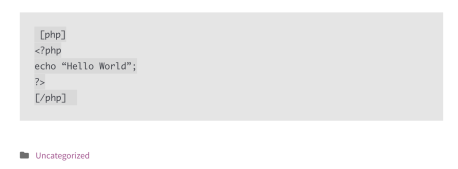
與傳統編輯器中的張貼原始程式碼功能相似,你可以使用程式碼區塊功能新增格式化程式碼以供其他使用者檢視。


若要新增程式碼區塊,請按一下區塊插入程式圖示。
你也可以在新段落區塊輸入 /code 並按下 Enter 鍵,以快速新增程式碼區塊。

此處載明新增區塊的詳細指示。
區塊介面
每個區塊都有其區塊專用控制項,可讓你在編輯器中直接操作區塊。 程式碼區塊僅提供區塊工具列中的區塊設定圖示。你也可以選擇將程式碼區塊轉換為預設格式區塊。

側邊欄設定
除了區塊工具列中的選項以外,編輯器側邊欄也會顯示大部分區塊的特定選項。如果看不到側邊欄,只要按一下「發佈」按鈕旁的「小齒輪」圖示即可。

進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。
