Amazon.com offre ai proprietari di siti un modo per ricevere aiuto nella monetizzazione dei loro siti sotto forma di link affiliati ad Amazon. Posizionando questi link sul sito dai ai visitatori la possibilità di acquistare prodotti recensiti o consigliati da te e guadagni una percentuale su ogni vendita.
I link affiliati sono consentiti su WordPress.com purché lo scopo principale del blog sia quello di creare contenuti originali. Non autorizziamo siti che esistono principalmente per indirizzare il traffico verso i link affiliati. In qualche modo, i link affiliati dovrebbero essere correlati ai contenuti del sito.
Se non lo hai già fatto, vai al Centro di affiliazione Amazon.com per iscriverti per avere un account di Affiliazione Amazon. Se hai già un account Amazon.com, puoi accedere con quello e risparmiare del tempo.
In questa guida
Una volta effettuato l’accesso al Centro di affiliazione Amazon, verrà presentata una pagina che contiene una casella di ricerca, come questa:

Puoi digitare qualsiasi genere di prodotto desideri in questa casella. In questo esempio, stiamo cercando un frullatore per preparare deliziosi smoothie. Puoi anche fare clic sulla scheda Sfoglia prodotti, se preferisci cercare in questo modo un prodotto.
Amazon ti presenterà alcuni prodotti pertinenti alla tua ricerca. Se stai cercando un articolo in particolare, potresti dover essere più specifico nella tua ricerca per trovarlo.
Nei risultati della ricerca dati da Amazon, è presente un pulsante Ottieni link su cui dovrai fare clic.

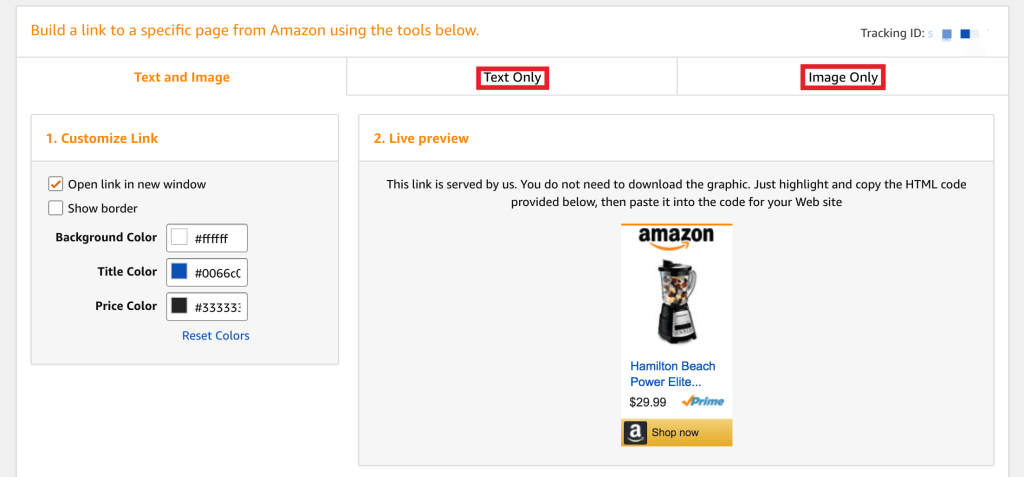
Ora sei arrivato al costruttore di link, dal quale puoi progettare il tuo link affiliato ad Amazon. Per riuscire a usare il link affiliato su WordPress.com, dovrai scegliere tra la scheda Solo testo o Solo immagine.
Se disponi di un piano con plugin, sarai anche in grado di usare l’opzione Testo e immagine.

I link Solo testo sono esattamente ciò che sembrano: semplicemente un link di testo al prodotto con un codice affiliato aggiunto. (Includono anche una parte di testo per il link stesso, che puoi modificare.) Questi sono i migliori per un qualsiasi posto in cui non necessiti o non vuoi un’immagine, come al centro del testo, come questo.
I link Solo immagine sono simili: contengono solo l’immagine del prodotto di Amazon.com, ma ti consentono di aggiungere il tuo testo. Questi sono utili per i widget di testo, aggiungendo immagini di un prodotto al tuo articolo oppure ovunque desideri mostrare il prodotto e descriverlo.
Ogni tipo di link sarà utile in molteplici situazioni, quindi scegli quello che ritieni possa funzionare meglio per ciò che devi fare.

Puoi modificare la formulazione del link di testo in alto a sinistra se lo desideri, quindi, fare clic sul pulsante Evidenzia HTML nella parte inferiore per selezionare il codice e copiarlo (Control + C su Windows e Linux, Command + C su macOS) per inserirlo nel tuo sito.
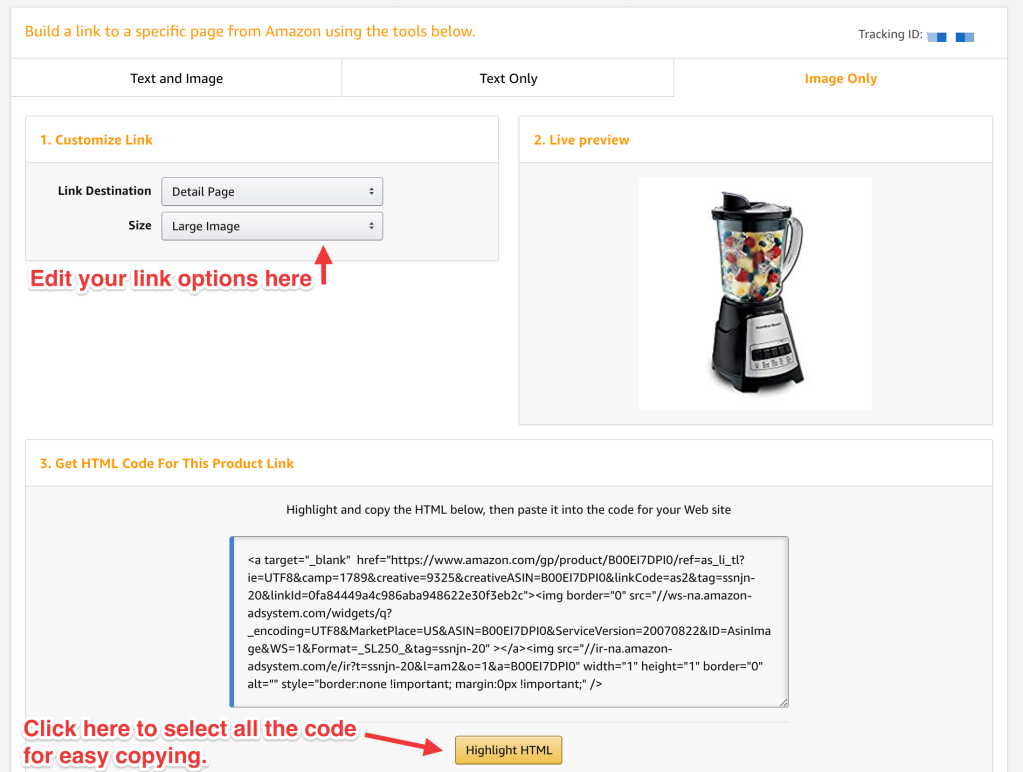
La creazione di un link Solo immagine somiglia a quanto mostrato di seguito:

Puoi scegliere alcune opzioni in altro a sinistra, ad esempio dove vuoi che rimandi il link e quale dimensione vuoi per l’immagine. Proprio come i link Solo testo, puoi fare clic sul pulsante Evidenzia HTML nella parte inferiore per selezionare il codice e copiarlo (Control + C su Windows e Linux, Command + C su macOS) per inserirlo nel tuo sito.
Questa sezione della guida si applica ai siti con i piani WordPress.com Creator e Entrepreneur, nonché con il piano Pro legacy. Per i siti con i piani gratuito, Starter ed Explorer, aggiorna il tuo piano per accedere a questa funzionalità.
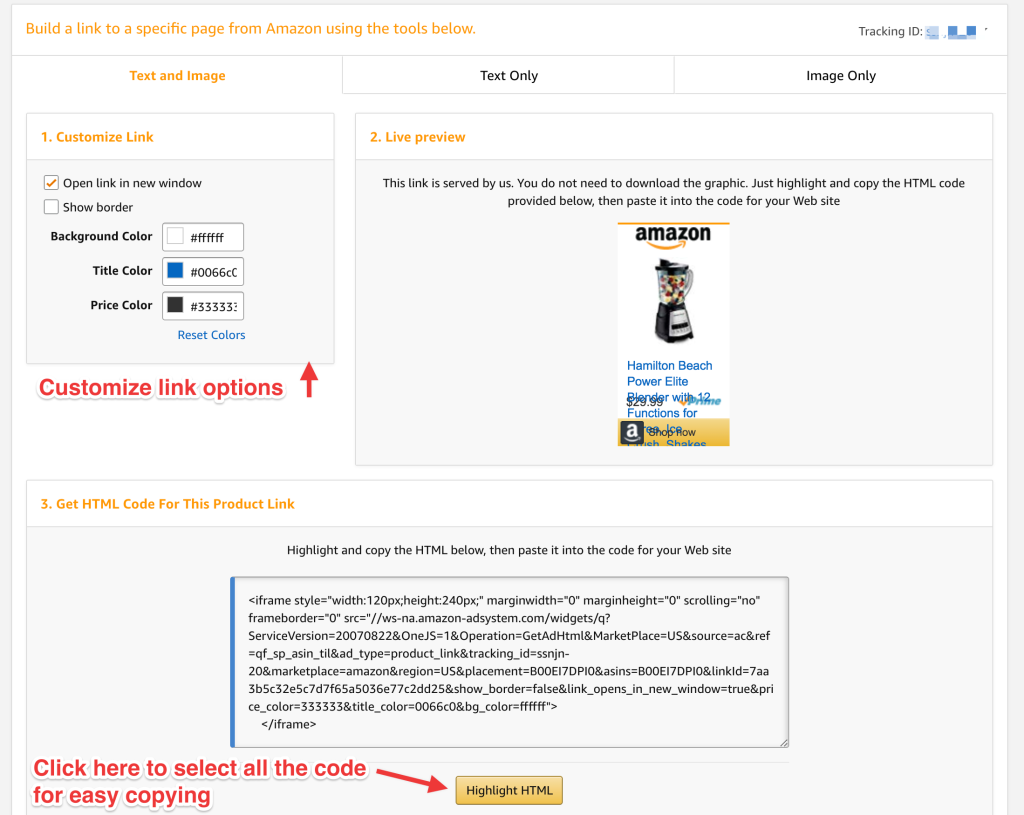
Ecco come usare l’opzione del link Testo e immagine.

Puoi scegliere alcune opzioni in alto a sinistra, ad esempio per impostare il link per l’apertura in una nuova finestra, mostrare un bordo e personalizzare il colore di sfondo, il titolo e il colore del prezzo. Puoi fare clic sul pulsante Evidenzia HTML nella parte inferiore per selezionare il codice e copiarlo (Control + C su Windows e Linux, Command + C su macOS) per inserirlo nel tuo sito.
Una volta che disponi del codice, dovrai aprire l’articolo, la pagina o il widget in cui desideri aggiungere il link.
Se stai utilizzando l’editor a blocchi per modificare articoli e pagine, dovrai aggiungere un blocco Gruppo. Quindi, all’interno di questo blocco, aggiungi un blocco HTML e il codice HTML come questo:

Se stai aggiungendo un link Solo immagine, vale la pena aggiungere un blocco Paragrafo sotto questo blocco e inserire lì il testo. Dopo aver eseguito questa operazione, fai clic su Pubblica o Aggiorna e…

Complimenti! Hai creato un link affiliato ad Amazon.
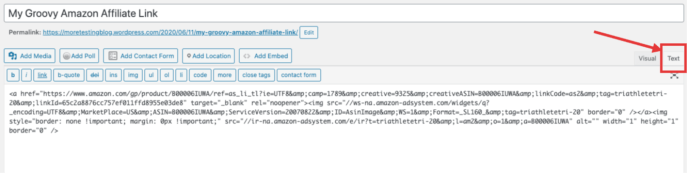
Se stai usando l’editor classico per modificare articoli e pagine, dovrai fare clic sulla scheda HTML, come questa:

Una volta nella scheda HTML, incolla (Control + V su Windows/Linux, Command + V su macOS) il codice in cui desideri che venga visualizzato il link.
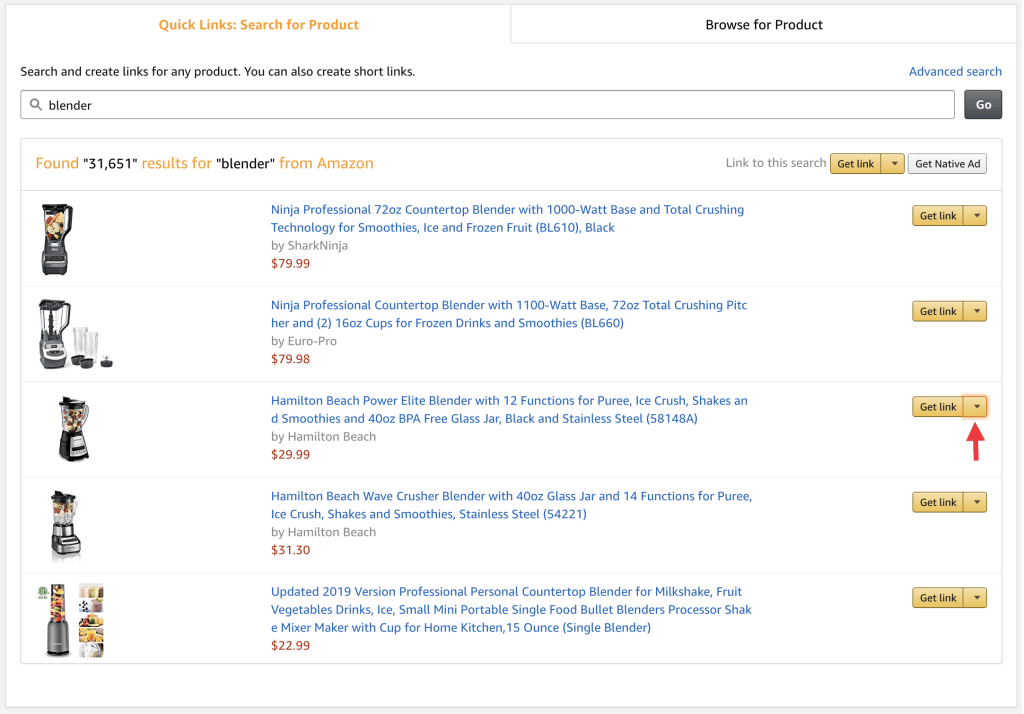
L’aggiunta di link al menu personalizzato è un po’ differente, poiché hai bisogno solamente del link e non necessiti di alcun codice aggiuntivo. Dovrai cercare il prodotto o sfogliare i prodotti che desideri trasformare in un link. Questa volta, però, invece di fare clic su Ottieni link, dovrai fare clic sulla freccia accanto:

Apparirà una finestra simile a questa:

Per il pulsante Evidenzia HTML funziona come nel passaggio 5 sopra: seleziona il contenuto della casella in modo da poterlo copiare (Control + C su Windows e Linux, Command + C su macOS) per posizionarlo sul tuo sito.
Una volta copiato il link, vai a Personalizza del tuo sito facendo clic su I miei siti, quindi in Aspetto fai clic sul link Personalizza. Da qui, vai alla sezione Menu quindi fai clic sul menu su cui desideri aggiungere il link. Una volta qui, fai clic su Aggiungi elementi, quindi su Link personalizzati.

A seguire, fai clic su Aggiungi al menu, trascina e rilascia il link nel punto in cui vuoi che appaia nel menu del sito, quindi fai clic su Pubblica per salvare le modifiche.
Ora avrai un bel link affiliato direttamente nel menu del tuo sito.
