個別投稿テンプレートは、サイトの個々の投稿のレイアウトを制御します。このテンプレートに変更を加えると、すべての投稿に変更が反映され、訪問者がブログを閲覧する際に一貫したエクスペリエンスが提供されます。このガイドでは、個別投稿テンプレートをカスタマイズする方法について説明します。
このガイド内
サイトでサイトエディターに対応しているテーマを使用している場合、テンプレートを使用、編集できます。サイトがサイトエディターを使用しているかどうかを簡単に判断するには、ダッシュボードの「外観」→「エディター」でチェックします。
このテンプレートを使用するすべての投稿の全体的なレイアウトを変更する場合は、個別投稿テンプレートを編集します。
1つの投稿のみのコンテンツを変更する場合は、個別投稿テンプレートを編集しないでください。代わりに、ダッシュボードで「投稿」に移動し、その投稿をクリックして直接編集します。
個別投稿テンプレートを検索して編集するには、次のステップを実行します。
- ダッシュボードから「外観」→「エディター」をクリックします。
- 左側のパネルで「テンプレート」をクリックし、「個別投稿」テンプレートを選択します。
- 鉛筆アイコンをクリックしてテンプレートの編集を開始します。左側のサイドバーが閉じるため、編集に集中できます。

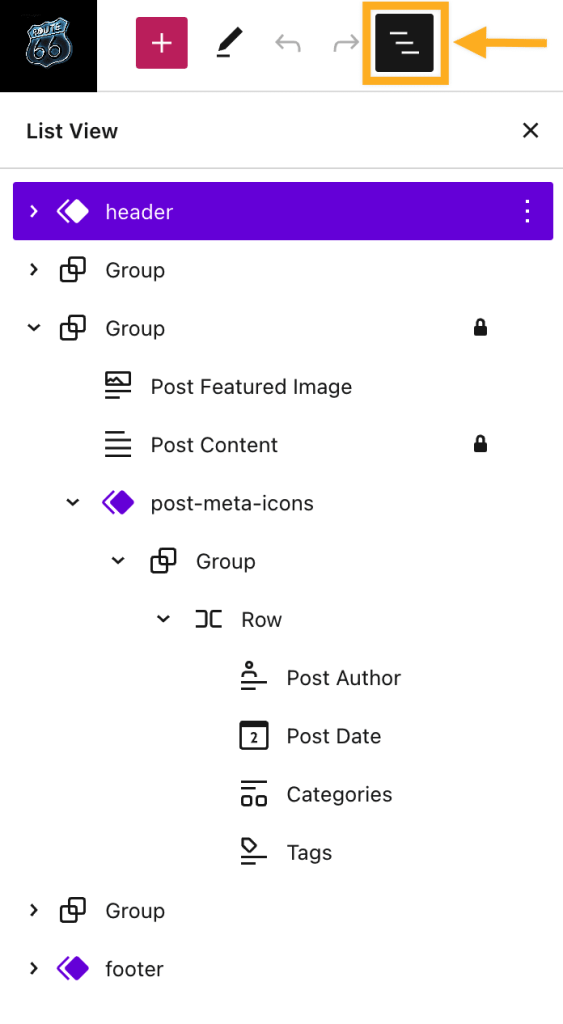
まず、すでにテンプレートの一部となっているブロックを理解しましょう。「リスト表示」を開いて、テンプレートのすべてのブロックのリストを表示します。「リスト表示」は以下のような、画面の左上にある、3本の水平線が上下に並んだアイコンです。

ここには、テンプレートのすべての要素 (WordPress エディターではブロック) が表示されます。通常の個別投稿テンプレートには次の要素が含まれます。
- ヘッダー: ヘッダーには、サイトのタイトル、ロゴ、メニューなどの要素が含まれます。ヘッダーはサイト全体に表示されるテンプレートパーツです。このヘッダーに行う編集はヘッダーテンプレートパーツが挿入されるサイトのすべてのページに適用されます。
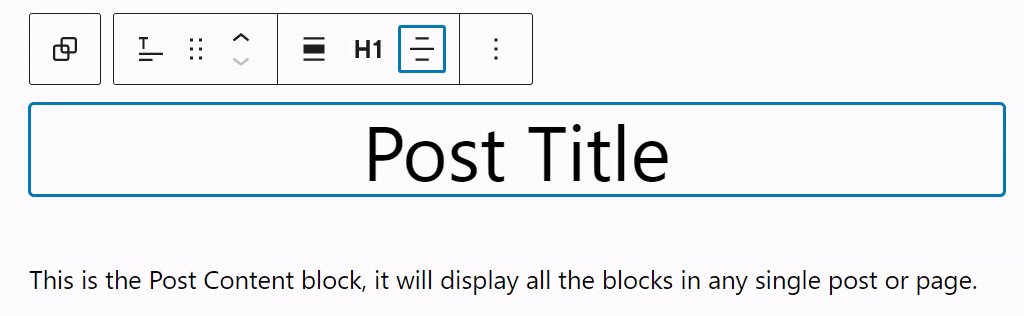
- タイトル: 投稿タイトルはテンプレートのタイトルブロックとして表示されます。サイトで実際の投稿を表示する際、その投稿用に作成したタイトルがこの場所に表示されます。
- アイキャッチ画像: アイキャッチ画像は投稿を表す1枚の画像です。
- コンテンツ: 投稿のコンテンツはテンプレートのコンテンツブロックとして表示されます。実際のページを表示すると、その投稿のコンテンツが代わりにここに表示されます。コンテンツブロックを削除すると、このテンプレートを使用している投稿は再度追加するまでコンテンツがないように見えます。
- 投稿メタ情報: 「投稿者」、「日付」、「カテゴリー」、「タグ」など、投稿に関する追加情報を指します。
- 「いいね」ボタン: 投稿に対して読者が感謝の気持ちを示すことができる「いいね」ボタンを表示できます。
- コメント: 投稿に関するコメントが表示される場所です。
- フッター: フッターにはサイトのタイトル、連絡先情報、WordPress フッターのクレジットなどの要素が含まれます。フッターは各ページと投稿に表示されるテンプレートパーツです。このフッターに行う編集はフッターテンプレートパーツが挿入されるサイトのすべての場所に適用されます。
WordPress のテーマはそれぞれ異なりますが、ほとんどのテーマに個別投稿テンプレートの標準要素が含まれています。個別投稿テンプレートに含まれている他の要素が表示され、必要に応じて編集できます。
テーマのテンプレートでは、始めからプロ仕様でデザイン性の高いレイアウトを使用できます。デフォルトのデザインをカスタマイズするには、自分のコンテンツのテキストと画像を入れ替えて、レイアウトの要素を追加または削除します。
ここでは、個別投稿テンプレートでよく行われる調整をいくつか説明します。
購読ボックス、お問い合わせフォーム、ボタンなど、投稿に要素を追加する場合は、その要素を個別投稿テンプレートに追加して、このテンプレートを使用するすべての投稿に表示できます。
「+」ブロック挿入ツールをクリックして、コンテンツを表示する新しいブロックを追加します。「リスト表示」を使用すると、ブロックを配置する位置を正確に選択できます。変更を保存すると、編集中のテンプレートを使用しているすべての投稿に、追加した新しいブロックが表示されます。
アイキャッチ画像、タイトル、投稿者、メインコンテンツエリアなど、テンプレートを構成するさまざまな要素をすべて移動および削除できます。
左上の「リスト表示」ボタンをクリックすると、テンプレートで使用されているすべてのブロックのリストが表示されます。ブロックの順序を変更するには、「リスト表示」でブロックをクリックしてドラッグします。

投稿メタ情報とは、個々の投稿の投稿者、日付、カテゴリー、タグなどの要素を指します。一部のテーマには、投稿メタ情報または投稿メタ情報アイコンと呼ばれるテンプレートパーツ が含まれます。
日付、投稿者、その他のメタ情報をここで削除すると、投稿に表示されないようにできます。
テーマに投稿メタ情報または投稿メタ情報アイコンのテンプレートパーツがない場合は、投稿者、日付、カテゴリー、タグに個別のブロックを追加することもできます。
上記の投稿メタ情報を編集する場合と同様に、「コメント」エリアを選択して、投稿に表示される内容を変更または削除することもできます。コメントエリアを構成する要素の詳細については、コメントブロックのガイドをご覧ください。
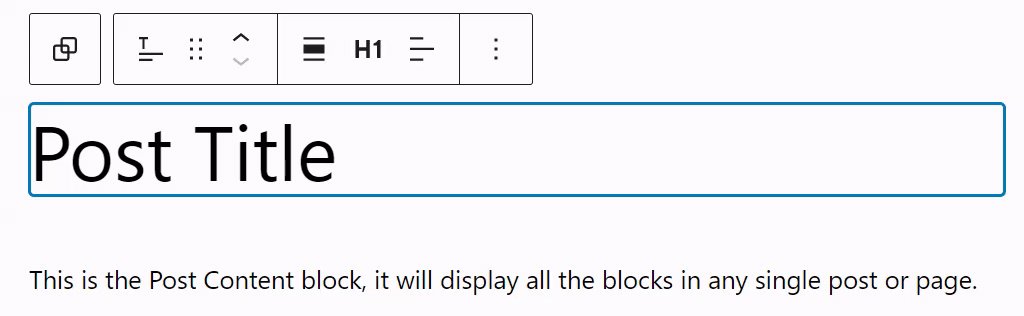
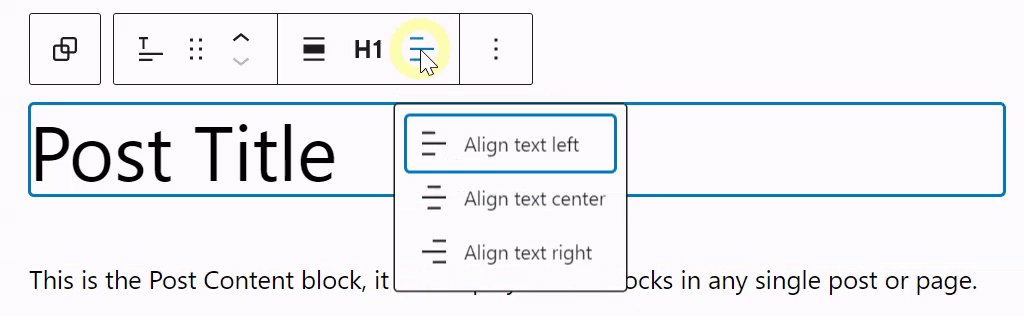
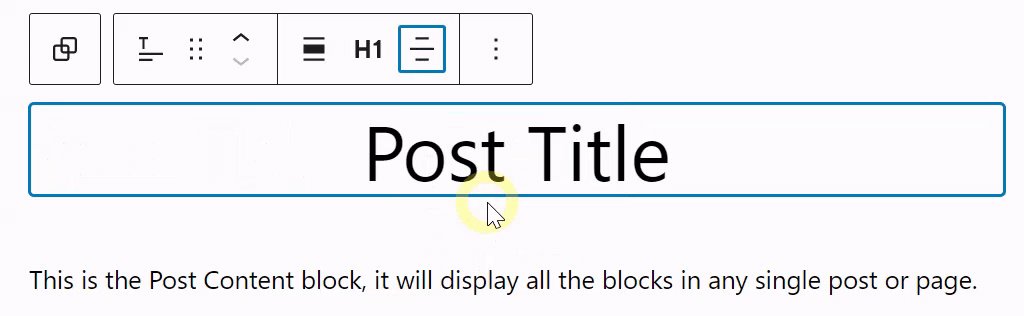
上記の個別投稿テンプレートを編集するとタイトルブロックが表示されます。このブロックは個々のブログ投稿で実際の投稿タイトルが表示される場所を表します。タイトルブロックがない場合は追加できます。このブロックには、配置、サイズ、色などを変更する設定があります。

前述のように、個別投稿テンプレートを編集すると、個々の投稿にアイキャッチ画像を表示するアイキャッチ画像ブロックが表示されます。アイキャッチ画像ブロックがない場合は追加できます。
アイキャッチ画像ブロックには、サイズ、位置、スペース、オーバーレイの色など、調整できるさまざまな設定が含まれています。
「アイキャッチ画像」ブロックでは、画像の幅と高さの比例関係である縦横比を選択することもできます。デフォルトの「オリジナル」縦横比は、アップロードされたアイキャッチ画像の縦横比を維持します。カスタムの縦横比のいずれかを選択することもできます。カスタムの縦横比を選択する場合は、次のいずれかの「スタイル」オプションを選択して、画像と画像フレームの相互作用を決定する必要があります。
- Cover: 画像はゆがむことなくスペース全体が埋まるように拡大縮小され、切り抜かれます。
- Contain: 画像は切り抜かれたりゆがんだりせずに、スペースを埋めるように拡大縮小されます。
- Fill: スペースを完全に埋めるため、画像が引き伸ばされてゆがみます。
アイキャッチ画像を削除するには、ブロックを選択し、その上のツールバーにある3つの点のアイコンをクリックして、「削除」を選択します。詳細については、「ブロックを削除する」をご覧ください。
ブログ投稿には、投稿者のプロフィール、ソーシャルプロフィールへのリンク、カテゴリー、人気投稿などの情報を表示するサイドバーが付いていることがよくあります。テンプレートにサイドバーを追加する方法については、「サイトエディターを使用してサイドバーを追加する」をご覧ください。
ページのコンテンツの幅を調整する場合は、個別投稿テンプレートで制御できます。
個別投稿テンプレートのコンテンツを表示する際には通常、幅をグループというブロックで制御します。幅を変更するには以下の手順を実行します。
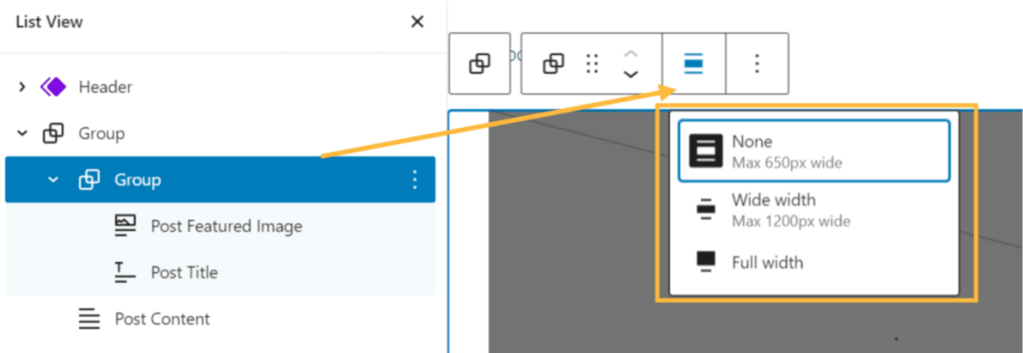
- 「リスト表示」で、コンテンツが含まれる「グループ」を選択します。
- ツールバーがコンテンツのグループの横に表示されます。次に示すように、幅オプションを選択します。

- 「幅広」または「全幅」を選択して、コンテンツの幅を変更します。
コンテンツブロックがグループブロック内にネストされている場合は、グループブロックの設定で「内部ブロックにコンテンツの幅を使用」オプションをオフに切り替える必要がある場合があります。
グループブロックには、レイアウト、色、幅などの追加設定が多数含まれています。グループブロックの詳細についてはこちらをご覧ください。
このガイドを読み終わる頃には、個別投稿テンプレートのレイアウトを完成させることができるでしょう。デフォルトでは、作成したすべての投稿で個別投稿テンプレートが使用されます。次の手順に従って、投稿に個別投稿テンプレートが使用されていることを確認できます。
- ダッシュボードから、「投稿」をクリックします。
- 投稿をクリックしてその投稿を編集します。
- 右側の「設定」サイドバーで、次の画像に示すように「テンプレート」をクリックします。「設定」サイドバーが見当たらない場合は、「公開」または「更新」の横にある設定アイコンをクリックし、サイドバーを開きます。
- 標準の投稿を編集する場合、テンプレートは「デフォルトテンプレート」と表示されます。それ以外の場合は、テンプレート名をクリックし、ドロップダウンから「個別投稿テンプレート」を選択します。
- 「更新」または「投稿」をクリックして変更を保存します。
- 投稿を表示して、投稿が意図したレイアウトになっていることを確認します。

コメントを投稿するにはログインしてください。