Lompatan halaman, yang juga dikenal sebagai tautan anchor atau tautan lompatan, adalah tautan yang jika diklik akan seketika memindahkan Anda ke bagian paling atas atau bawah halaman yang panjang. Daftar Isi di bawah merupakan contoh lompatan halaman.
Dalam panduan ini
Lompatan halaman sangat berguna untuk berpindah ke bagian tertentu di sebuah halaman. Pengunjung situs dapat mengekliknya untuk berpindah dari satu tempat di suatu halaman yang panjang ke bagian lain di halaman yang sama.
Misalnya, Anda memiliki daftar nama bagian di bagian atas pos. Anda dapat menautkan setiap nama ke bagian yang relevan di bagian bawah pos sehingga pengunjung dapat melompat ke bagian tentang informasi tertentu yang diminati. Anda kemudian dapat menautkan kembali pembaca langsung ke daftar asli semua bagian di awal pos.
💡
Anda juga dapat menggunakan blok Daftar Isi untuk secara otomatis membuat lompatan halaman dari semua judul di pos/halaman Anda.
Langkah pertama adalah memilih bagian yang akan dituju oleh pembaca setelah mereka mengeklik lompatan halaman. Untuk melakukannya, kita memerlukan sebuah “anchor”. Anda dapat menambahkan anchor ke blok mana pun di konten Anda.
- Klik pada blok tempat Anda ingin menambahkan anchor. Pengaturan blok kemudian akan terbuka di bilah sisi kanan. Jika Anda tidak menemukan bilah sisi, klik ikon ‘roda gigi’ di pojok kanan atas di samping tombol Publikasikan/Perbarui.

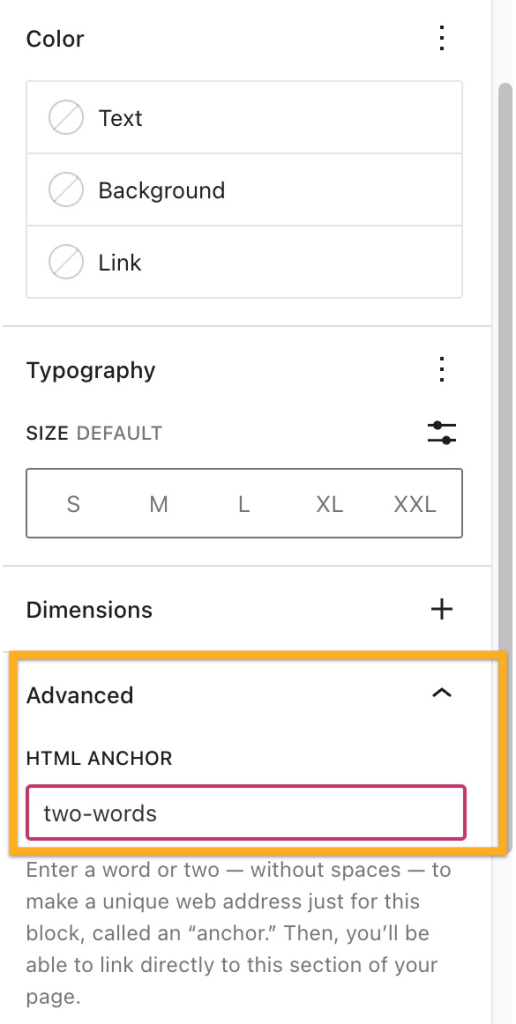
- Dari pengaturan blok di bilah sisi kanan, klik Lanjutan.
- Ketik kata yang akan menjadi tautan Anda ke kolom Anchor HTML. Pastikan untuk menggunakan kata unik yang belum digunakan sebagai anchor di bagian halaman yang berbeda. Jika ingin menggunakan lebih dari satu kata, tambahkan tanda hubung (-) di antara kata tersebut, seperti ini:
two-words.

Selanjutnya, kita akan membuat tautan lompatan halaman. Inilah yang akan diklik pengunjung untuk berpindah ke bagian yang Anda buat di langkah pertama.
- Ketikkan teks, atau tambahkan gambar atau tombol yang dapat diklik oleh pembaca.
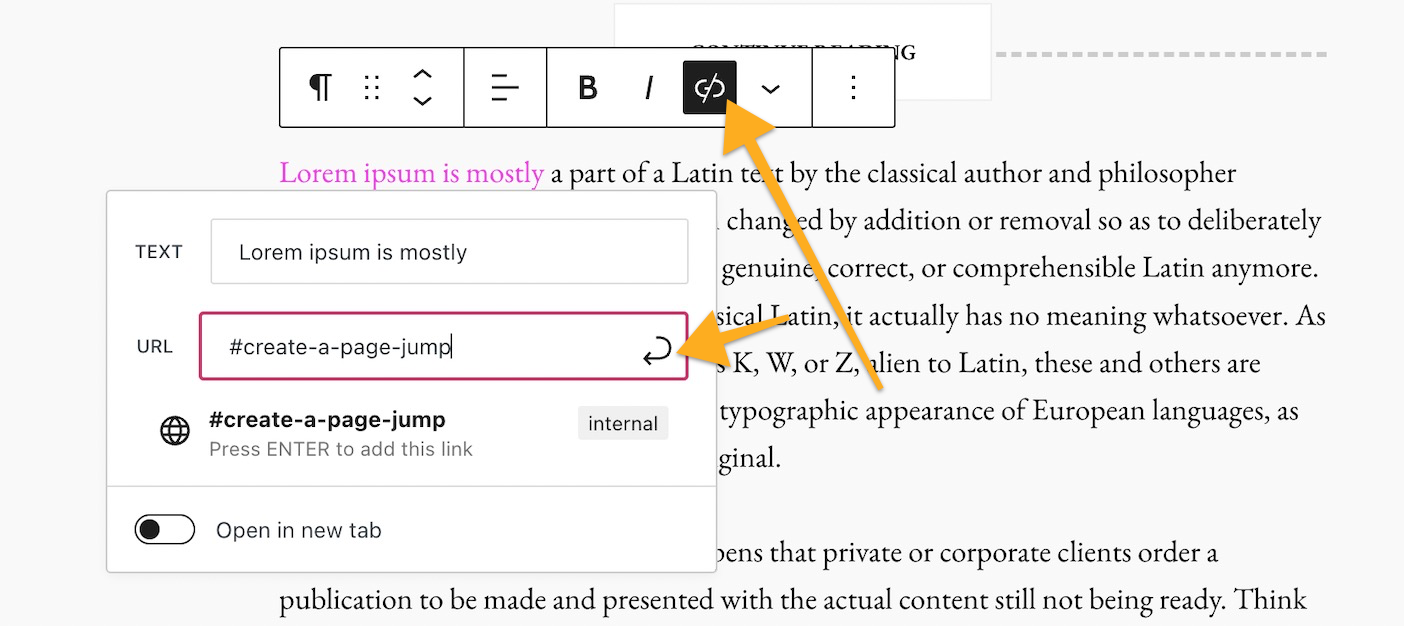
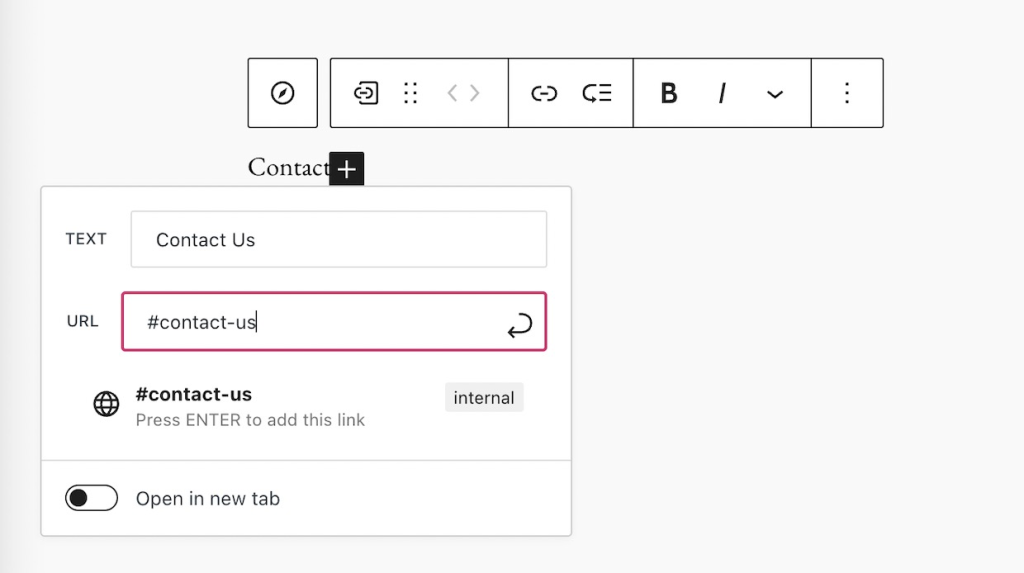
- Klik dan sorot teks, gambar, atau tombol, lalu pilih tautan dari bilah peralatan blok. Pilihan tautan adalah ikon yang tampak seperti rantai, seperti yang ditunjukkan di sini:

- Ketik Anchor HTML yang Anda buat di Langkah Pertama, mulai dari simbol tagar (#). Misalnya, jika Anda membuat anchor bernama membuat-lompatan-halaman, Anda akan menautkannya ke #membuat-lompatan-halaman.
- Klik ikon panah atau tekan Enter/Return di keyboard Anda untuk menyimpan tautan. Sekarang, ketika pengunjung mengeklik tautan yang Anda buat, mereka akan berpindah ke bagian yang berisi Anchor HTML saat Anda membuat lompatan halaman.
⚠️
Tautan lompatan halaman tidak akan berfungsi saat membuka Pratinjau, tetapi Anda dapat mengujinya setelah Menerbitkan pos/halaman.
Untuk membuat tautan lompatan kembali ke atas halaman:
- Di bagian atas halaman, tambahkan blok pilihan Anda dan buat anchor untuk blok tersebut.
- Pindah ke bagian bawah halaman, lalu buat tautan ke blok anchor awal di bagian atas halaman.
Di editor klasik, Anda memerlukan teks target dan tautan untuk membuat lompatan halaman. Mengeklik tautan akan mengarahkan pengunjung ke bagian halaman tempat teks target berada.
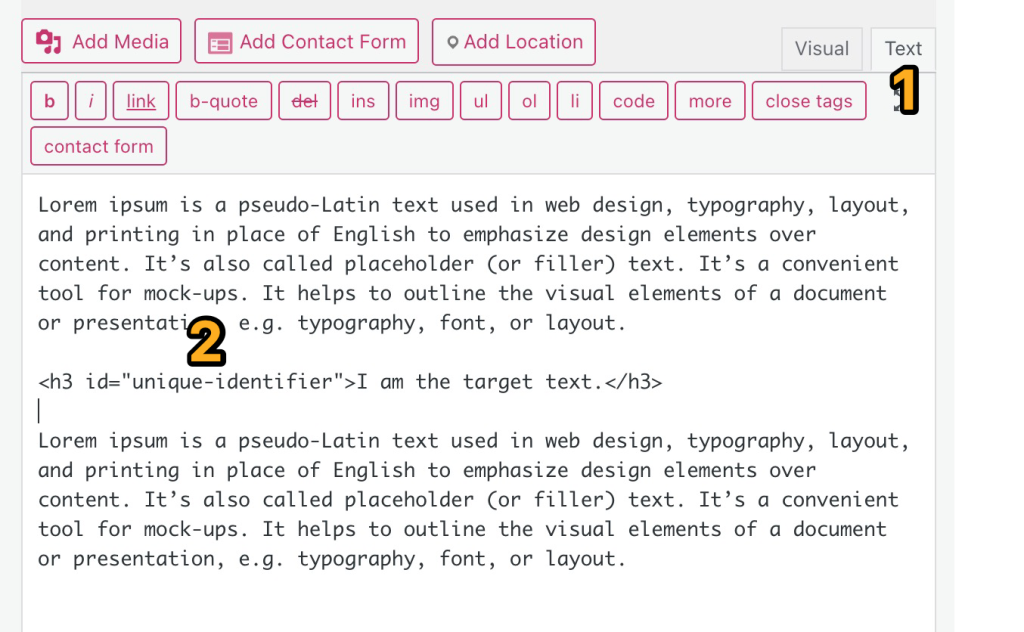
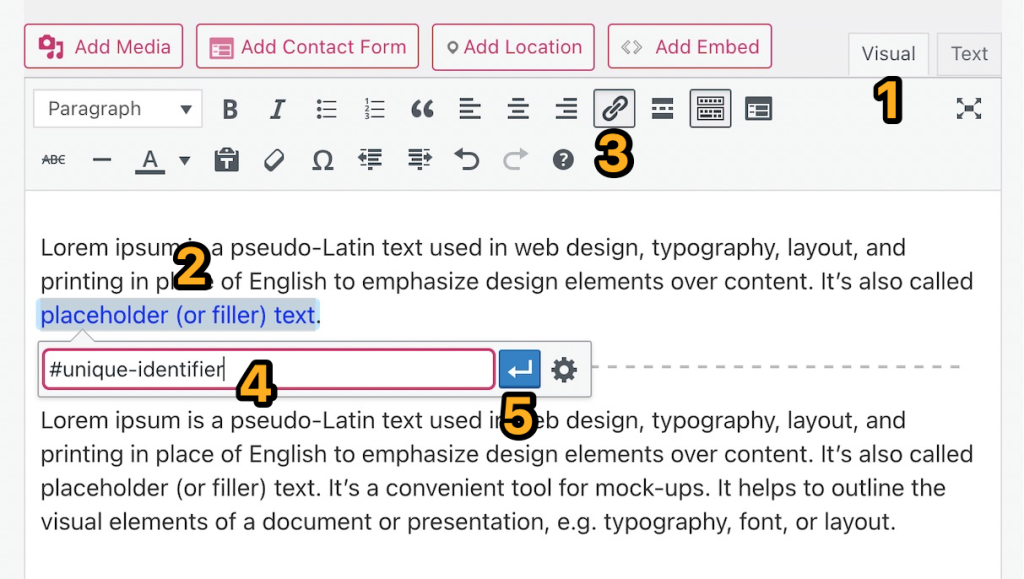
- Beralih dari editor Visual ke editorTeks.

- Tambahkan ID HTML ke teks yang ingin dijadikan sebagai target, atau tempat pembaca akan diarahkan setelah mereka mengeklik tautan lompatan halaman Anda. Teks target tertulis seperti ini:
<h3 id="unique-identifier">I am the target text.</h3>
Dari kode HTML di atas, ganti unique-identifier dan I am the target text dengan konten Anda sendiri.
H3 berarti bahwa ini merupakan judul level 3. Anda dapat mengubahnya ke level judul yang berbeda atau bahkan paragraf sesuai kebutuhan. Pelajari selengkapnya tentang penggunaan HTML.
💡
Pastikan untuk tidak menggunakan spasi di ID HTML dan gunakan tanda hubung (-) untuk memisahkan kata-kata Anda. Selain itu, pastikan Anda menggunakan ID HTML yang berbeda untuk tiap target yang dibuat.
Setelah membuat ID HTML, Anda akan membuat tautan ke ID tersebut dengan mengikuti langkah-langkah berikut ini. Tautan inilah yang akan diklik pengunjung untuk berpindah ke bagian yang Anda buat di Langkah Pertama.
- Beralih dari editor Teks ke editor Visual.
- Sorot teks yang ingin ditautkan.
- Klik ikon tautan di bilah peralatan.
- Di bagian kotak yang muncul, masukkan simbol tagar (#), yang diikuti dengan nama ID HTML target yang dibuat di Langkah Pertama seperti ini:
#unique-identifier - Klik ikon panah atau tekan Return/Enter di keyboard untuk menyimpan tautan.

Anda dapat membuat target tidak terlihat untuk tautan lompatan di bagian atas pos atau halaman di Editor Klasik dengan mengikuti petunjuk berikut:
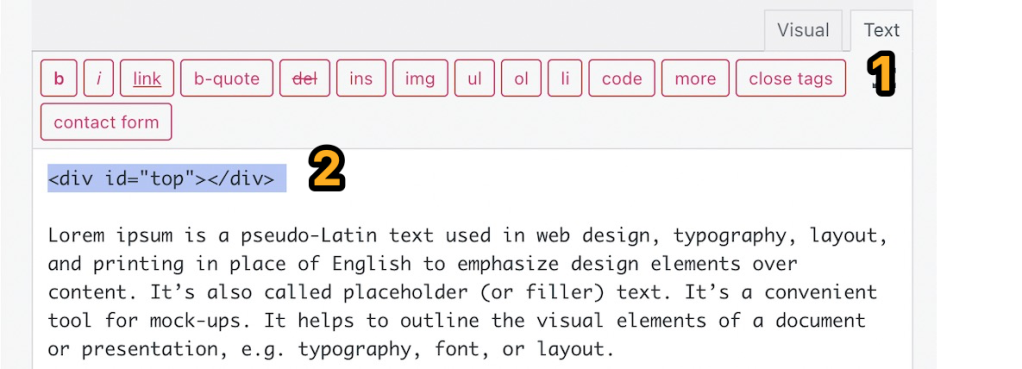
- Beralih dari editor Visual ke editorTeks.
- Tambahkan kode
<div id="top"></div>ini di atas semua HTML lain di halaman. Tindakan ini akan membuat target tidak terlihat di bagian atas pos atau halaman yang memiliki top sebagai ID HTML.

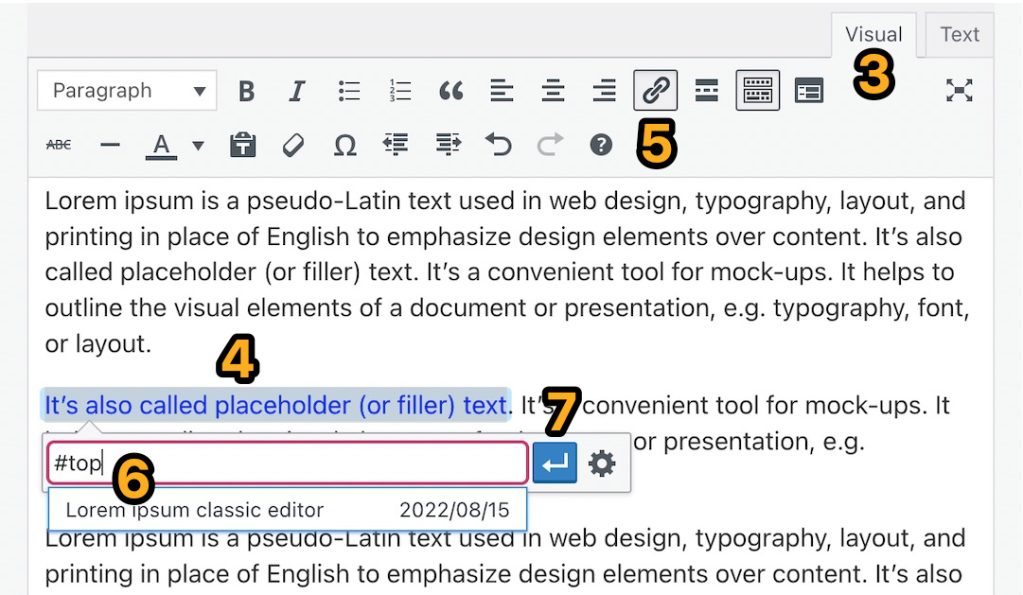
- Beralih kembali dari editor Teks ke editor Visual.
- Sorot teks yang ingin ditautkan.
- Klik ikon tautan di bilah peralatan.
- Di bagian kotak yang muncul, masukkan simbol tagar (#), yang diikuti dengan nama ID HTML target yang dibuat di Langkah 2 seperti ini:
#top - Klik ikon panah atau tekan Return/Enter di keyboard untuk menyimpan tautan.

Lompatan halaman tidak hanya dapat digunakan untuk melompat dalam satu halaman. Anda dapat menggunakan lompatan halaman untuk menautkan dari sebuah halaman ke area tertentu di halaman lain.
Saat Anda melihat versi aktif dari halaman yang dibuat dengan lompatan halaman, Anda dapat mengeklik tautan lompatan halaman tersebut dan akan melihat alamat halaman di bilah browser ditambahkan dengan teks tautan lompatan.
Sebagai contoh:
- Anda membuat halaman di situs keren bernama Contoh, dan alamat halaman Anda adalah
https://yourgroovydomain.com/example/ - Kemudian, Anda membuat tautan lompatan bernama
unique-identifierdi halaman tersebut - Saat tautan lompatan tersebut diklik, alamat halaman Anda akan berubah menjadi
https://yourgroovydomain.com/example/#unique-identifier
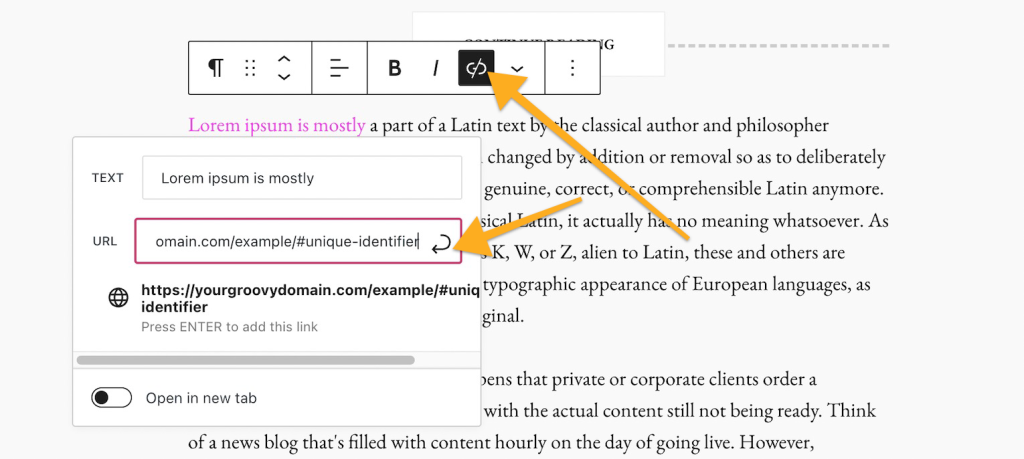
Setelah memiliki URL target, Anda dapat menggunakannya untuk ditautkan ke target tersebut dari halaman atau pos lain di situs Anda menggunakan format berikut:
https://yourgroovydomain.com/example/#unique-identifier

Anda dapat membuat lompatan halaman dari menu navigasi yang menautkan ke bagian halaman tertentu. Ini biasanya digunakan oleh situs yang hanya memiliki satu halaman awal yang panjang. Lompatan halaman memudahkan pengunjung untuk melihat bagian halaman awal yang mereka inginkan.
- Langkah pertama adalah membuat anchor jika Anda menggunakan Editor Blok, atau menambahkan ID HTML jika menggunakan Editor Klasik. Ini akan menjadi titik tujuan lompatan.
- Di pengaturan menu, tambahkan item baru menggunakan pilihan Tautan Khusus.
- Di kolom Teks, tuliskan apa pun yang ingin ditampilkan di item menu.
- Di kolom URL, tuliskan anchor Anda dengan simbol tagar (#) di depannya.

Ingat bahwa lompatan halaman seperti #my-anchor hanya akan berfungsi pada halaman tempat anchor berada. Jika situs memiliki lebih dari satu halaman dan Anda ingin memastikan lompatan halaman berfungsi di semua halaman, sertakan URL halaman lengkap di depan anchor seperti ini:
https://yourgroovydomain.com/example-page/#my-anchor
Baca panduan kami tentang cara membuat catatan kaki menggunakan lompatan halaman.