テンプレートを使用すると固定ページのレイアウトを調整できます。サイト全体のデザインを設定するテーマと混同しがちですが、テンプレートは個々のページ (もしくは投稿)、またページ (または投稿) のグループの外観に影響します。このガイドではページテンプレートの扱い方法について説明します。
このガイド内
テンプレートを使用すると固定ページの表示方法を調整できます。
固定ページで使用されているテンプレートは次の手順で特定できます。
- WordPress.com ダッシュボードで、「ページ」をクリックします。
- ページ名をクリックすると、そのページがエディターで開きます。
- 右側の「ページ設定」にある「概要」メニューで、「テンプレート」オプションを見つけます。
- ページで使用されているテンプレートの名前をメモします。
サイドバーが右側に表示されない場合、右上の設定アイコンをクリックして設定を表示させます。このアイコンは2つの不均一な列がある正方形のような形をしています。

固定ページのテンプレートを別のテンプレートに変更すると、そのページのみ (サイト全体でなく) が影響を受けます。

📌
このガイドでは、サイトエディターのテーマに含まれるテンプレートの編集方法について説明します。クラシックテーマやサードパーティのテーマを使用している場合、テーマに含まれるテンプレートの構成については、そのテーマのセットアップガイドまたはドキュメントに詳しく説明されています。
テンプレートの編集方法を説明する前に、よく使われるテンプレートを見ていきましょう。ベーステンプレートの中には、テーマを選択すると自動的に組み込まれるものがいくつかあります。WordPress ではこれらのテンプレートを使って特定のページタイプのデフォルトスタイルを作成します。
特によく使われるテンプレートを以下に挙げます。
- ホームテンプレート – サイトのデフォルトのホームページに使用されます。
- インデックステンプレート – ホームテンプレートがない場合、一部のテーマではインデックステンプレートがデフォルトのホームページとして使用されます。それ以外の場合は、最新の投稿を表示するために使用されます。
- ページテンプレート – 「このサイトについて」や「お問い合わせ」ページなど、サイトの標準ページのレイアウトを調整します。テーマによっては、ホームページを表示するためにページテンプレートを使用します。
- 単一テンプレート – このテンプレートを使用して個々のブログ投稿のスタイルを設定します。
- アーカイブテンプレート – カテゴリーページ、タグページ、その他のアーカイブページのデザインを設定します。
上記のどのテンプレートがサイトに含まれるかは、そのサイトで有効なテーマによって決まります。テーマに含まれているテンプレートは、次の手順で確認できます。
- ダッシュボードにアクセスします。
- 「外観」→「エディター」の順に移動します。
- 「テンプレート」をクリックします。
- 「すべてのテンプレートを管理」をクリックすると、サイトのテンプレートの一覧とその目的の説明が表示されます。
💡
サイトエディターを最初に開いたときに、サイトのホームページのテンプレートスタイルが読み込まれます。
すでに WordPress 固定ページおよび投稿エディターを使用してコンテンツを編集することに慣れている方もいるでしょう。さらにステップアップして、テンプレートエディターに切り替えると、ヘッダー要素 (サイトのタイトルやキャッチフレーズなど)、フッター、ページや投稿でコンテンツがどのように表示されるか、といったページや投稿の全般的なレイアウトを編集できます。
テンプレートを編集する方法は以下のとおりです。
テーマには編集できるテンプレート一式が組み込まれています。テーマに組み込まれるテンプレートを編集するには、次の手順を実行します。
- ダッシュボードにアクセスします。
- 「外観」→「エディター」の順に移動します。
- 「テンプレート」をクリックします。
- 編集するテンプレートの名前をクリックします。
- 鉛筆アイコンをクリックして編集インターフェースを開きます。
テンプレートエディターには個々のページまたは投稿を編集する際にも次の手順でアクセスできます。
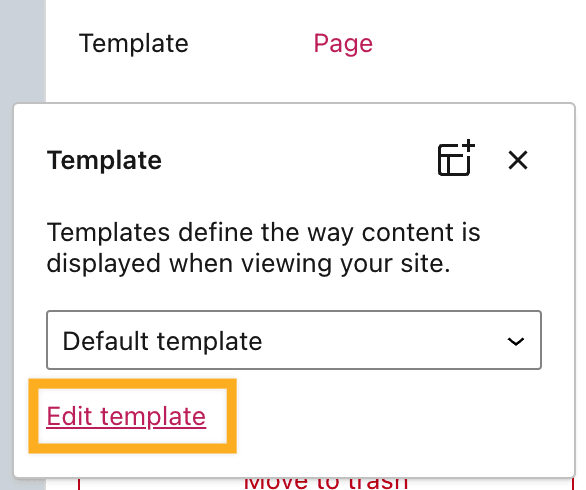
- 右側に表示されているように、ページエディターの「ページ設定」で「テンプレート」をクリックします 。
- 「テンプレートを編集」をクリックしてテンプレートエディターを開きます。
テンプレートで編集した内容は、そのテンプレートを使用するすべてのページに反映されます。
編集が完了したら、左上の「戻る」矢印をクリックして作業中のページに戻ります。ページを公開する際に、テンプレートに加えた変更の保存を求めるメッセージも表示されます。

テンプレート編集画面には編集中のテンプレートの名前 (1) が表示されており、「設定」メニューに「テンプレート」 (2) があります。

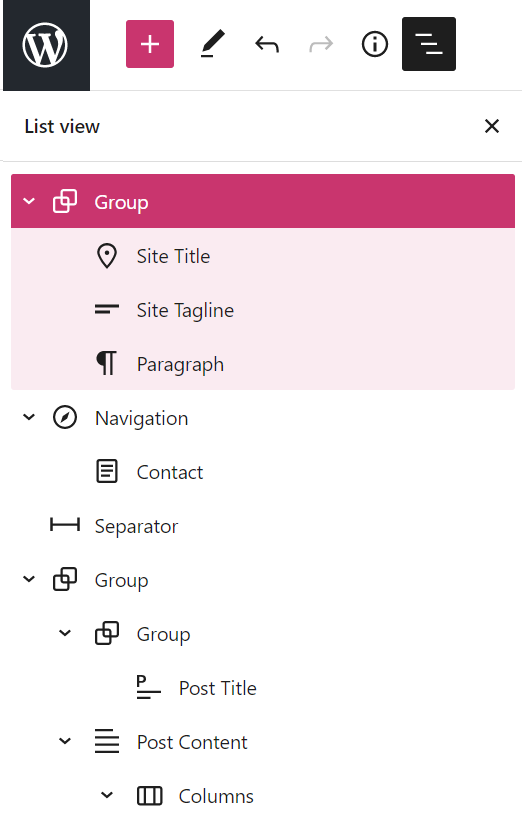
テンプレートのすべてのブロックの一覧を表示するには、画面左上の「リスト表示」 (3本の水平線のようなアイコン) をクリックします。リスト表示は特定のセクションを編集するときに、テンプレートの全体構造を事前に確認するのに便利です。次に「リスト表示」の中の任意のブロックをクリックして、そのブロックの設定を移動、削除または変更します。

テンプレートエディターでいずれかのブロックをクリックすると、コンテンツの調整やブロック設定の変更を行うことができます。実行できる操作の例として、次のものがあります。
- サイトのタイトルブロック、サイトのキャッチフレーズブロック、サイトロゴブロックを使用して、ヘッダー要素を編集する。詳細については、「ヘッダーをカスタマイズする」を参照してください。
- ナビゲーションブロックを使用してメニューを追加または編集する。
- カラムを使用してサイドバーを追加する。
- 投稿の外観を管理する。
- 固定ページや投稿のタイトルを非表示にする。
- フッターの外観を編集する。
可能性は無限に広がります。こちらから WordPress エディターの使用の詳細を確認できます。
編集が完了したら、右上にある「保存」をクリックします。
影響を受けたテンプレートが表示されます。再度「保存」をクリックして、テンプレートに加えた変更を保存することを確認します。

新しいテンプレートを設計し、そのテンプレートを特定のページや投稿に適用できます。新しいテンプレートを作成するには次の手順を実行します。
- ダッシュボードにアクセスします。
- 「外観」→「エディター」の順に移動し、「サイトエディター」を開きます。
- 「テンプレート」をクリックします。
- 「+」アイコンをクリックして新しいテンプレートを追加します。
- 組み込みオプションを選択するか、下部にある「カスタムテンプレート」オプションを使用して独自のテンプレートを作成します。
- テンプレートに名前を付け、「作成」をクリックします。
- 既存のパターンを選択するか、「スキップ」をクリックして空白のテンプレートを使用してゼロから作成します。
- 「+」ブロック挿入アイコンをクリックし、テンプレートに含めるブロックまたはパターンを挿入します。
- 必ずコンテンツブロックを挿入して、テンプレートにページや投稿のコンテンツが含まれるようにしてください。
- デザインが完成したら、「保存」をクリックしてテンプレートをサイトで利用できるようにします。
ページや投稿などの個々のコンテンツを作成している場合は、次の手順で新しいテンプレートを作成できます。
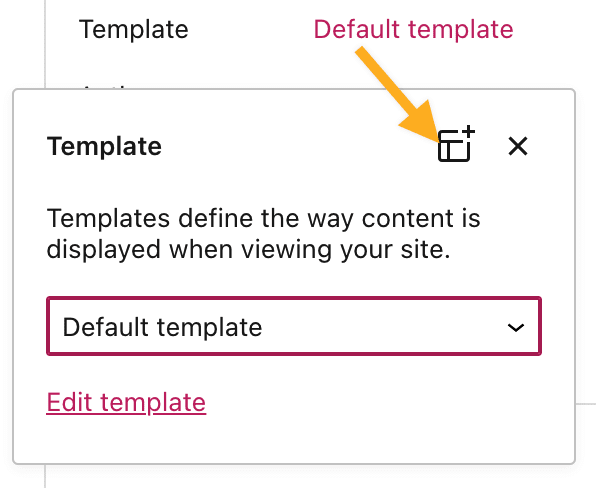
- 右サイドバーの「ページ設定」でテンプレート名をクリックし、右側に表示される「テンプレートを追加」アイコンをクリックします。
- 新しいテンプレートに「サイドバーで投稿」など内容がわかる名前を付け、 「作成」をクリックします。
- これで、テンプレートエディターでページの表示構造を編集できるようになりました。
- 必ずコンテンツブロックを挿入して、テンプレートにページや投稿のコンテンツが含まれるようにしてください。
- 完了したら、右上の「公開」または「更新」をクリックして新しいテンプレートを保存します。
- 「戻る」をクリックしてページエディターや投稿エディターに戻ると、新たに作成したテンプレートが使用可能テンプレートのリストに表示されています。

テンプレートをカスタマイズするか新しく作成したら、次の手順で特定のページまたは投稿に適用できます。
- ダッシュボードにアクセスします。
- ページまたは投稿をクリックして、テンプレートを適用するページまたは投稿を選択します。
- 右側の「設定」サイドバーにある「テンプレート」セクションに移動します。
- 「設定」サイドバーが見当たらない場合は、「公開」または「更新」の横にある設定アイコンをクリックし、サイドバーを開きます。
- 適用するテンプレートを選択します。
- テンプレートを適用した場合のページまたは投稿の外観をプレビューします。エディターの上部にある「プレビュー」オプションをクリックし、「新しいタブでプレビュー」を選択します。
- テンプレートとページまたは投稿のコンテンツに問題がなければ、「公開」をクリックします。ページまたは投稿がすでに公開されている場合は、「更新」をクリックして公開済みページに変更を適用します。

一部のテンプレートは自動的に適用され、通常のページには適用できません。
たとえば、アーカイブテンプレートはカテゴリーページやその他のアーカイブページに自動的に適用されます。ホームテンプレートはカスタムホームページに自動的に適用され、インデックステンプレートは最新の投稿ページに適用されます。
テンプレートをデフォルトの状態に復元し、行ったすべての編集を元に戻すには、次の手順を実行します。
- ダッシュボードにアクセスします。
- 「外観」→「エディター」の順に移動します。
- 「テンプレート」をクリックします。
- 下にスクロールして「すべてのテンプレートを管理」をクリックします。変更されたテンプレートには
「カスタマイズ済み」というラベルが付いています。 - リセットするテンプレートの横にある3つの点をクリックします。
- 「カスタマイズ内容をクリア」を選択します。変更内容は即座にデフォルトのレイアウトに戻ります。この変更は元に戻すことができません。
テンプレートは次の手順で編集画面でもリセットできます。
- ダッシュボードにアクセスします。
- 「外観」→「エディター」の順に移動します。
- 「テンプレート」をクリックします。
- テンプレート名をクリックしてから右側の編集エリアをクリックして、エディターインターフェースを開きます。
- 画面上部のテンプレート名をクリックして、「コマンドセンター」を開きます。
- 「テンプレートをリセット」をクリックします。表示されない場合は、リセットする変更はありません。
- 「保存」をクリックします。

不要になったテンプレートは次の手順で削除します。
- ダッシュボードから「外観」→「エディター」の順に移動します。
- 左側のサイドバーで、「テンプレート」を選択し、「すべてのテンプレートを管理」を選択します。
- 削除するテンプレートの横にある省略記号 (3つの点) をクリックします。このオプションは作成したテンプレートの横に表示されます。テーマによって追加されたテンプレートでは使用できません。
- 「削除」をクリックします。
コメントを投稿するにはログインしてください。