投稿コンテンツブロックは、掲載された各投稿または各ページのコンテンツ全体を表示します。これはテンプレートの一部として使用し、ページや投稿で作成したコンテンツを自動的にサイトのページに取り込むように作られています。
投稿コンテンツブロックはサイトエディターの一部です。サイトエディターでは、サイトの外観やレイアウトを決定し、あとから自分流のスタイルでページや投稿を作成できます。
はじめに「外観」→「エディター (ベータ版)」に移動します。ここではデフォルトのテンプレートの編集、または別のテンプレートの選択や編集ができます。サイトのテンプレートの編集についての詳細は、こちらをご覧ください。
投稿コンテンツブロックを追加するには、「+」ブロック挿入アイコンをクリックして「投稿コンテンツ」を検索します。次にこれをクリックしてブロックを投稿または固定ページに追加します。
💡
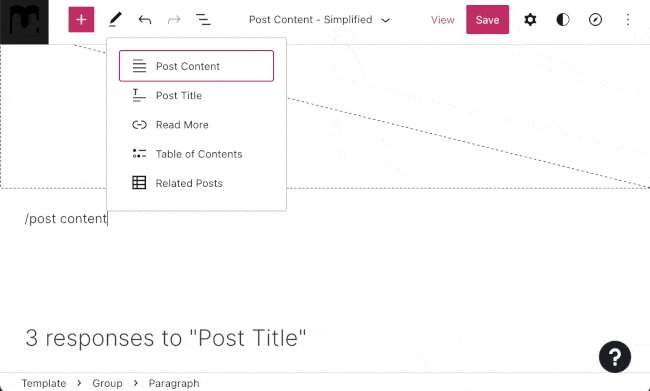
キーボードを使用して新しい行に「/post content」と入力して Enter キーを押すことで、新しい投稿コンテンツブロックをすばやく追加することもできます。

ブロックを追加する手順についてはこちらを参照してください。
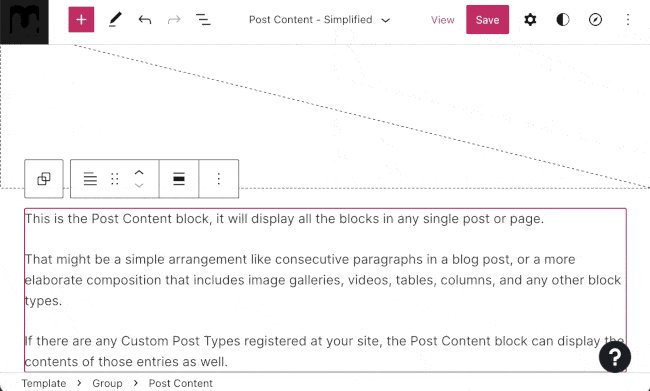
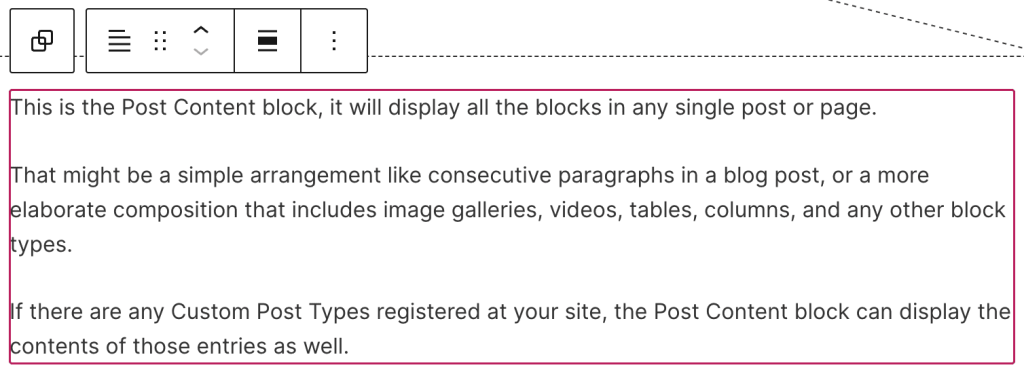
投稿コンテンツブロックを投稿またはページのテンプレートに初めて追加すると、以下のようになります。

コンテンツ作成に使用する他のブロックとは異なり、投稿コンテンツブロック内のコンテンツは修正する必要がありません。その代わりにテンプレートを保存しておき、そのテンプレートをページや投稿に適用すると、ページや投稿に追加したコンテンツが投稿コンテンツブロックに自動で表示されます。
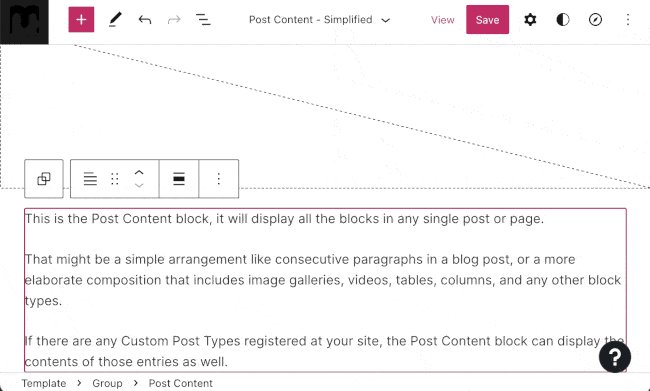
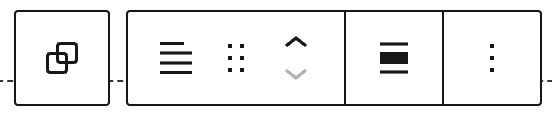
ブロックをクリックすると、ブロックの上に次のオプションのツールバーが表示されます。

投稿コンテンツブロックのツールバーには、次のオプションがあります。
- 他のブロックとグループ化する。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- ブロックを配置する (なし、幅広、全幅)。
- 追加オプション。
ブロックをクリックすると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の ⚙️ (ギア / 歯車) アイコンをクリックして設定を表示させます。

投稿コンテンツブロック内のコンテンツがどのように動作するかを選択します。デフォルトでは、内部ブロックの幅を投稿コンテンツブロックの幅に合わせるようになっています。それ以外では、中央または幅広のカラムに割り当てられた要素に対してデフォルトのコンテンツ幅を設定できます。
高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

コメントを投稿するにはログインしてください。