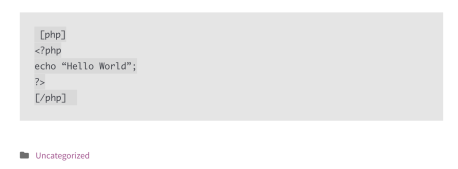
Mirip dengan fitur Membuat Pos Kode Sumber yang berfungsi di penyunting klasik, dengan blok kode Anda dapat menambahkan kode terformat untuk dilihat orang lain.


Untuk menambahkan blok kode, klik ikon Inserter Blok.
Anda juga dapat mengetik /kode dan tekan enter dalam blok paragraf baru untuk menambahkan blok kode dengan cepat.

Instruksi selengkapnya tentang cara menambahkan blok terdapat di sini.
Antarmuka Blok
Tiap blok memiliki kontrol khusus blok sendiri yang memungkinkan Anda mengatur blok secara langsung di penyunting. Blok kode hanya menyediakan ikon pengaturan blok di bilah peralatan blok. Anda dapat mengubah blok kode menjadi blok praformat secara bebas.

Pengaturan Bilah Sisi
Pada umumnya blok memiliki opsi spesifik di bilah sisi penyunting sebagai tambahan opsi yang dapat ditemukan di bilah peralatan blok. Jika Anda tidak melihat bilah sisi, cukup klik ikon 'roda bergigi' di sebelah tombol Publikasikan.

Lanjutan
Tab lanjutan memungkinkan Anda menambahkan kelas CSS ke blok, sehingga memungkinkan Anda menulis CSS kustom dan mengatur gaya blok sesuai keinginan.
