Dengan menggunakan Gaya, Anda dapat mengelola desain situs dengan beragam warna, pengaturan tipografi, dan opsi tata letak. Panduan ini menunjukkan cara menggunakan Gaya untuk menciptakan desain yang selaras di seluruh bagian situs Anda.
Dalam panduan ini
Jika situs Anda menggunakan tema yang mendukung editor situs, Anda dapat mengakses pengaturan Gaya. Cara cepat untuk mengetahui ada tidaknya editor situs dalam situs Anda adalah dengan membuka Tampilan di dasbor Anda. Jika Editor ada di dasbor, Anda dapat mengakses Gaya.
Fitur ini tersedia di situs dengan paket WordPress.com Explorer, Creator, dan Entrepreneur, serta paket Pro lawas. Untuk situs yang menggunakan paket gratis dan Starter, upgrade paket Anda untuk mengakses fitur ini.
Jika paket situs Anda tidak mendukung Gaya, Anda masih dapat mengakses pengaturan, tetapi akan diarahkan untuk upgrade paket Anda agar perubahan dapat disimpan.
Jika Anda menyesuaikan situs dengan Gaya lalu menurunkan versi situs ke paket yang tidak mendukung Gaya, penyesuaian Anda akan tetap utuh, tetapi akan disembunyikan dari pengunjung sampai situs Anda diperbarui dengan paket yang mendukung Gaya.
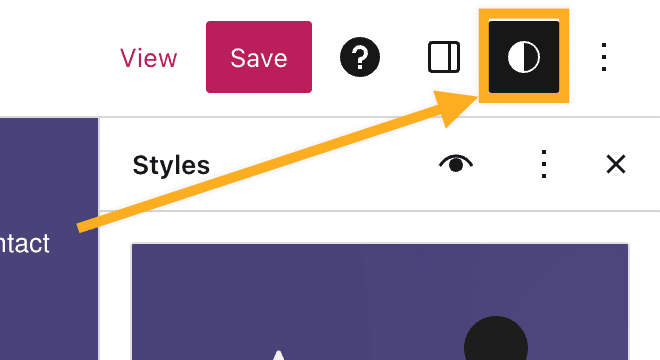
Saat mengedit situs Anda, temukan opsi Gaya di sudut kanan atas layar. Ikonnya tampak seperti lingkaran terbelah dua yang berwarna hitam dan putih di tiap bagiannya, seperti terlihat pada gambar di sebelah kanan.
Panduan lengkap untuk menemukan panel Gaya:
- Buka dasbor situs.
- Buka Tampilan → Editor.
- Pilih Gaya yang ada di menu sebelah kiri.
- Di beberapa tema, Anda mungkin akan diminta untuk memilih kombinasi aneka gaya. Klik ikon pensil lalu buka pengaturan Gaya lengkap.

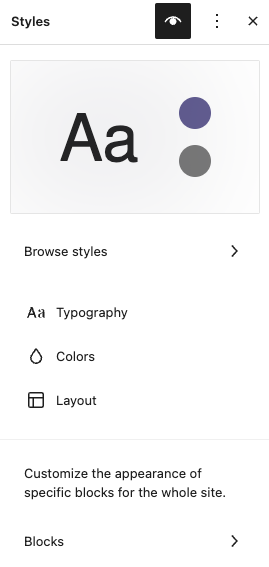
Di pengaturan Gaya, opsi-opsi berikut akan muncul:
- Telusuri gaya (hanya di beberapa tema)
- Tipografi
- Warna
- Tata letak
- Blok
Bagian selanjutnya akan menguraikan kelima opsi di atas.

Beberapa tema menyertakan variasi gaya untuk bereksperimen dengan aneka font dan warna berbeda, dan banyak lagi. Variasi gaya memudahkan Anda untuk menyesuaikan dan menjadikan situs lebih personal dengan desain yang siap pakai dan tepercaya. Baca panduan dukungan Variasi Gaya untuk mempelajari lebih lanjut.
Gunakan pengaturan Tipografi untuk mengelola tampilan teks yang digunakan di keseluruhan situs.
Anda dapat menyesuaikan pengaturan secara terpisah untuk
- Teks
- Tautan
- Judul
- Keterangan
- Tombol
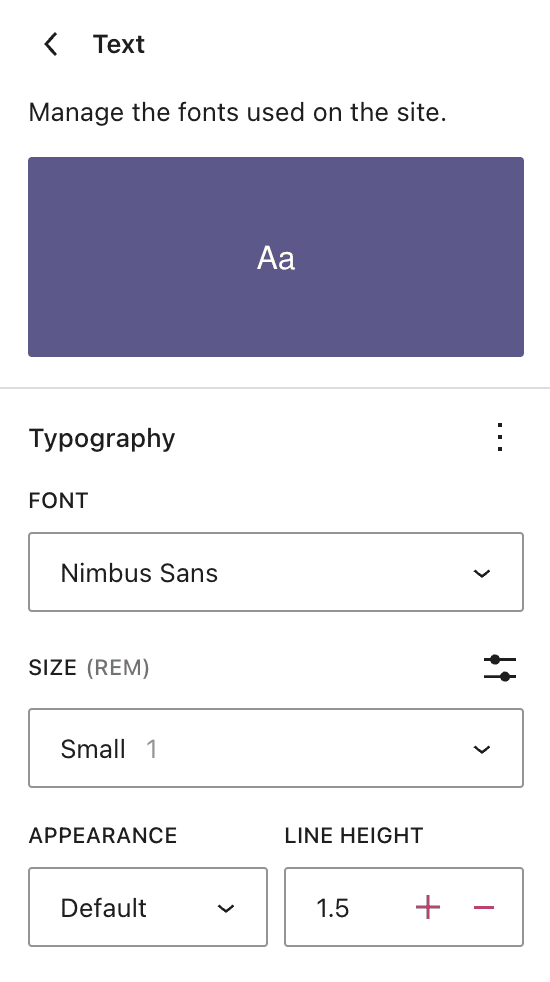
Pilihan yang ada di Tipografi meliputi:
- Font menyajikan pilihan kelompok font untuk diterapkan pada teks.
- Ukuran menyajikan pengaturan ukuran font. Anda dapat memilih salah satu ukuran font standar atau menentukan ukuran kustom dalam REM, PX, atau EM menggunakan tombol penggulir di atas pilihan ukuran.
- Tampilan mengubah ketebalan teks (dari tipis hingga sangat tebal) dan kemiringan (biasa atau miring).
- Tinggi baris mengatur spasi atas dan bawah teks. (Jika memilih nol, pastikan untuk memeriksa tampilan situs Anda di perangkat seluler.)
Ingin tahu lebih banyak? Baca panduan khusus kami di pengaturan Tipografi.

Gunakan pengaturan Warna untuk mengelola palet warna elemen-elemen global di situs Anda. Misalnya, jika ingin mengubah warna latar belakang situs, maka gunakanlah elemen Latar Belakang .
Pilihan pertama yang akan Anda lihat adalah Palet. Palet warna situs mengatur warna default yang digunakan di seluruh situs Anda. Meski Anda bisa mengatur warna elemen tertentu, tentukanlah palet warna agar keseluruhan situs web Anda memiliki skema warna yang konsisten.
Di pengaturan warna, tepat di bawah Palet, tersedia pilihan untuk mengedit warna berbagai elemen situs Anda. Elemen-elemen tersebut adalah:
- Teks
- Latar Belakang
- Tautan
- Keterangan
- Tombol
- Judul
Ingin tahu lebih banyak? Baca panduan khusus kami tentang menyesuaikan warna situs Anda.

Gunakan pengaturan Tata Letak untuk mengatur lebar area konten, menambah padding, dan menyesuaikan spasi antarblok di situs Anda.
Ingin tahu lebih banyak? Baca panduan khusus kami di pengaturan Dimensi.
Di panel Gaya, klik Blok dan sesuaikan tampilan blok tertentu di seluruh situs Anda.
Di sini, tersedia daftar semua blok yang dapat Anda sesuaikan di tingkat seluruh situs. Pilih salah satu blok untuk melihat pilihan yang tersedia untuk blok tersebut.
Perubahan pada blok yang Anda buat menggunakan Gaya akan memengaruhi setiap blok tipe tersebut yang sudah ditambahkan ke situs, kecuali jika Anda sudah menyesuaikan blok satu per satu. Misalnya, jika Anda menambahkan blok Tombol ke halaman Kontak dan mengaturnya agar latar belakangnya berwarna kuning, perubahan di Gaya tidak akan menimpa warna kuning tersebut. Namun, jika Anda menyisipkan blok Tombol di halaman Kontak dan tidak mengubah warna asalnya, pengaturan Gaya akan mengubah warna blok tersebut.
Untuk melihat hasil perubahan yang Anda terapkan pada semua konten yang mungkin akan Anda tambahkan ke situs, gunakan Panduan Gaya. Panduan ini akan menunjukkan contoh tampilan blok yang tersedia setelah perubahan Gaya disimpan.
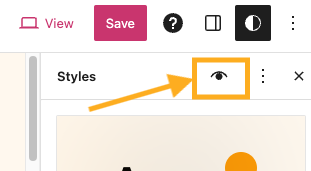
- Di panel Gaya, klik tombol Panduan Gaya pada sudut kanan atas – ikonnya berbentuk mata seperti terlihat pada gambar di sebelah kanan.
- Telusuri berbagai kategori blok seperti teks, media, desain, dan lainnya, menggunakan tab di bagian atas layar.
- Klik lagi ikon Panduan Gaya untuk menonaktifkan fitur tersebut dan kembali ke konten Anda.

Anda dapat menyesuaikan hampir semua aspek gaya situs Anda menggunakan pengaturan dalam panduan ini. Maka, penggunaan tidak mendesak bagi Anda.
Namun, jika Anda memahami kode CSS dan ingin mengubah gaya situs menggunakan CSS, Anda dapat menambahkan kode CSS dengan mengikuti langkah berikut:
- Buka panel Gaya.
- Klik elipsis (ikon tiga titik) di sudut kanan atas.
- Pilih CSS Tambahan.
- Ketik CSS Anda pada kotak yang tersedia. Konten yang ada di sisi kiri layar akan menampilkan perubahan CSS Anda secara real time.
- Klik Simpan.
Untuk menerapkan CSS pada blok-blok tertentu, ikuti langkah ini:
- Buka panel Gaya.
- Pilih Blok.
- Pilih salah satu blok.
- Gulir ke bawah dan klik Tingkat Lanjut.
- Ketik CSS Anda pada kotak berlabel CSS Tambahan. Konten yang ada di sisi kiri layar akan menampilkan perubahan CSS Anda secara real time.
- Klik Simpan.
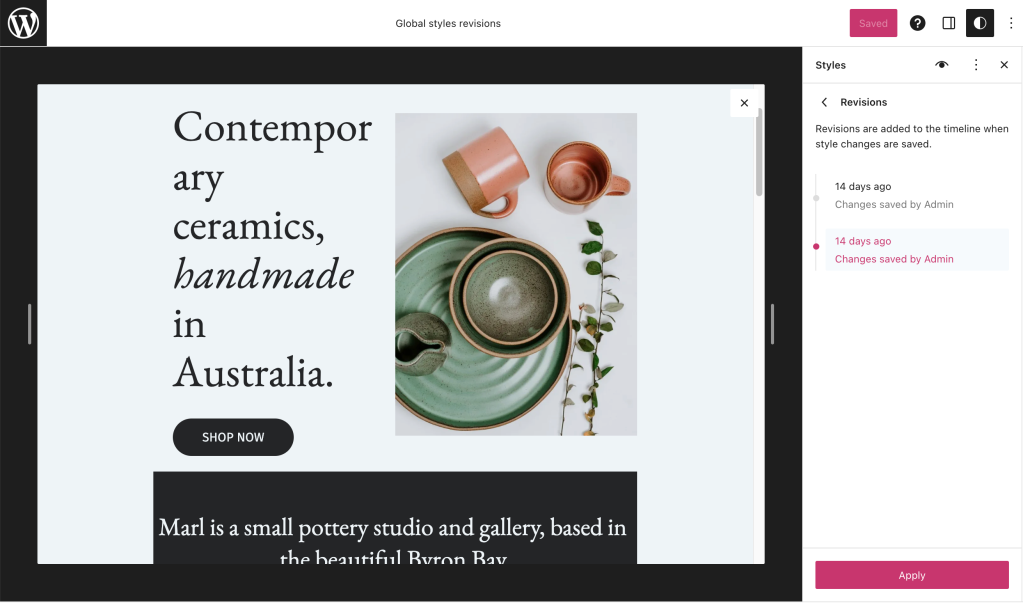
Anda dapat memulihkan versi lama Gaya situs Anda. Klik elipsis (ikon tiga titik) di pengaturan Gaya, dan cari panel Revisi. Perhatikan bahwa pilihan ini hanya akan muncul setelah perubahan disimpan.

Pada layar selanjutnya, pilih revisi apa pun untuk melakukan pratinjau perubahan pada jangka waktu tertentu, lalu pilih tombol Terapkan untuk memulihkan versi ini pada pengaturan Gaya.

Anda dapat membatalkan gaya khusus yang telah diterapkan sehingga situs Anda kembali ke tampilan default.
Pada pengaturan Gaya, klik elipsis (tiga titik) dan klik Reset ke default. Langkah ini akan membatalkan semua perubahan yang Anda terapkan di pengaturan Gaya.
Jika Anda ingin mengatur ulang Gaya hanya untuk elemen tertentu, klik Tipografi, Warna, Tata Letak, dan Blok terlebih dahulu. Selanjutnya, klik elipsis (tiga titik) dan klik Reset ke default untuk mereset Gaya elemen yang Anda pilih.
Anda juga dapat mereset blok tertentu ke versi default.
Jika Gaya tidak pernah diubah, pilihan Reset ke default akan berwarna abu-abu.