AMP (Accelerated Mobile Pages) — это платформа с открытым исходным кодом, которая ускоряет загрузку вашего сайта в браузерах и приложениях на мобильных устройствах.
Платформа AMP доступна для новых сайтов с поддержкой плагинов через плагин AMP. Для сайтов WordPress.com, поддерживающих плагины и созданных до 13 июня 2022 г., плагин AMP установлен по умолчанию.
В этом руководстве
AMP позволяет создавать веб-сайты и рекламные объявления, которые загружаются практически мгновенно, что делает просмотр сайта с мобильных и настольных устройств естественным и удобным.
Основное преимущество AMP — быстрая загрузка на мобильных устройствах. Все записи в блоге сайта (главная страница, архивы и страницы, которые на данный момент не поддерживаются) будут доступны в динамически создаваемых версиях, совместимых с AMP. На мобильных устройствах результаты поиска вашего сайта в Google будут также помечены значком AMP:

Посетите сайт AMP, чтобы узнать подробнее о принципах ее работы.
Если вы хотите, чтобы для Google (и для потенциальных посетителей) отображалась обычная версия вашего сайта (без AMP), плагин AMP можно отключить в разделе Плагины → Установленные плагины.
📌
AMP доступна только для общедоступных сайтов, которые не блокируют поисковых роботов. Если флажок AMP недоступен, проверьте настройки конфиденциальности сайта и задайте для него значение «Общедоступный».
Чтобы изменить внешний вид версии AMP ваших записей, перейдите в раздел Внешний вид → Настроить → AMP → Оформление . Так как спецификация AMP предусматривает минимальное оформление страницы, вы увидите опции для изменения цвета текста заголовка, цвета фона заголовка и ссылки, а также цветовой схемы фона.

Пользовательские CSS не используются в AMP-версиях записей.
Чтобы использовать плагин AMP после установки и активации, на консоли щёлкните AMP.
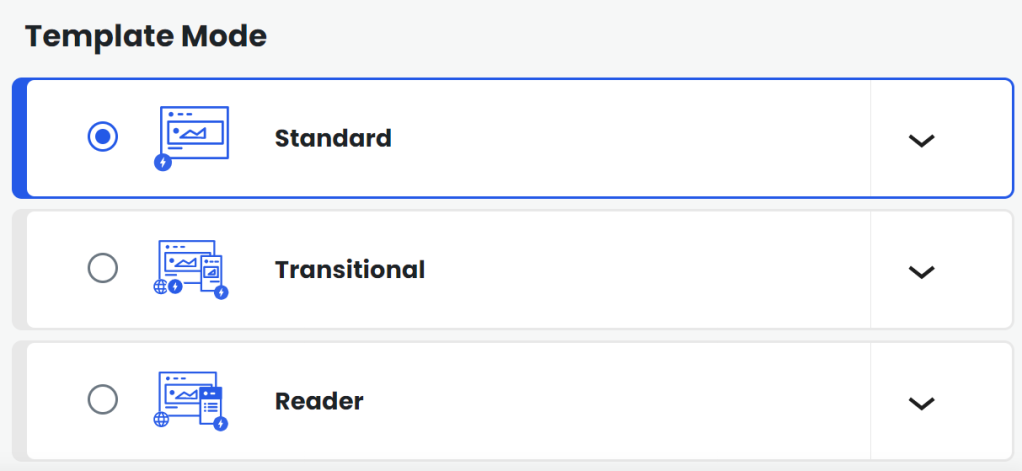
В настройках AMP есть три режима шаблонов:

Стандартный. В этом режиме AMP является единственно возможной версией для представления содержимого как на настольных компьютерах, так и на мобильных устройствах. Весь сайт будет предоставляться в виде действительных AMP-страниц.
В этом режиме URL-адрес не дополняется атрибутом ?amp.
Переходной. AMP использует шаблон и стили вашей темы при отображении содержимого как в AMP-версии, так и в обычном виде. Это означает, что ваше содержимое на страницах AMP и обычных страницах будет выглядеть и восприниматься одинаково.
В этом режиме URL-адреса AMP-содержимого дополняются атрибутом ?amp.
В этом случае AMP-страницы, как правило, будут доступны на мобильном устройстве только из определённых источников, например Twitter, и появятся среди результатов поиска Google или при добавлении атрибута ?amp вручную.
Читалка. Содержимое AMP будет отображаться с использованием базовых шаблонов (с синей строкой в верхней части), которые отличаются от шаблонов активной темы. В режиме «Читалка» меньше вероятность сбоев в работе функций, которые предоставляются сторонними темами или плагинами.
В этом режиме URL-адреса записей AMP обычно оканчиваются атрибутом /amp/, тогда как URL-адреса страниц оканчиваются атрибутом ?amp.
Для доступа к аналитике AMP на сайте необходимо настроить Google Analytics. См. как настроить Google Analytics.
- В учётной записи Google Analytics откройте раздел «Администратор → Настройки свойств» и найдите идентификатор свойства, который должен иметь вид UA-XXXXX-Y.
- В следующем сценарии замените UA-XXXXX-Y своим идентификатором ресурса.
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
3. Скопируйте сценарий и на своём сайте перейдите в раздел «AMP → Аналитика». В поле для ввода введите googleanalytics.
Вставьте код в поле «Конфигурация JSON».

4. Щёлкните «Сохранить».
Вы можете получать сообщения от Google по поводу AMP на своём сайте.
Слово «ошибка», возможно, не совсем удачное, так как предполагает необходимость что-либо исправить, а это не всегда так. Под ошибками понимаются объекты, которые несовместимы с AMP и удалены со страницы (именно в этом состоит функция плагина AMP в стандартном и переходном режимах). Файлы тем при этом не редактируются. К таким объектам обычно (если не всегда) относятся чрезмерно большие CSS (превышающие предельный размер 50 Кб) и JavaScript. В индексе ошибок все эти объекты перечислены для всего сайта.
В принципе, вы можете игнорировать их, если на странице всё отображается и работает корректно.
Эти ошибки возникают в тех случаях, когда CSS, необходимые для части страницы, удаляются в связи с превышением максимального размера 50 Кб.
Варианты исправления:
- Найдите среди ошибок CSS, которые можно полностью удалить с сайта (например, из плагинов или модулей Jetpack, которые можно деактивировать).
- Если на странице много встроенных CSS из редактора блоков или конструктора страниц, попробуйте сократить количество элементов на этой странице (разбить её на дочерние страницы или распределить на несколько страниц).
- Если выбрать «оставить» CSS, это приведет к тому, что каждая страница, на которой находится отдельная CSS, не будет распознаваться как действительная страница AMP и будет отображаться в обычном формате.
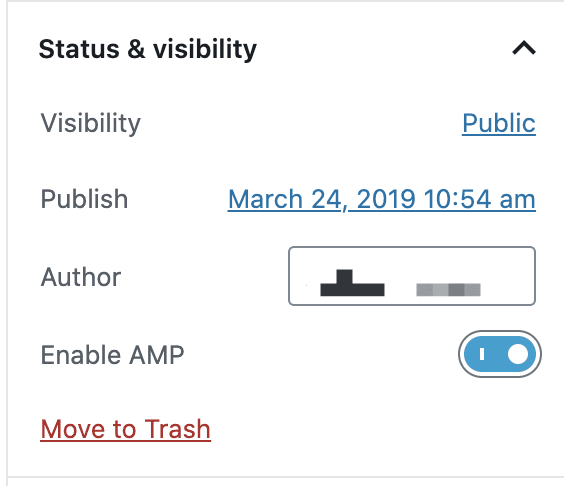
- Деактивируйте AMP на отдельной странице, отредактировав её и щёлкнув переключатель «Включить AMP» в настройках статуса и видимости документа.
Например, не отображается виджет Twitter, в виджете Facebook не отображаются записи, не работает слайд-шоу, не работают раскрывающиеся подменю, не работает меню мобильного устройства.
Подобные проблемы возникают из-за того, что удалён JavaScript, который эти объекты используют для загрузки или анимации.
Слово «ошибка» не совсем точно, а речь, как правило, идёт о следующих ситуациях:
- Обычно вам ничего не нужно делать.
- Если на вашем сайте произошла ошибка стиля или не работает функция, использующая JavaScript, вам придётся это исправить.
Плагин AMP удаляет из AMP-версий страниц (где в конце URL-адреса добавлен атрибут /?amp) JavaScript и HTML, не соответствующий спецификации.
Он также удаляет CSS, которые превышают ограничение в 50 Кб (после попытки их уменьшения).
Если ваши темы или плагины могут функционировать без конкретных CSS или JavaScript, AMP-режим может по-прежнему работать после удаления JavaScript.
Вы сами должны проверить AMP-версию своего сайта и убедиться в том, что удаление этой разметки приемлемо. Если для большинства сценариев удаление недопустимо, вы можете действовать тремя способами:
- Перейти на темы или плагины, совместимые с AMP.
- Использовать дочернюю тему и/или пользовательские плагины, которые препятствуют выведению некорректной разметки и позволяют добавлять компоненты AMP.
- Активировать режим «Читалка». Как указано выше, страницы AMP не будут выглядеть так, как остальные страницы вашего сайта, но эта версия сайта будет полностью совместима с AMP.
- Вы также можете деактивировать AMP на отдельных страницах, щёлкнув переключатель «Включить AMP» в настройках статуса и видимости документа. В результате получится версия страницы, несовместимая с AMP.