Instagram を使って、スマートフォンで写真や短い動画を撮影、カスタマイズ、共有できます。このガイドでは、Instagram の投稿をサイトに埋め込む方法を紹介します。
このガイド内
動画のトランスクリプト
こんにちは、この動画では WordPress エディターを使って Instagram の投稿を埋め込む方法を紹介します。
まず、Instagram のブロックを追加します。
その後、既存の投稿からリンクをコピーします。ここにあります。
ボタンに直接貼り付けることができます。そして「埋め込み」をクリックすると、ページ上の投稿や追加した投稿を見ることができます。
動画でも活用できます。
Instagram の投稿を埋め込むと、サイトの訪問者は Instagram のサイトに直接アクセスすることなく、サイト上で写真や動画を直接表示できます。写真、動画、リールを埋め込むことができます。Instagram の投稿を埋め込むには、以下の手順を実行します。
- ウェブブラウザのアドレスバーまたは Instagram アプリから Instagram の投稿の URL をコピーします。例:
https://www.instagram.com/p/CuzSGmjO5MP - WordPress エディターで URL を新しい行に貼り付けます。他のテキストやスペースは入れません。自動的に埋め込みブロック内に投稿が埋め込まれます。デフォルトでは、利用できる画像の中からサイズが最も大きいもの (幅612ピクセル) が URL によって埋め込まれます。
- (オプション) 埋め込みの上または下に表示されるツールバーで、埋め込みを左揃え、右揃え、中央揃えのいずれかにできます。
- (オプション) ブロック設定で、「より小さな端末用にリサイズ」オプションをオンに切り替えると、異なるブラウザサイズでもアスペクト比を維持できます。
動画の埋め込みも画像の場合とほぼ同じですが、動画では三角形の「再生」シンボルが表示されます。
埋め込みがうまくいかない場合は、「組み込みリンクのトラブルシューティング」ガイドをご確認ください。
Instagram プロフィールの最新投稿の自動更新グリッドを表示するには、最新の Instagram 投稿ブロックを使用します。
最新の Instagram 投稿ブロックを追加するには、「+」ブロック挿入アイコンをクリックして「Instagram」を検索します。「最新の Instagram 投稿」をクリックして、ブロックを投稿またはページに追加します。
ブロックを追加する手順についてはこちらを参照してください。
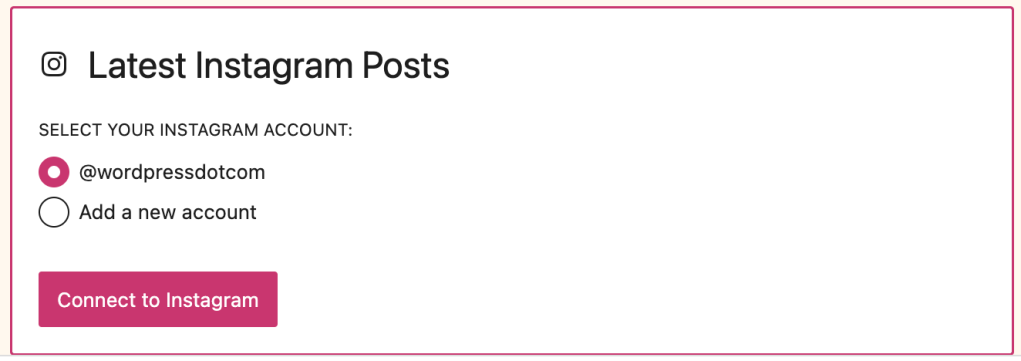
最新の Instagram 投稿ブロックを追加した後、Instagram アカウントを連携するよう求められます。プラグイン対応サイトの場合、サイトのプライバシー設定が「非公開」ではなく「公開」または「まもなく公開予定」モードに設定されている必要があります。
以下の手順でサイトを Instagram に連携します。
- 「Instagram に連携」をクリックします。
- ポップアップウィンドウで「許可」をクリックして連携を承認します。
- 下の画像に表示されているように、連携するアカウントを選択します。
- 「Instagram に連携」をもう一度クリックします。

Instagram の最新の投稿9件のグリッドがページに埋め込まれます。コラボコレクション (会話に共有された投稿) は現時点では含まれていません。グリッドをカスタマイズする方法については、次のステップをご確認ください。
Instagram との連携と連携解除は、ダッシュボードの「ツール」→「マーケティング」→「連携」 (WP 管理画面 を使用している場合は「ホスティング」→「連携」) で行えます。この画面で Instagram の連携を解除すると、WordPress.com アカウントのすべてのサイトからの連携が削除されます。
ブロックを選択すると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の 「設定」アイコンをクリックして設定を表示させます。このアイコンは、幅の異なる2つの列から成る正方形のアイコンです。

オプションは次のとおりです。
アカウント設定: 連携した Instagram アカウントを表示します。アカウントを削除したり、別のアカウントを連携したりする必要がある場合は、そのアカウントを連携解除します。
表示設定: 表示される Instagram 投稿の数、使用する列の数、Instagram グリッドで各投稿を分割するスペースの量 (ピクセル単位で計算) を調整します。
モバイルで重ねる: 「モバイルで重ねる」を有効にすることで、左側のコンテンツが右側のコンテンツの上部に表示されます (デスクトップ画面のような横並びではなく)。これにより、モバイルの訪問者のエクスペリエンスが向上します。
高度な設定: 「高度な設定」タブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックをスタイリングできます。ブロックへの CSS クラスの追加の詳細はこちらをご覧ください。
整列と幅: 最新の Instagram 投稿ブロックツールバーには、ブロックを左揃え、中央揃え、右揃えのいずれかにするためのオプションだけでなく、テーマでサポートされている場合にワイド表示または全幅表示を使用するためのオプションもあります。


最大2つの Instagram アカウントを連携して、2つの「最新の Instagram 投稿」ブロックを使用できます (ブロックごとに1つのアカウントを使用できます)。このプロセスでは2つの異なる Instagram 認証情報が必要です。同じ認証情報で複数の Instagram アカウントを管理している場合、このプロセスは使用できません。
最初の Instagram アカウントをサイトに連携した後、以下の手順を実行して2つ目のアカウントを連携します。
- 新しいブラウザタブで、Instagram.com にアクセスして1つ目の Instagram アカウントからログアウトします。
- 2つ目の Instagram アカウントにログインします。
- サイトのダッシュボードにアクセスします。
- 「ツール」→「マーケティング」→「連携」 (WP 管理画面 を使用している場合は「ホスティング」→「連携」) に移動します。
- 「Instagram」でドロップダウン矢印をクリックし、「別のアカウントを連携」を選択します。
- 連携すると、2つの「最新の Instagram 投稿」ブロックを使用できるようになります。
Instagram とサイトを統合する以下のようなオプションもあります。
- 「ソーシャルアイコン」ブロックを使用して、プロフィールにリンクする Instagram ロゴを表示します。
- Instagram Business アカウントに投稿を自動的に共有します。
コメントを投稿するにはログインしてください。