ניתן להשתמש בבלוק המדיה והטקסט כדי למקם תמונות או וידאו מימין או משמאל לטקסט.
במדריך הזה
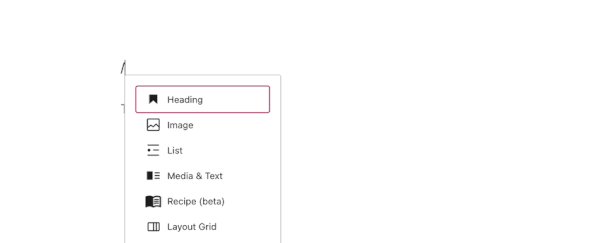
כדי להוסיף את בלוק המדיה והטקסט, יש ללחוץ על הסמל + של מוסיף הבלוקים ולחפש את "media" (מדיה). יש ללחוץ על האפשרות כדי להוסיף את הבלוק לפוסט או לעמוד.
💡
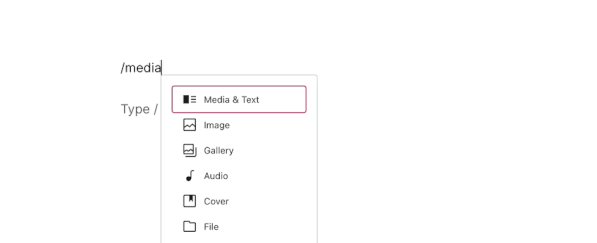
באמצעות המקלדת, אפשר גם להקליד /media בשורה חדשה ולהקיש על Enter כדי להוסיף במהירות בלוק מדיה וטקסט חדש .

ניתן לראות הוראות מפורטות על הוספת בלוקים כאן.
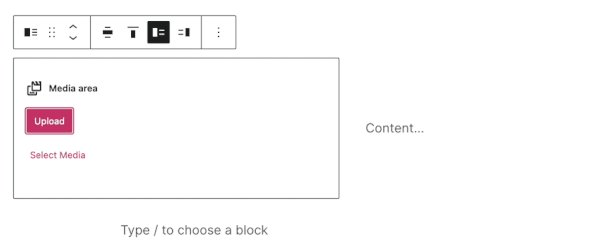
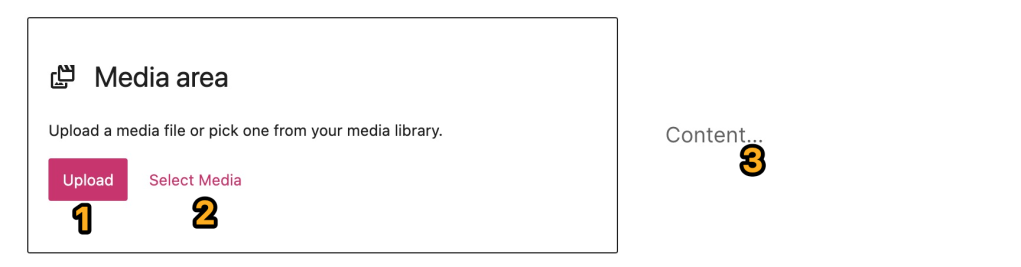
כשמוסיפים לראשונה את בלוק המדיה והטקסט לפוסט או לעמוד, הוא ייראה כך:

אפשר להוסיף את תוכן המדיה והטקסט על ידי לחיצה על כל אחד מהמקטעים הממוספרים המתאימים כפי שמוסבר בהמשך.
- העלאה: יש ללחוץ כדי להעלות תמונה חדשה או וידאו חדש מהמחשב אל בלוק המדיה והטקסט.
- בחירת מדיה: יש ללחוץ כדי לבחור מבין תמונות או וידאו שכבר הועלו לספריית המדיה או לבחור מתוך Google Photos, מספריית התמונות החינמית של Pexels או מ-Openverse.
- תוכן: יש ללחוץ ולהקליד כדי להוסיף תוכן טקסט באזור זה. פעולה זו תוסיף את התוכן באופן אוטומטי לבלוק פסקה. אפשר גם להקליד / כדי לבחור כל בלוק אחר המועדף לשימוש במקטע זה, ואין הגבלה לטקסט בלבד.
זאת דוגמה כיצד בלוק המדיה והטקסט יכול להיראות לאחר שמילאת אותו בתוכן משלך והתאמת אותו אישית. העיצוב הסופי יהיה תלוי בערכת העיצוב של האתר שלך.

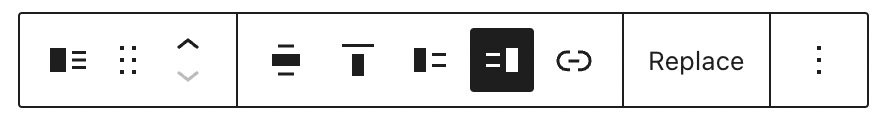
כאשר לוחצים על הבלוק, יופיע מעליו סרגל כלים עם אפשרויות:

בבלוק המדיה והטקסט יש את האפשרויות הבאות בסרגל הכלים:
- שינוי סוג הבלוק.
- גרירת הבלוק.
- הזזת הבלוק למעלה או למטה.
- שינוי היישור האופקי או הרוחב של הבלוק.
- שינוי היישור האנכי של הבלוק.
- הצגת מדיה משמאל.
- הצגת מדיה מימין.
- הוספת קישור לפריט מדיה בבלוק.
- החלפת פריט המדיה בבלוק.
- אפשרויות נוספות.
📌
אם לא מופיע לך האפשרות לשנות את רוחב הבלוק מ'רחב' ל'רוחב מלא' וערכת העיצוב שלך אכן תומכת באפשרות הזאת, אולי הבלוק התווסף אל בלוק קבוצה. אפשר לקבל מידע נוסף על בלוק הקבוצה כאן.
כאשר בוחרים בלוק, ניתן למצוא את הגדרות הבלוק הנוספות בסרגל הצדי מימין. אם הסרגל הצדי לא מופיע, ייתכן שצריך ללחוץ על הסמל הגדרות בפינה הימנית העליונה כדי לפתוח את ההגדרות. הסמל נראה כמו מרובע עם שתי עמודות באורך לא שווה:

יש להשתמש האפשרות כדי לסדר את פריטי המדיה והטקסט זה מעל זה בטלפונים ניידים.
אם פריטי המדיה והטקסט בבלוק שלך יישארו זה לצד זה גם בתצוגה למכשירים ניידים, ייתכן שהם יהיו קטנים מדי לתצוגה במסכים צרים. על ידי הפעלת האפשרות סידור אנכי למכשירים ניידים, התוכן משמאל יוצג מעל התוכן שמימין. אפשרות זו משפרת את חוויית הגלישה למבקרים שצופים באתר במכשירים ניידים.
אם התמונה לא מתאימה לכל הרוחב והגובה של החצי שלי בעמודה, ניתן להפעיל אפשרות זאת כדי לחתוך את התמונה באופן אוטומטי כדי שהיא תמלא את העמודה.
לאחר הפעלת אפשרות זו, עיגול צבעוני יופיע מעל התמונה בסרגל הצדי הימני. זה נקרא בורר נקודת המוקד. אפשר ללחוץ עליו ולגרור אותו כדי לבחור איזה מקטע בתמונה יהיה המרכז לאחר החיתוך.
יש להוסיף טקסט חלופי לתמונה כדי לתאר את מה שמוצג בה. האפשרות הזאת שימושית לנגישות (עם קוראי מסכים, לדוגמה) ולמיטוב למנועי חיפוש.
התפריט הנפתח מאפשר לך לבחור את גודל התמונה שברצונך להעלות לבלוק המדיה והטקסט.
יש ללחוץ על סרגל זה ולגרור אותו כדי להגדיל או להקטין את הרוחב של פריט המדיה בבלוק. פעולה זו תגדיל או תקטין באופן אוטומטי את צד הבלוק עם התוכן/טקס ביחס לרוחב המדיה.

ההגדרות המתקדמות מאפשרות לך להגדיר עוגן HTML וסיווגים של CSS נוסף עבור הבלוק הנוכחי.
למידע נוסף על עוגני HTMLכאן. ניתן גם לקבל מידע נוסף על הוספת סיווגים של CSS נוסף לבלוקים כאן.

* אפשרויות אלה מוצגות רק לתמונות שנוספו אל בלוק המדיה והטקסט. הן לא יוצגו אם משתמשים במקום זאת בווידאו במקטע המדיה של הבלוק.
יש ללחוץ על סמל גלגל הסגנונות כדי לקבל גישה להגדרות עיצוב נוספות עבור הבלוק.

- טקסט: יש ללחוץ כדי לבחור צבע לטקסט בתוך הבלוק.
- רקע: יש ללחוץ כדי לבחור צבע לרקע של כל בלוק המדיה והטקסט.
- קישור: יש ללחוץ כדי לבחור צבע לקישורים בתוך הטקסט שבתוך הבלוק.
ניתן להתאים את מראה הטקסט של הבלוק עם ההגדרות הבאות.
אם ההגדרה לא מופיעה, יש ללחוץ על שלוש הנקודות בצד ימין של האפשרות טיפוגרפיה (כפי שמוצגת מימין). לאחר מכן ניתן לבחור באפשרות שאליה ברצונך לגשת:
- גודל הגופן
- משפחת גופנים
- מראה
- גובה שורה
- עיטור
- אותיות רישיות
- מרווחים בין אותיות

גודל הגופן מאפשר לך להתאים את גודל הטקסט. ניתן לבחור מבין גדלים מוגדרים מראש כמו קטן, בינוני וגדול.
ניתן גם להגדיר ערך ספציפי על ידי לחיצה על סמל הסליידר מעל בחירות ברירת המחדל, המסומן עם 1 בצילום המסך להלן. ניתן לשנות את היחידות על ידי לחיצה במקום שבו מסומן מספר 2 בצילום המסך להלן. האפשרויות הן פיקסלים, em או rem.

האפשרות משפחת גופנים מאפשרת לך לשנות את סגנון הגופן שנעשה בו שימוש. ניתן לבחור מתוך רשימת גופנים בתפריט נפתח.
האפשרות מראה מאפשרת לך לשנות את סגנון הטקסט מרגיל לנטוי, ומדק למודגש במיוחד.
גובה השורה מגדיר את המרווחים מעל/מתחת לטקסט. אם בוחרים אפס, יש לבדוק את האתר במכשיר הנייד.
האפשרות עיטור כוללת אפשרויות עבור קו תחתון וקו חוצה.
האפשרות אותיות רישיות מאפשרת לך להפוך את הטקסט כולו לאותיות רישיות, להפוך את האות הראשונה לרישית או להפוך את הטקסט כולו לאותיות קטנות.
מרווחים בין אותיות מגדירים את המרווח בין כל תו בטקסט. ניתן לשנות את היחידות מברירת המחדל (פיקסלים) לאחוזים, em, rem, vw ו-vh. ניתן לקבל מידע נוסף על יחידות יחסיות כאן.
האפשרות עיטור כוללת אפשרויות עבור קו תחתון וקו חוצה.
בערכות עיצוב מסוימות, יהיו לבלוק הגדרות ממדים עם אפשרויות להוספת מרווחים או שוליים.

יש ללחוץ על הסמל + שלצד ממדים כדי לבחור ולהפעיל את הגדרות הממדים של 'מרווחים' ו'שוליים'.
הגדרות המרווחים ישפיעו על השטח מסביב לתוכן של הבלוק, בתוך גבולות הבלוק.
הגדרות השוליים ישפיעו על השטח מחוץ לגבולות הבלוק שנבחר.
אפשר להקליד ערך מותאם אישית בשדה הטקסט אם ברצונך להחיל מרווחים זהים מסביב לבלוק.
לשליטה מדויקת יותר, אפשר ללחוץ על סמל הקישור כדי להגדיר ערכים שונים לחלק העליון, הימני, התחתון והשמאלי של הבלוק.

כדי לשנות את יחידת המידה בהגדרות של המרווחים והשוליים, יש ללחוץ על PX כדי להציג תפריט נפתח עם יחידות מידה נתמכות אחרות: %, EM, REM, VW ו-VH.

אתם חייבים להיות מחוברים על מנת לשלוח תגובה.