Amazon.com에서는 사이트 소유자의 사이트 수익화에 도움이 되는 방법이 Amazon 제휴 링크 형태로 제공됩니다. 해당 링크를 사이트에 배치하면 회원님이 검토하거나 추천하는 상품을 구매할 기회가 방문자에게 제공되며, 각 판매의 비율이 적립됩니다.
오리지널 콘텐츠를 생성하는 것이 블로그의 주요 목적인 경우 워드프레스닷컴에서는 제휴 링크를 허용합니다. 기본적으로 제휴 링크로 트래픽을 유도하려고 존재하는 사이트는 허용되지 않습니다. 제휴 링크가 어떤 방식으로든 사이트의 콘텐츠와 관련되어야 합니다.
아직 제휴 링크가 없으면 Amazon.com Associates Central로 이동하여 Amazon Associates 계정에 등록하세요. 이미 Amazon.com 계정이 있으면 해당 계정으로 등록하여 시간을 조금 절약할 수 있습니다.
이 가이드에서
Amazon Associates Central에 로그인하면 다음과 같이 검색 상자가 포함된 페이지가 표시됩니다.

원하는 상품을 종류와 관계없이 해당 상자에 입력할 수 있습니다. 이 예에서는 달콤한 스무디를 만들 블렌더를 검색하고 있습니다. 상품을 둘러보고 찾는 방법이 더 좋으면 상품 둘러보기 탭을 클릭해도 됩니다.
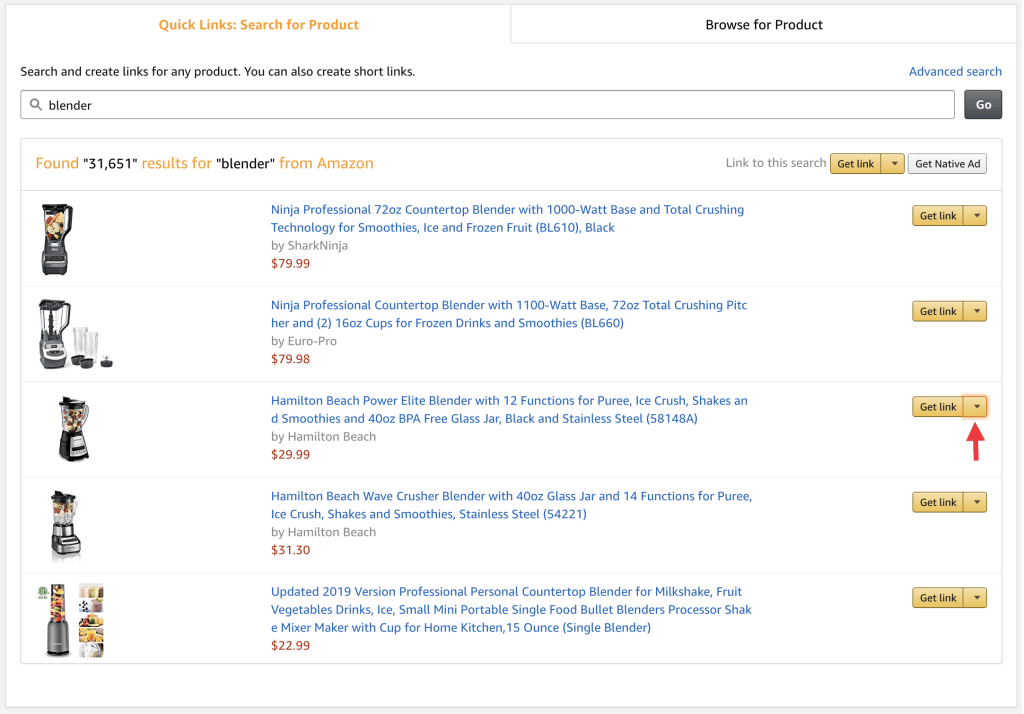
검색과 연관된 몇 가지 상품이 Amazon에 표시됩니다. 특정 아이템을 찾는 경우에는 더 구체적으로 검색하여 찾는 것이 좋습니다.
Amazon에 표시되는 검색 결과에 있는 링크 가져오기 버튼을 클릭해야 합니다.

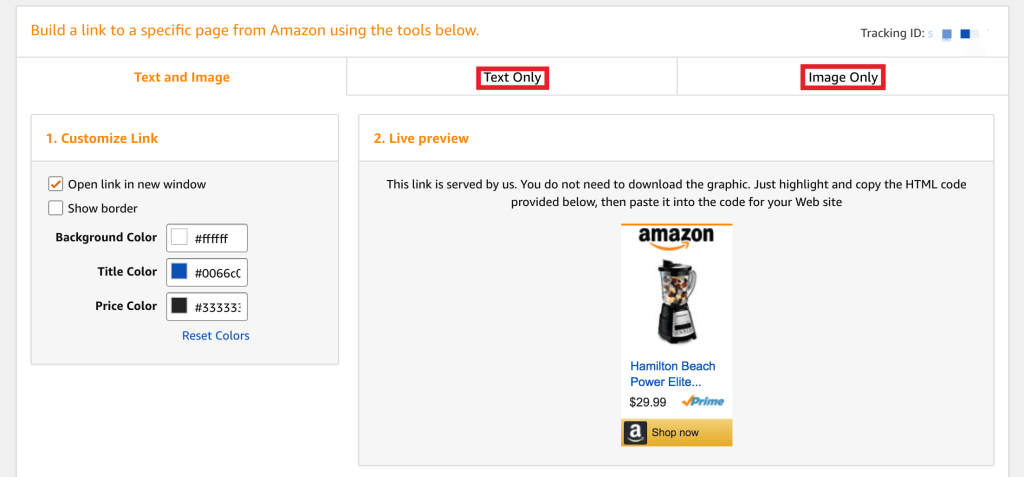
이제 아마존 제휴 링크를 디자인할 수 있는 링크 빌더가 나타납니다. 워드프레스닷컴에서 제휴 링크를 사용할 수 있으려면 텍스트만 탭 또는 이미지만 탭 중에서 선택해야 합니다.
사이트에 비즈니스 요금제 이상이 적용되고 플러그인과 테마가 설치된 경우 텍스트 및 이미지 옵션을 사용할 수 있습니다.

텍스트만 링크는 말 그대로 단순히 제휴 코드가 추가된 상품 텍스트 링크입니다. (편집할 수 있는 링크 자체의 일부 텍스트도 포함되어 있습니다.) 다음과 같이 이미지가 필요하지 않거나 이미지를 원하지 않는 위치에 적합합니다(예: 텍스트 중간).
이미지만 링크도 비슷합니다. Amazon.com의 상품 이미지만 있지만, 원하는 텍스트를 추가할 수 있습니다. 글에 상품 이미지를 추가하는 텍스트 위젯 또는 상품을 표시하면서 설명도 덧붙일 위치에 적합합니다.
각 링크 유형은 다양한 상황에서 유용하므로 원하는 작업 내용에 가장 적합하다고 생각하는 유형을 선택하세요.

필요하면 왼쪽 위에서 텍스트 링크의 표현을 편집한 다음에 하단의 HTML 강조 표시 버튼을 클릭하여 사이트에 배치할 코드를 선택하고 복사(Windows는 Ctrl + C 키, macOS는 CMD + C 키)할 수 있습니다.
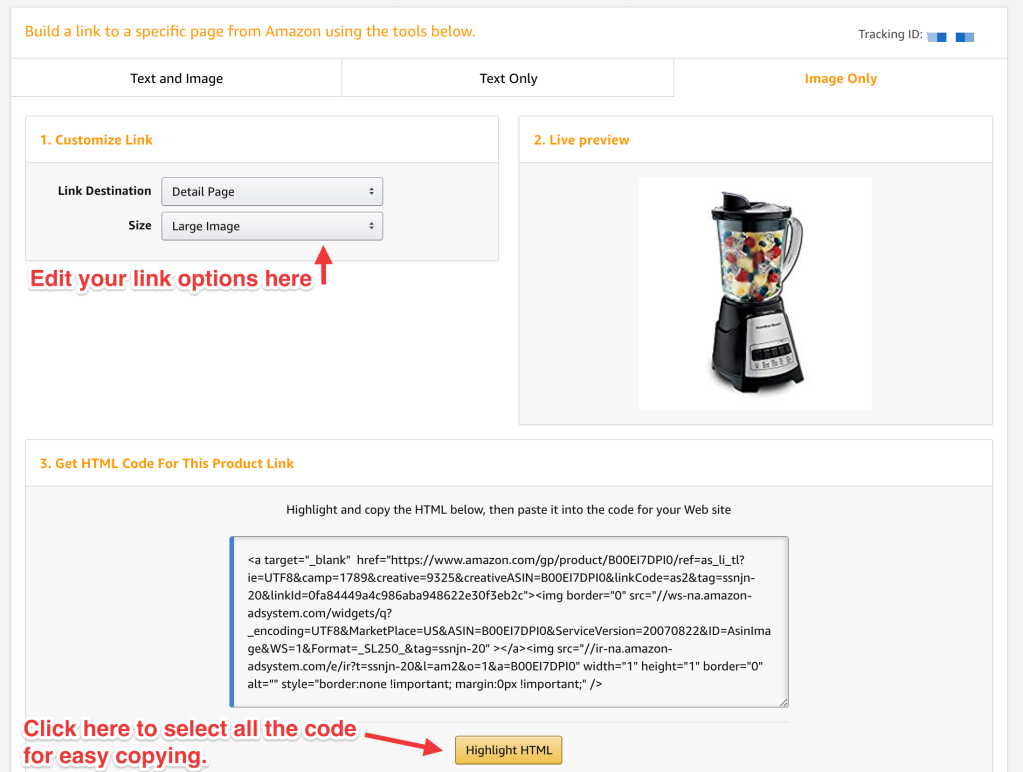
다음은 이미지만 링크를 생성하는 과정입니다.

링크를 통해 연결되는 위치와 원하는 이미지 크기 등 몇 가지 옵션을 왼쪽 위에서 선택할 수 있습니다. 텍스트만 링크와 마찬가지로, 하단의 HTML 강조 표시 버튼을 클릭하여 사이트에 배치할 코드를 선택하고 복사(Windows는 Ctrl + C 키, macOS는 CMD + C 키)할 수 있습니다.
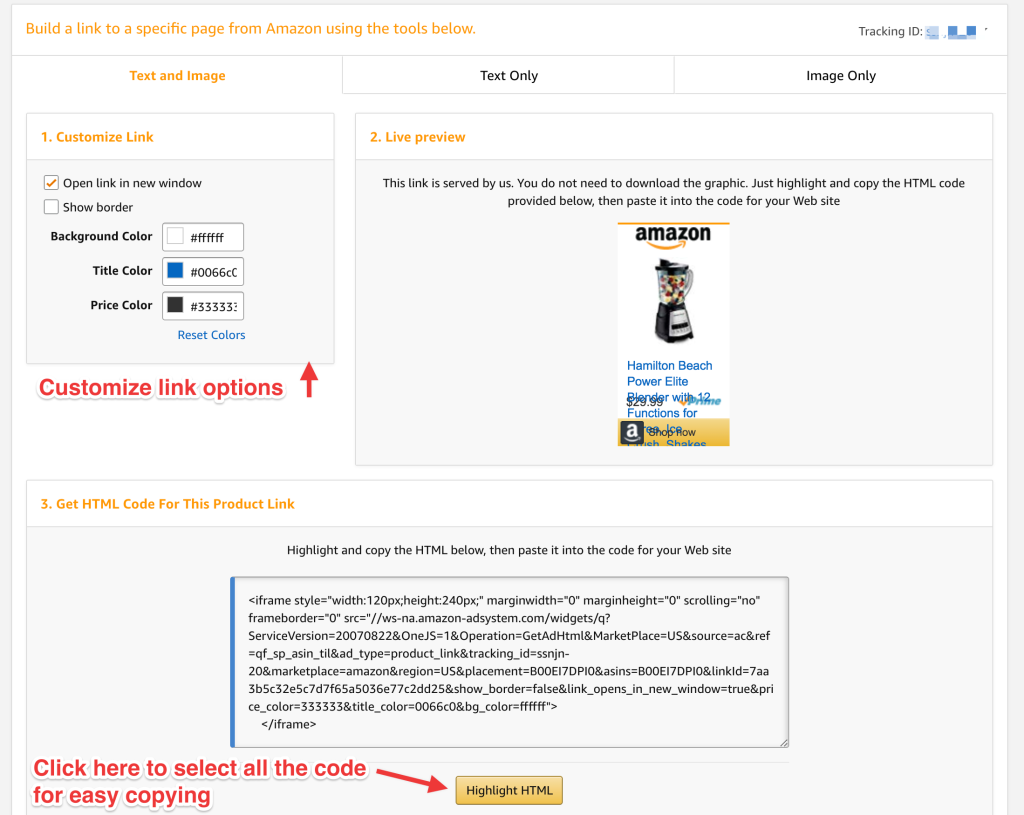
사이트에 비즈니스 요금제 이상이 적용되고 이미 플러그인 또는 사용자 정의 테마가 업로드되어 있으면 텍스트 및 이미지 링크를 사용할 수 있습니다.

링크가 새 창에서 열리도록 설정하기, 경계선 표시하기 및 배경 색상, 제목, 가격 색상 사용자 정의하기 등 몇 가지 옵션을 왼쪽 위에서 선택할 수 있습니다. 하단의 HTML 강조 표시 버튼을 클릭하여 사이트에 배치할 코드를 선택하고 복사(Windows는 Ctrl + C 키, macOS는 CMD + C 키)할 수 있습니다.
코드가 확보되면 링크를 추가할 글, 페이지 또는 위젯을 여는 것이 좋습니다.
글과 페이지 편집에 블록 편집기를 사용 중이면 그룹 블록을 추가하는 것이 좋습니다. 그런 다음에 해당 블록 내에서 다음과 같이 HTML 블록을 추가하고 HTML 코드를 추가하세요.

이미지만 링크를 추가 중이면 이 블록 아래에 문단 블록을 추가하고 해당 블록에 텍스트를 추가하는 것이 좋습니다. 작업을 완료하면 발행 또는 업데이트를 클릭하고…

축하합니다! Amazon 제휴 링크가 완성되었습니다!
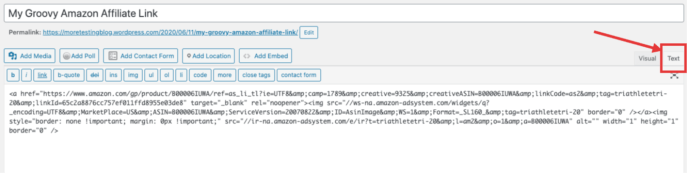
글과 페이지 편집에 구 버전 편집기를 사용 중이면 다음과 같이 HTML 탭을 클릭하는 것이 좋습니다.

HTML 탭이 열리면 링크를 표시할 코드를 붙여넣습니다(Windows/Linux는 Ctrl + V 키, macOS는 CMD + V 키)
텍스트 위젯에 코드를 추가하는 중이면 특별히 수행할 작업이 없습니다. 텍스트 위젯에서는 HTML이 자동으로 지원되므로 코드만 붙여넣고 발행을 클릭하여 변경 사항을 저장할 수 있습니다.

사용자 정의 메뉴에 링크 추가하기는 링크만 필요하고 추가 코드는 전혀 필요하지 않다는 점이 약간 다릅니다. 링크에 포함할 상품을 검색하거나 찾아보는 것이 좋습니다. 다만, 이때에는 링크 가져오기를 클릭하는 대신 다음과 같이 옆에 있는 화살표를 클릭하는 것이 좋습니다.

그러면 다음과 같은 모양의 상자가 나타납니다.

HTML 강조 표시 버튼은 위의 5단계와 같은 역할을 수행합니다. 복사(Windows는 Ctrl + C 키, macOS는 CMD + C 키)하여 사이트에 배치할 수 있도록 상자의 콘텐츠를 선택합니다.
링크를 복사했으면 내 사이트를 클릭하여 사이트의 사용자 정의 기능으로 이동한 다음에 외모에서 사용자 정의 링크를 클릭합니다. 사용자 정의에서 메뉴 선택으로 이동한 다음에 링크를 추가할 메뉴를 클릭합니다. 메뉴가 표시되면 아이템 추가와 사용자 정의 링크를 차례로 클릭합니다.

그런 다음에 메뉴에 추가를 클릭하고, 사이트의 메뉴에 표시할 링크를 끌어놓고, 발행을 클릭하여 변경 사항을 저장합니다.
이제 사이트의 메뉴에 멋진 제휴 링크가 자리를 잡았습니다!
