באמצעות 'סגנונות', אפשר להתאים אישית את עיצוב האתר עם צבעים שונים, הגדרות טיפוגרפיה ואפשרויות פריסה. המדריך הזה יסביר איך ניתן להשתמש ב'סגנונות' באתר שלך.
במדריך הזה
אם ערכת העיצוב שבאתר שלך תומכת בעורך האתר, באפשרותך לגשת אל ההגדרות של 'סגנונות'. אפשר לראות במהרה אם האתר שלך משתמש בעורך האתר דרך המקטע מראה בלוח הבקרה שלך. אם במקטע הזה מופיע עורך, אפשר לגשת ל'סגנונות'.
אפשרות זאת זמינה באתרים המנויים על התוכניות Explorer, Creator או Entrepreneur ב-WordPress.com ועל התוכנית Pro (מדור קודם). באתרים בתוכנית החינמית ובתוכנית Starter, ניתן לשדרג את התוכנית כדי לגשת לאפשרות הזאת.
אם התוכנית של האתר שלך לא תומכת ב'סגנונות', אפשר עדיין לגשת להגדרות אבל תופיע בקשה לשדרג את התוכנית כדי לשמור את השינויים.
אם בחרת להתאים אישית את ה'סגנונות' של האתר ובעתיד התוכנית תעודכן לגרסה נמוכה יותר שלא תומכת ב'סגנונות', ההתאמות האישיות שלך יישמרו אך יוסתרו מהמבקרים עד שהאתר ישודרג שוב לתוכנית נתמכת.
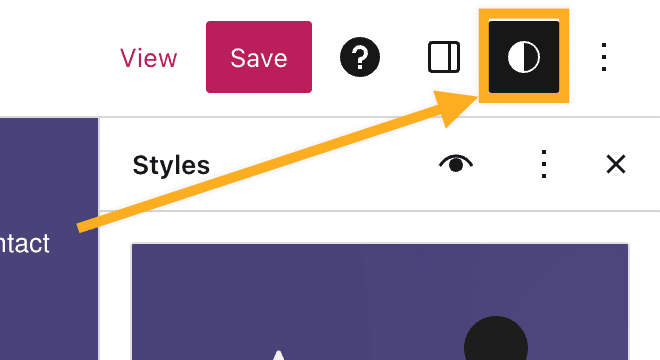
במהלך עריכת האתר, ניתן לראות את האפשרות 'סגנונות' בפינה הימנית העליונה של המסך. הסמל נראה כמו עיגול שחציו בצבע לבן וחציו בצבע שחור, כפי שמוצג כאן בתמונה ימין.
אלו כל השלבים לאיתור החלונית 'סגנונות':
- יש לעבור אל לוח הבקרה שלך.
- יש לעבור אל מראה ← עורך.
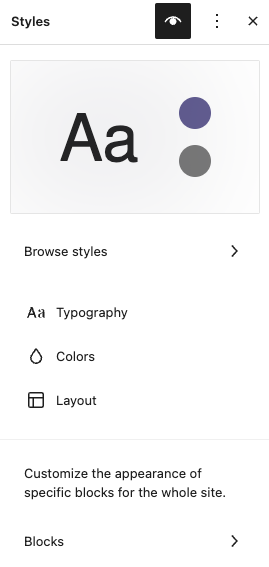
- יש לבחור סגנונות מהתפריט מצד שמאל.
- בערכות עיצוב מסוימות, ייתכן שתופיע בקשה לבחור מבין שילובי סגנונות שונים. יש ללחוץ על סמל העיפרון כדי לפתוח את רשימת ההגדרות המלאה של 'סגנונות'.

בהגדרות של 'סגנונות' יופיעו האפשרויות הבאות:
- לעיין בסגנונות (במערכות עיצוב מסוימות בלבד)
- טיפוגרפיה
- צבעים
- פריסה
- בלוקים
במקטעים שבהמשך מדריך זה, נרחיב על כל אחת מהאפשרויות האלו.

חלק מערכות העיצוב כוללות סוגים שונים של סגנונות כדי לנסות גופנים שונים, צבעים שונים ועוד. סוגי הסגנונות האלו מאפשרים לך לעצב במדויק ובמהירות את האתר באמצעות עיצובים מוכנים ומהימנים. ניתן לעיין במדריך התמיכה של סוגי סגנון למידע נוסף.
ניתן להשתמש בהגדרות הטיפוגרפיה כדי לנהל את המראה של הטקסט שמופיע בכל האתר.
אפשר להתאים את ההגדרות בנפרד עבור
- טקסט
- קישורים
- כותרות עליונות
- כיתובים
- כפתורים
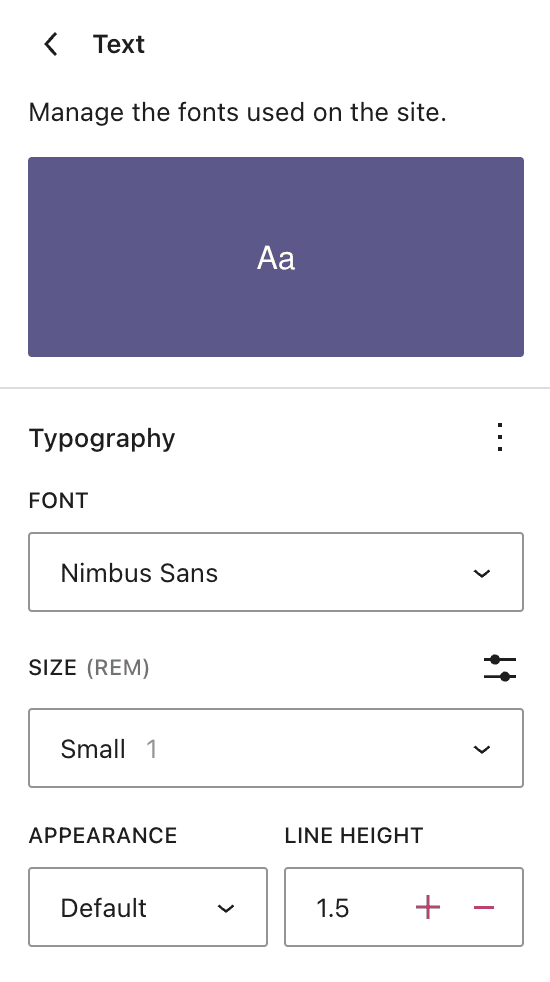
האפשרויות הזמינות בטיפוגרפיה כוללות:
- גופן מאפשר לבחור משפחת גופנים להחלה על הטקסט.
- גודל מאפשר להגדיר את גודל הגופן. אפשר לבחור מתוך קבוצה של גודלי גופנים בברירת מחדל או להגדיר גודל מותאם אישית ב-REM, ב-PX או ב-EM באמצעות כפתור הסליידר מעל לבחירות הגדלים.
- מראה משנה את המשקל (ממשקל צר למודגש מאוד) ואת הנטייה (רגילה או נטויה) של הטקסט.
- גובה השורה מגדיר את המרווחים מעל ומתחת לטקסט. (אם בוחרים אפס, יש לבדוק את האתר במכשיר הנייד).
למידע נוסף, ניתן לעיין במדריך הייעודי להגדרות טיפוגרפיה.

ניתן להשתמש בהגדרות הצבעים כדי לנהל את ערכות הצבעים עבור האלמנטים הגלובליים של האתר שלך. לדוגמה, אם ברצונך לשנות את צבע הרקע של האתר שלך, עליך להשתמש באלמנט הרקע כדי לבצע את השינוי.
האפשרות הראשונה שתופיע פה היא עבור ערכת צבעים. ערכת הצבעים של האתר קובעת את הצבעים בברירת מחדל שמופיעים ברחבי האתר. אפשר לשלוט בצבעים של כל אלמנט ספציפי, אך הגדרה של ערכת צבעים באתר מבטיחה שהצבעים ברחבי האתר יהיו עקביים.
בהגדרות הצבע, ממש מתחת לערכת הצבעים, תופיע אפשרות לערוך את הצבע של האלמנטים השונים באתר. האלמנטים האלה הם:
- טקסט
- רקע
- קישורים
- כיתובים
- כפתורים
- כותרות עליונות
למידע נוסף, ניתן לעיין במדריך הייעודי להתאמה אישית של הצבעים באתר.

אפשר להשתמש בהגדרות של 'פריסה' כדי לשלוט ברוחב של אזור התוכן באתר, להוסיף מרווחים ולהתאים את המרווחים בין בלוקים.
למידע נוסף, ניתן לעיין במדריך הייעודי להגדרות ממדים.
בחלונית 'סגנונות', יש ללחוץ על בלוקים כדי להתאים אישית את המראה של בלוקים מסוימים ברחבי האתר.
כאן תוצג רשימה של כל הבלוקים שניתן להתאים אישית באופן גלובלי באתר. יש לבחור בלוק כדי להציג את האפשרויות הזמינות לאותו בלוק.
השינויים שיתבצעו בבלוקים באמצעות 'סגנונות' ישפיעו על כל בלוק מאותו סוג שהוספת לאתר שלך, אלא אם כן התאמת אישית בלוק באופן נפרד. לדוגמה, אם הוספת בלוק כפתורים לעמוד 'יצירת קשר' והגדרת לו רקע צהוב, השינוי שביצעת ב'סגנונות' לא ישפיע על הצבע הצהוב הזה. עם זאת, אם הוספת את בלוק הכפתורים בעמוד 'יצירת קשר' ולא שינית את הצבע מברירת המחדל, הוא ישתנה לצבע שהגדרת ב'סגנונות'.
כדי לראות כיצד השינויים משפיעים על כל התוכן שאפשר להוסיף לאתר, ניתן להשתמש בתצוגת הסגנונות. כאן יופיעו דוגמאות לאופן התצוגה של הבלוקים הזמינים לאחר שמירת השינויים שבוצעו במקטע 'סגנונות'.
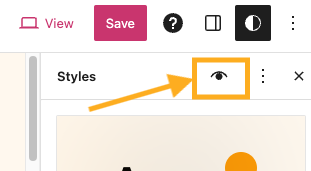
- בחלונית 'סגנונות', יש ללחוץ על הכפתור תצוגת הסגנונות בפינה הימנית העליונה – הסמל נראה כמו עין, כפי שמוצג בתמונה מימין.
- מהלשוניות בחלקו העליון של המסך, ניתן לנווט בין קטגוריות שונות של בלוקים, כגון טקסט, מדיה, עיצוב ועוד.
- יש ללחוץ שוב על הסמל של תצוגת הסגנונות כדי להשבית אותה ולחזור לתוכן.

אפשר להתאים אישית כמעט כל היבט בסגנונות האתר באמצעות ההגדרות שמפורטות במדריך הזה. לכן, אין כל כך צורך לבצע שינויים באמצעות CSS.
עם זאת, אם יש לך ידע בכתיבת קוד CSS וברצונך לבצע שינויים בסגנון האתר באמצעות CSS, אפשר להוסיף קוד CSS לפי השלבים הבאים:
- יש לפתוח את החלונית 'סגנונות'.
- יש ללחוץ על שלוש הנקודות (…) בפינה הימנית העליונה.
- יש לבחור CSS נוסף.
- יש להקליד קוד CSS בתיבה שמופיעה. התוכן בצד השמאלי של המסך ישקף את השינויים שביצעת ב-CSS בזמן אמת.
- יש ללחוץ על לשמור.
כדי להחיל CSS על בלוקים ספציפיים בלבד, יש לבצע את השלבים הבאים:
- יש לפתוח את החלונית 'סגנונות'.
- יש לבחור בלוקים.
- יש לבחור את הבלוק הרצוי.
- יש לגלול לתחתית המסך וללחוץ על מתקדם.
- יש להקליד קוד CSS בתיבה עם הכיתוב CSS נוסף. התוכן בצד השמאלי של המסך ישקף את השינויים שביצעת ב-CSS בזמן אמת.
- יש ללחוץ על לשמור.
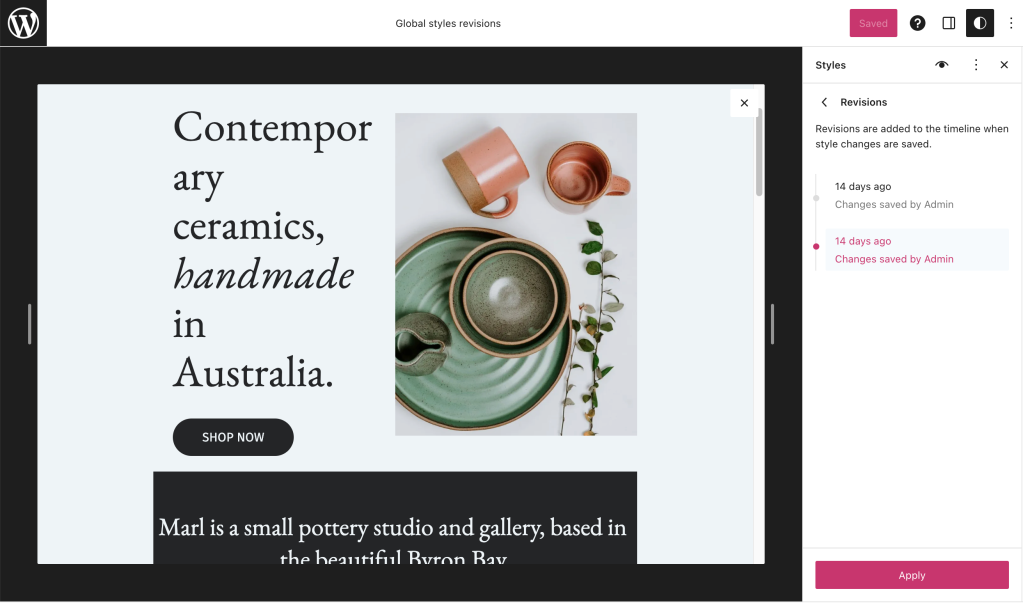
אפשר לשחזר גרסאות קודמות של ה'סגנונות' באתר. יש ללחוץ על שלוש הנקודות (…) בהגדרות 'סגנונות' ולחפש את החלונית גרסאות קודמות. לתשומת ליבך, האפשרות הזאת תופיע רק לאחר שמירת השינויים.

במסך הבא, יש לבחור גרסה קודמת כדי להציג שינוי שבוצע במסגרת זמן מסוימת בתצוגה מקדימה, ולאחר מכן יש לבחור בכפתור להחיל כדי לשחזר את הגרסה הזאת של הגדרות ה'סגנונות'.

אפשר לבטל את הסגנונות המותאמים שהחלת כדי להחזיר את האתר למראה שמוגדר כברירת מחדל.
בהגדרות של 'סגנונות', יש ללחוץ על שלוש הנקודות (…) וללחוץ על לאפס לברירות מחדל. פעולה זו תבטל את כל השינויים שביצעת בהגדרות של 'סגנונות'.
אם ברצונך לאפס 'סגנונות' עבור אלמנטים ספציפיים בלבד, יש ללחוץ קודם על 'טיפוגרפיה', 'צבעים', 'פריסות' או 'בלוקים'. לאחר מכן, אפשר ללחוץ על שלוש הנקודות (…) וללחוץ על לאפס לברירות מחדל כדי לאפס רק את הסגנונות באלמנט הרצוי.
אפשר גם לאפס בלוקים ספציפיים לברירת המחדל שלהם.
אם לעולם לא בוצע שינוי ב'סגנונות', האפשרות לאפס לברירות מחדל תוצג בצבע אפור.
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.