디자인을 변경할 수 있습니다. AMP 사양에는 미니멀한 페이지 디자인이 필요하므로 헤더 텍스트 색상, 헤더 배경 및 링크 색상, 배경 색상 구성표를 변경하는 옵션이 표시됩니다.

사용자 정의 CSS는 글의 AMP 버전에 적용되지 않습니다.
AMP 플러그인을 설치 및 활성화한 후 사용하려면 알림판에서 AMP를 클릭하세요.
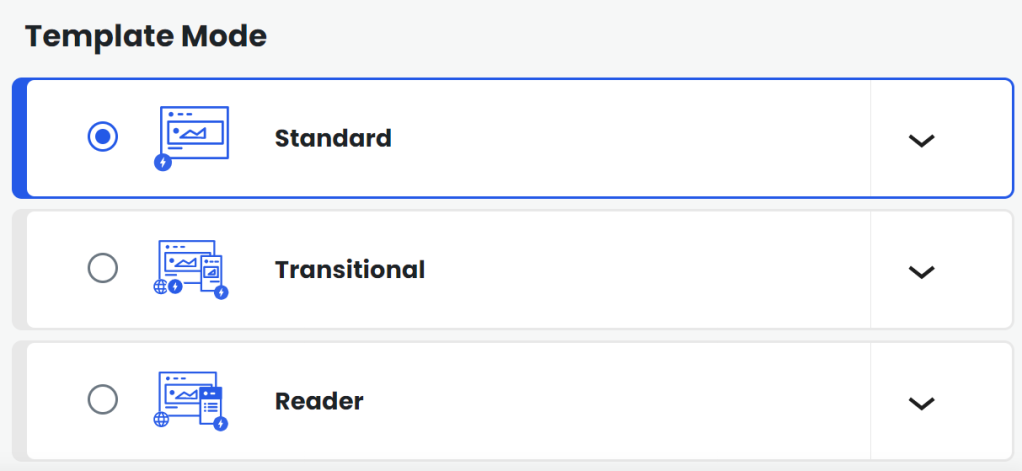
AMP 설정에는 세 가지 템플릿 모드가 표시됩니다.

표준: 이 모드에서는 AMP를 데스크톱과 모바일의 유일한 콘텐츠 버전으로 사용하도록 플러그인을 통해 사이트를 설정할 수 있습니다. 사이트 전체가 유효한 AMP 페이지로 제공됩니다(AMP-first라고 함).
이 모드에서는 URL에 추가되는 ?amp 쿼리가 없습니다.
전환: AMP를 테마에서 사용할 수 있는 경우 AMP에서는 AMP 콘텐츠와 비 AMP 콘텐츠를 모두 표시할 때 테마의 템플릿과 스타일을 이용합니다. 따라서 AMP 콘텐츠와 비 AMP 콘텐츠의 모양과 느낌이 비슷합니다.
이 모드에서는 AMP 콘텐츠에 대한 ?amp 쿼리가 URL에 추가됩니다.
이 경우에는 일반적으로 구글 검색과 Twitter 등 특정 소스를 통하거나 ?amp 쿼리를 수동으로 추가해야만 AMP 페이지가 모바일에 표시됩니다.
리더: 활성 테마의 템플릿과 구분되는 기본 템플릿(상단에 파란색 표시줄이 있음)에서 AMP 콘텐츠가 제공됩니다 리더 모드는 서드파티 테마 또는 플러그인에서 제공되는 기능을 방해할 가능성이 적습니다.
이 모드에서 AMP 글에 대한 URL은 일반적으로 /amp/로 끝나고 페이지에 대한 URL은 ?amp로 끝납니다.
AMP 분석에 접근하려면 Google 애널리틱스를 웹사이트에 설정해야 합니다. 여기에서 Google 애널리틱스 설정 방법을 참조하세요.
- Google 애널리틱스 계정에서 관리자 → 속성 설정을 클릭하고 UA-XXXXX-Y처럼 보이는 속성 ID를 가져옵니다.
- 다음 스크립트를 수정하여 UA-XXXXX-Y를 회원님의 속성 ID로 교체합니다.
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
3. 스크립트를 복사하고 회원님의 사이트에서 AMP → 분석으로 이동합니다. 유형 필드에서 googleanalytics를 입력합니다.
JSON 구성 필드에 코드를 붙여넣습니다.

4. 저장을 클릭합니다.
사이트의 AMP에 관한 구글의 커뮤니케이션이 수신될 수 있습니다.
“오류”라는 단어는 수정해야 한다는 의미를 포함하는데 그렇지 않은 경우가 종종 있으므로 다소 부적절할 수 있습니다. “오류”란 AMP와 호환되지 않는 것으로 확인되어 페이지의 보기에서 제거(표준 모드와 전환 모드에서 AMP 플러그인을 통해 수행될 것으로 예상되는 작업)된 것을 의미합니다. 테마 파일은 편집되지 않습니다. 항상은 아니지만 일반적으로 초과 CSS(50KB 제한을 초과하는 CSS)와 JavaScript가 해당됩니다. 오류 색인에는 사이트 전체의 이러한 항목이 모두 나열됩니다.
어딘지 이상해 보이거나 페이지에서 작동하지 않는 경우가 아니면 무시해도 됩니다.
페이지의 일부로 필요한 CSS가 50KB를 초과해 제거되면 이러한 오류가 발생할 수 있습니다.
다음은 이 오류를 해결하는 옵션입니다.
- 사이트에서 완전히 제거할 수 있는 오류 중에서 CSS를 찾습니다(예: 플러그인 또는 비활성화되었을 수 있는 젯팩 모듈에서 발생).
- 블록 편집기 또는 페이지 빌더의 인라인 CSS가 페이지에 많이 있으면 이 페이지의 아이템 수를 줄여보세요(하위 페이지로 분할 또는 페이지에 페이지 번호 지정).
- CSS “유지” 선택: 특정 CSS가 있는 모든 페이지가 유효하지 않은 AMP 페이지로 되는 원인이 되며 비 AMP 형식으로 표시됩니다.
- 단일 페이지를 편집하고 문서 상태 및 공개 여부 설정에서 “AMP 사용” 토글을 클릭하여 해당 페이지의 AMP를 비활성화합니다..
예: Twitter 위젯이 표시되지 않고, 페이스북 위젯에 글이 표시되지 않고, 슬라이드쇼가 변화하지 않고, 드롭다운 하위 메뉴가 작동하지 않으며, 모바일 메뉴가 작동하지 않습니다.
이러한 아이템에서 로드 또는 애니메이션에 이용하는 JavaScript가 제거되면 이러한 유형의 문제가 발생합니다.
“오류”라는 단어가 부적절할 수 있듯이 오류 처리는 일반적으로 한두 가지를 의미합니다.
- 일반적으로 아무것도 할 필요가 없습니다.
- 사이트에서 스타일링 오류가 발생하거나 JavaScript를 이용하는 기능이 작동하는 경우에는 해결해야 할 수도 있습니다.
AMP 플러그인에서는 해당 사양을 준수하지 않는 JavaScript와 HTML을 페이지의 AMP 버전(페이지 URL 끝에 /?amp가 추가된 페이지)에서 제거합니다.
50KB 제한을 초과하는 CSS도 제거합니다(플러그인에서 축소하려고 시도한 후).
JS를 제거하더라도 해당 CSS 또는 JavaScript 없이 테마/플러그인이 작동할 수 있으면 AMP 환경에서 문제가 발생하지 않을 수 있습니다.
회원님이 필요할 때 사이트의 AMP 버전을 살펴보고 해당 마크업을 제거해도 괜찮은지 확인해도 됩니다. 스크립트를 대부분 제거하는 것을 받아들일 수 없으면 기본적으로 세 가지를 수행할 수 있습니다.
- AMP 호환 테마/플러그인으로 전환합니다.
- AMP 구성 요소 추가를 위해 유효하지 않은 마크업의 출력을 방지하는 하위 테마 및/또는 사용자 정의 플러그인을 사용합니다.
- 리더 모드를 활성화합니다. 위와 같이 AMP 페이지는 사이트의 나머지와 모양이 같지 않지만 사이트와 전체적으로 호환되는 버전입니다.
- 문서 상태 및 공개 여부 설정에서 “AMP 사용” 토글을 클릭하여 특정 페이지의 AMP를 비활성화할 수도 있습니다. 그러면 페이지의 비호환 AMP 버전이 됩니다.