テーブルブロックを使用することで、投稿またはページに簡単に表を作成できるようになりました。

テーブルは、ページデザインよりも表形式のデータに適しています (カラムが必要な場合は、カラムブロックを使用できます)。
テーブル ブロックを追加するには、ブロックの 追加ボタンをクリックするか、新しいブロックに「/テーブル」と入力します。
ブロックを追加する手順については こちらを参照してください。
ブロックツールバー
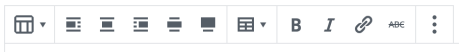
ブロックツールバーを表示するには、ブロックをクリックします。各ブロックには、ブロック固有のコントロールがあります。コントロールを使用して、エディターでブロックを操作できます。テーブルブロックのツールバーには、次のオプションがあります。

テーブル ブロックには、標準的なアイコンとテーブル用の「テーブルの編集」ボタンがあります。ツールバーのオプションは次のとおりです。
- ブロックとブロックスタイルを変換
- 左寄せ
- 中央
- 右寄せ
- 幅広 (テーマで利用できる場合)
- 全幅 (テーマで利用できる場合)
- テーブルの編集
- 太字
- 斜体
- ハイパーリンク
- 取り消し線
- 詳細設定
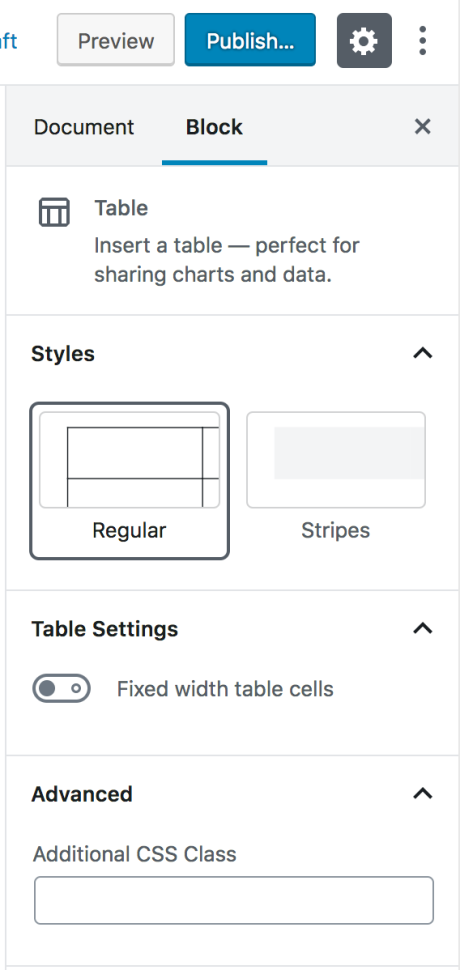
ブロック設定
すべてのブロックでは、ブロックツールバーのオプションに加えて、エディターのサイドバーに独自のオプションが表示されます。サイドバーが表示されない場合は、「公開」ボタンの隣にある歯車アイコンをクリックしてください。

スタイル
テーブルのデフォルトには、「通常」と「ストライプ」の2つのスタイルがあります。
「通常」スタイルは無地の背景で、セルには枠線が表示されます。「ストライプ」スタイルでは、行の背景色が交互に表示されます。
テーブルの最終的な外観は、テーマに応じて異なります。
テーブル設定
テーブルのセルを固定幅に指定することもできます。つまり、カラムの幅をテーブルのコンテンツに合わせるのではなく、すべてのカラムを同じ幅にできます。
高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

コメントを投稿するにはログインしてください。