לחיצה על מעברי עמוד, שנקראים גם קישורי עוגן או קפיצה, היא לחיצה על קישורים שמעבירה אותך ישירות אל נקודה מוגדרת במעלה או במורד העמוד. תוכן העניינים שלמטה הוא דוגמה מצוינת למעברי עמוד.
במדריך הזה
מעבר עמוד הוא דרך נהדרת לקשר למקטע של עמוד. מבקרים באתר יכולים ללחוץ כדי לעבור מחלק אחד של עמוד ארוך לחלק אחר באותו עמוד.
לדוגמה, נניח שיש רשימה של שמות מקטעים בחלקו העליון של פוסט. אפשר לקשר כל אחד מהשמות למקטע הרלוונטי בפוסט, כדי לאפשר למבקרים באתר לעבור למקטע על המידע הספציפי שהם מעוניינים בו. לאחר מכן ניתן לקשר קוראים ישירות חזרה לרשימה המקורית של כל המקטעים בתחילת הפוסט.
💡
אפשר גם להשתמש בבלוק 'תוכן העניינים' כדי ליצור באופן אוטומטי מעברי עמוד מכל הכותרות בפוסט/דף.
השלב הראשון הוא לבחור את המקטע שאליו ברצונך שקוראים יגיעו לאחר שהם ילחצו על מעבר העמוד. לשם כך דרוש לנו מה שנקרא "עוגן". אפשר להוסיף את העוגן לכל בלוק בתוך התוכן.
- יש ללחוץ על הבלוק שאליו ברצונך להוסיף את העוגן. פעולה זו תפתח את הגדרות הבלוק בסרגל הכלים הימני. אם הסרגל הצדי לא מופיע, יש ללחוץ על סמל 'גלגל השיניים' בחלק הימני העליון לצד הכפתור פרסום/עדכון.

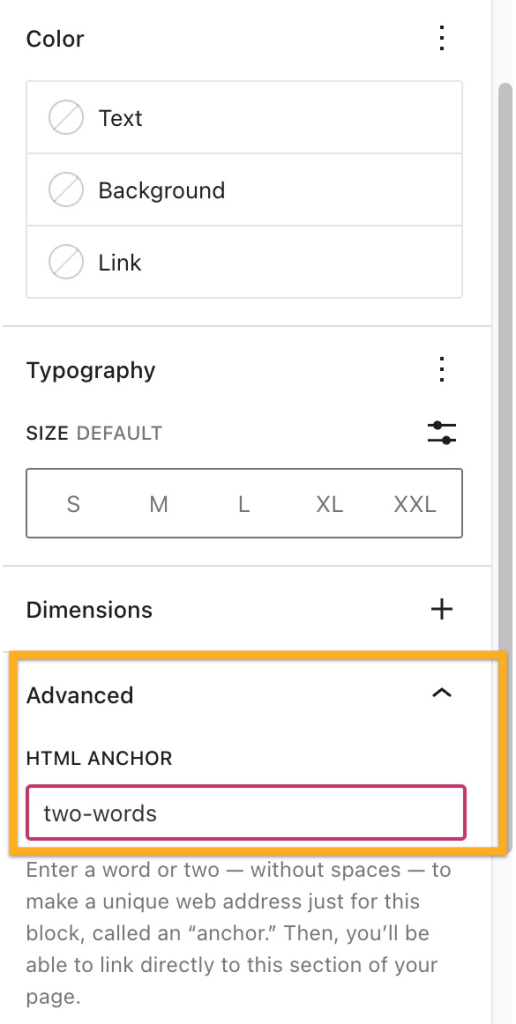
- בהגדרות הבלוק בסרגל הכלים הצדי הימני יש ללחוץ על מתקדם.
- יש להקליד את המילה שברצונך להפוך לקישור בשדה עוגן HTML. חשוב להקפיד להשתמש במילה ייחודית שאינה משמשת כבר בתור עוגן במקטע אחר בעמוד. אם ברצונך להשתמש ביותר ממילה אחת, יש להוסיף מקף (-) בין המילים, כך:
two-words.

בהמשך ניצור את הקישור עצמו של מעבר העמוד. על זה המבקרים שלך ילחצו כדי להגיע למקטע שיצרת בשלב הראשון.
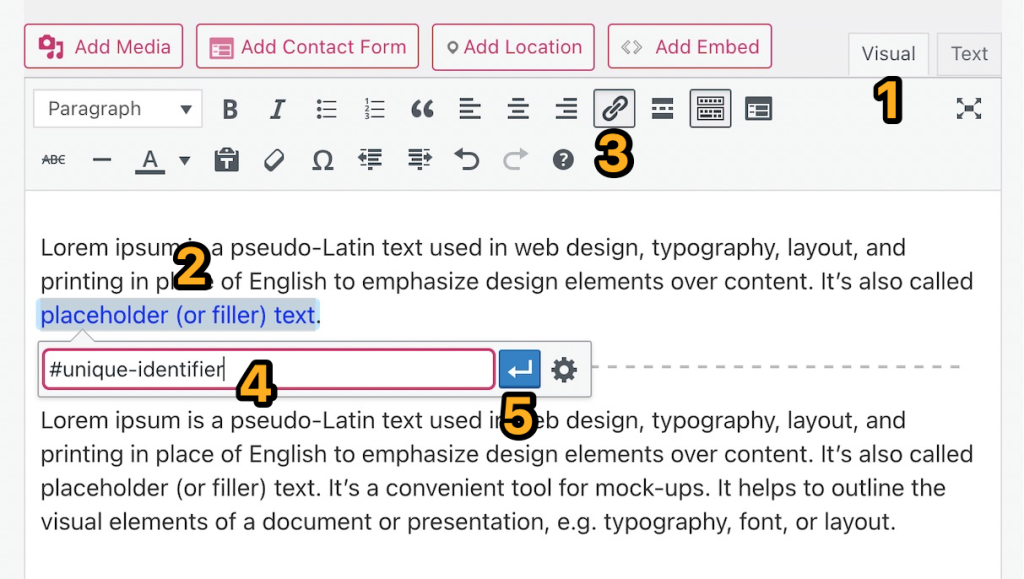
- יש להקליד טקסט כלשהו או להוסיף תמונה או כפתור שהקוראים ילחצו עליו.
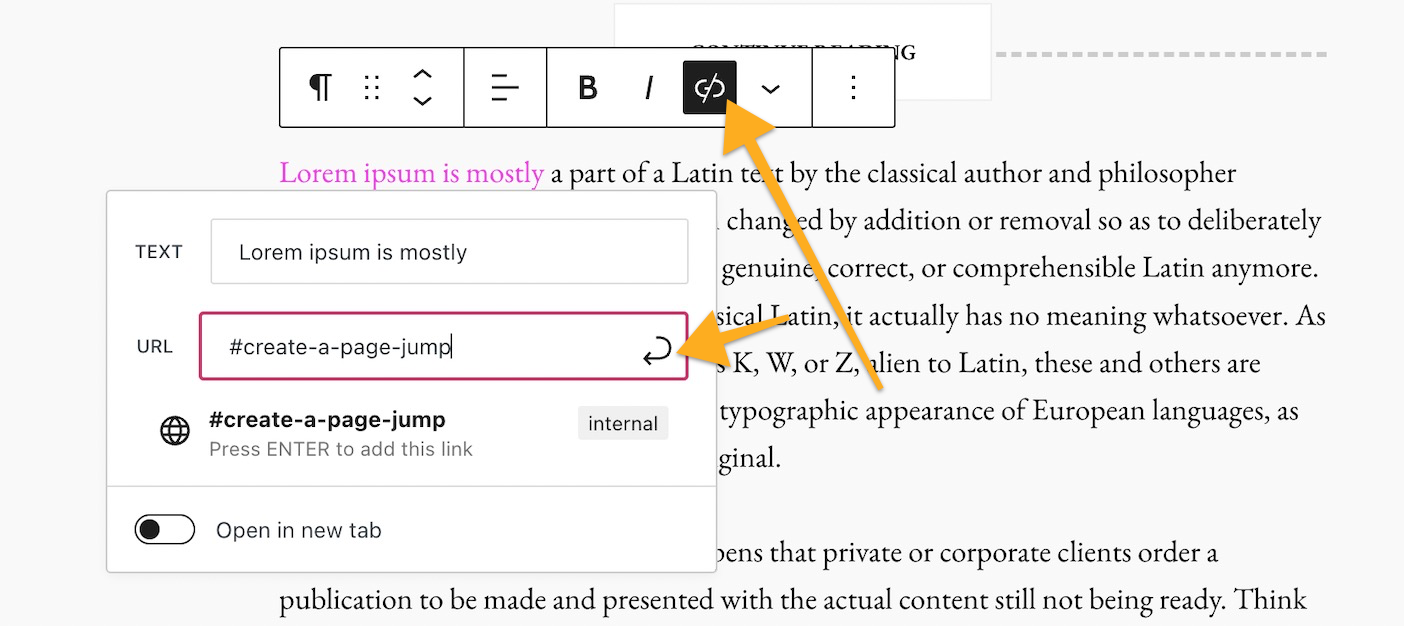
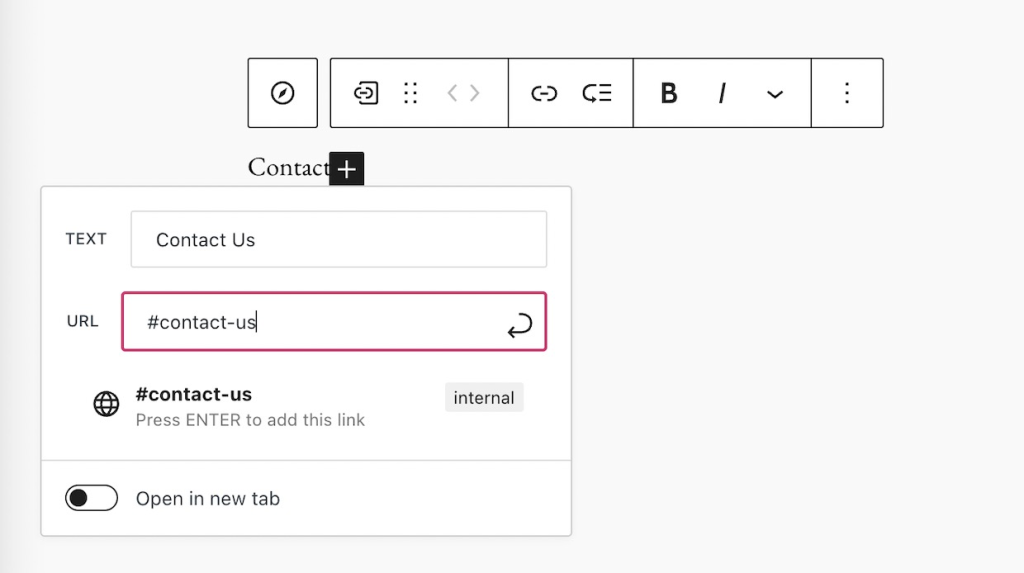
- יש ללחוץ על הטקסט, התמונה או הכפתור ולהדגיש אותם, ולאחר מכן לבחור את האפשרות קישור בסרגל הכלים של הבלוק. אפשרות הקישור היא סמל שנראה כמו חוליה בשרשרת, כפי שמסומן כאן:

- יש להקליד את עוגן ה-HTML שיצרת בשלב הראשון, ולהתחיל עם סימן הסולמית (#). לדוגמה, אם יצרת עוגן בשם create-a-page-jump הקישור יבוצע אל #create-a-page-jump.
- יש ללחוץ על סמל החץ או להקיש על Enter/Return במקלדת כדי לשמור את הקישור. כעת, כאשר מבקרים ילחצו על הקישור שיצרת, הם יועברו למקטע שאליו הוספת את עוגן ה-HTML כאשר יצרת את מעבר העמוד.
⚠️
קישורי מעבר העמוד לא יעבדו בתצוגה מקדימה, אך אפשר לבדוק אותם לאחר פרסום הפוסט/הדף.
כדי ליצור קישור מעבר חזרה לראש העמוד:
- בראש העמוד יש להוסיף בלוק כלשהו לבחירתך וליצור עוגן עבורו.
- בהמשך העמוד יש ליצור קישור לבלוק העוגן הראשוני בראש העמוד.
בעורך הקלאסי דרוש לך טקסט היעד והקישור כדי ליצור מעבר עמוד. לחיצה על הקישור תעביר את המבקרים שלך למקטע בעמוד שבו מופיע טקסט היעד.
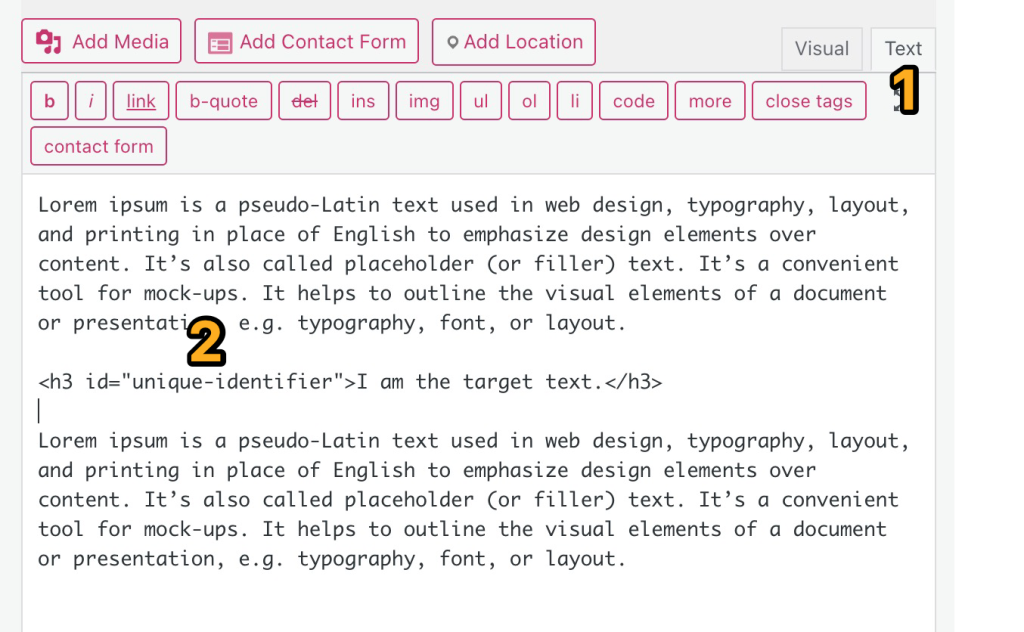
- יש לעבור מעורך ויזואלי לעורך הטקסט.

- יש להוסיף מזהה HTML לטקסט שברצונך שיתפקד כיעד, או למקום שאליו יגיע הקורא לאחר לחיצה על הקישור של מעבר העמוד. טקסט היעד נכתב בצורה הזאת:
<h3 id="unique-identifier">I am the target text.</h3>
בקוד ה-HTML שמופיע למעלה יש להחליף את unique-identifier ואת I am the target text בתוכן שלך.
פירושו של h3 הוא שזאת כותרת ברמה 3. אפשר לשנות אותה לרמת כותרת אחרת או אפילו לפסקה לפי הצורך. מידע נוסף על עבודה עם HTML.
💡
יש להקפיד שאין רווחים במזהי ה-HTML ולהשתמש במקום זאת במקף (-) כדי להפריד בין המילים. כמו כן, עליך להשתמש במזהה HTML שונה בכל יעד שברצונך ליצור.
לאחר יצירת מזהה ה-HTML יש ליצור קישור אליו לפי השלבים שבהמשך. קישור זה הוא מה שהמבקרים שלך ילחצו עליו כדי להגיע למקטע שיצרת בשלב הראשון.
- יש לעבור מעורך טקסט לעורך הוויזואלי.
- יש להדגיש את הטקסט שברצונך לקשר אליו.
- יש ללחוץ על סמל הקישור בסרגל הכלים.
- במקטע התיבה שמופיע יש להזין את סמל הסולמית (#), ואחריו את שם מזהה ה-HTML של היעד שנוצר בשלב הראשון כך:
#unique-identifier - יש ללחוץ על החץ או להקיש על Return/Enter במקלדת כדי לשמור את הקישור.

אפשר ליצור יעד בלתי נראה למעברי העמוד בראש הפוסט או העמוד בעורך הקלאסי באמצעות ההוראות האלה:
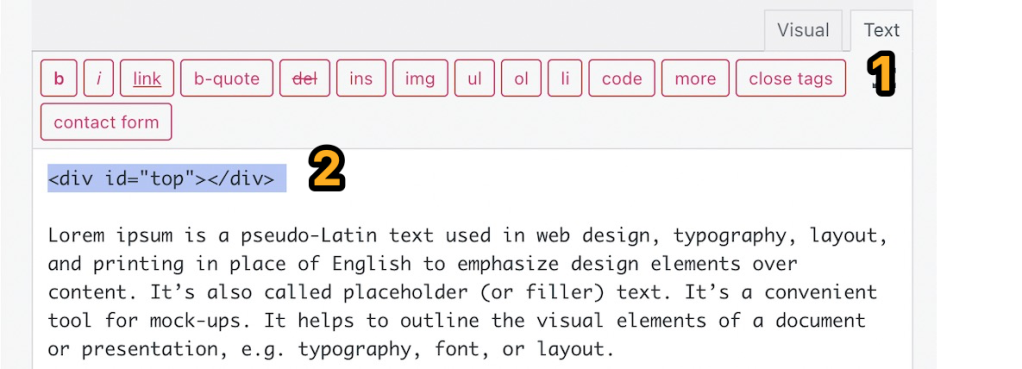
- יש לעבור מעורך ויזואלי לעורך הטקסט.
- יש להוסיף קוד זה
<div id="top"></div>מעל לכל ה-HTML האחר בעמוד. פעולה זו יוצרת יעד בלתי נראה בראש הפוסט או העמוד, אשר top מופיע בתור מזהה ה-HTML שלו.

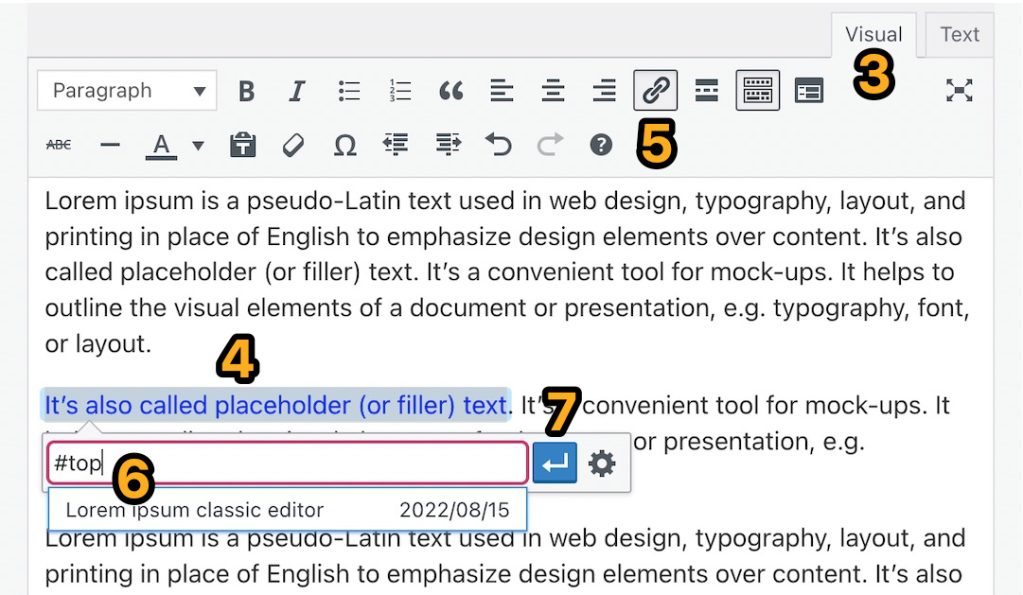
- יש לחזור מעורך הטקסט לעורך הוויזואלי.
- יש להדגיש את הטקסט שברצונך לקשר אליו.
- יש ללחוץ על סמל הקישור בסרגל הכלים.
- במקטע התיבה שמופיע יש להזין את סמל הסולמית (#), ואחריו את שם מזהה ה-HTML של היעד שנוצר בשלב 2 כך:
#top - יש ללחוץ על החץ או להקיש על Return/Enter במקלדת כדי לשמור את הקישור.

לא חייבים להשתמש במעברי עמוד רק כדי לעבור למקטע אחר באותו עמוד. אפשר להשתמש במעבר עמוד כדי לקשר מעמוד אחד לאזור מסוים בעמוד אחר.
כאשר מסתכלים באתר הפעיל על העמוד שיצרת עם מעברי העמוד, אפשר ללחוץ על קישור מעבר העמוד ולראות שלכתובת של העמוד בסרגל הדפדפן מצורף הטקסט עם קישור המעבר.
לדוגמה:
- יצרת עמוד באתר המגניב שלך בשם Example והכתובת של העמוד היא
https://yourgroovydomain.com/example/ - לאחר מכן יצרת קישור מעבר בשם
unique-identifierבעמוד זה - כשלוחצים על קישור המעבר, כתובת העמוד תשתנה ל-
https://yourgroovydomain.com/example/#unique-identifier
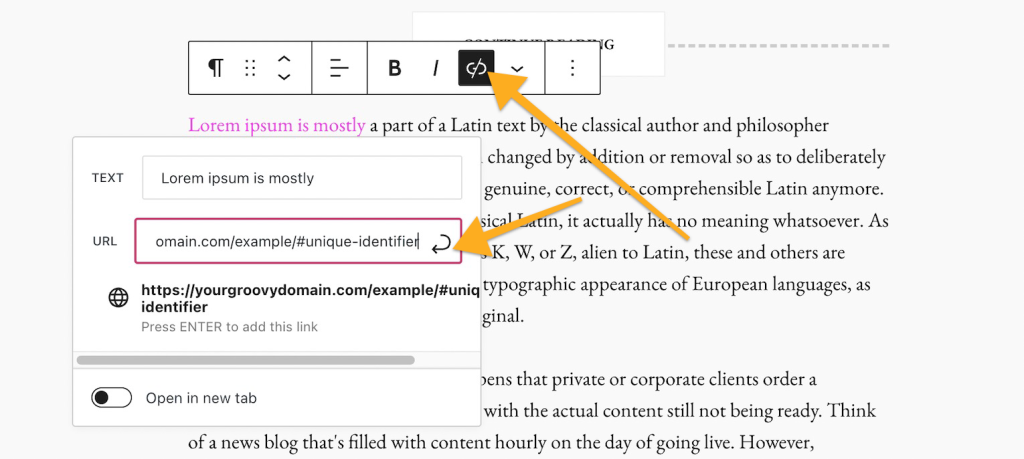
כעת, לאחר שיצרת את כתובת ה-URL ליעד, אפשר להשתמש בה כדי לקשר ליעד זה מכל עמוד או פוסט אחר באתר שלך באמצעות הפורמט הבא:
https://yourgroovydomain.com/example/#unique-identifier

אפשר ליצור מעברי עמוד מתפריט הניווט שמקשרים לחלק ספציפי בעמוד. הדבר נפוץ באתרים שיש בהם עמוד בית אחד ארוך שבו גוללים. מעברי עמוד מקלים על מבקרים לצפות במקטע של עמוד הבית שאותו הם רוצים.
- השלב הראשון הוא ליצור עוגן אם משתמשים בעורך הבלוקים, או להוסיף מזהה HTML אם משתמשים בעורך הקלאסי. הוא יהיה המקום שאליו עוברים.
- בהגדרות התפריט, יש להוסיף פריט חדש באמצעות האפשרות קישור מותאם אישית.
- בשדה טקסט יש לכתוב את השם הרצוי לפריט התפריט.
- בשדה כתובת URL יש לכתוב את העוגן עם סמל סולמית (#) לפניו.

חשוב לזכור שמעבר עמוד כמו #my-anchor יעבוד רק בעמוד האחד שבו העוגן נמצא. אם יש לך יותר מעמוד אחד באתר וברצונך לוודא שמעבר העמוד יעבוד בכל העמודים, יש לכלול את כתובת ה-URL המלאה של העמוד לפני העוגן כך:
https://yourgroovydomain.com/example-page/#my-anchor
יש לעיין במדריך שלנו על איך ליצור הערות שוליים באמצעות מעברי עמוד.
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.