投稿とページにツイートを埋め込むには Twitter ブロックを使用します。
Twitter ブロックを追加するには、「+」ブロック挿入アイコンをクリックして「Twitter」を検索します。これをクリックして、投稿またはページにブロックを追加します。
💡
キーボードを使用して新しい行に「/twitter」と入力して Enter キーを押すことで、新しい Twitter ブロックをすばやく追加することもできます。
ブロックを追加する手順についてはこちらを参照してください。
ツイートを埋め込むことで、以下を含むツイートを個別にサイトに表示できます。
- ツイートのテキスト、画像、リンク
- サイトを離れることなくユーザーがリツイート、お気に入りへのツイートの追加ができるアクションボタン。
- ハッシュタグページ、ユーザー名、フォローボタンへのリンク
ツイートを埋め込むうえで最も簡単な方法は、エディターの空の行にツイートの URL を貼り付けることです。
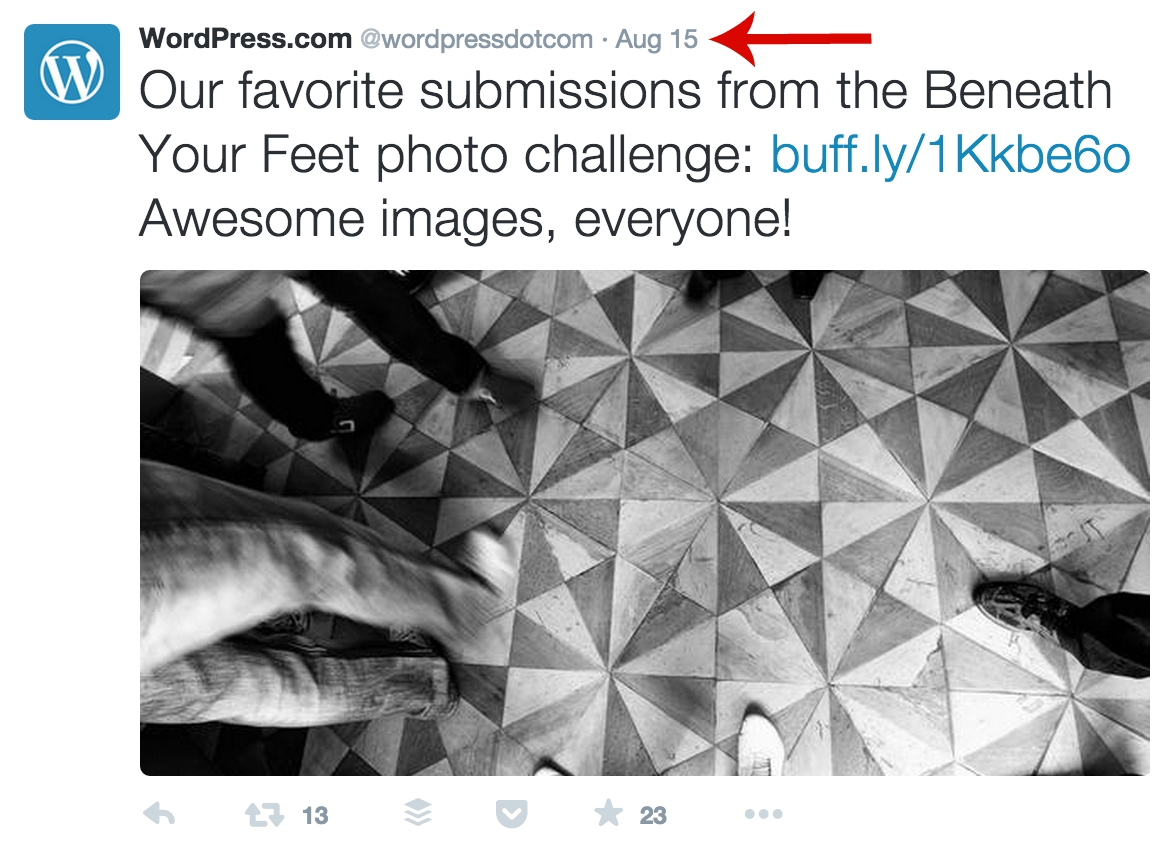
URL を確認するには、投稿するツイートを見つけます。次に、以下の画像で矢印が付いているタイムスタンプをクリックします。

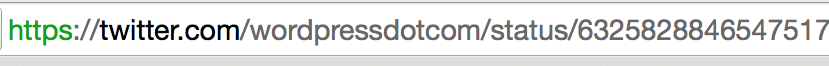
そのツイートのページが表示されます。次のような URL をアドレスバーからコピーします。

Twitter では、ツイートの右上にある下向き矢印をクリックすることで、「Copy Link to Tweet」オプションを表示することもできます。
⚠️
Twitter にはコード付きの「ツイートを埋め込む」オプションもあります。この方法はサポートされていないため、代わりにリンクを使用してください。
URL をコピーしたら、WordPress エディターの空の行にそれを貼り付けます。貼り付けた URL は自動的に Twitter ブロックになり、ツイートがサイトに埋め込まれます。
前のセクションの説明に従って Twitter ブロックを追加することもできます。埋め込むツイートへの URL (リンク) を入力するためのボックスがあります。ボックスにそのリンクを貼り付けて「埋め込み」をクリックします。
こちらは単一ツイートが埋め込まれた場合の表示例です。
Twitter ブロックを使用してフィードを埋め込むこともできます。フィードを埋め込むうえで最も簡単な方法は、エディターの空の行に Twitter プロフィールの URL を貼り付けることです。貼り付けた URL は自動的に Twitter ブロックになり、フィードがサイトに埋め込まれます。
最初に Twitter ブロックを追加した場合は、ボックス内にプロフィール URL を貼り付けて「埋め込み」をクリックできます。

こちらは埋め込まれた Twitter フィードの例です。
ブロックをクリックすると、ブロックの上にオプションのツールバーが表示されます。

Twitter ブロックのツールバーには次のオプションがあります。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- 配置を変更する (左揃え、右揃え、中央揃え。テーマでサポートされている場合は幅広と全幅が追加されます)。
- ツイートの URL を編集する
- 追加オプション
ブロックを選択すると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の 「設定」アイコンをクリックして設定を表示させます。このアイコンは、幅の異なる2つの列から成る正方形のアイコンです。

別のブラウザーの縦横比を保持する場合は、「より小さな端末用にリサイズ」のオプションを有効なままにします。

高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

埋め込むツイートの表示とレイアウトをよりきめ細かく設定するには、代わりにショートコードを使用します。以下に説明に従ってショートコードを作成したら、それをショートコードブロックに配置すると埋め込みツイートが表示されます。
Twitter ショートコードを作成するには、以下のようにして [ 記号、tweet、ツイートの URL、] 記号を入力します。
[ツイート https://twitter.com/wordpressdotcom/status/632582884654751744]
次のパラメーターを使用することで、複数の方法で外観を制御できます。
width='200'を使用して幅を調整する (200は実際の幅に変更)。lang='fr'を使用してさまざまな言語で Twitter ボタンを表示する (frは希望の言語コードに変更)。align='left'を使用して、ツイートを左、右、または中央に揃える。hide_media='true'を使用して、画像などのメディアファイルを非表示にする。hide_thread='true'を使用して、コンテキストを返信で非表示にする。
次の例のように、ショートコードではパラメーターを必要な数だけ組み合わせて使用できます。
[ツイート https://twitter.com/wordpressdotcom/status/632582884654751744 width='250' lang='ko' align='center']
これは次のようになります。
[ツイート https://twitter.com/wordpressdotcom/status/632582884654751744 width=’250′ lang=’ko’ align=’center’]
コメントを投稿するにはログインしてください。