אפשרות זאת זמינה באתרים המנויים על תוכנית Creator או תוכנית Entrepreneur ב-WordPress.com. אם האתר שלך מנוי על אחת מהתוכניות הוותיקות שלנו, הוא יהיה זמין בתוכנית Pro.
אם באתר שלך יש תוכנית שמאפשרת הפעלה של תוספים וערכות עיצוב מותאמות, אפשר לבצע שינויים רבים במראה של תבנית באמצעות CSS מותאם אישית ולבנות אפשרויות לפי הפונקציונליות שבברירת מחדל באמצעות תוספים של צד שלישי. אם ברצונך להגדיר אפשרויות נוספות ולבצע שינויים בקוד התשתית של תבנית, כדאי לשקול ליצור תבנית בת.
לתשומת ליבך, זוהי אפשרות מתקדמת שדורשת ידע בעבודה עם HTML ו-PHP.
מהי תבנית בת?
יצירה של תבנית בת
יצירה של תבנית בת באופן ידני
יצירה של תבנית בת באמצעות Child Theme Configurator
ביצוע שינויים בתבנית בת שיצרת
תמיכה בתבנית בת שיצרת
תבנית בת היא תבנית שמקבלת את כל הפונקציונליות והעיצוב מתבנית אם.
לפי האנלוגיה מהשיחה עם קתרין פרסנר בסרטון היכרות עם ערכות עיצוב בנות: תבנית האם היא בעצם כמו המתכון הבסיסי לעוגיות. אפשר ליצור לפיו מתכון נוסף, למשל עוגיות אגוזים, אשר יכיל את כל המרכיבים והשלבים של המתכון הבסיסי עם התוספת של האגוזים.
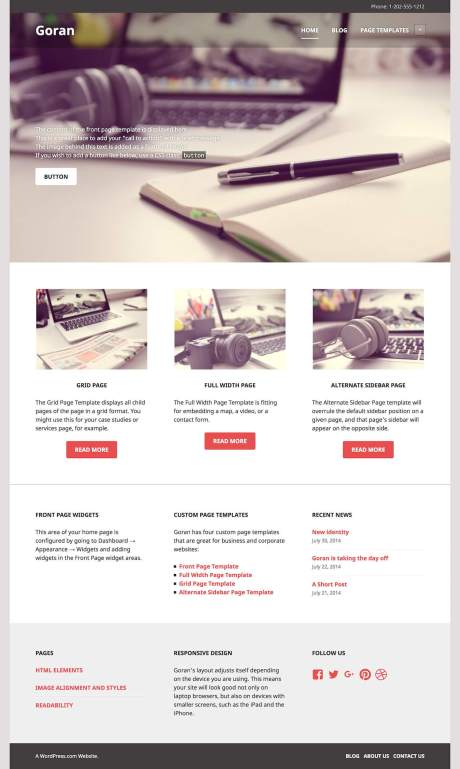
בהמשך נציג צילומי מסך של שתי ערכות עיצוב מהמאגר שלנו, Edin ו-Goran. Goran היא תבנית הבת של Edin, תבנית Goran קיבלה את העיצוב של Edin ויש בה אפשרויות נוספות להתאמה אישית.


כדי להשתמש בערכות עיצוב בנות באתרים של WordPress.com, עליך קודם כל להתקין את WordPress במחשב המקומי שלך. אחרי שיצרת את תבנית הבת שלך, אפשר לשמור אותה כקובץ zip ולהעלות אותו אל האתר שלך שרשום לתוכנית לעסקים של WordPress.com.
במקום יצירה ידנית של תבנית בת, אפשר להשתמש בתוסף שייצור תבנית בת עבורך (לדוגמה, Child Theme Configurator). כדאי לחפש "child themes" (ערכות עיצוב בנות) במאגר התוספים כדי לעיין באפשרויות הזמינות.
לתשומת ליבך: אפשר להוריד עותק של ערכות עיצוב ללא תשלום מהאוסף שלנו בתחתית של כל עמוד בספריה של WordPress.com. יש לחפש את הקישור להורדה:

אין אפשרות ליצור תבנית בת מתבנית שמוגדת בעצמה בתור תבנית בת.
אפשרות זאת זמינה באתרים המנויים על תוכנית Creator או תוכנית Entrepreneur ב-WordPress.com. אם האתר שלך מנוי על אחת מהתוכניות הוותיקות שלנו, הוא יהיה זמין בתוכנית Pro.
בדוגמה שלמטה, נשתמש בתבנית Twenty Seventeen.
שלב 1.
יש לחפש ולהעלות את הקובץ של תבנית מהמאגר של WordPress.org כאן. לאחר שהורדת את הקובץ, יש ללחוץ עליו לחיצה כפולה ב-Mac, הפעולה הזאת תחלץ את התיקייה. לחלופין, במערכות Windows, יש ללחוץ על הלחצן הימני ולבחור באפשרות 'Extract all' (לחלץ הכול).

שלב 2.
יש ליצור תיקייה חדשה ולציין שם לתבנית הבת, לדוגמה: ‘twentyseventeen-child’.
מומלץ להגדיר עבור תבנית בת שם תיקייה שמסתיים בטקסט ‘-child’. חשוב לא להשאיר רווחים בשם תיקייה של תבנית בת.

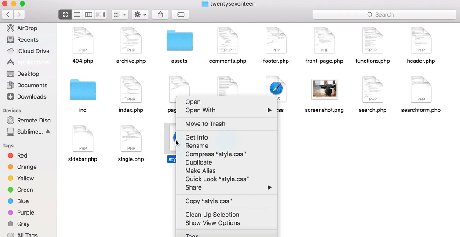
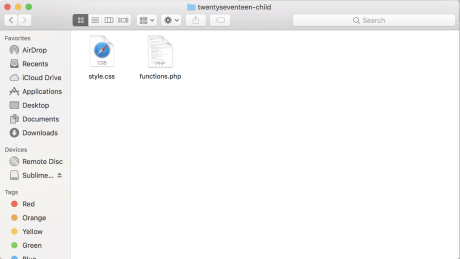
שלב 3.
יש להעתיק את הקובץ style.css והקובץ functions.php מתבנית האם המקורית (twentyseventeen) ולהדביק אותם בתבנית הבת שיצרת (twentyseventeen-child).


שלב 4.
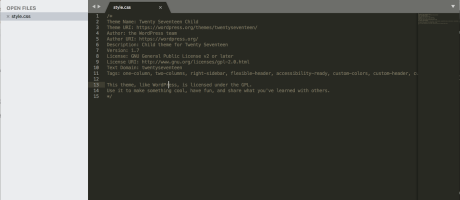
בתבניתהבת החדשה, יש לפתוח את הקובץ style.css בעורך טקסט, כגון Notepad, Atom, Sublime Text או כל עורך טקסט אחר שמועדף עליך. יש לרוקן את הקובץ על ידי לחיצה על 'command+A' > 'delete' (למחוק) ב-Mac. במערכות Windows יש ללחוץ על 'CTRL+A' > 'delete' (למחוק).
לאחר מכן, יש להעתיק את שורות הקוד הבאות ולהדביקן בקובץ:
לתשומת ליבך, קוד ה-CSS שמופיע למטה עשוי להיות ספציפי לתבנית.
/
*
שם תבנית: Twenty Seventeen Child
URI של תבנית: https://example.com/twenty-seventeen-child/
תיאור: Twenty Seventeen Theme
מחבר: John Doe
URI של מחבר: https://example.com
תבנית: twentyseventeen
גרסה: 1.0.0
רישיון: GNU General Public License v2 ואילך
URI של רישיון: https://www.gnu.org/licenses/gpl-2.0.html
תגיות: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
דומיין הטקסט: twentyseventeen
*/
עליך לשנות את השורות הבאות ולהוסיף בהן את השם של תיקיית האם כדי לציין שתבנית הספציפית תהיה הבת שלה.
– Theme name
– Description
את השדות הבאים יש להשאיר כפי שהם:
– Template
– Text domain
שאר השדות אופציונליים ולא נדרשים. אפשר לקרוא מידע נוסף על אופי השדות האלה כאן.
שורת התבנית צריכה להכיל את שם התיקייה של תבנית האם. חשוב לשמור את הקובץ הזה לאחר ביצוע השינויים.

שלב 5.
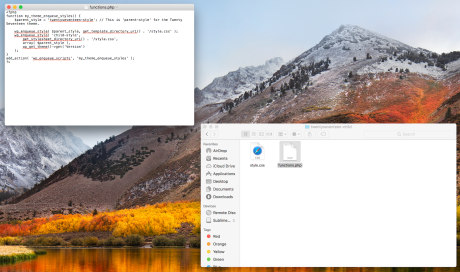
בתבנית הבת החדשה, יש לפתוח את הקובץ functions.php בעורך טקסט. יש לרוקן את הקובץ על ידי לחיצה על 'command+A' > 'delete' (למחוק) ב-Mac. במערכות Windows יש ללחוץ על 'CTRL+A' > 'delete' (למחוק).
לאחר מכן, יש להעתיק ולהדביק את הקוד שלמטה ולהחליף את הערך '$parent-style’ עם השם של תבנית שלך. יש להוסיף '-style' לאחר השם (בדוגמה הזאת, השם יהיה twentyseventeen-style) .
חשוב לשמור את הקובץ הזה לאחר ביצוע השינויים.
get('Version')
);
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );

שלב 6.
עכשיו ניצור קובץ zip של התיקיות.
ב-Windows:
- יש לאתר את הקובץ או התיקייה שברצונך להוסיף לקובץ zip.
- יש ללחוץ לחיצה ארוכה (או עם הלחצן הימני בעכבר) על הקובץ או התיקייה, לבחור באפשרות 'Send to' (לשלוח אל) – או להצביע עליה – ולאחר מכן לבחור 'Compressed (zipped) folder' (לדחוס את התיקייה לקובץ zip).
תיווצר תיקיית zip חדשה עם אותו השם באותו המיקום. כדי לשנות את השם של התיקייה, יש ללחוץ לחיצה ארוכה (או עם הלחצן הימני בעכבר) על התיקייה, לבחור 'Rename' (לשנות שם) ולהקליד את השם החדש.
ב-Mac:
- יש לאתר את הקבצים שברצונך להוסיף לקובץ zip במערכת הקבצים Mac Finder
- יש ללחוץ עם הלחצן הימני בעכבר על הקובץ, התיקייה או הקבצים שברצונך להוסיף לקובץ zip.
- יש לבחור באפשרות 'Compress Items' (לדחוס פריטים)
- ארכיון ה-zip החדש שיצרת ימוקם באותה התיקייה.
שלב 7.
אפשר להעלות תבנית מותאמת מהאזור מראה ← ערכות עיצוב וללחוץ על הכפתור להעלות תבנית. יש להעלות את תבנית האם ואת תבנית הבת כדי להפעיל את תבנית העיצוב הבת שיצרת.
להוראות כיצד להעלות תבנית מותאמת, יש ללחוץ כאן.
אפשרות זאת זמינה באתרים המנויים על תוכנית Creator או תוכנית Entrepreneur ב-WordPress.com. אם האתר שלך מנוי על אחת מהתוכניות הוותיקות שלנו, הוא יהיה זמין בתוכנית Pro.
יש להוריד את התוסף שכאן ולהתקין אותו: https://wordpress.org/plugins/child-theme-configurator/. להוראות נוספות לגבי התקנת תוספים יש ללחוץ כאן.
לתשומת ליבך, התוסף Child Theme Configurator הוא תוסף של צד שלישי. לתמיכה עבור התוסף הזה אפשר לעיין וליצור קשר כאן: https://wordpress.org/support/plugin/child-theme-configurator/
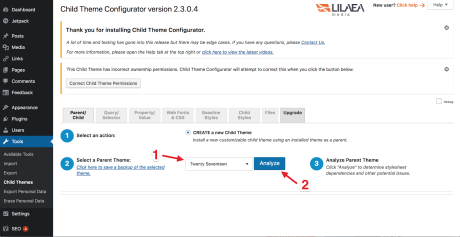
לאחר ההתקנה, יש לעבור אל 'כלים' > 'ערכות עיצוב בנות'
שלב 1 – יש לבחור את תבנית האם.
שלב 2 – יש לבחור באפשרות ניתוח. הפעולה הזאת תבדוק שתבנית האם משתמשת בתהליכים רגילים של WordPress ושלא יהיו הפתעות עם תבנית שלך.

שלב 3 – זהו השם של התיקייה שבתוכה נמצאת תבנית של האתר שלך.
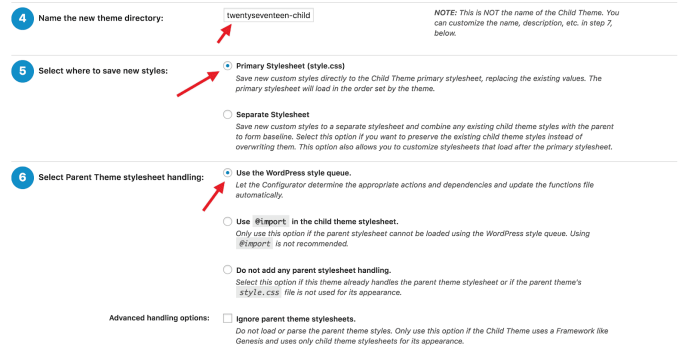
שלב 4 – יש לבחור היכן יישמרו הסגנונות שלך. מומלץ לבחור את האפשרות העיקרית שבברירת מחדל לגיליון style.css

שלב 5 – יש לבחור את האפשרות לעיבוד גילון של תבנית האם, הנתון הזה יקבע איך תבנית הבת שיצרת תשתמש בסגנונות של תבנית האם. מומלץ להשתמש באפשרות 'WordPress style queue' (תור סגנון של WordPress).
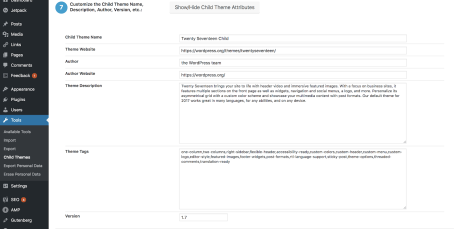
שלב 6 – יש להתאים את השם, התיאור, המחבר והגרסה של תבנית הבת. כאן צריך להזין את פרטי הכניסה לתבנית שיופיעו ב-CSS של גיליון הסגנון שלך.

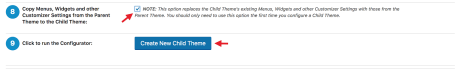
שלב 7 – יש להעתיק את התפריטים, הווידג'טים וההגדרות של כלי ההתאמה האישית של תבנית האם. אם בעבר הגדרת את תבנית האם דרך כלי ההתאמה האישית, האפשרות הזאת תעתיק את ההגדרות שהחלת לתבנית הבת החדשה.

אנחנו תמיד ממליצים לבצע שינויים בקוד של תבנית באופן מקומי ולא באתר הפעיל – כדאי לעיין במדריך הזה לגבי ביצוע שינויים במחשב המקומי.
צוות התמיכה של WordPress.com ישמח לספק יעוץ כללי בנושא או להציע חלופות לתבנית בת (אם קיימות). אנחנו לא יכולים לספק תמיכה מתקדמת יותר ב-HTML וב-PHP. אם נדרשת לך עזרה מתקדמת יותר, כדאי לשקול לשכור מפתח אינטרנט או ליצור קשר עם המחבר של תבניתישירות.
השלב הבא למחוק תבנית.
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.