Gunakan blok Media & Teks untuk menempatkan gambar atau video di sebelah kiri atau kanan teks.
Dalam panduan ini
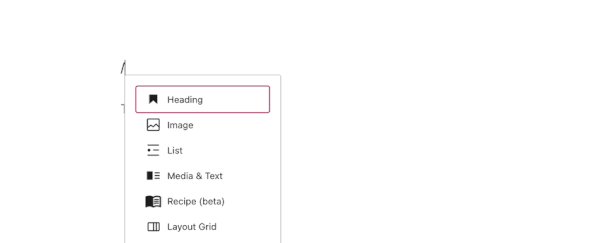
Untuk menambahkan blok Media & Teks, klik ikon + Penyisip Blok dan cari “media”. Klik untuk menambahkan blok ke pos atau halaman.
💡
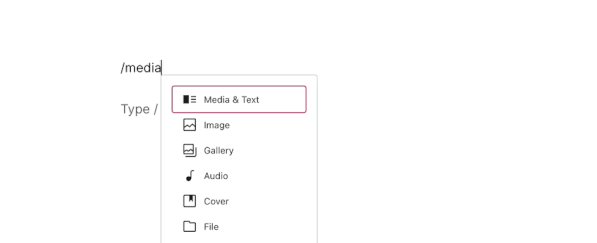
Anda juga dapat menggunakan keyboard untuk mengetikkan /media pada baris baru dan menekan enter untuk menambahkan blok Media & Teks baru dengan cepat.

Panduan lebih lanjut tentang cara menambahkan blok terdapat di sini.
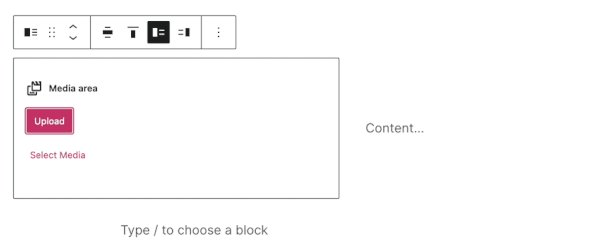
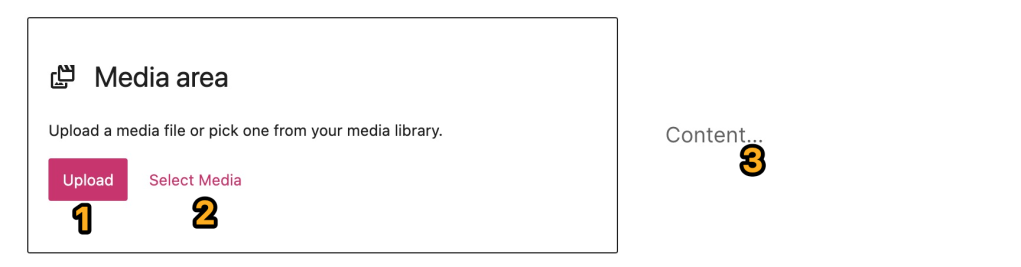
Ketika pertama kali menambahkan blok Media & Teks ke post atau halaman, tampilannya akan seperti ini:

Anda dapat menambahkan konten media dan teks dengan mengeklik setiap bagian bernomor yang sesuai seperti yang dijelaskan di bawah ini.
- Unggah: Klik untuk mengunggah gambar atau video baru dari komputer Anda ke blok Media & Teks.
- Pilih Media: Klik untuk memilih dari gambar atau video yang sudah diunggah sebelumnya di Pustaka Media, atau memilih dari Google Photos, pustaka Pexels Free Photo, atau Openverse.
- Konten: Klik dan ketik untuk menambahkan konten teks Anda ke bidang ini. Konten Anda akan ditambahkan secara otomatis ke blok Paragraf. Anda juga dapat mengetik / untuk memilih blok lain yang ingin digunakan di bagian ini, tidak hanya terbatas pada teks.
Ini adalah contoh tampilan blok Media & Teks setelah diisi dan disesuaikan dengan konten milik Anda. Desain akhir akan bergantung pada tema situs Anda.

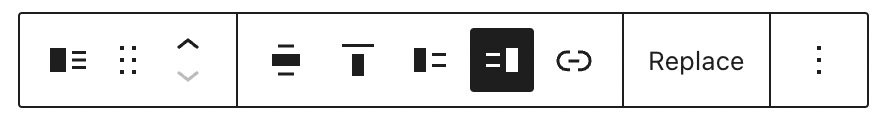
Jika Anda mengeklik blok, bilah peralatan pilihan akan muncul di atasnya:

Bilah peralatan blok Media & Teks memiliki pilihan berikut:
- Ubah jenis blok.
- Seret blok.
- Pindahkan blok ke atas atau ke bawah.
- Ubah perataan horizontal atau lebar blok.
- Ubah perataan vertikal blok.
- Tampilkan media di sebelah kiri.
- Tampilkan media di sebelah kanan.
- Tambahkan tautan ke item media di blok.
- Ganti item media di blok.
- Pilihan lainnya.
📌
Jika Anda tidak melihat pilihan untuk mengubah lebar blok menjadi tampilan lebar atau lebar penuh tetapi tema Anda mendukung pilihan ini, mungkin blok tersebut telah ditambahkan ke blok Grup. Anda dapat mempelajari selengkapnya tentang blok Grup di sini.
Saat memilih blok, Anda akan menemukan pengaturan blok tambahan di bilah sisi kanan. Jika bilah sisi tidak muncul, klik ikon Pengaturan di sudut kanan atas untuk membuka pengaturan. Ikon tersebut tampak seperti kotak berisi dua kolom yang berbeda ukuran:

Gunakan pilihan ini untuk menumpuk media dan teks di atas satu sama lain untuk perangkat seluler.
Jika media dan teks di blok Anda tetap bersebelahan di perangkat seluler, mungkin tampilannya akan tampak terlalu sempit. Dengan mengaktifkan Tumpuk di ponsel, konten di sebelah kiri akan ditampilkan di atas konten yang ada di sebelah kanan. Blok ini akan memberikan pengalaman yang lebih baik bagi pengunjung yang menggunakan ponsel.
Jika ukuran gambar tidak sesuai dengan lebar dan tinggi setengah kolom, Anda dapat mengaktifkan pilihan ini untuk memangkas gambar secara otomatis agar sesuai dengan lebar kolom.
Setelah pilihan ini diaktifkan, lingkaran berwarna akan muncul di atas gambar di bilah sisi kanan. Ini disebut Pemilih titik fokus. Anda dapat mengeklik dan menyeretnya untuk memilih bagian gambar yang ingin dipusatkan setelah dipangkas.
Tambahkan teks alternatif ke gambar untuk memberikan deskripsi. Teks alternatif ini berguna untuk aksesibilitas (misalnya, pembaca layar) dan Optimisasi Mesin Pencari.
Menu tarik turun memungkinkan Anda untuk memilih ukuran gambar yang akan dimuat pada blok Media & Teks.
Klik dan seret skala ini untuk menambah atau mengurangi lebar item media di blok. Tindakan ini akan secara otomatis membuat sisi konten/teks blok menjadi lebih besar atau lebih kecil terkait dengan lebar media.

Pengaturan lanjutan memungkinkan Anda untuk anchor HTML dan kelas CSS tambahan untuk blok saat ini.
Pelajari selengkapnya tentang anchor HTML di sini. Anda juga dapat mempelajari selengkapnya tentang menambahkan kelas CSS tambahan ke blok di sini.

* Pilihan ini hanya ditampilkan untuk gambar yang ditambahkan ke blok Media & Teks. Sebaliknya, pilihan tidak akan ditampilkan jika Anda menggunakan video di bagian media blok.
Klik ikon Gaya untuk mengakses pengaturan desain tambahan untuk blok.

- Teks: Klik untuk memilih warna teks dalam blok.
- Latar Belakang: Klik untuk memilih warna latar belakang seluruh blok Media & Teks.
- Tautan: Klik untuk memilih warna tautan pada teks dalam blok.
Sesuaikan tampilan teks blok dengan pengaturan berikut.
Jika Anda tidak melihat pengaturan tersebut, klik tiga titik di sebelah kanan Tipografi (seperti yang ditunjukkan di sebelah kanan.) Kemudian Anda dapat memilih pilihan yang ingin Anda akses:
- Ukuran font
- Kelompok font
- Tampilan
- Tinggi baris
- Dekorasi
- Huruf besar/kecil
- Spasi huruf

Ukuran font memungkinkan Anda menyesuaikan ukuran teks. Anda dapat memilih ukuran preset seperti kecil, sedang, dan besar.
Anda juga dapat menetapkan nilai tertentu dengan mengeklik ikon penggeser tepat di atas pilihan asal, yang ditandai dengan angka 1 pada tangkapan layar di bawah. Anda dapat mengubah unit dengan mengeklik pada tempat yang ditandai dengan angka 2 pada tangkapan layar di bawah. Pilihan yang tersedia yaitu piksel, em, atau rem.

Kelompok font memberi Anda pilihan untuk mengubah gaya font yang digunakan. Pilih dari daftar font di menu tarik-turun.
Tampilan memungkinkan Anda untuk mengubah gaya teks antara biasa dan miring, mulai dari tipis hingga ekstra tebal.
Tinggi Baris mengatur jarak di atas/di bawah teks. Jika memilih nol, pastikan untuk memeriksa situs Anda melalui ponsel.
Dekorasi termasuk pilihan garis bawah dan garis coret.
Huruf besar memungkinkan Anda untuk mengatur semua teks menjadi huruf kapital, huruf pertama kapital, atau semua teks menjadi huruf kecil.
Spasi huruf mengatur jarak di antara setiap karakter teks. Anda dapat mengubah unit dari unit asal (piksel) menjadi persentase, em, rem, vw, dan vh. Pelajari selengkapnya tentang unit relatif di sini.
Dekorasi termasuk pilihan garis bawah dan garis coret.
Pada tema tertentu, blok akan menyertakan pengaturan untuk Dimensi, dengan pilihan padding atau margin.

Klik ikon + di sebelah Dimensi untuk memilih dan mengaktifkan pengaturan dimensi Padding dan Margin.
Pengaturan Padding memengaruhi spasi di sekeliling konten blok, di dalam bordernya.
Pengaturan Margin memengaruhi spasi di luar border blok yang dipilih.
Anda dapat mengetikkan nilai khusus pada kolom teks jika ingin menggunakan spasi yang sama di sekeliling blok.
Untuk kontrol yang lebih spesifik, klik ikon tautan guna menetapkan nilai spasi yang berbeda untuk sisi atas, kanan, bawah, dan kiri pada blok.

Untuk mengubah unit pengaturan margin atau padding, klik PX guna menampilkan menu tarik-turun dengan pilihan unit lain yang didukung: %, EM, REM, VW, dan VH.
