旧エディターをお使いの場合は、こちらの手順を参照して「続きを読む」タグを追加してください。ブロックエディターをお使いの場合は、こちらの手順を参照して続きを読むブロックをお使いください。
「続きを読む」タグの追加
「続きを読む」タグのカスタマイズ
「続きを読む」タグとコンテンツのオプションの併用
ページ内での「続きを読む」タグの使用
フォーマットエラー
ブログエントリを切り取ることができるため、ホームページ、投稿ページ、メルマガには、投稿の最初の部分のみが表示されます。こうすると、抜粋の直後にリンクが挿入され、読者に投稿の全文を表示できます。このリンクは投稿のどこにでも挿入でき、自由にカスタマイズできます。
続きを読むタグの追加
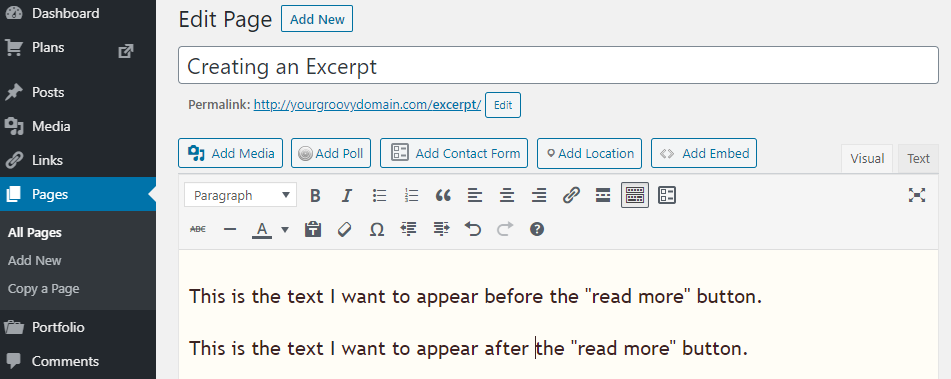
1. 新しいページまたは投稿を開始します。
2. ページまたは投稿にテキストや画像などのコンテンツを加えます。

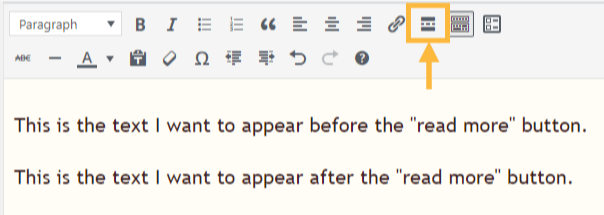
3. 続きを読むタグを表示するページまたは投稿にカーソルをあてます。お使いのツールバーにある「続きを読むタグを挿入」ボタンをクリックします。このボタンは一番上の行にあります。

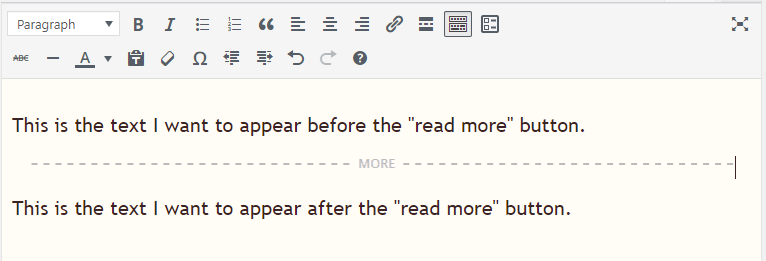
クリックすると、ページまたは投稿の内容が2つに分割されます。

「続きを読む」タグのカスタマイズ
デフォルトでは、リンクに「Continue Reading」というテキストが表示されますが、変更もできます。
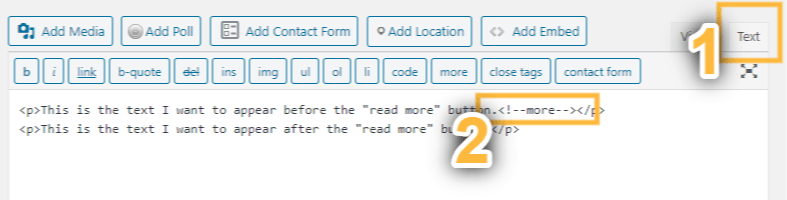
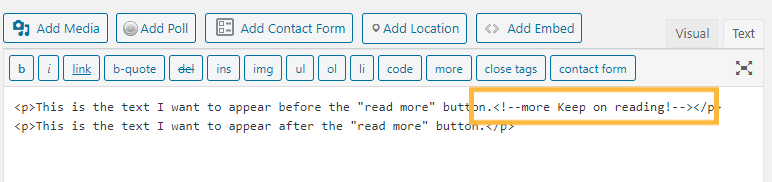
1. 投稿編集領域の右上隅にある「テキスト」タブをクリックして HTML エディターを開きます。
2. を検索します。

3.「more」の後ろにスペースを挿入してから、次のようなカスタムメッセージを入力します。

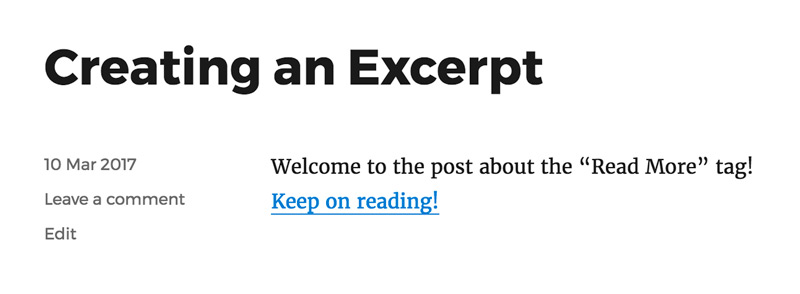
これで、デフォルトのメッセージの代わりに「Keep on reading!」というメッセージが「続きを読む」リンクに表示されます。
続きを読むタグを複数の投稿に使用する場合は、投稿ごとにメッセージをカスタマイズする必要があります。ブログ上の 続きを読むタグを使用する各投稿のすべてに適用できる汎用的なメッセージの設定はできません。
ホームページ (固定フロントページを選択した場合は投稿ページ) を見て投稿の抜粋を確認しましょう。

続きを読むタグはホームページ、投稿ページ、アーカイブ上の投稿のみを分割します。投稿をプレビューしているときや個別の投稿ページを閲覧しているときには画面を分割できません。
続きを読むタグとコンテンツのオプションの併用
- お使いのテーマのブログ表示でコンテンツのオプションがサポートされている場合、「続きを読む」タグを手動で投稿に追加するときには必ず「投稿全文」を選択してください。
- このオプションは「参加サイト → カスタマイズ → コンテンツのオプション」にあります

ページ内での 続きを読むタグの使用
続きを読むタグはページ内でも使用できますが、一部のテーマでしか分割表示されません。たとえば、ホームページ上でページのコンテンツを表示するテーマなどが対象です。
ページでは、代わりにページネーションも使用できます。
フォーマットエラー
- 投稿を書いたあとに 続きを読むタグを挿入すると、フォーマットエラーが発生する場合があります。
- ビジュアルエディターを使用して 続きを読むタグを挿入したときに、タグがほかの HTML タグの間に配置されてしまうことで起こります。例:
この投稿の表示に失敗しています。
この場合、続きを読むタグはテキストを太字にする HTML タグ内に配置されています。これにより、ページ上のほかの投稿が太字になってしまうほか、サイドバーのコンテンツも太字になってしまったり、サイドバーがページ下部に移動してしまったりすることがあります。
このエラーを修正するには、下記のように 続きを読むタグを HTML の終了タグの外に配置してください。
この投稿の表示に失敗しています。
Microsoft Word などのリッチテキストエディターで作成したコンテンツをコピーアンドペーストすると、投稿内に別の HTML が挿入されて 続きを読むタグに干渉してしまうため、問題がよく発生します。Notepad などのプレーンテキストエディターを使用するか、「テキストとして貼り付け」ボタンを使用してください。
コメントを投稿するにはログインしてください。