Usa il blocco Confronto immagini per posizionare due immagini affiancate (o una sull’altra) e utilizza uno slider per visualizzare le differenze tra le due immagini. Ecco un esempio:


In questa guida
Per aggiungere un blocco Confronto immagini, fai clic sull’icona per l’inserimento del blocco per aprire la libreria dei blocchi e seleziona il blocco Confronto immagini.
Puoi trovare qui istruzioni dettagliate su come aggiungere i blocchi.

Il blocco funziona meglio con due immagini della stessa larghezza e altezza.
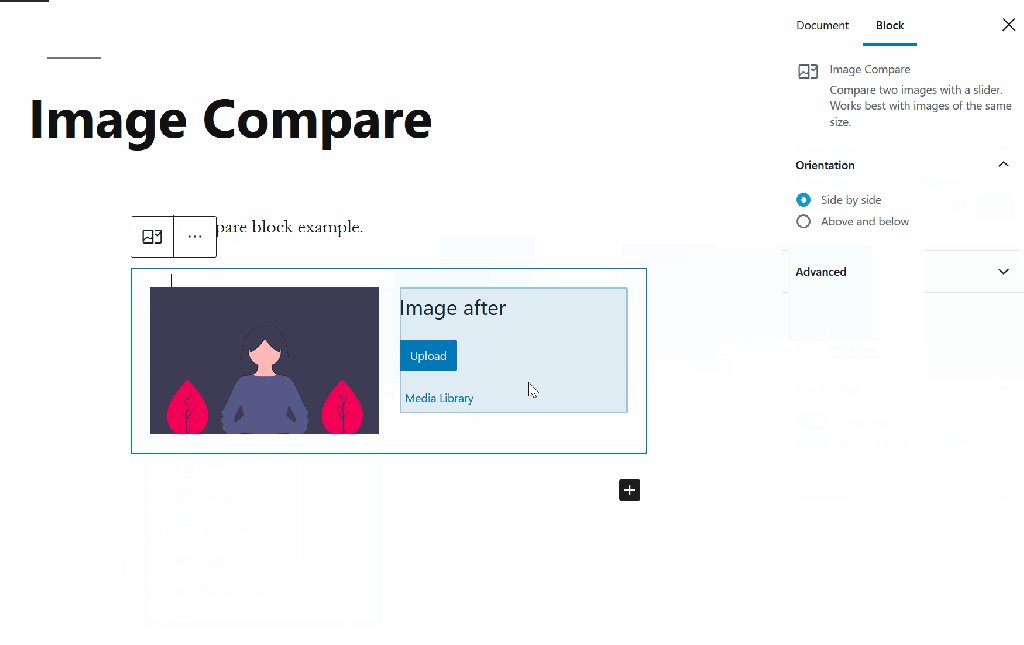
Puoi trascinare e rilasciare le immagini nel blocco per entrambe le posizioni prima e dopo. Puoi anche fare clic sul pulsante Carica o selezionare tra le immagini già caricate dalla libreria multimediale:

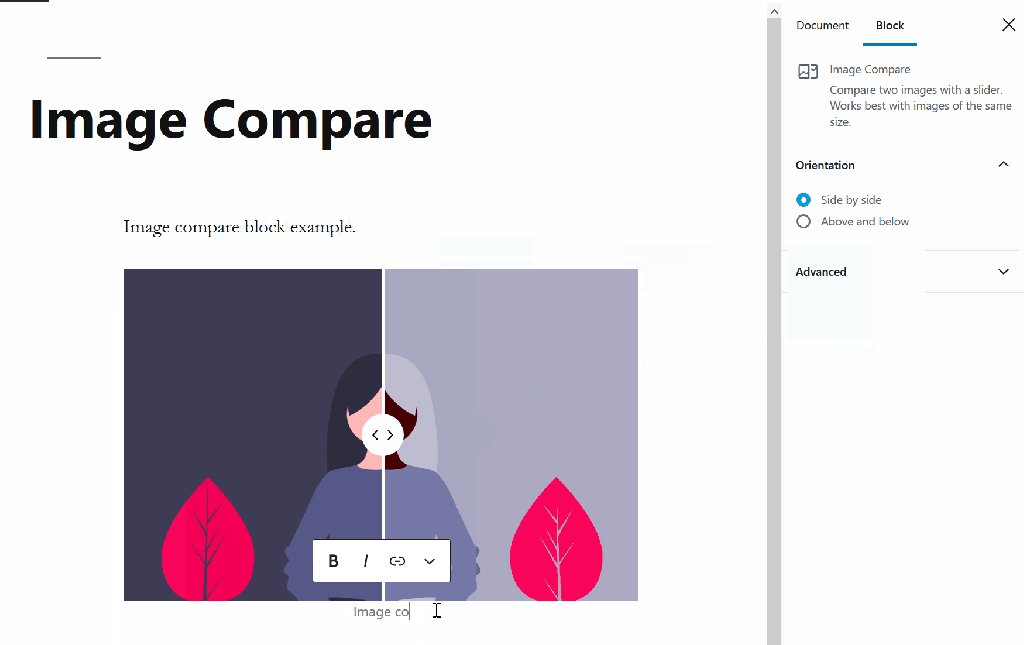
Potrai aggiungere una didascalia al blocco dopo aver caricato le immagini.
Se carichi le immagini sbagliate o desideri modificare l’ordine, dovrai eliminare il blocco e ricominciare da capo.
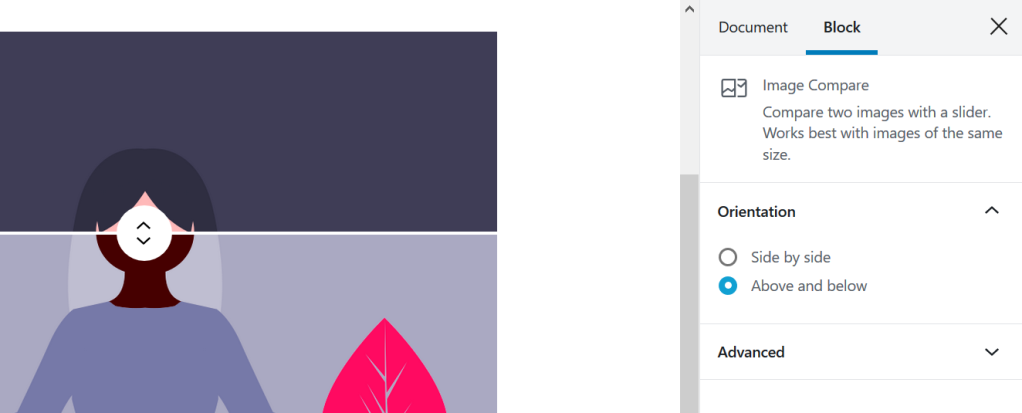
Nella barra laterale dell’editor sono presenti delle opzioni specifiche per ogni blocco, in aggiunta alle opzioni che si trovano nella barra degli strumenti del blocco. Se non visualizzi la barra laterale, basta fare clic sull’icona “a forma di ingranaggio” accanto al pulsante Pubblica.

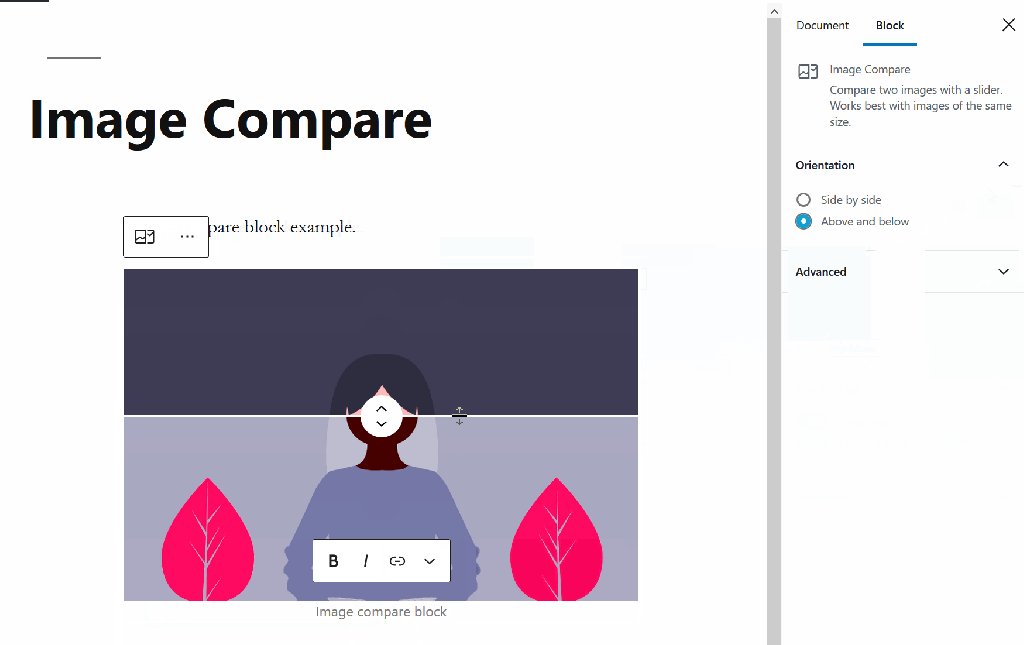
Usando le impostazioni di orientamento, puoi cambiare l’orientamento da lato a lato a sopra e sotto:

La scheda Avanzate consente di aggiungere una classe CSS al blocco, permettendo di scrivere CSS personalizzato e dare uno stile al blocco. Scopri di più.
