Una pagina di destinazione è una pagina indipendente che viene utilizzata per incoraggiare i visitatori a eseguire una determinata azione. Questa guida ti mostrerà come creare una pagina di destinazione sul tuo sito e (facoltativamente) impostarla come home page per un sito web composto da una sola pagina.
In questa guida
Una pagina di destinazione è una pagina del sito incentrata su un unico scopo, talvolta definito “invito all’azione”. L’obiettivo della pagina di destinazione può essere quello di incoraggiare i visitatori a iscriversi a un servizio, acquistare un prodotto o entrare a far parte di una mailing list oppure di convincere i visitatori a eseguire una qualsiasi altra azione. Questo sito demo mostra un semplice esempio di pagina di destinazione.
Un sito web può avere più pagine di destinazione. Potresti, ad esempio, creare pagine di destinazione diverse per testare vari tipi di layout o messaggi e vedere quale versione suscita maggiori reazioni da parte dei visitatori. Puoi anche creare pagine di destinazione diverse per guidare i visitatori attraverso una serie di scelte fino a un invito all’azione personalizzato, secondo un percorso noto come “click funnel”.
Puoi anche impostare una pagina di destinazione come home page del sito, creando un sito web composto da un’unica pagina, come illustrato nel passaggio 4 di questa guida.
Per seguire i passaggi descritti in questa guida, scegli un tema che supporti l’Editor del sito. Un modo rapido per determinare se il tuo sito utilizza l’Editor del sito consiste nel verificare se viene visualizzata l’opzione Aspetto → Editor nella tua bacheca.
- Visita la bacheca del tuo sito.
- Fai clic su Pagine → Aggiungi nuova pagina.
- Scegli un layout di pagina predefinito per iniziare oppure scegli di iniziare con una pagina vuota.
I modelli di blocchi sono modelli già pronti che puoi utilizzare per ottimizzare facilmente il design della pagina di destinazione. Di seguito sono riportati alcuni esempi di inviti all’azione che puoi aggiungere alla tua pagina con un solo clic:








Per aggiungere un modello di blocchi:
- Fai clic sull’icona + per l’inserimento dei blocchi e seleziona Modelli:

- Seleziona la categoria desiderata. Gli esempi sopra illustrati sono tratti dalla categoria Invito all’azione.
- Esplora i modelli e selezionane uno da aggiungere alla tua pagina.
- Sostituisci il testo e le immagini di esempio con quelli di tua scelta.
Altri blocchi che potresti prendere in considerazione per la tua pagina di destinazione includono i seguenti:
- Blocco Pulsanti per incoraggiare i visitatori a fare clic.
- Blocco Mailchimp per promuovere le iscrizioni a una mailing list Mailchimp.
- Blocco Copertina per le immagini banner di grandi dimensioni.
- Blocco Media e testo per il posizionamento affiancato di immagini e testo.
- Blocco Colonne per il posizionamento affiancato di qualsiasi contenuto su più colonne.
- Blocco Icone social per il collegamento ai profili di social media.
Una volta aggiunto tutto il contenuto, rivedilo per assicurarti che sia tutto pronto, quindi fai clic su Aggiorna/Pubblica nell’angolo in alto a destra per salvare i tuoi progressi.
Nelle pagine di destinazione vengono spesso omessi determinati elementi che sono generalmente presenti nelle pagine standard di un sito web, ad esempio il menu, l’intestazione e il piè di pagina. La rimozione di questi elementi dalla pagina di destinazione consente di concentrare l’attenzione su un unico obiettivo.
Se desideri nasconderli, crea un nuovo template da utilizzare per le pagine di destinazione. Dalla stessa schermata in cui hai creato la pagina nel passaggio precedente, esegui questi passaggi aggiuntivi:
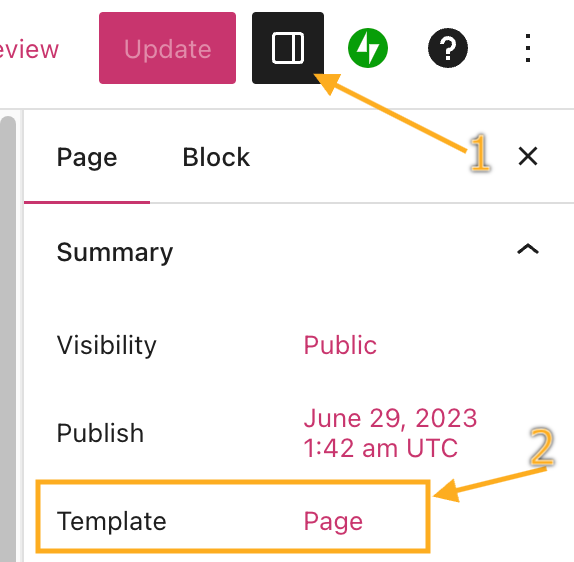
- Apri le impostazioni della pagina (vedi l’immagine a destra).
- Fai clic sul nome del template. Per le nuove pagine, il nome predefinito del template è Pagina.
- Crea un nuovo template facendo clic sull’icona del template contrassegnata da un segno più (+).
- Assegna un nome al nuovo template, ad esempio “Pagina di destinazione”.
- Fai clic su Crea.
- Si aprirà l’editor dei template, in cui potrai modificare, aggiungere o rimuovere qualsiasi elemento del template utilizzato per la tua pagina di destinazione. In questo esempio, rimuoverai l’intestazione e il piè di pagina per concentrare l’attenzione sul contenuto principale della pagina di destinazione:

Una vota completati i passaggi da 1 a 3, la tua pagina di destinazione è pronta e puoi condividerne l’URL con il mondo.
Potresti anche voler impostare la pagina di destinazione come home page del sito, una soluzione comunemente adottata per un sito web composto da un’unica pagina. Visita la guida Impostazione della home page per apprendere come impostare la nuova pagina di destinazione creata come pagina iniziale del sito.