Il blocco Colonne consente di inserire testo, elementi multimediali e altri tipi di contenuto in massimo sei colonne. Se utilizzate in successione, le colonne creano un effetto griglia.
In questa guida
Per aggiungere il blocco Colonne, fai clic sull’icona + per lo strumento per l’inserimento dei blocchi e cerca “colonne”. Fai clic per aggiungere il blocco all’articolo o alla pagina.
💡
Usando la tastiera, puoi anche digitare
/colonnesu una nuova riga e premere Invio per aggiungere rapidamente un nuovo blocco Colonne.
Per saperne di più sull’aggiunta dei blocchi, dai un’occhiata a queste istruzioni dettagliate.
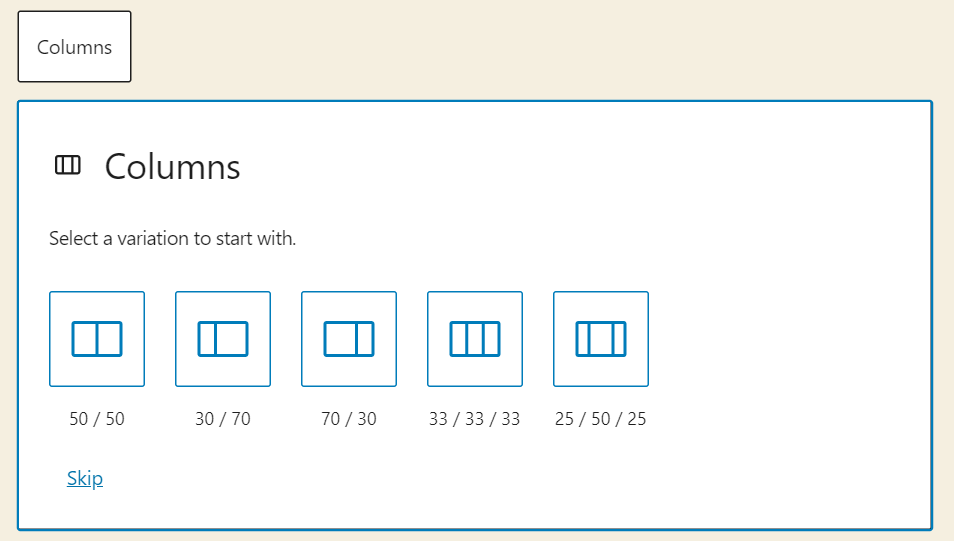
Una volta aggiunto il blocco Colonne, puoi scegliere il numero di colonne da aggiungere. Puoi modificare questo numero per aggiungere o rimuovere più colonne in un secondo momento.

Dopo la selezione del numero di colonne, puoi quindi fare clic sulle icone + per iniziare ad aggiungere blocchi a ogni colonna. Puoi aggiungere qualsiasi blocco alle colonne.
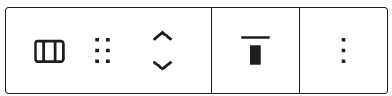
Quando aggiungi il blocco, verrà visualizzata una barra degli strumenti di opzioni:

Nella barra degli strumenti del blocco Colonne sono presenti le seguenti opzioni:
- Cambia lo stile o il tipo di blocco.
- Trascina il blocco.
- Sposta il blocco verso l’alto o il basso.
- Modifica l’allineamento verticale delle colonne.
- Opzioni aggiuntive.
Facendo clic sul blocco, troverai impostazioni del blocco aggiuntive nella barra laterale destra. Se non vedi la barra laterale, potresti dover fare clic sull’icona ⚙️ (un ingranaggio/una ruota dentata) nell’angolo in alto a destra per visualizzare le impostazioni.

Esistono due livelli per il blocco Colonne con impostazioni diverse a seconda di ciò che hai selezionato:
- Il blocco Colonne complessivo. Queste impostazioni hanno effetti su tutte le colonne allo stesso tempo.
- I singoli blocchi Colonna all’interno del blocco Colonne. Queste impostazioni hanno effetti solo sulla singola colonna.
Se hai problemi a selezionare la colonna corretta, consulta la sezione Selezione del blocco Colonne.
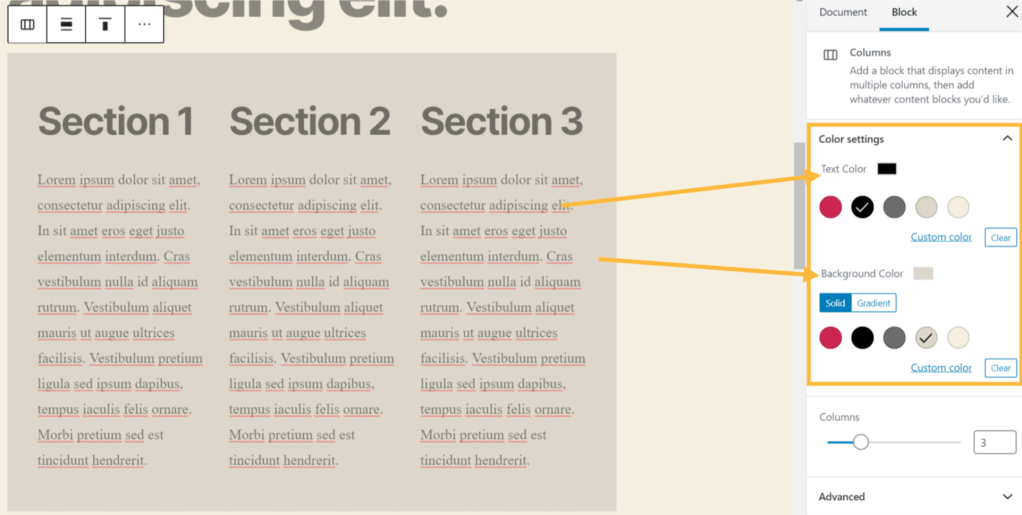
Queste impostazioni controllano tutte le colonne:
Numero di colonne: puoi usare lo slider per regolare il numero di colonne nel blocco da 1 a 6 oppure digitare il numero di colonne desiderato nel campo a destra.
Stack su mobile: questo interruttore determina se le colonne vengono visualizzate in orizzontale o impilate verticalmente quando la pagina o l’articolo viene visualizzato su un dispositivo mobile.
Colore: queste impostazioni ti consentono di impostare i colori del testo e di sfondo per tutte le colonne all’interno del blocco Colonne.

Dimensioni: qui puoi impostare la spaziatura interna, lo spazio attorno agli elementi nel blocco Colonne. Questa opzione è particolarmente pertinente quando si utilizza un colore di sfondo.
La spaziatura interna può avere un valore per tutti e quattro i lati, tramite l’aggiunta di un valore nel campo mostrato qui:

In alternativa, la spaziatura interna può avere valori separati per ognuno dei lati. Le figure mostrate a destra si muovono in senso orario, da alto -> destra -> basso -> sinistra. È possibile accedere a questa visualizzazione facendo clic sull’icona del link blu mostrata nell’immagine precedente.

Queste impostazioni interessano solo una singola colonna:
Larghezza: imposta la larghezza in pixel di una singola colonna selezionata. Puoi modificare il valore della colonna per allargarla o restringerla. Non tutte le colonne devono avere lo stesso valore.
Colore: queste impostazioni ti consentono di impostare i colori del testo e di sfondo per una singola colonna.
Dimensioni: imposta la spaziatura interna per ogni singola colonna, come descritto sopra.
La scheda Avanzate consente di aggiungere una classe CSS al blocco, permettendo di scrivere CSS personalizzato per dare uno stile al blocco. Scopri di più.

È possibile aggiungere o rimuovere le colonne e modificarne i colori. Per farlo, è importante distinguere tra il blocco Colonne complessivo e le singole colonne al suo interno.
Se stai modificando una singola colonna, dovrai prima selezionare il blocco Colonne complessivo per cambiare il colore e il numero di colonne. Esistono vari modi per farlo:
Usando Visualizzazione in modalità elenco, puoi facilmente visualizzare la gerarchia dei blocchi per selezionare quello di cui hai bisogno:

Se stai lavorando su una singola colonna, puoi selezionare il blocco Colonne complessivo dalla sua icona nella barra degli strumenti del blocco:

Scopri di più sulla selezione dei blocchi.
Se hai inserito più blocchi uno dopo l’altro e vuoi trasformarli in colonne, puoi farlo in pochi clic. Per farlo, segui questi passaggi:
- Fai clic e trascina per selezionare tutti i blocchi desiderati che vuoi trasformare in colonne.
- Fai clic sull’icona del blocco accanto al lato sinistro della barra degli strumenti del blocco.
- Fai clic su “Colonne” nell’elenco “Trasforma in”.

Ogni blocco che hai selezionato si trasformerà nella sua colonna. Il numero di colonne e quello dei blocchi che hai selezionato prima della trasformazione sarà lo stesso. Puoi selezionare da due a sei blocchi.