Il blocco Paga con PayPal ti consente di aggiungere un pulsante di pagamento di PayPal su qualsiasi articolo o pagina. Puoi quindi iniziare a ricevere pagamenti e donazioni in modo sicuro tramite il sito.
Se stai cercando funzionalità più avanzate, come opzioni di spedizione o pagamenti ricorrenti, guarda le nostre altre opzioni di eCommerce qui.
In questa guida
- Aggiungi il blocco Paga con PayPal
- Crea il pulsante
- Aggiungi dettagli del prodotto
- Widget Paga con PayPal (piè di pagina, barra laterale, ecc.)
- Aggiungi un widget Paga con PayPal al tuo piè di pagina o alla barra laterale
- Ricezione dei pagamenti
- Spedizione dei prodotti
- Commissioni di transazione, tasse e costi di spedizione
- Altri modi per vendere sul tuo sito
Questa funzionalità è disponibile su siti con i nostri piani WordPress.com Explorer, Creator e Entrepreneur. Se il tuo sito dispone di uno dei nostri piani legacy, tieni presente che questa funzionalità è disponibile per il piano Pro.
- Vai su Sito → Pagine e modifica la pagina a cui vuoi aggiungere il blocco Paga con PayPal.
- Nell’editor, fai clic sull’icona + per l’inserimento del blocco in cui desideri aggiungere il blocco Paga con PayPal.
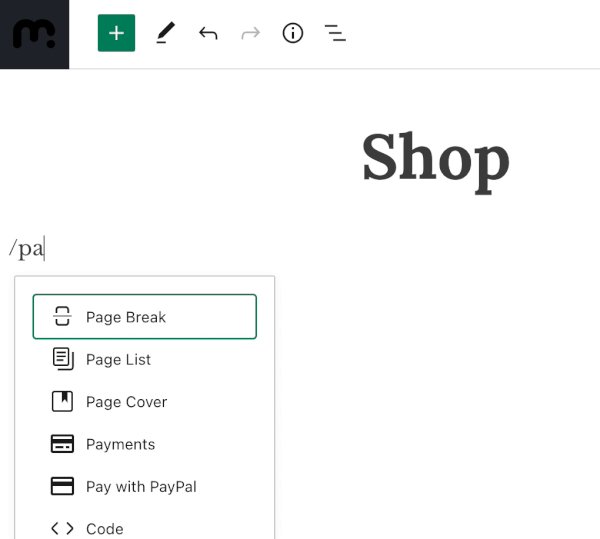
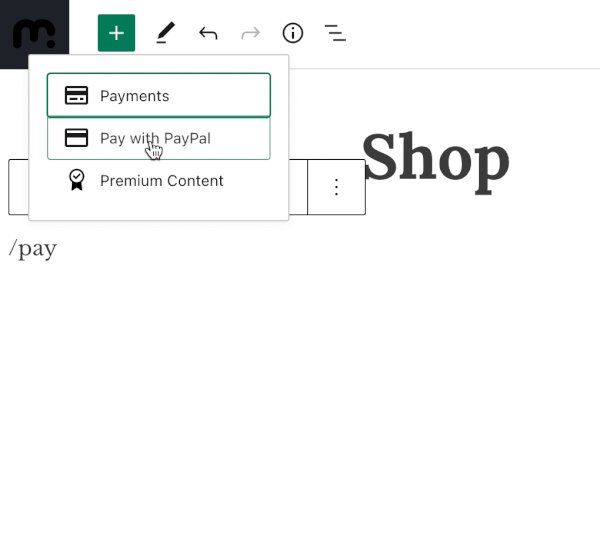
- Digita “Paga” nella casella di ricerca e fai clic sull’icona Paga con PayPal per aggiungerla alla tua pagina.

Puoi anche digitare /paga dove vedi “Digita / per scegliere un blocco” e selezionare Paga con PayPal dalle opzioni per aggiungerne uno rapidamente.

Per saperne di più sull’aggiunta dei blocchi, dai un’occhiata a queste istruzioni dettagliate.
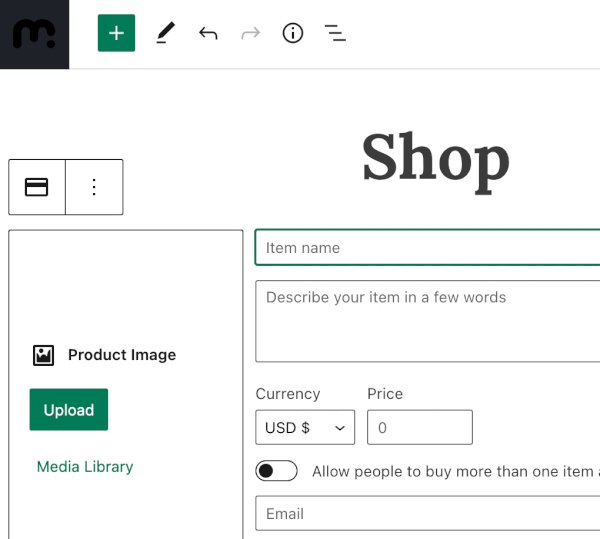
Quando aggiungi per la prima volta il blocco Paga con PayPal dovrai compilare alcuni campi.

- Immagine del prodotto: carica o seleziona un’immagine dalla galleria multimediale.
- Nome dell’articolo: inserisci il nome di un articolo che stai vendendo.
- Descrizione: inserisci una descrizione dell’articolo.
- Prezzo: seleziona la tua valuta e inserisci il prezzo, senza simbolo della valuta.
- Consenti alle persone di acquistare più di un articolo alla volta: seleziona se consentire alle persone di acquistare più di un articolo allo stesso tempo.
- E-mail: inserisci il tuo indirizzo e-mail PayPal.
📌
L’indirizzo e-mail che inserisci determina il posto in cui PayPal invia i pagamenti. Verifica attentamente nel tuo account PayPal per assicurarti che l’indirizzo e-mail che aggiungi qui sia valido.
Se non hai ancora un account PayPal, fai clic qui o visita www.paypal.com per iniziare.
Ecco un esempio di come il prodotto verrà visualizzato sul tuo sito live. Puoi anche fare clic sull’opzione Anteprima nell’editor per visualizzare il tuo pulsante Paga con PayPal prima di pubblicare o aggiornare la pagina. Puoi avere ulteriori informazioni sull’anteprima delle modifiche in questa guida.

Puoi aggiungere quanti blocchi Paga con PayPal desideri sulla tua pagina ripetendo il processo menzionato sopra.
Leggi qui la modalità di ricezione dei pagamenti.
Alcuni temi avranno aree widget, come il piè di pagina o la barra laterale. L’aggiunta di un blocco Paga con PayPal a un’area widget implica che il pulsante di pagamento verrà visualizzato su tutte le pagine e tutti gli articoli che su cui è presente quell’area widget.
✅
Un widget Paga con PayPal è un ottimo modo per aggiungere un’opzione per la donazione su tutto il tuo sito, con un solo pulsante.
Ecco un esempio dell’area del piè di pagina:

Puoi avere ulteriori informazioni sui widget attraverso questa utile guida.
Puoi quindi scegliere quale dei tuoi pulsanti esistenti visualizzare nel widget. Puoi premere il pulsante Salva modifiche quando hai finito
📌
Il tuo sito deve essere pubblico prima che tu possa ricevere i pagamenti. Su un sito privato puoi creare e aggiungere i pulsanti, ma non potrai ricevere pagamenti.
Puoi verificare le impostazioni della visibilità del tuo sito in Impostazioni → Generale → Privacy. Questa guida spiega le impostazioni della Privacy in modo più dettagliato.
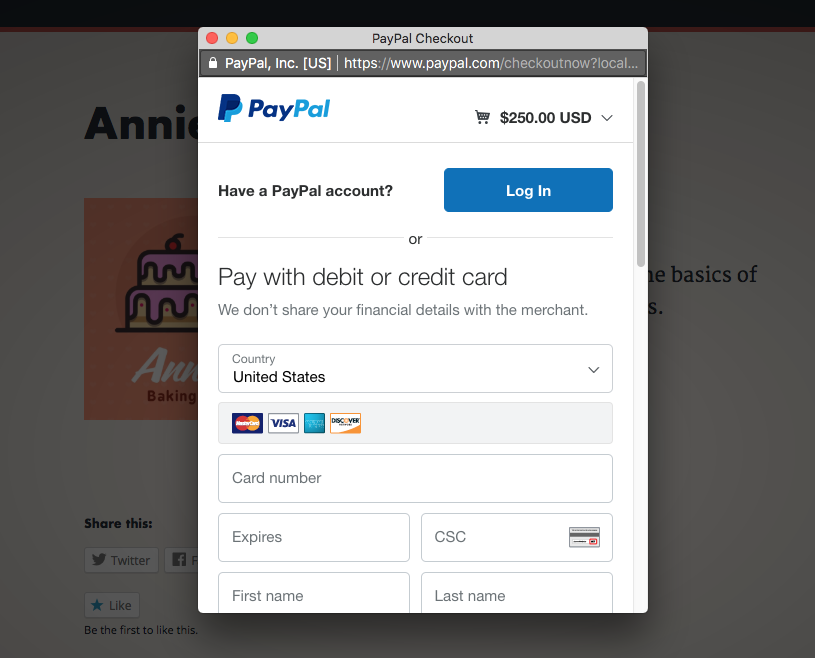
Quando un visitatore sul tuo sito fa clic sul pulsante Paga con PayPal presente su uno qualsiasi dei blocchi Paga con PayPal, si aprirà una nuova finestra che lo guiderà al pagamento con PayPal.

Il tuo visitatore avrà la possibilità di pagarti dal suo account PayPal utilizzando fondi PayPal o una carta di credito. Se è connesso a PayPal e ha accesso al PayPal Credit come metodo di pagamento, vedrà anche il relativo pulsante.
💡
Se possiedi un account PayPal Business, avrà la possibilità di usare una carta di credito o debito per completare l’acquisto senza avere un account PayPal.
Tutti i pagamenti vengono accreditati sull’account PayPal collegato al tuo indirizzo e-mail usato per il pulsante. Per ogni acquisto, PayPal invierà un’e-mail di conferma con le informazioni dell’acquirente al tuo indirizzo e-mail PayPal. L’acquirente riceverà inoltre un’e-mail da PayPal come ricevuta per l’acquisto.
Se l’e-mail che utilizzi non è collegata a un account PayPal esistente, riceverai un’e-mail da PayPal con le informazioni su come richiedere eventuali pagamenti ricevuti. Questa e-mail viene inviata dopo che hai ricevuto il tuo primo pagamento.
✅
Assicurati di controllare che PayPal supporti la ricezione dei pagamenti online nella tua regione. Puoi determinare se questa opzione è attiva per il tuo Paese usando il supporto online di PayPal.
Anche WordPress.com ti invierà un’e-mail per ogni acquisto. Questa e-mail verrà inviata all’indirizzo email del tuo account WordPress.com Puoi anche prevedere un rapporto mensile per tutti i blocchi Paga con PayPal. Questa e-mail viene inviata al proprietario del piano WordPress.com del sito.
Se stai usando il pulsante Paga con PayPal per vendere prodotti fisici, questo non tiene conto dei costi di spedizione; dovrai inserirli nel tuo prezzo.
L’indirizzo di spedizione viene raccolto tramite PayPal, quindi una volta ricevuta la notifica di pagamento da PayPal riceverai anche l’indirizzo dell’acquirente a cui spedire il prodotto.
Se stai cercando un’opzione più avanzata che ti permetta di impostare la spedizione in base all’ubicazione dell’acquirente, dai un’occhiata al nostro plugin WooCommerce.
WordPress.com non addebita alcuna commissione né effettua alcun taglio sui pagamenti.
PayPal preleva una commissione. L’importo varia in base al metodo di pagamento, al Paese e ad altri fattori. Leggi le informazioni sulle commissioni di PayPal.
📌
I pulsanti Paga con PayPal non tengono conto delle tasse o dei costi di spedizione che possono essere inclusi nei prodotti che vendi tramite i pulsanti. Se desideri trasferire il costo delle tasse e della spedizione sul tuo cliente, assicurati di includere l’importo nel prezzo impostato sul pulsante.
Se desideri una soluzione di e-commerce completa con un carrello per lo shopping, vari metodi di spedizione e altro ancora, dai un’occhiata a WooCommerce, che può essere usato con i piani con plugin.
💡
Se non sei sicuro di quali tasse dovresti addebitare, se presenti, consulta il tuo professionista in materia tributaria locale.
Per ricevere pagamenti ricorrenti o utilizzare Stripe invece di PayPal, controlla il nostro blocco Pagamenti.
Se sei interessato a limitare l’accesso ai Contenuti premium, abbiamo un’ottima guida qui.
Se desideri ricevere donazioni al di fuori di PayPal (usando invece Stripe), dai un’occhiata a questa guida.
Per un’esperienza completa legata al tuo negozio, comprese le opzioni di spedizione e più metodi di pagamento, nonché l’inventario e altre funzionalità, dai un’occhiata al nostro plugin WooCommerce.