クエリーループブロックは、サイトのコンテンツを表示するための強力なブロックです。
このガイド内
クエリーループブロックを追加するには、「+」ブロック挿入ツールアイコンをクリックし、「クエリー」を検索します。これをクリックしてブロックを投稿または固定ページに追加します。
💡
キーボードを使用して新しい行に「/query」と入力することで、新しいクエリーループブロックを追加することもできます。

ブロックを追加する手順についてはこちらを参照してください。
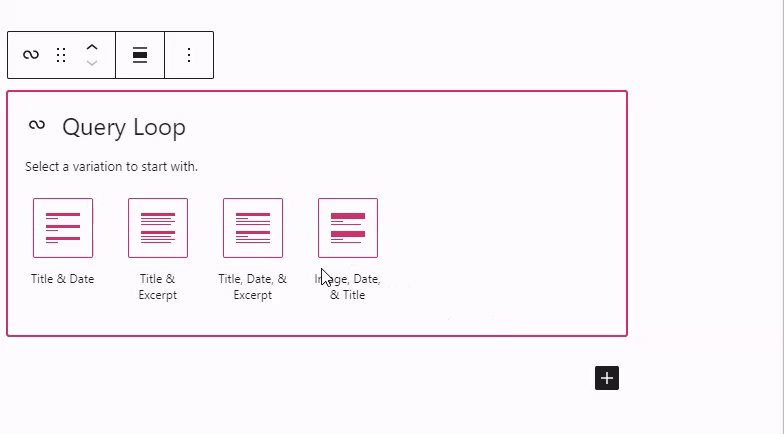
初めてブロックを追加する場合は、次の4つのバリエーションから1つを選択できます。
- タイトルと日付
- タイトルと抜粋
- タイトル、日付、抜粋
- 画像、日付、タイトル
1つのオプションをクリックして選択し、次にブロックのツールバーおよびサイドバーにある設定を使用して外観をカスタマイズできます。
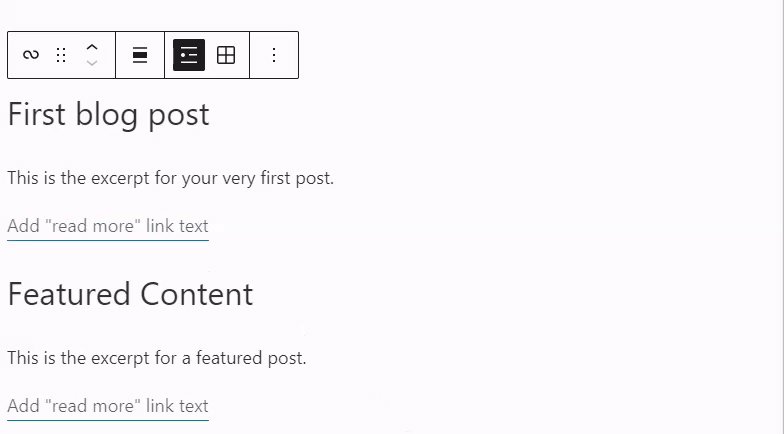
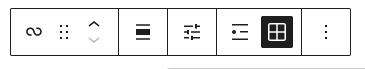
ブロックをクリックするとオプションのツールバーが次のように表示されます。

クエリーループブロックのツールバーには、次のオプションがあります。
- ブロックタイプまたはスタイルを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- 幅を「幅広」または「全幅」に変更する。
- 表示設定:
- ページごとの項目数。
- オフセット: 最初の投稿から開始 (0)、または、最初のX件の投稿をスキップ。
- 表示する最大ページ数。
- リスト表示。
- グリッド表示。
- 追加オプション。
ブロックをクリックすると、右のサイドバーに追加のブロック設定が表示されます。サイドバーが表示されない場合、右上の ⚙️ (ギア / 歯車) アイコンをクリックして設定を表示させます。

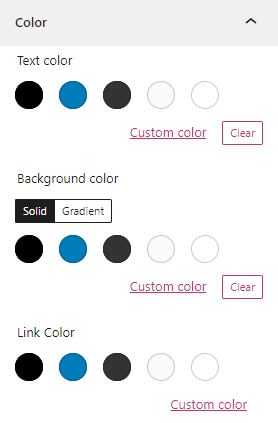
色設定を使用すると、クエリーループブロック内のテキスト、背景、リンクの色を制御できます。

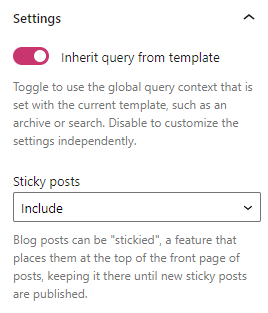
「テンプレートからクエリーを継承」オプションのトグルスイッチをオンにすると、コンテンツはデフォルトオプションを使用して表示されます。次の項目をカスタマイズする場合はこれをオフにします。
- 投稿タイプ: 投稿、固定ページ、推薦文、プロジェクト、プラグイン (WooCommerce を介した製品など) を介して追加できるその他のカスタム投稿タイプのどれを表示するかを選択します。
- 並び順: コンテンツを一覧表示する順番を選択します。
また、固定投稿を含めたり除外したりすることや、固定投稿のみを表示することができます。

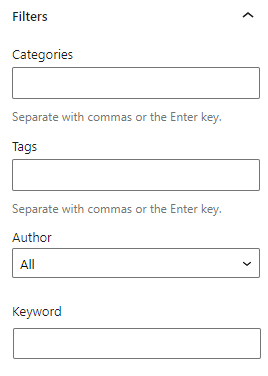
フィルターオプションを使用するには、「テンプレートからクエリを継承」設定をオフにします。
フィルターオプションを使用すると、表示されるコンテンツを次の項目に基づいて絞り込むことができます。

クエリーループブロックにはいくつかのサブブロックがあり、これを使用するとコンテンツの表示方法を一層正確に制御できます。
次のブロックをクエリーループブロック内に追加できます。各ブロックには「投稿」という名が付されていますが、固定ページ、ポートフォリオ、推薦文、その他のタイプのコンテンツなどにも適用できます。
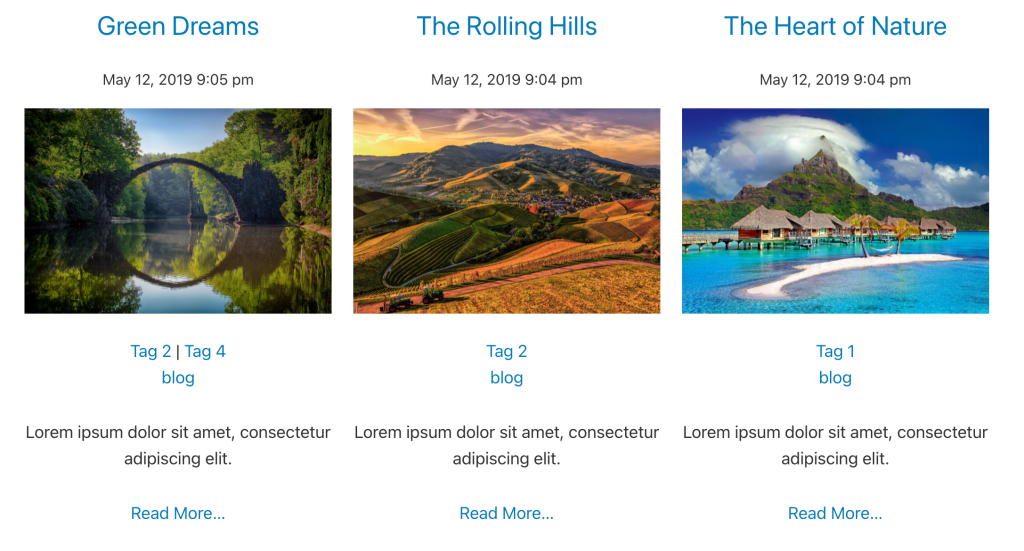
次の画像例は、投稿タイトル、投稿日、投稿のアイキャッチ画像、投稿タグ、投稿カテゴリー、投稿の抜粋を表示するために使用されたクエリーループブロックを示しています。

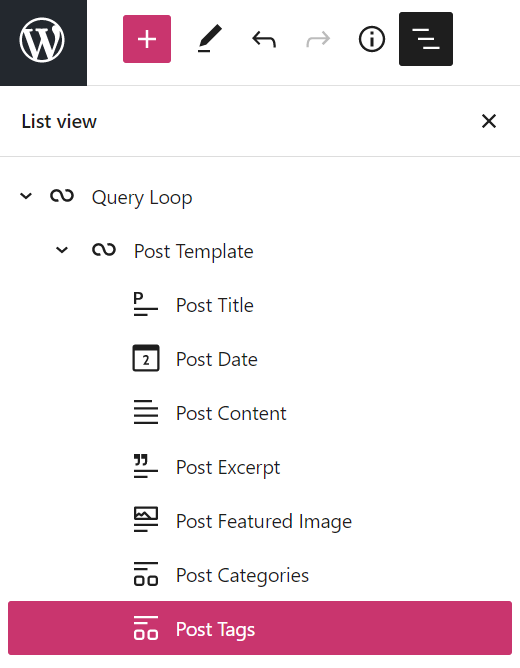
リスト表示を使用すると、クエリーループブロック内のブロックの現在の構造を簡単に表示できます。
ブロックのリストを表示するには、画面上部の「リスト表示」を選択します。アイコンは3本の水平線が互いに重なったような形をしています。

次に、各ブロックの説明を記載します。
投稿タイトルブロックは投稿したコンテンツの各部のタイトルを表示します。
ブロックをクリックするとオプションのツールバーが次のように表示されます。

投稿 タイトルブロックのツールバーには、次のオプションがあります。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- ブロックのコンテンツを「幅広」または「全幅」に揃える。
- ヘッダーサイズを選択する。
- テキストの配置を変更する。
- その他の設定メニュー。
ブロック設定
タイポグラフィ
フォントサイズ、行の高さ、投稿タイトルに適用できるフォントシリーズ。
色
投稿タイトルのテキストと背景の色。次のセクションの「タイトルをリンクにする」オプションを選択する場合は、リンクの色も「色」で設定できます。
リンク設定
タイトルをコンテンツとリンクさせる場合は、「タイトルをリンクにする」を選択します。
投稿日ブロックはコンテンツ各部の投稿日を表示します。
ブロックをクリックするとオプションのツールバーが次のように表示されます。

投稿日ブロックのツールバーには、次のオプションがあります。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- テキストの配置を変更する。
- その他の設定メニュー。
ブロック設定
タイポグラフィ
フォントサイズ、行の高さ、投稿日に適用できるフォントファミリー。
色
投稿日のテキスト、背景、リンクの色。
整形設定
日付の表示形式を設定します。または投稿が掲載された時刻のみを表示します。
投稿コンテンツブロックは、掲載された各投稿または各ページのコンテンツ全体を表示します。「続きを読む」オプションを使用してコンテンツの一部のセクションのみを表示する場合は、「投稿抜粋ブロック」オプションをご覧ください。
ブロックをクリックするとオプションのツールバーが次のように表示されます。

投稿 コンテンツ ブロックのツールバーには、次のオプションがあります。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- ブロックのコンテンツを「幅広」または「全幅」に揃える。
- その他の設定メニュー。
ブロック設定
レイアウト
投稿コンテンツブロックの高さと幅を設定するには、「デフォルトレイアウトの継承」の選択を解除します。
投稿抜粋ブロックは投稿された各コンテンツの抜粋を表示します。掲載されたコンテンツに続きを読む ブロックを追加することで、抜粋の表示量を制御できます。このように、投稿抜粋ブロックには、掲載されたコンテンツの続きを読むブロックの上部に追加されるテキストが表示されるだけです。
ブロックをクリックするとオプションのツールバーが次のように表示されます。

投稿 抜粋ブロックのツールバーには、次のオプションがあります。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- テキストの配置を変更する。
- その他の設定メニュー。
ブロック設定
タイポグラフィ
フォントサイズや行の高さと同様、投稿の抜粋に適用できるフォントシリーズ。
色
投稿の抜粋のテキスト、背景、リンクの色。
投稿の抜粋の設定
新しい行に「続きを読む」リンクが表示されます。このチェックを外すと、抜粋の末尾に直接「続きを読む」のテキストが表示されます。
💡
抜粋の末尾に「続きを読む」オプションを配置するには、必ずデフォルトの「「続きを読む」リンクを追加」を変更してください。
投稿のアイキャッチ画像ブロックは、コンテンツに設定されたアイキャッチ画像を表示します。アイキャッチ画像の設定についての詳細はこちらをクリックしてください。
ブロックをクリックするとオプションのツールバーが次のように表示されます。

投稿の アイキャッチ画像ブロックのツールバーには、次のオプションがあります。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- 画像を左、中央、右、幅広、または全幅に揃える。
- その他の設定メニュー。
ブロック設定
リンク設定
このオプションのトグルスイッチをオンにすると、画像を掲載コンテンツにリンクできます。デフォルトではオフになっています。
投稿カテゴリーブロックは、掲載コンテンツに割り当てられたカテゴリーを表示します。カテゴリーの詳細についてはこちらをクリックしてください。
ブロックをクリックするとオプションのツールバーが次のように表示されます。

投稿 カテゴリーブロックのツールバーには、次のオプションがあります。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- テキストを左、中央、右に揃える。
- その他の設定メニュー。
ブロック設定
タイポグラフィ
フォントサイズ、行の高さ、投稿の抜粋に適用できるフォントシリーズ。
色
カテゴリーのテキスト、背景、リンクの色。
投稿タグブロックはコンテンツに追加したタグを表示します。タグの詳細についてはこちらをクリックしてください。
ブロックをクリックするとオプションのツールバーが次のように表示されます。

投稿 タグブロックのツールバーには、次のオプションがあります。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- テキストを左、中央、右に揃える。
- その他の設定メニュー。
ブロック設定
タイポグラフィ
フォントサイズ、行の高さ、タグに適用できるフォントシリーズ。
色
タグのテキスト、背景、リンクの色。
過去の投稿ブロックおよび次の投稿ブロックを使用すると、過去および次の投稿へのリンクが表示できます。
ブロックをクリックするとオプションのツールバーが次のように表示されます。

これらのブロックのツールバーには次のオプションがあります。
- ブロックタイプを変更する。
- ブロックをドラッグする。
- ブロックを上下に移動する。
- テキストを左、中央、右に揃える。
- 太字テキスト。
- イタリック。
- その他の設定メニュー。
高度な設定
高度な設定のタブでブロックに CSS クラスを追加することで、カスタム CSS を記述してブロックを好きなようにスタイリングできます。

コメントを投稿するにはログインしてください。