Se utilizzi l’editor classico, segui questi passaggi per usare il tag More. Se stai usando il nostro più recente editor a blocchi, consulta queste istruzioni per utilizzare il blocco Leggi tutto.
Aggiunta del tag More
Personalizzazione del tag More
Utilizzo del tag More con le opzioni dei contenuti
Utilizzo del tag More nelle pagine
Problemi di formattazione
Puoi troncare le voci del tuo blog in modo che solo la prima parte di un articolo venga mostrata sulla homepage, sulle pagine di archivio e nelle e-mail degli abbonati. Eseguendo questa operazione, subito dopo il tuo estratto verrà posizionato un link che punterà il lettore all’articolo completo. Puoi posizionare questo link in qualsiasi punto dell’articolo e personalizzarlo come preferisci.
Aggiunta del tag More
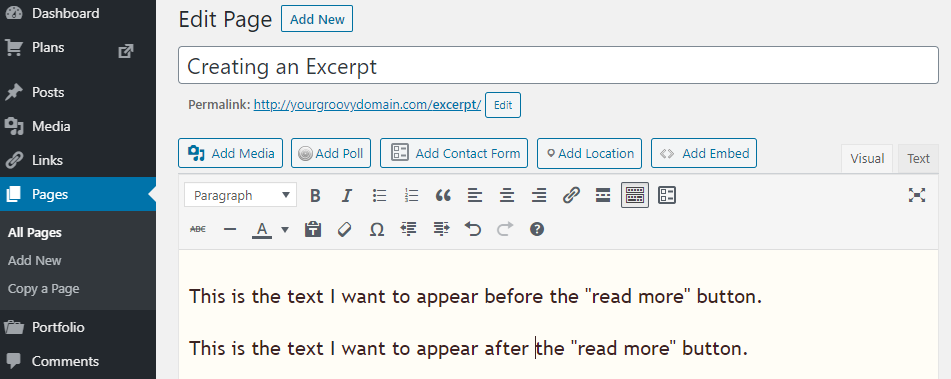
1. Inizia una nuova pagina o un nuovo articolo
2. Aggiungi contenuto al tuo articolo o alla tua pagina (testo, immagini, ecc.)

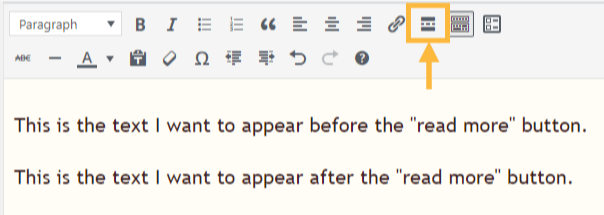
Posiziona il cursore sul punto dell’articolo o della pagina in cui desideri posizionare il tag More. Nella barra degli strumenti, fai clic sul pulsante “Inserisci il tag Continua a leggere”. Puoi trovare il pulsante del tag More nella prima riga:

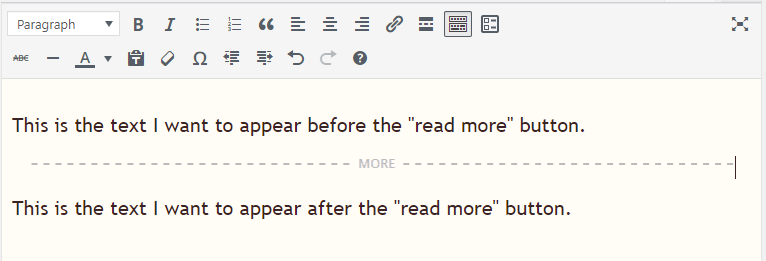
Dopo averci fatto clic sopra, nel tuo articolo o nella tua pagina comparirà la divisione:

Personalizzazione del tag Continua a leggere
Per impostazione predefinita, “Continua a leggere” è il testo del link, ma puoi cambiarlo.
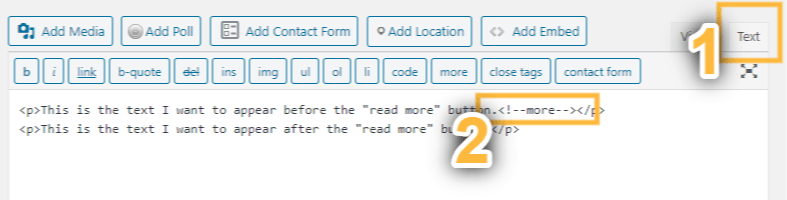
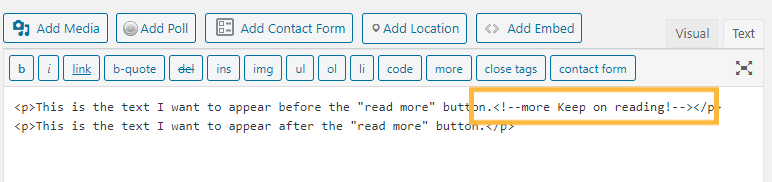
1. Fai clic sulla scheda Testo nell’angolo in alto a destra dell’area di modifica dell’articolo per aprire l’editor HTML.
2. Cerca

3. Aggiungi uno spazio dopo “more” e digita un messaggio personalizzato, ad esempio:

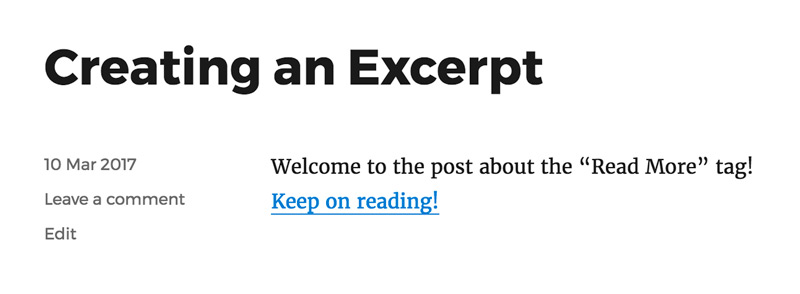
In questo modo verrà aggiunto un link per continuare a leggere che dice “Prosegui la lettura.” invece del messaggio predefinito:
Se utilizzi il tag More su più articoli, dovrai personalizzare il messaggio per ciascun articolo. Non puoi impostare un messaggio globale da applicare a ogni articolo del blog che utilizza il tag More.
Dai un’occhiata alla tua homepage (o alla pagina degli articoli, se hai scelto una prima pagina statica) per vedere l’estratto del tuo articolo.

Il tag More divide solo gli articoli sulla homepage, sulla pagina degli articoli o negli archivi. Non vedrai la divisione nell’anteprima dell’articolo o visualizzando la pagina del singolo articolo.
Utilizzo del tag More con Opzioni dei contenuti
- Se il tuo tema supporta le opzioni dei contenuti per la visualizzazione del blog, assicurati di scegliere “Articolo completo” se desideri aggiungere manualmente il tag More agli articoli.
- Questa opzione è disponibile in Il mio sito → Personalizza → Opzioni dei contenuti

Utilizzo del tag More nelle pagine
Il tag More può essere utilizzato nelle pagine, ma la divisione sarà visibile soltanto su alcuni temi. Ad esempio, i temi che mostrano contenuti delle pagine sulla homepage.
In alternativa alle pagine, puoi prendere in considerazione l’uso della Paginazione.
Problemi di formattazione
- Se il tag More viene aggiunto dopo aver scritto un articolo, possono verificarsi errori di formattazione.
- Ciò si verifica quando usi l’editor visuale per inserire il tag More ma quest’ultimo viene posizionato all’interno di un altro tag HTML. Ad esempio:
Questo articolo è confuso.
Qui, il tag More si trova all’interno di alcuni tag HTML che formattano il testo in grassetto. Di conseguenza, il resto dell’articolo sulla pagina sarà formattato in grassetto, a volte compresi i contenuti della barra laterale, e la barra laterale potrebbe anche essere spostata nella parte inferiore della pagina.
Per risolvere questo problema, posiziona il tag More all’esterno di qualsiasi tag HTML di chiusura, in questo modo:
Questo articolo è confuso.
Il copia e incolla di contenuti da editor di testo ricchi come Microsoft Word spesso causa problemi, perché nell’articolo possono essere inseriti elementi HTML supplementari che interferiscono con il tag More. Valuta la possibilità di usare un editor di testo semplice, come Notepad, o di utilizzare il pulsante Incolla come testo.