Google Maps adalah alat gratis yang populer untuk menampilkan peta dan arahan. Panduan ini akan menunjukkan cara menyematkan (menampilkan) Google Maps ke situs WordPress.com Anda.
Dalam panduan ini
Anda dapat menyematkan Google Maps ke halaman situs WordPress.com mana pun dengan melakukan langkah-langkah berikut:
- Buka Google Maps.
- Cari alamat jalan atau lokasi geografis mana pun lalu klik tombol “Bagikan“:

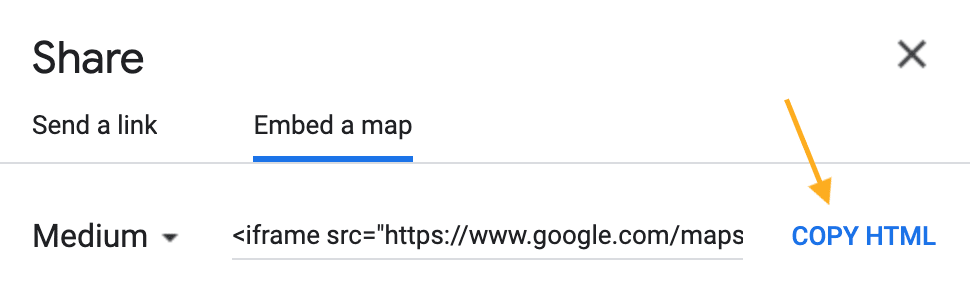
- Di popup yang muncul, pilih tab “Sematkan peta“.
- Klik tombol “Salin HTML” untuk menyalin seluruh kode HTML dari kotak ke papan klip komputer Anda. Kode akan dimulai dengan
<iframe.

- Buka halaman situs Anda di editor WordPress
- Klik + Penyisip Blok untuk menambahkan blok HTML Khusus.
- Tempel kode sematan lengkap ke dalam blok.
- Klik tombol Publikasikan, Perbarui, atau Simpan agar peta Anda muncul di situs.
Saat mengedit halaman atau pos selanjutnya, Anda akan melihat kode sematan telah dikonversi ke shortcode:

Jika kode Anda tidak berfungsi, coba gunakan alamat fisik. Alamat yang dibuat dengan koordinat garis bujur dan garis lintang, bukan alamat fisik, tidak akan memberi Anda kode yang dapat digunakan.
Berikut contoh tampilan peta sematan:
Google Maps menawarkan kemampuan untuk membuat peta kustom Anda sendiri dengan pin, beberapa lokasi, ikon yang dipersonalisasi, dan banyak lagi. Anda dapat menyematkan peta kustom ke situs dengan langkah-langkah berikut:
- Buka Peta Saya.
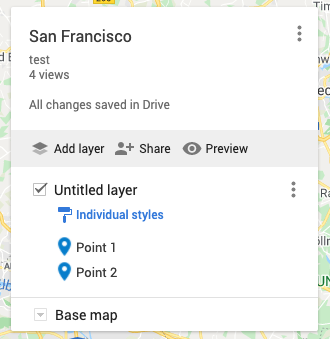
- Pilih peta yang sudah Anda buat atau buat yang baru.
- Tampilkan peta agar dapat dilihat publik menggunakan pilihan “Bagikan“:


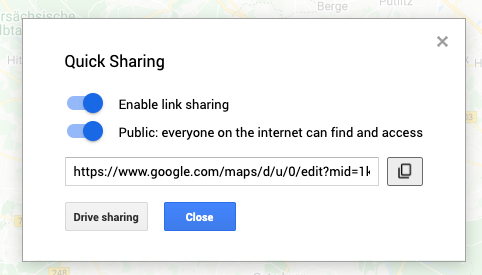
- Klik elipsis (tiga titik) di sebelah nama peta untuk menampilkan pilihan tambahan. Sebuah jendela akan muncul, seperti ilustrasi di bawah ini:

- Pilih “Sematan di situs saya” dari daftar tersebut. Tindakan ini akan membuka jendela dengan kode sematan. Salin kode selengkapnya.

- Tambahkan kode sematan ke situs Anda dengan mengikuti langkah yang sama untuk peta reguler.