この機能は、WordPress.com Creator プランまたは Entrepreneur プランをご利用のサイトで使用できます。サイトでレガシープランをご利用の場合は、Pro プランでご使用いただけます。
アンケート、投票、クイズは、インタラクティブな要素でサイトの魅力を高める優れた方法です。WordPress.com では、Crowdsignal と直接統合することで、インタラクティブな要素を非常に簡単にサイトに追加できるようになっています。投票ブロックを使用すると、Crowdsignal を使用した投票をサイトのコンテンツに追加してカスタマイズしたり、質問と回答オプションを用意したり、Crowdsignal でデータを収集して分析したりできます。
プラグイン対応サイトを持っている場合は、このプラグインを有効にして投票ブロックを使用できます。
WordPress.com に最初の投票ブロックを追加すると、WordPress.com のログイン情報を使用して Crowdsignal アカウントが自動的に作成されます。「Crowdsignal」に移動し、無料のアカウントでログインすることもできます。WordPress.com アカウントを使用してログインできます。
- WordPress エディターで投稿またはページを作成します。
- 「+」マークをクリックするか、「/」を入力してブロック検索を開始し、「投票」を検索します。

投票ブロックを追加すると、タイトル、メモ (説明やプロンプトなど)、可能性のある回答を追加できます。

以下は投票の例です。
「データ設定」で投票の結果を表示、管理します。結果と分析にアクセスするには、Crowdsignal リンクをクリックします。

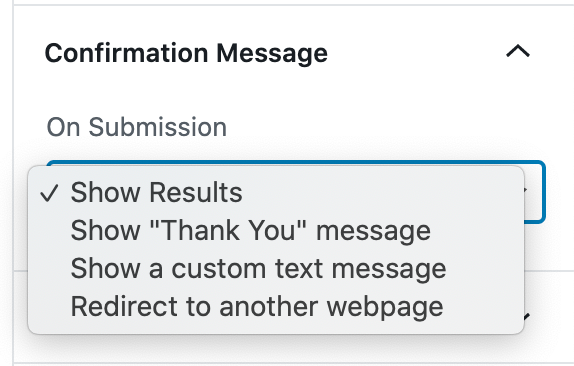
投票の完了時にユーザーに表示される確認メッセージをカスタマイズします。

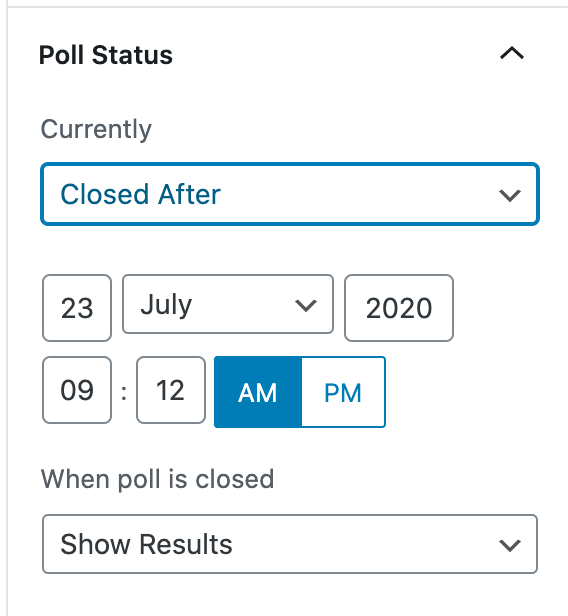
投票を「受付中」または「終了」に設定します。「この日付に閉じる」を選択して、ユーザーの回答期限を作成することもできます。

「この日付に閉じる」を選択すると、日付ピッカーが表示されます。

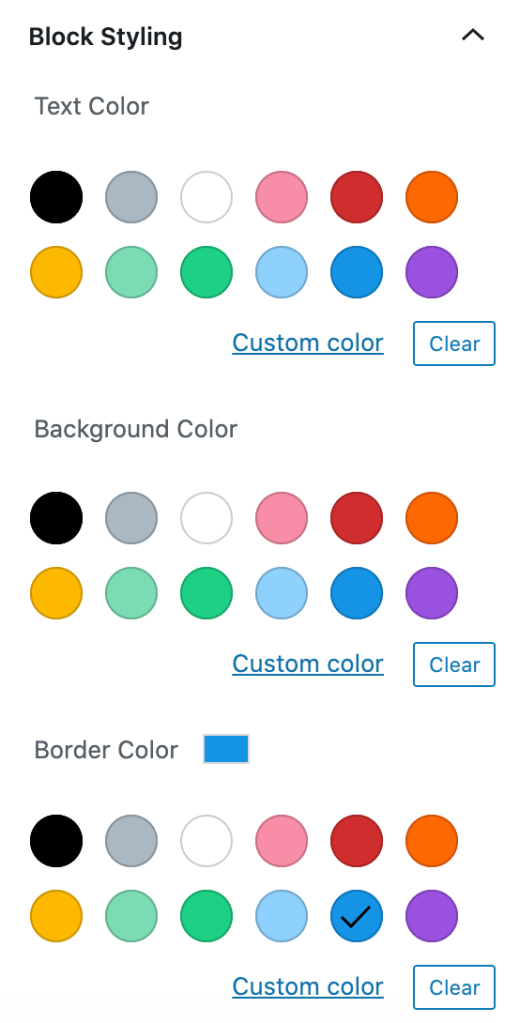
投票のテキスト、背景、枠線の色をカスタマイズします。
投票が目立つような色を選択し、読みやすいように色のコントラストにも気を付けます。新しいエディターにはアクセシビリティ変数が組み込まれており、文字を読むことに困難を感じる人にとってテキストの判読が難しくなる場合には、警告が表示されます。

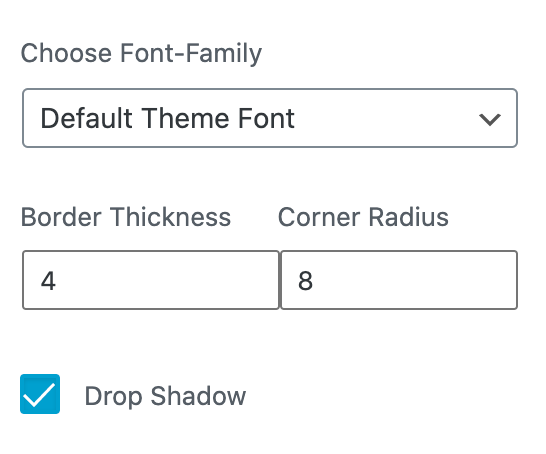
色以外にも、投票テキストのフォントを選択したり、投票の枠線の外観をカスタマイズしたり、太さや形を調整したりできます。

投票ボタンのテキストと背景色をカスタマイズします。

「回答の設定」で、ユーザーの投票回数を1回に限定するかどうかや、ユーザーが投票を更新または表示するたびに回答をランダムな順序で表示するかどうかを指定します。

「高度な設定」タブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックをスタイリングできます。さらに詳しく

コメントを投稿するにはログインしてください。