Il blocco Accedi/Esci mostra i link di accesso e disconnessione sul sito.
In questa guida
Per aggiungere il blocco Accedi/Esci, fai clic sull’icona + per l’inserimento del blocco e cerca “accedi”. Fai clic per aggiungere il blocco all’articolo o alla pagina.
💡
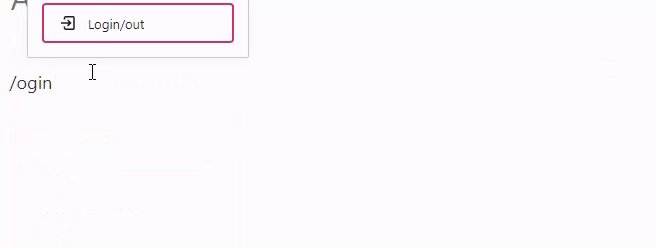
Usando la tastiera, puoi anche digitare /accedi su una nuova riga e premere Invio per aggiungere rapidamente un nuovo blocco Accedi/Esci.

Per saperne di più sull’aggiunta dei blocchi, dai un’occhiata a queste istruzioni dettagliate.
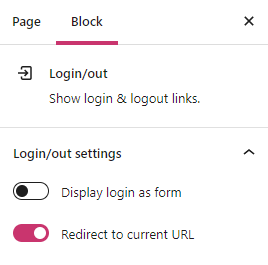
Facendo clic sul blocco, troverai impostazioni del blocco aggiuntive nella barra laterale destra. Se non vedi la barra laterale, potresti dover fare clic sull’icona ⚙️ (attrezzatura / ingranaggio) nell’angolo in alto a destra per visualizzare le impostazioni.

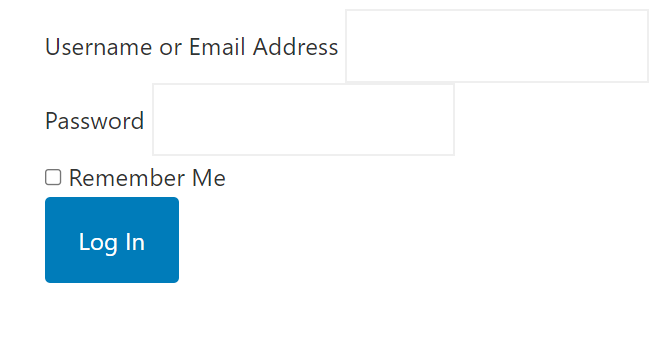
Con l’opzione Mostra l’accesso come modello disattivata, l’opzione “Accedi” verrà visualizzata come testo che collega alla schermata di accesso di WordPress.com. Con questa opzione attivata, la pagina mostrerà un modulo di accesso simile a questo (l’aspetto effettivo dipende dal tema):

L’attivazione di Reindirizza all’URL attuale reindirizzerà alla pagina attuale al momento dell’accesso.
Impostazioni avanzate
Nella scheda Avanzate puoi aggiungere una classe CSS al blocco, scrivere CSS personalizzati e modellare il blocco a tuo piacimento.
