בלוק הכיסוי מציג תמונה או סרטון שלהם אפשר להוסיף טקסט ותוכן אחר מעליהם — הוא נהדר לכותרות ותצוגות אחרות בסגנון באנר. המדריך הזה יסביר איך להשתמש בבלוק הכיסוי כדי לתת לפוסט או לעמוד שלך מראה חד ומקצועי.
במדריך הזה
כדי להוסיף את בלוק הכיסוי, יש ללחוץ על הסמל '+' של מוסיף הבלוקים ולחפש "cover" (כיסוי). יש ללחוץ על האפשרות כדי להוסיף את הבלוק לפוסט או לעמוד.
💡
באמצעות המקלדת, אפשר גם להקליד /cover בשורה חדשה ולהקיש על Enter כדי להוסיף במהירות בלוק כיסוי חדש.

ניתן לראות הוראות מפורטות על הוספת בלוקים כאן.
לאחר שהוספת את הבלוק, יופיעו שתי אפשרויות להגדרת תמונה או סרטון: העלאה ובחירת מדיה:
- יש לבחור העלאה כדי להוסיף תמונה חדשה או סרטון חדש מהמכשיר שלך.
- יש לבחור באפשרות בחירת מדיה כדי לבחור מבין תמונות קיימות או סרטון קיימים באתר שלך, מתוך Google Photos, מהספרייה Pexels Free Photo או מ-Openverse.
אפשר גם לבחור באפשרות שימוש בתמונה מרכזית כדי להגדיר את הכיסוי כתמונה המרכזית של העמוד או הפוסט.
לחלופין, אפשר ללחוץ על העיגולים הצבעוניים כדי להשתמש בצבע הרקע המתאים עבור הכיסוי. אפשר לשנות זאת לאחר מכן לכל צבע בהגדרות הבלוק.
לאחר הוספת בלוק כיסוי, אפשר לבחור אותו מתוך תצוגת הרשימה כדי לפתוח מחדש את סרגל הכלים ולוח ההגדרות שלו בסרגל הצדי השמאלי:
- תמונות דקורטיביות או מופשטות יתאימו בצורה הטובה ביותר שכן לא תמיד אפשר להציג את התמונה המלאה.
- יש להקליד טקסט מעל התמונה, במקום עיצוב טקסט בתוך התמונה עצמה. כך אפשר לוודא שהטקסט יותאם באופן הולם למסכים בכל גודל.
- בלוק הכיסוי משתמש בתמונה כתמונת רקע וגודלו לא ישתנו כדי להציג את התמונה לכל רוחבה במסכים בגדלים שונים. אם יש לך תוכן בתמונה שברצונך להציג במסככים בכל גודל, עליך להשתמש בבלוק תמונה במקום זאת.
לאחר שבחרת את התמונה, אפשר לכתוב מעליה כותרת. הקלדת כותרת יכולה להיות שימושית, למשל, כשמוסיפים מקטע חדש לפוסט או לעמוד. ניתן גם להוסיף בלוקים אחרים שיוצגו מעל בלוק הכיסוי, כגון בלוק כפתור או בלוק פסקה רגילה.
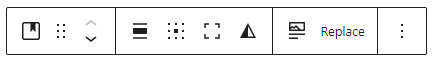
כאשר לוחצים על הבלוק, יופיע מעליו סרגל כלים עם אפשרויות:

אלו האפשרויות:
- שינוי סוג הבלוק.
- גרירת הבלוק.
- הזזת הבלוק למעלה או למטה.
- יישור התמונה (לשמאל, לימין או למרכז ובנוסף, אפשרויות לתצוגה לרוחב או ברוחב מלא אם אלו נתמכות בערכת העיצוב)
- שינוי מיקום התוכן
- שינוי הגובה המלא
- הפעלת מסנן Duotone
- שימוש בתמונה מרכזית
- החלפת התמונה בתמונה חדשה
- אפשרויות נוספות
כמו בבלוקים רבים אחרים, אפשר ליישר את בלוק הכיסוי עצמו לשמאל, לימין או למרכז בלחיצה על הסמלים בסרגל הכלים. כאשר משתמשים ביישור לשמאל או לימין, אפשר לצרף בלוק נוסף ליד בלוק הכיסוי.
בלוק הכיסוי כולל גם אפשרויות של יישור בפריסה רחבה או בפריסה ברוחב מלא – שימושי כשיוצרים כותרות ייחודיות ואפקטים על מסך רחב. שתי האפשרויות האלו זמינות רק אם ערכת העיצוב שבחרת תומכת ביישור מסוג זה.

ניתן להשתמש באפשרות 'מיקום תוכן' להתאמת המיקום בתמונה שבו יוצבו טקסטים ותכנים אחרים:

כדי להגדיר את התמונה שתוצג תמיד בגובה מלא, אפשר להגדיר את האפשרות שינוי הגובה המלא בסרגל הכלים של הבלוק שמופיע כשלוחצים עליו.

עם האפשרות 'מסנן Duotone' ניתן להגדיר את צבעי התמונה מסרגל הכלים של הבלוק. בדומה לתמונות בשחור-לבן, אבל בכל שילוב צבעים שעולה על דעתך. כדי להתחיל, יש לבחור את הכפתור 'מסנן Duotone' בסרגל הכלים ולאחר מכן לבחור מבין הדוגמאות שמוצגות או להגדיר את הצבעים כרצונך.

כדי להגדיר צבעים משלך, יש לבחור נקודות בתוך סרגל הצבעים:

יש להשתמש בבלוק כיסוי אם ברצונך להציג באופן אוטומטי את התמונה המרכזית גם בחלק העליון של הפוסט או העמוד.
- בפוסט או בעמוד יש להוסיף תמונה מרכזית.
- יש להוסיף בלוק כיסוי על ידי לחיצה על הסמל + מוסיף הבלוקים או הקלדת /cover בשורה חדשה והקשה על Enter.
- בסרגל הכלים של בלוק הכיסוי, יש ללחוץ על הוספת מדיה ולאחר מכן לבחור שימוש בתמונה מרכזית. פעולה זו תמשוך באופן אוטומטי את התמונה המרכזית העדכנית ותוסיף אותה לבלוק הכיסוי.

זאת אפשרות אחרת בסרגל הכלים של בלוק הכיסוי שמופיע לאחר הוספת תמונה או סרטון ראשוניים. בחירה בהחלפה תאפשר לך לבחור קובץ מדיה חדש לבלוק הכיסוי.
כאשר בוחרים בלוק, ניתן למצוא את הגדרות הבלוק הנוספות בסרגל הצדי מימין. אם הסרגל הצדי לא מופיע, ייתכן שצריך ללחוץ על הסמל הגדרות בפינה הימנית העליונה כדי לפתוח את ההגדרות. הסמל נראה כמו מרובע עם שתי עמודות באורך לא שווה:

להוספת אפקט של גל לחלק העליון או התחתון של בלוק הכיסוי, יש להשתמש באפשרות 'סגנונות' בהגדרות של תמונת השער.

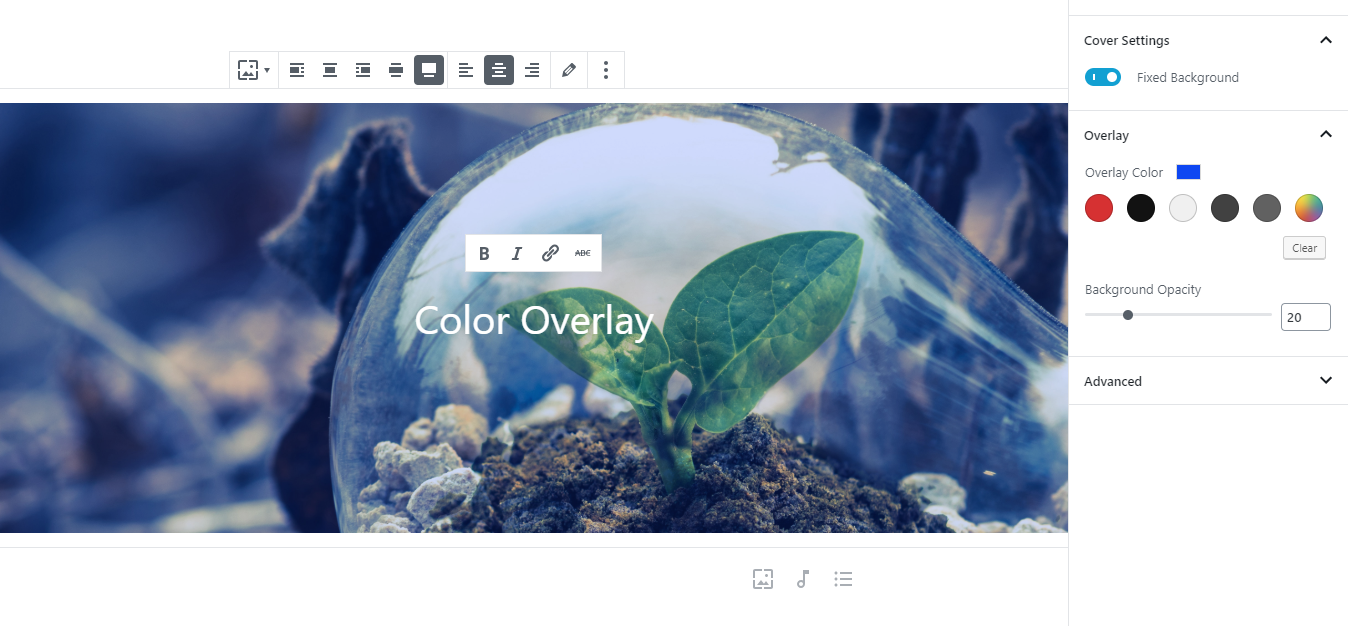
בהגדרות של הבלוק בסרגל הצדי ישנו כפתור להפעלה/השבתה של האפשרות 'רקע קבוע'. המשמעות של רקע קבוע היא שתמונת השער נשארת ברקע כשגוללים לאורך העמוד. אם משביתים את האפשרות הזאת, התמונות המוטמעות נשארות במקומן ולא מוצגות כשגוללים לאורך העמוד.

כלי זה, הנקרא גם אפקט parallax, ניתן להשבתה במכשירים ניידים מסוימים כדי לשפר את ביצועי העמוד.
עם האפשרות 'רקע חוזר' ניתן לחזור על התמונה כדי ליצור תבנית בבלוק הכיסוי. לדוגמה, אם יש לך תמונה קטנה של בלון וברצונך לחזור עליה מספר פעמים בבלוק הכיסוי, יש להפעיל את האפשרות הזאת. ככה הדוגמה הזאת תוצג:

💡
להשתמש בתמונה קטנה שתחזור על עצמה פעמים רבות. ככל שהתמונה תהיה קטנה יותר, היא תופיע פעמים רבות יותר על המסך.
אפשר להשתמש בכפתור 'רקע חוזר' בשילוב עם האפשרות 'רקע קבוע'. עם זאת, הרקע הקבוע לא חייב להיות מופעל בהכרח. אפשר לשחק עם האפשרויות ה אלה כדי לראות מה מתאים.
אם האפשרות של רקע קבוע מושבתת, יוצג בוחר נקודת המוקד. זהו כלי שמאפשר לך לזהות את נקודת העניין העיקרית בתמונה ומדגיש אותה. ניתן ללחוץ עליו כדי לגרור אותו למיקום הרצוי, או להשתמש באפשרויות האחוזים של מיקום אופקי ואנכי כדי להגדיר זאת ידנית.
בשדה הטקסט אפשר לכתוב תיאור של טקסט אלטרנטיבי, שחשוב לנגישות ול-SEO.
כדי להסיר את תמונת השער ולהשתמש ברקע צבוע במקומה, יש להפעיל את האפשרות 'למחוק את המדיה' כפי שמוצג כאן:

בעזרת האפשרויות לצבע של שכבת רקע, אפשר להוסיף שכבת צבע לתמונת השער. כברירת מחדל, שכבת הצבע תהיה אפורה ושקופה, אך ניתן לשנות זאת כרצונך.

הסליידר מאפשר לך להגדיר את שקיפות השכבה של תמונת השער. כשמזיזים את הסליידר למעלה לכיוון 100, השכבה נהיית כהה יותר ושקופה פחות, וכשמזיזים אותו לכיוון 0, היא נהיית בהירה יותר ושקופה יותר. כשההגדרה היא 100, השכבה אטומה לגמרי ותמונת השער כבר לא נראית לעין. כשההגדרה היא 0, השכבה נעלמת לחלוטין ורואים רק את התמונה.
💡
אם בחרת להוסיף כותרת לתמונת השער, אנחנו ממליצים להגדיר לשכבה עמימות כלשהי כדי שהכותרת תהיה קריאה יותר.
ניתן להתאים את מראה הטקסט של הבלוק עם ההגדרות הבאות.
אם ההגדרה לא מופיעה, יש ללחוץ על שלוש הנקודות בצד ימין של האפשרות טיפוגרפיה (כפי שמוצגת מימין). לאחר מכן ניתן לבחור באפשרות שאליה ברצונך לגשת:
- גודל הגופן
- משפחת גופנים
- מראה
- גובה שורה
- עיטור
- אותיות רישיות
- מרווחים בין אותיות

גודל הגופן מאפשר לך להתאים את גודל הטקסט. ניתן לבחור מבין גדלים מוגדרים מראש כמו קטן, בינוני וגדול.
ניתן גם להגדיר ערך ספציפי על ידי לחיצה על סמל הסליידר מעל בחירות ברירת המחדל, המסומן עם 1 בצילום המסך להלן. ניתן לשנות את היחידות על ידי לחיצה במקום שבו מסומן מספר 2 בצילום המסך להלן. האפשרויות הן פיקסלים, em או rem.

האפשרות משפחת גופנים מאפשרת לך לשנות את סגנון הגופן שנעשה בו שימוש. ניתן לבחור מתוך רשימת גופנים בתפריט נפתח.
האפשרות מראה מאפשרת לך לשנות את סגנון הטקסט מרגיל לנטוי, ומדק למודגש במיוחד.
גובה השורה מגדיר את המרווחים מעל/מתחת לטקסט. אם בוחרים אפס, יש לבדוק את האתר במכשיר הנייד.
האפשרות עיטור כוללת אפשרויות עבור קו תחתון וקו חוצה.
האפשרות אותיות רישיות מאפשרת לך להפוך את הטקסט כולו לאותיות רישיות, להפוך את האות הראשונה לרישית או להפוך את הטקסט כולו לאותיות קטנות.
מרווחים בין אותיות מגדירים את המרווח בין כל תו בטקסט. ניתן לשנות את היחידות מברירת המחדל (פיקסלים) לאחוזים, em, rem, vw ו-vh. ניתן לקבל מידע נוסף על יחידות יחסיות כאן.
ניתן להגדיר את הגובה המינימלי של תמונת השער (בפיקסלים), וכך להבטיח שהתמונה תוצג תמיד לפחות בגובה שהגדרת, ללא קשר לגודל המסך של הצופה.
אפשר גם להוסיף ריווחים כדי להגדיל את הטווח מסביב לתוכן שבתוך בלוק הכיסוי.
אפשרות זאת זמינה באתרים המנויים על התוכניות Explorer, Creator או Entrepreneur ב-WordPress.com ועל התוכנית Pro (מדור קודם). באתרים בתוכנית החינמית ובתוכנית Starter, ניתן לשדרג את התוכנית כדי לגשת לאפשרות הזאת.
אם כן, באפשרותך להוסיף סרטון לבלוק הכיסוי. אפשרות זו פועלת בצורה הטובה ביותר בפורמט .mp4, אך ניתן להעלות גם סרטונים בפורמטים אחרים. אפשר לעיין ברשימה של פורמטים מקובלים.
לתשומת ליבך, בלוק הכיסוי לא יפעיל שמע מתוך קובץ הווידאו. אם ברצונך לכלול שמע בווידאו, יש להשתמש בבלוק הווידאו.
יש להוסיף את בלוק הכיסוי כמו תמיד, אך במקום לבחור תמונה, ניתן לבחור סרטון. לאחר מכן, ניתן לבחור את הסרטון שרוצים להוסיף או להתאים את הגדרות רוחב הבלוק, לפי הצורך.
וזהו, הכול מוכן להוספת הטקסט או הכפתורים הרצויים מעל סרטון השער.
בלשונית 'מתקדם' אפשר להוסיף מחלקת CSS עבור הבלוק כך שניתן יהיה לכתוב CSS מותאם אישית ולהחיל על הבלוק את הסגנון הרצוי. מידע נוסף.

אתם חייבים להיות מחוברים על מנת לשלוח תגובה.