サイトを作成する際の最初のタスクの1つは、サイトのビジョンに合ったテーマを選択することです。このガイドでは、テーマを検索してサイトに適用する方法について説明します。
WordPress.com が提供するすべてのテーマは、モバイル対応でアクセシビリティに対応し、最新のウェブ標準に合わせてプロ仕様に設計されています。増加を続けるテーマのコレクションを閲覧するには、WordPress.com ダッシュボードで「外観」→「テーマ」に移動します。

画面の右上にあるフィルターボタンを使用して、無料、Explorer、パートナーのテーマのみを表示して検索を絞り込むことができます。

各テーマの名前の下に次のいずれかのラベルが表示されます。
- 無料: WordPress.com のすべてのサイトで利用できるテーマ。
- Explorer: Explorer プラン以上の WordPress.com のすべてのサイトで利用できるテーマ。詳細については、「プレミアムテーマ」ガイドをご覧ください。
- パートナー: Creator プラン以上のすべてのサイトで購入できるテーマ。詳細については、「パートナーテーマ」ガイドをご覧ください。
- WooCommerce: オンラインストア向けで、Creator プランまたは Entrepreneur プランの WordPress.com のすべてのサイトで利用できるテーマ。

画面上部の検索バーを使用して、名称または機能でテーマを検索できます。検索バーの下のリストからカテゴリーを選択して、テーマの検索をさらに絞り込むことができます。
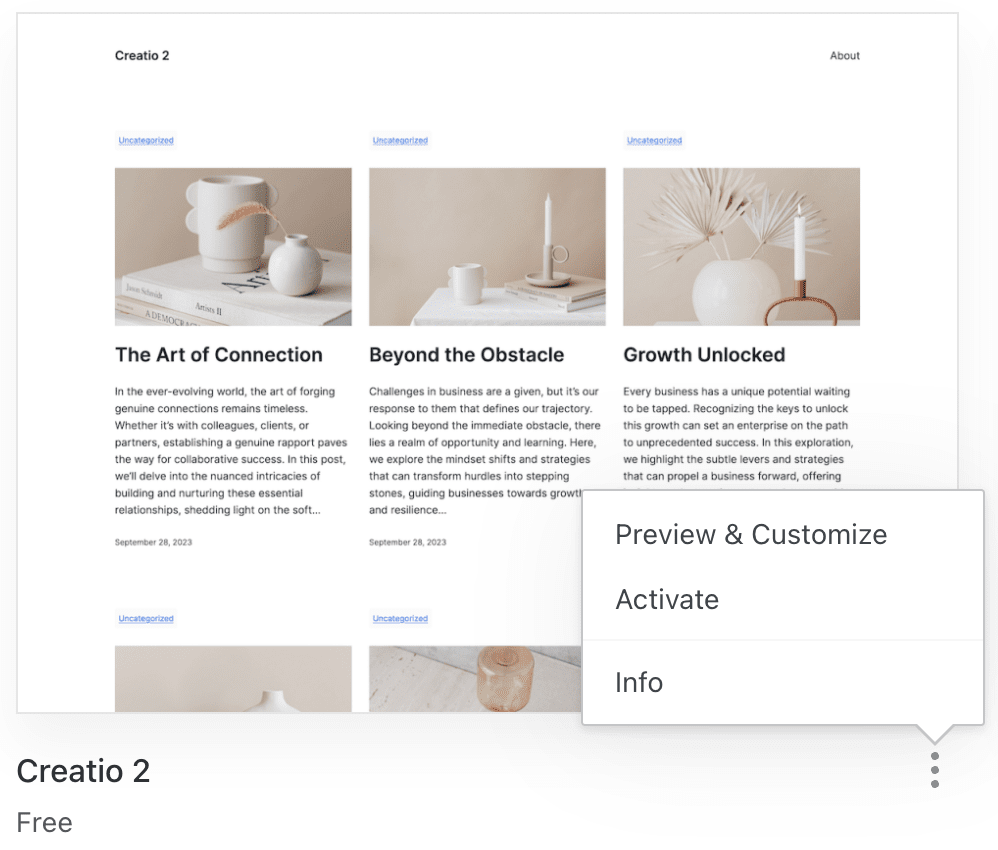
テーマごとに、テーマ名の横にある3つの水平ドットをクリックすると、次のオプションが表示されます。
- プレビューとカスタマイズ: サイトのコンテンツでテーマをプレビューします。
- 有効化: サイトにテーマを適用します。
- 情報: テーマの機能とテーマのカスタマイズ方法について説明します。

テーマによっては、サイトの外観をさらにカスタマイズするためのさまざまなスタイルバリエーションがあります。
右下にある色付きの円をクリックすると、さまざまな配色とフォントの選択肢が適用されている同じテーマが表示されます。
お好みのスタイルバリエーションを使用してテーマを有効化できます。テーマを有効化した後、色、フォントをさらに変更できます。

使用するテーマが決まったら、次の手順に従ってサイトに適用します。
- ダッシュボードから「外観」→「テーマ」の順に移動します。
- 選択したテーマの横の3つのドットをクリックします。
- 「有効化」をクリックします。
- サイトの現在のホームページが新しいテーマのホームページレイアウトに置き換わることを説明するウィンドウが表示されます。続行する場合は、ボックスにチェックマークを入れて「有効化」をクリックします。
- 数秒で新しいテーマがサイトに適用されます。「このデザインをカスタマイズ」ボタンをクリックして、サイトの新しいデザインの作業を始めます。次の作業については、「テーマを設定」ガイドを参照してください。
📌
テーマを有効化しても、既存のコンテンツは引き継がれます。何も削除されないため、変更してもまったく問題ありません (気が変わったらいつでも元のテーマに戻せます)。
コメントを投稿するにはログインしてください。