Google マップは地図や道順を表示できる人気の無料ツールです。このガイドでは、WordPress.com サイトに Google マップを埋め込む (表示する) 方法について説明します。
次の手順に従って、WordPress.com サイトの任意のページに Google マップを埋め込むことができます。
- Google マップにアクセスします。
- 任意の住所または地理的位置を検索し、「共有」ボタンをクリックします。

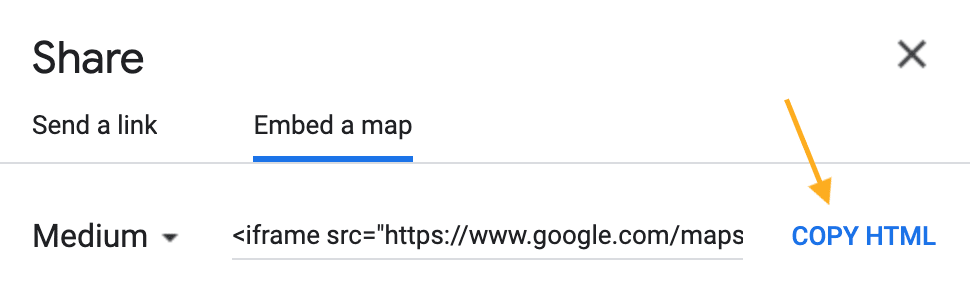
- 表示されるポップアップで「マップを埋め込む」タブを選択します。
- 「HTML をコピー」ボタンをクリックしてボックスから HTML コード全体をコンピューターのクリップボードにコピーします。コードは
<iframeで始まります。

- サイトのページを WordPress エディターで開きます。
- カスタム HTML ブロックを追加するには「ブロック挿入アイコン」をクリックします。
- 完全な埋め込みコードをブロックに貼り付けます。
- 「公開」、「更新」、または「保存」のボタンをクリックしてサイトにマップを表示します。
次にページまたは投稿を編集する際に、埋め込みコードがショートコードに変換されています。

コードが機能しない場合は物理アドレスを使用してみてください。物理的な住所ではなく、経度と緯度の座標で作成された住所では、実用的なコードが提供されない場合があります。
以下は埋め込みマップの例です。
Google マップには、ピン、複数の場所、パーソナライズされたアイコンなどを使用して、独自のカスタムマップを作成する機能が用意されています。以下の手順でカスタムマップをサイトに埋め込むことができます。
- マイマップにアクセスします。
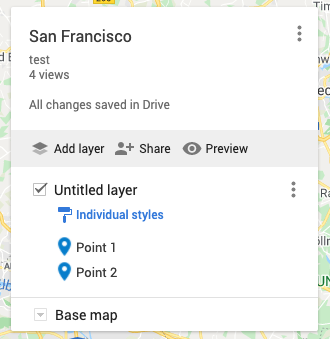
- 作成済みのマップを選択するか、新しいマップを作成します。
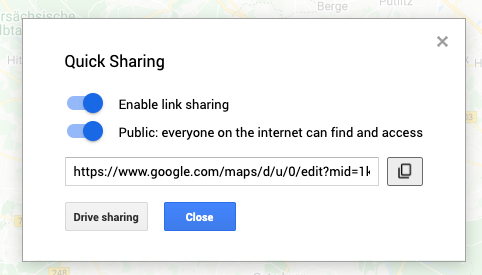
- 「共有」オプションを使用してマップを公開します。


- マップ名の横にある省略記号 (3つの点) をクリックすると、追加オプションが表示されます。以下に示すように、ウィンドウが表示されます。

- そのリストから「参加サイトに埋め込む」を選択します。これにより埋め込みコードが表示されたウィンドウが開きます。コード全体をコピーします。

- 通常のマップの場合は同じ手順に従ってサイトに埋め込みコードを追加します。
コメントを投稿するにはログインしてください。