固定ページリストブロックでは、サイトのすべての公開済みページのリストが表示されます。初めてナビゲーションブロックをサイトに追加すると、メニュー内に自動的に組み込まれます。
ナビゲーションブロックのコンテキスト以外でも、固定ページリストブロックを使用して、個々のページや投稿内のサイトで公開されているすべてのページの階層リストを自動的にまとめて表示できます。たとえばこのブロックを使って、単一の固定ページまたは投稿で、レシピブログの固定ページのすべてのリストを表示できるため、読者は料理コンテンツの概要を把握できます。
固定ページリストブロックは、サイトエディターで新しいナビゲーションブロックを追加すると自動的に追加されます。
固定ページリストブロックを使用して、個々の投稿またはページのサイトエディターの外にサイトのすべてのページのリストを表示する場合は、以下の手順に従います。
- サイトに新しい投稿やページを作成するか、既存の投稿やページを開いて編集します。
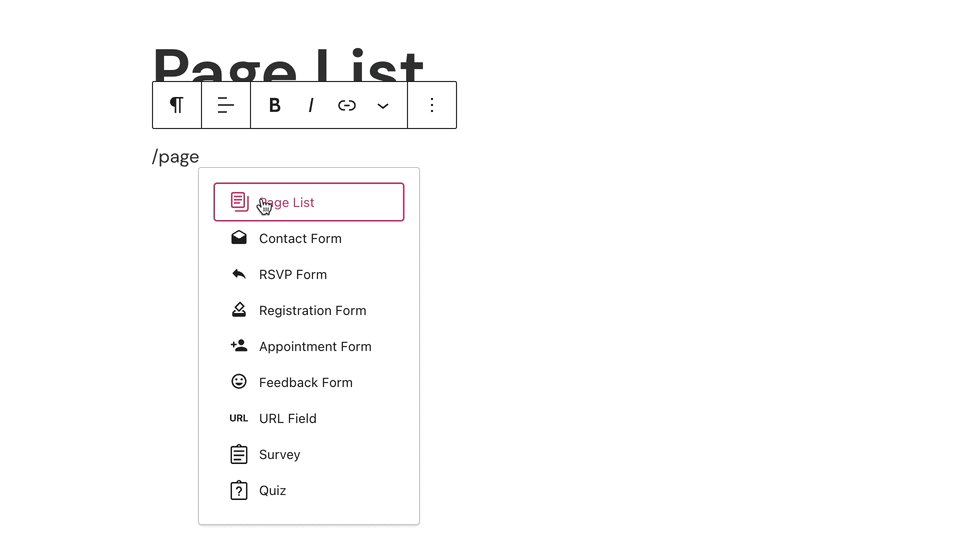
- 「+」ブロック挿入アイコンをクリックして「ページ」を検索します。
- 固定ページリストブロックをクリックして、投稿または固定ページに追加します。
💡
キーボードを使用して新しい行に
「/page」と入力して Enter キーを押すことで、新しい固定ページリストブロックをすばやく追加することもできます。

ブロックを追加する手順については、こちらを参照してください。
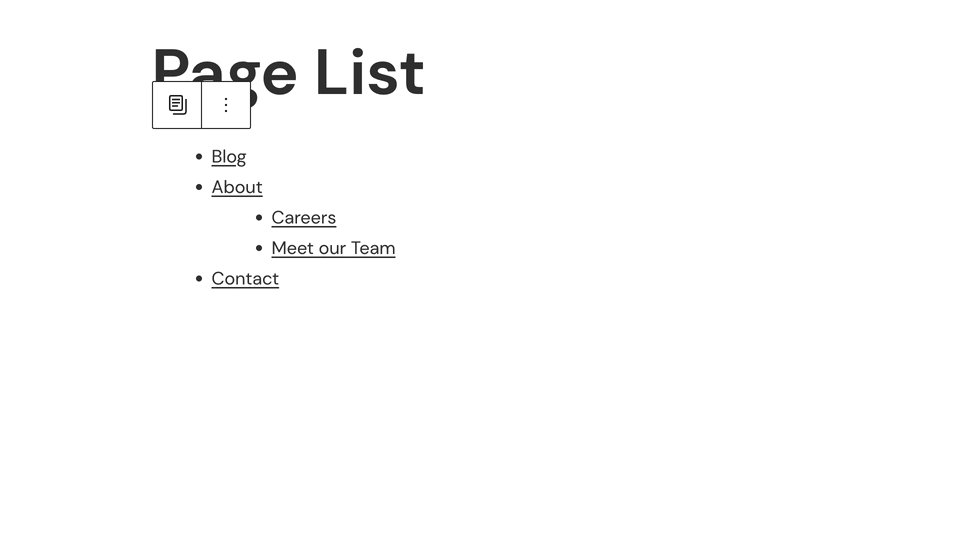
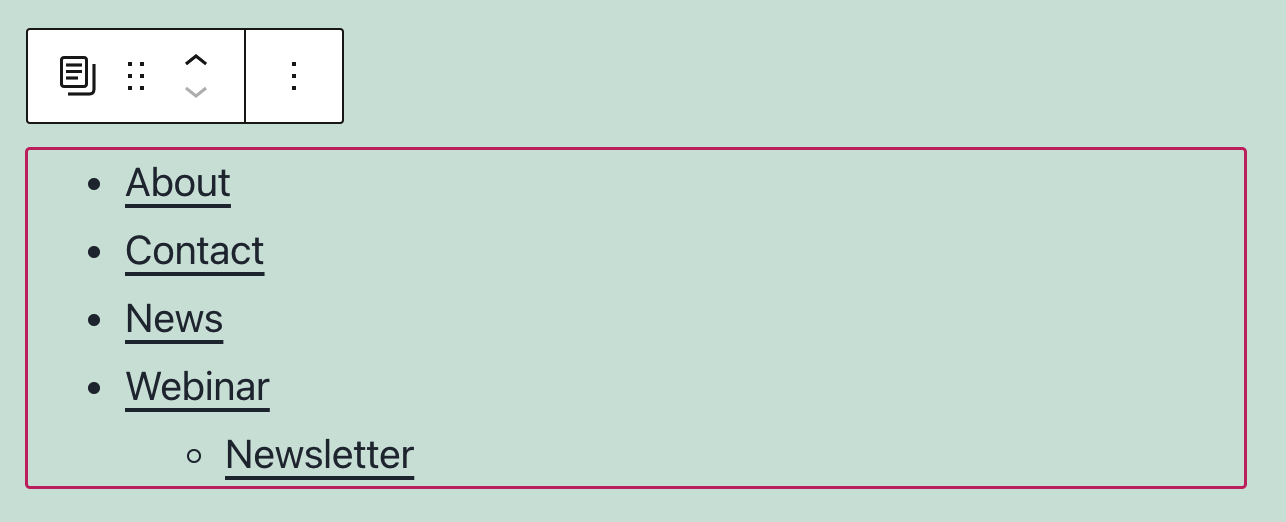
投稿またはページに「ページリスト固定ページリストブロック」が追加されると、ブロックにはサイト上のすべての公開済みページのリストが次のように自動的に表示されます。

固定ページリストブロックはデフォルトでページ階層を尊重します。つまり、ページが最初に子ページとして追加された場合、そのページは親ページの下にインデントされます。詳細については、ページ属性に関するガイドを参照してください。
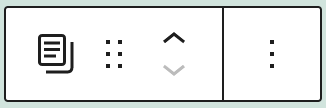
ブロックをクリックすると、ブロックの上に次のオプションのツールバーが表示されます。

固定ページリストブロックのツールバーには、次のオプションがあります。
- ブロックタイプを変更する
- ブロックをドラッグして固定ページ / 投稿での位置を変更する
- ブロックを上下に移動する
- 追加オプション
ブロックをクリックすると、右のサイドバーに追加のブロック設定が表示されます。
サイドバーが右側に表示されない場合、右上の設定アイコンをクリックして設定を表示させます。このアイコンは2つの不均一な列がある正方形のような形をしています。

サイトのすべての公開済みページではなく、特定のページのみを固定ページリストブロックに表示する場合は、親ページを選択して、そのページの子ページのみを表示できます。親ページは表示されません。親ページと子ページを設定する方法については、ページ属性に関するガイドを参照してください。
詳細については、詳細設定の説明を参照してください。
ブロック設定サイドバーでスタイルアイコンをクリックし、ブロックのデザイン設定にアクセスします。スタイルアイコンは、半分が塗りつぶされた円の形をしています。

詳細については、タイポグラフィ設定の説明を参照してください。
コメントを投稿するにはログインしてください。