サイトタイトルブロックでは、「設定」→「一般」で設定したサイトのタイトルが表示されます。ブロック経由でタイトルを編集することもできます。通常、サイトタイトルはブラウザーのタイトルバーや検索結果などで表示されます。
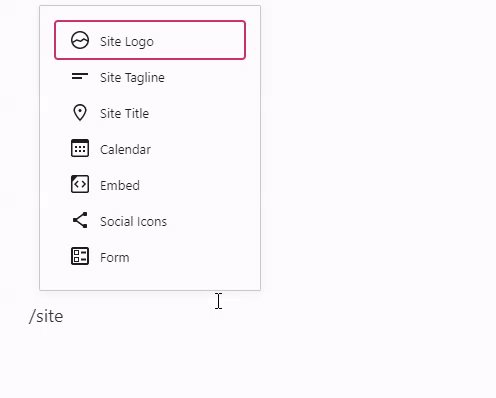
サイトタイトルブロックを追加するには、「+」ブロック挿入アイコンをクリックして「サイトのタイトル」を見つけます。
💡
キーボードを使用して新しい行に「/title」と入力することで、新しいサイトタイトルブロックを追加することもできます。

ブロックを追加する手順についてはこちらを参照してください。
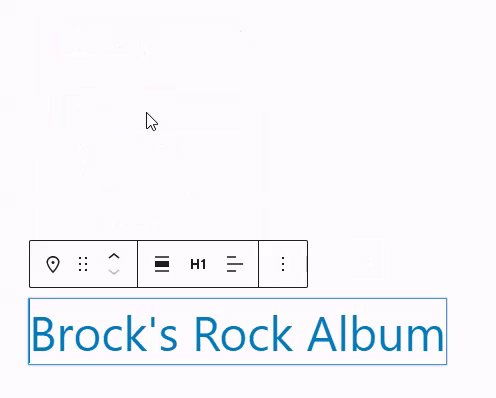
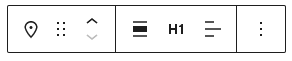
ブロックをクリックするとオプションのツールバーが次のように表示されます。

サイトタイトルブロックのツールバーには、次のオプションがあります。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- タイトルを幅広または全幅で表示するように設定する。
- 見出しレベルを1~6または通常の段落テキストから選ぶ。どれに設定すればよいか分からない場合、サイトタイトルの最も一般的な選択肢は H1です。
- サイトタイトルを左揃え、中央揃え、または右揃えにする。
ブロックをクリックすると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の ⚙️ (ギア / 歯車) アイコンをクリックして設定を表示させます。

以下の設定で、ブロックのテキストの外観を調整します。
設定が表示されていない場合は、「タイポグラフィ」の右側にある3つの点をクリックします (右図)。 その後、以下のアクセスするオプションを選択できます。
- フォントサイズ
- フォントファミリー
- 外観
- 行の高さ
- 装飾
- 大文字/小文字
- 文字間隔

「フォントサイズ」ではテキストのサイズを調整できます。S サイズ、M サイズ、L サイズなど、プリセットされたサイズから選択できます。
また、以下のスクリーンショットで「1」と表示されているデフォルトの選択項目の真上にあるスライダーアイコンをクリックすると、具体的な値を設定できます。以下のスクリーンショットの「2」をクリックすると、単位を変更することができます。選択肢はemまたはremのピクセルです。

フォントファミリーは、使用するフォントスタイルを変更するオプションです。ドロップダウンメニューでフォントの一覧から選択します。
「外観」では、通常とイタリックの間、細字から極太の範囲で文字のスタイルを変更できます。
「行の高さ」では、テキストの上下の間隔を設定します。0を選択する場合は、モバイル端末でサイトを確認してください。
「装飾」には、下線と打ち消し線のオプションがあります。
「大文字小文字」ではすべて大文字、先頭文字のみ大文字、すべて小文字のいずれかにテキストを設定できます。
「文字間隔」では、テキストの文字間隔を設定します。単位は、デフォルト (ピクセル) から、パーセント、em、rem、vw、vhに変更できます。相対単位の詳細についてはこちらをご覧ください。
ここでは、サイトタイトルの背景色とリンク色を設定できます。

「スペース挿入」では、サイトタイトルの周囲で使われるパディングの量を制御できます。
タイトル全体の周囲のパディングを設定するためのボックスに値を入力します。またはリンクアイコンをクリックして、タイトルの上、右、下、左に対してさらに具体的な値を設定します。
デフォルトの単位はピクセル (px) です。以下から単位をクリックして選ぶことができます。
- ピクセル (px)
- 斜体
- rem
- ビューポートの幅 (vw)
- ビューポートの高さ (vh)

高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

コメントを投稿するにはログインしてください。