フッターとは、サイトの全ページの下部に表示されるコンテンツエリアのことです。連絡先情報やソーシャルメディアの共有、サイトメニューやリンクリストの表示、著作権情報の提示にフッターがよく使用されますが、サイトに表示させたいコンテンツでフッターをカスタマイズできます。
このガイド内
テーマで指定するサイトのフッターエリアにブロックウィジェットを追加することで、フッターにコンテンツを表示できます。サイトダッシュボードの左側のサイドバーで「外観」→「ウィジェット」の順に移動することで、フッターエリアを表示できます。テーマによって、フッターエリアが1つだけのこともあれば、複数ある場合もあります。

いずれかのフッターエリアにブロックを追加するには、ウィジェットバナーの右側にある下向き矢印をクリックしてフッターエリアを展開し、ブロック挿入アイコン (+ 記号) をクリックしてブロックセレクタウィンドウを開きます。

あるフッターエリアから別のフッターエリアにウィジェットを移動するには、移動するブロックを選択し、ブロックツールバーの「ウィジェットエリアへ移動」ボタン (曲がりくねった矢印) をクリックしてブロックの移動先となるウィジェットエリアを選択します。

ウィジェットエリアに追加したブロックを削除するには、削除するブロックを選択してから、ブロックツールバーの右側にある … (3つのドット) をクリックし、ブロックの「削除」アイテムをクリックします。

フッターのブロックウィジェットを特定のページだけに表示することも、特定のページで非表示にすることもできます。
ブロックウィジェットの表示設定にアクセスするには:
- サイトダッシュボードの左サイドバーで「外観」→「ウィジェット」に移動します。
- 表示設定をカスタマイズするブロックのフッターエリアを選択します。
- ブロックをクリックします。
- 右上の ⚙️ (歯車) アイコンをクリックします。
- 以下のように、「高度な設定 」で「表示設定」の「新しいルールを追加」をクリックします。

ウィジェット下部の「表示設定」ボタンをクリックすることで、従来のウィジェットの表示設定にアクセスできます。
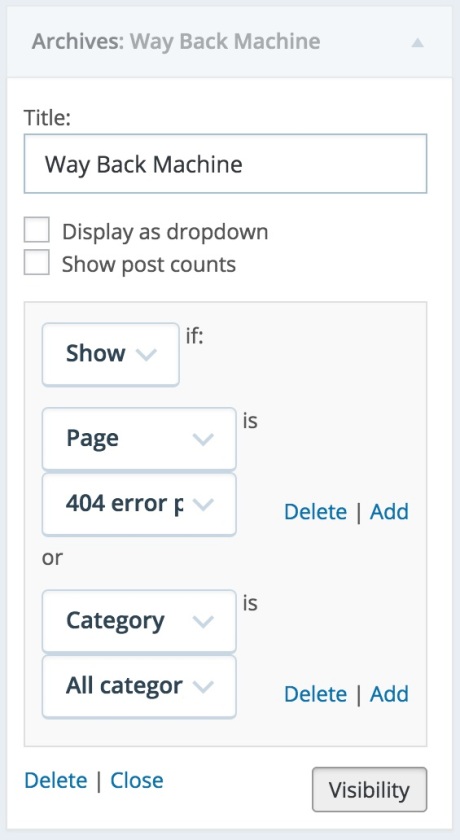
ウィジェット表示管理は、ページタイプ、カテゴリー、タグ、日付、作成者、タクソノミーの6つの情報で制御します。たとえばアーカイブウィジェットをカテゴリーアーカイブとエラーページのみに表示する場合は、最初のドロップダウンで「表示」を選択してから、「ページが404エラーページ」および「カテゴリーがすべてのカテゴリーページ」のルールを追加します。

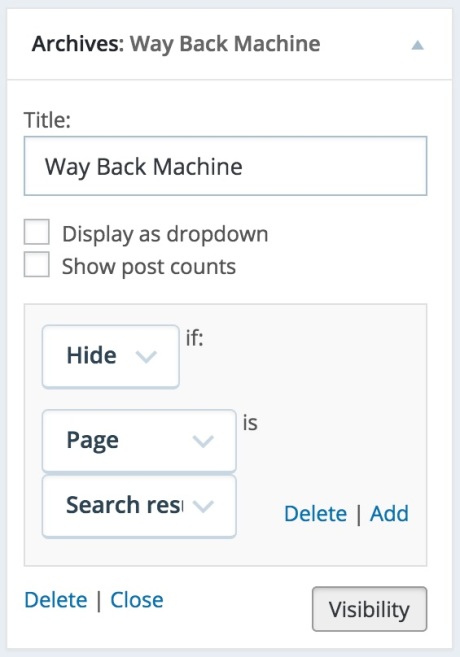
表示中のページに基づいてウィジェットを非表示にすることもできます。たとえばアーカイブウィジェットを検索結果ページに表示しない場合は、以下のように「非表示」を選んでルール「ページが検索結果」を指定します。

複数の表示設定ルールがある場合は、ブロックウィジェットの「すべてのルールに一致」か従来のウィジェットの「全条件に一致」を切り替えることで、表示設定ルールを個別に処理するのか同時に処理するのかを選択できます。たとえば、カテゴリとタグのルールと照合するように表示条件を設定することで、カテゴリーが「夏」で「ピクニック」のタグが付いている投稿にのみウィジェットを表示できます。「すべてのルールに一致」 (または「全条件に一致」) がオンになっていると、すべてのルールが満たされている (AND) 場合にウィジェットが非表示になるか表示されます。オフになっていると、いずれかのルールに一致 (OR) していれば条件が満たされていることになります。


フッタークレジットとは、サイトを WordPress.com サイトとして区別する、フッター下部の行のことです。すべての WordPress.com ユーザーは例外なく、フッタークレジットとしてミニマルなデザインの WordPress.com ロゴから「A WordPress.com Website」や「Website Powered by WordPress.com」などのテキストオプションまで、各種のオプションから選べます。
フッタークレジットの表示方法を選択するには:
- 「設定」 →「一般」に移動し、「フッタークレジット」セクションまで下にスクロールします。
- 「フッタークレジットを変更」をクリックします。
- 「フッタークレジット」ドロップダウンメニューをクリックし、使用するフッタークレジットオプションを選択します。カスタマイザーには、それぞれのオプションを使用した場合のサイトの外観のプレビューが表示されます。
- 使用するオプションを選択したら、「変更を保存」をクリックしてサイトを更新します。

本ガイドのこのセクションは WordPress.com Creator、Entrepreneur の各プランおよび従来の Pro プランを利用しているサイトを対象としています。無料プラン、Starter、Explorer プランのサイトでこの機能を利用するには、プランをアップグレードしてください。
プラグイン対応サイトがある場合は、フッタークレジット全体を削除するオプションがあります。それ以外の場合では、そうしたサイトの代替の表現のいずれかまたは WordPress アイコンを選択できます。
クレジットが読める状態であれば、カスタム CSS を使用してフッターテキストの書式 (色やフォントサイズなど) を変更できます。
いずれかのテーマのフッターウィジェットエリアに段落ブロックを追加するか、次のセクションの説明に従ってサイトエディターでフッターを編集することで、フッターにコンテンツ (著作権表示など) を追加できます。
サイトでサイトエディターが有効になっている場合は、サイトのカスタムフッターを作成できます。
サイトエディターを開くには、ダッシュボードで「外観」→「エディター」の順にクリックします。

サイトのフロントページがサイトエディターに読み込まれます。サイトのフッターを編集するには:
- サイトダッシュボードの左サイドバーから「外観」→「エディター」の順に移動します。
- 画面下部までスクロールしてフッターを選択します。
- フッターのいずれかのブロックをクリックして編集するか、いずれかの + 記号をクリックして新しいブロックを追加します。
サイトエディターからデフォルトのフッターテンプレートを変更することもできます。このテンプレートを開くには:
- エディター画面で、左上の WordPress アイコンをクリックします。
- 「エディター」見出しで「テンプレート」を選択します。
- 「フッターのみ」をクリックし、編集するフッターテンプレートを開きます。
- 必要に応じて、ここでブロックの追加、削除、編集を行います。
- 操作が完了したら「保存」をクリックします。
コメントを投稿するにはログインしてください。