グリッドブロックは、他のブロックのコンテナの役割を果たします。複数のブロックを整理し、コンテナ内のすべてのブロックの色、テキストスタイル、高さ、幅、位置を調整するために使用します。このブロックはグループブロックのバリエーションです。
このガイド内
新しい空のグリッドブロックから始めるか、既存のブロックをグリッドにグループ化することができます。
新しいグリッドブロックを追加するには、ブロック挿入の「+」ボタンをクリックして「グリッド」を検索します。クリックしてそのブロックを投稿またはページに追加します。キーボードを使用して新しい行に「/grid」と入力して Enter キーを押し、新しいグリッドブロックをすばやく追加することもできます。

ブロックを追加する手順についてはこちらを参照してください。
グリッドブロックを追加したら、「+」のブロック挿入アイコンをクリックしてグリッド内にブロックを追加します。
すでにページにあるブロックは、以下の手順でグリッドブロックに組み込めます。
- グループ化するブロックを選択します。次の方法で複数のブロックを選択できます。
- ブロックをマウスでクリックしてハイライト表示します。
- 最初のブロックをクリックし、キーボードの Shift キーを押しながら最後のブロックをクリックすると、最初のブロックと最後のブロックの間にあるすべてのブロックを選択できます。
- 「リスト表示」を使用して、最初のブロックをクリックし、キーボードの Shift キーを押しながら最後のブロックをクリックすると、最初のブロックと最後のブロックの間にあるすべてのブロックを選択できます。
- ブロックの上または下に表示されるブロックツールバーで、「グループ」アイコン (2つの正方形が重なったアイコン) をクリックして、これらのブロックをグループブロックに追加します。

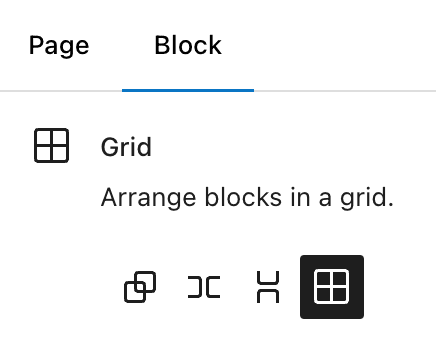
- 右サイドバーにあるグループブロックの「設定」で 「グリッド」アイコン (2×2グリッドの表示) をクリックします。

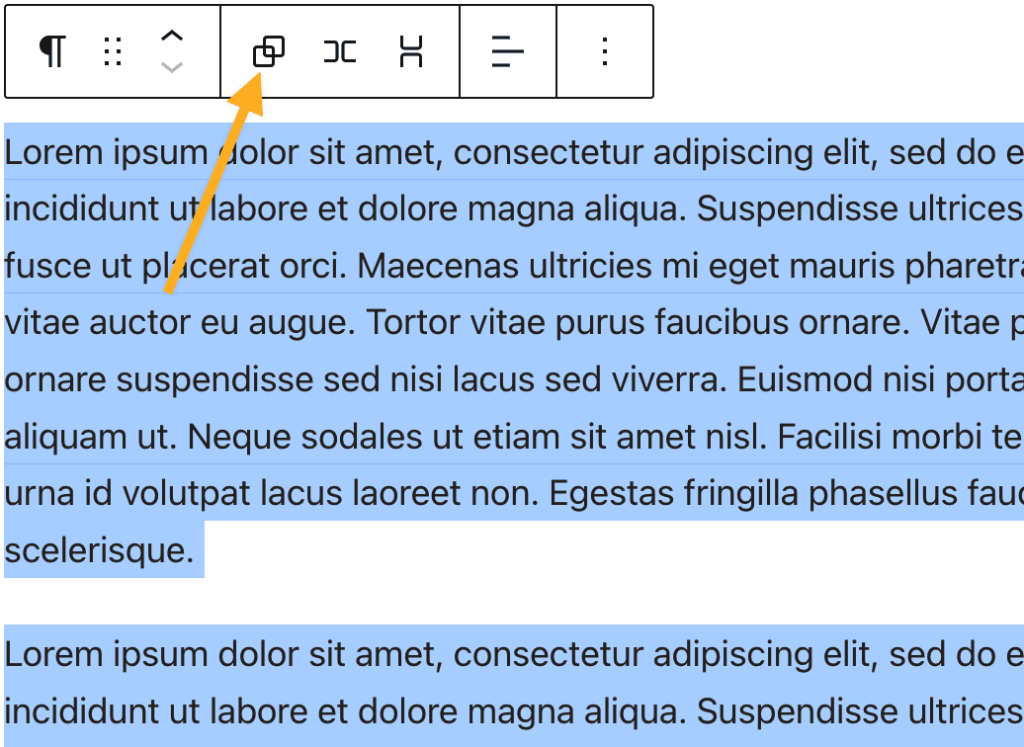
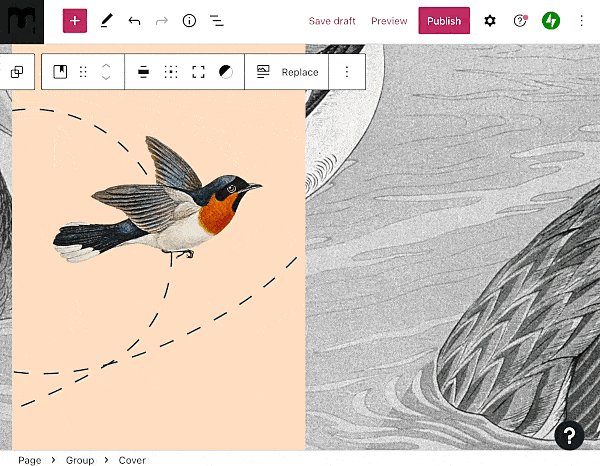
ブロックをクリックすると次のオプションのツールバーが表示されます。

グリッドブロックのツールバーには次のオプションがあります。
- ブロックタイプまたはスタイルを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- 配置を変更する: なし、幅広、全幅。
- その他のオプション。
ブロックを選択すると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の 「設定」アイコンをクリックして設定を表示させます。このアイコンは、幅の異なる2つの列から成る正方形のアイコンです。

グリッドブロックには、次のブロック設定があります。
グリッドブロックは、グループブロック、行ブロックまたは縦積みブロックに変換できます。

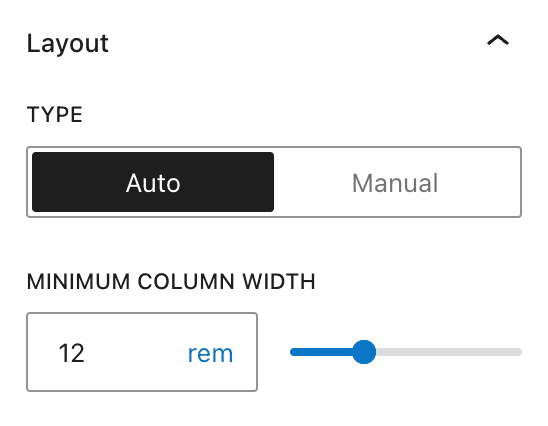
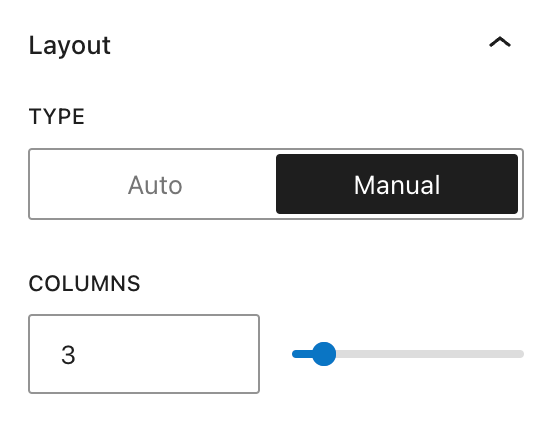
「レイアウト」設定では、カラム幅が自動サイズ指定か手動サイズ指定かに基づいて、グリッドブロックのカラム数を選択できます。
- 「自動」を選択すると、指定した最小幅のカラムがブロックに合わせて自動的に追加されます。
- 「 手動」を選択すると、ブロックが指定したカラム数に自動的に分割されます。
グリッドのカラム数は、最小カラム幅を設定するか、カラムブロックと同様に手動でカラム数を設定して定義できます。
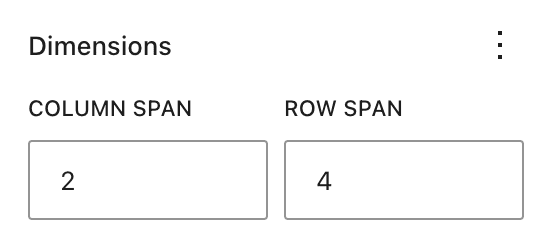
段落ブロックなどの要素をグリッドブロック内に配置する場合、この要素をスパンするカラムと行の数を定義できます。各要素に対してこれらのサイズを調整することで、カスタマイズされたグリッド構造を作成できます。
グリッドブロック内の要素のサイズを編集するには:
- サイズを編集する要素を選択します。
- ブロック設定サイドバーの「サイズ」で、ブロックをスパンするカラムまたは行の数を変更します。



以下は、複数の段落ブロックをさまざまなカラムと行のスパンに設定したグリッドブロックの例です。
2カラム / 3行
3カラム / 2行
1 / 1
1 / 1
2カラム / 1行
2カラム / 1行
「位置」設定を使用すると、「デフォルト」と「先頭固定表示」を選択できます。
- デフォルト: スクロールしてブロックを通り過ぎると、ページの他のセクションに移動するに従ってそのブロックは見えなくなります。
- 先頭固定表示: スクロールしてブロックが元々あった位置を通り過ぎても、ブロックはページ上部に固定表示されたままになります。ピンのアイコンが「リスト表示」のブロックの横に表示されます。

詳細については、「高度なブロック設定」の説明を参照してください。
ブロック設定サイドバーでスタイルアイコンをクリックし、ブロックのデザイン設定にアクセスします。スタイルアイコンは、半分が塗りつぶされた円の形をしています。

ここでは、テキストの色、背景色、テキストのサイズとフォント、パディング、余白、ブロックの間隔を設定できます。これらの設定を使用する方法の詳細については以下のガイドを参照してください。
グリッドブロックのスタイルでは、すべてのグループブロックのバリエーションと同様にブロックのコンテンツの背後に表示する画像を設定できます。背景画像を追加する手順については、グループブロックに関するガイドを参照してください。
内部ブロックを消去せずにグリッドブロックを削除する場合は、代わりにブロックのグループ化を解除できます。次の手順を実行します。
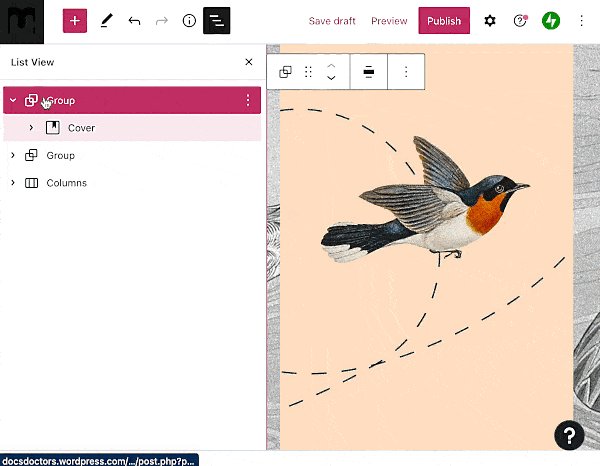
- 編集画面の上部にある「リスト表示」を選択します。
- 「グリッド」ブロックを選択します。
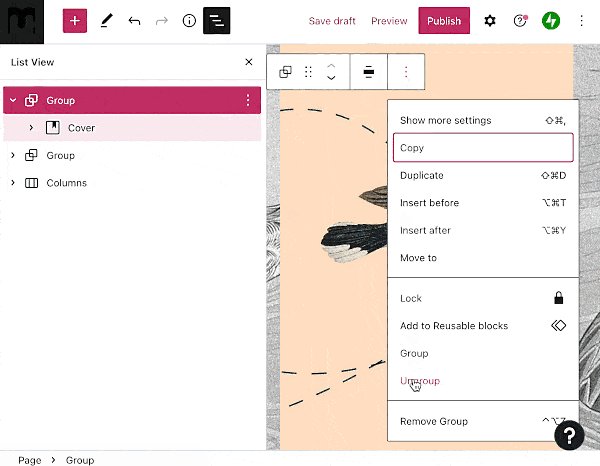
- 「グリッド」ブロックの横にある3つのドットをクリックします 。
- 「グループ解除」オプションを選択します。

コメントを投稿するにはログインしてください。