ערכת העיצוב שלך קובעת את המראה של התפריט באתר שלך. המדריך הזה יציג את כל הדרכים השונות שבהן ניתן לשנות את העיצוב של התפריט.
במדריך הזה
אם ערכת העיצוב שלך משתמשת בעורך האתר (כלומר, ניתן לראות מראה ← עורך בלוח הבקרה שלך), אפשר לשלוט בצבעים של התפריט באמצעות ההגדרות של בלוק הניווט באמצעות ביצוע הפעולות הבאות:
- מלוח הבקרה יש לעבור אל מראה ← עורך.
- יש ללחוץ בצד הימני של המסך כדי לפתוח את אזור העריכה.
- לחלופין, אפשר לבחור מקבצי בלוקים ולבחור את הכותרת העליונה או כל חלק תבנית אחר שכולל את התפריט שלך.
- יש לפתוח את תצוגת הרשימה בפינה השמאלית העליונה של המסך (הסמל נראה כמו שלושה קווים אופקיים זה מעל זה).
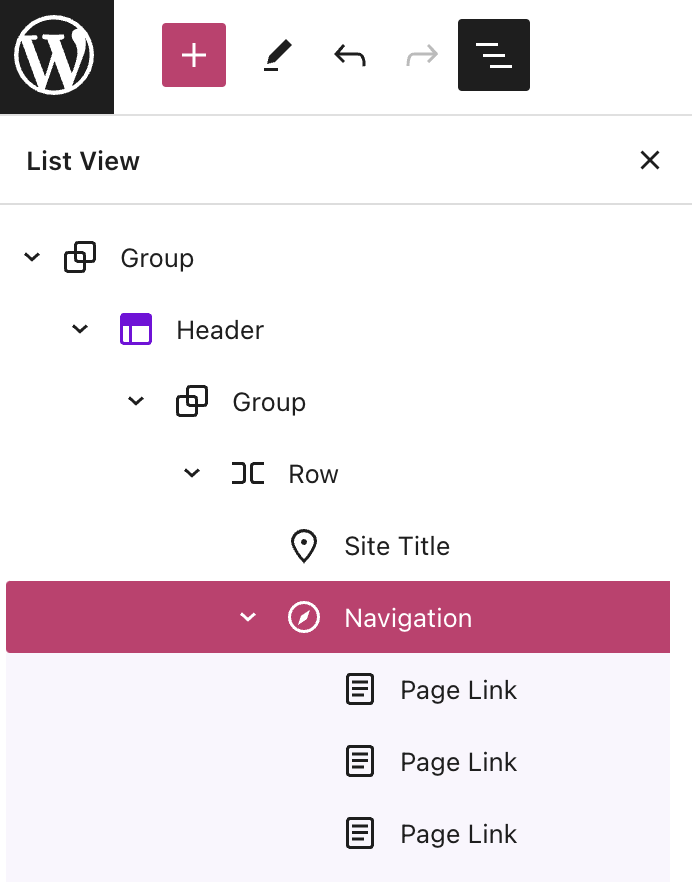
- יש לבחור את בלוק הניווט בתצוגת הרשימה:

- להציג את ההגדרות של בלוק הניווט בצידו הימני של המסך.
אם הסרגל הצדי אינו מוצג מימין, ייתכן שצריך ללחוץ על סמל ההגדרות בפינה הימנית העליונה כדי להציג את ההגדרות. סמל זה נראה כמו ריבוע עם שתי עמודות לא זהות.

- יש ללחוץ על הלשונית סגנונות, המיוצגת בעיגול שחור ולבן בתוך ההגדרות של בלוק הניווט.
- מכאן, אפשר להשתמש בהגדרות הצבע כדי לבחור או להתאים אישית את הצבע של המרכיבים הבאים של התפריט:
- טקסט
- רקע
- טקסט תת-תפריט ושכבת רקע
- רקע של ת ושכבת רקע
- אפשר להשתמש בהגדרות הטיפוגרפיה כדי להתאים את גודל הגופן, המרווח בין אותיות, השימוש באותיות רישיות ועוד.
- יש להשתמש בהגדרות ממדים כדי להתאים את המרווח בין פריטי התפריט.
- יש ללחוץ על הכפתור לשמור כדי לשמור את השינויים שלך.
בערכות עיצוב אחרות, אפשר לשלוט בצבעים של הטקסט שמופיע בתפריט ושל הרקע מאחורי התפריט. כדי לבדוק את אפשרויות הצבעים, יש לבצע את הפעולות הבאות:
- יש לעבור אל לוח הבקרה של האתר.
- יש לעבור אל מראה ← להתאים אישית..
- יש לבחור את האפשרות צבעים ורקעים, שם אפשר למצוא מספר עיגולים. כל עיגול יקבע את הצבע של האלמנטים השונים באתר שלך, כגון צבע הקישורים וצבע הרקע.
- לכל ערכת עיצוב יש מאפיינים שונים ולכן, יש לבחור כל עיגול כדי לבדוק אילו אלמנטים משנים את הצבע שלהם. בבחירת צבע חדש – החלון של התצוגה המקדימה מימין יציג לך את הצבע החדש באתר שלך.
- אם התוצאה מוצאת חן בעיניך, יש ללחוץ על "לשמור את השינויים" כדי להחיל את הצבעים החדשים באתר שלך.

אם האפשרויות כאן לא מאפשרות לך להשיג את הצבע שברצונך להחיל, באפשרותך לשנות את צבעי התפריט באמצעות קוד CSS בתוכניות הזכאיות. כך נוכל לעזור לך בנושא CSS.
אם ברצונך לשנות את המיקום של התפריט, כדאי לשקול את האפשרויות הבאות:
- להשתמש בערכת העיצוב של הבלוק, שמספקת לך שליטה מלאה על המיקום של אלמנטים כמו תפריט הניווט והלוגו שלך וכל היבט אחר של האתר שלך.
- אפשר להשתמש בבלוק הניווט כדי למקם תפריט בכל עמוד או אזור וידג'טים.
- לבדוק את מיקומי התפריטים של ערכת העיצוב שלך עבור ערכות עיצוב קלאסיות. לכל ערכת עיצוב קלאסית יש לפחות מיקום תפריט אחד, אך לכמה מוגדרים מספר מיקומים.
- לחפש ערכת עיצוב שמציגה את התפריט במיקום הרצוי. המיקום של התפריט הוא אחד השיקולים העיקריים בבחירה של ערכת עיצוב ולכן, כנראה קיימת ערכת עיצוב שמציגה את התפריט בדיוק במקום שנדרש לך. למידע נוסף בנושא החלפה בין ערכות עיצוב.
אמנם אפשר להעביר את התפריט למיקומים שונים, אך אנחנו בדרך כלל לא מספקים CSS לאפשרות הזאת עקב המורכבות של התהליך והסיכון לבעיות בתצוגה.
תפריט במסכים שמוצגים במחשבים שולחניים בדרך כלל מופיע כרשימה של קישורי טקסט בשורה אחת. במסכים קטנים יותר (טאבלטים ומכשירים ניידים) ייתכן שלא יהיה מספיק מקום להציג את כל קישורי הטקסט בדרך שתאפשר למבקרים ממכשירים ניידים להקיש עליהם בקלות.
במקום זאת, נהוג לכווץ את פריטי התפריט מאחורי כפתור שנקרא תפריט "שכבת רקע" או "המבורגר" (מאחר ששלושת הקווים האופקיים נראים קצת כמו המבורגר).

מההגדרות של בלוק הניווט בעורך האתר, אפשר להציג את תפריט שכבת הרקע עם האפשרות "נייד" מוגדרת כברירת מחדל. לחלופין, אפשר להעביר את ההגדרה למצב "כבוי" כדי להסיר את תפריט שכבת הרקע מכל המכשירים (כולל מהמכשירים הניידים), או לשנות את ההגדרה ל"תמיד" כדי להציג את תפריט שכבת הרקע בכל המכשירים (כולל מחשב שולחני).

אלא אם ערכת העיצוב שלך משתמשת בעורך האתר (כלומר, יש לך מראה ← עורך בלוח הבקרה שלך), בדרך כלל לא תהיה לך אפשרות להציג את התפריט של מחשב שולחני במסכים שבגדלים של מכשירים ניידים או להפך. משתמשים באינטרנט רגילים להשתמש בסוג הזה של תפריט שכבת רקע/המבורגר במכשירים ניידים מאחר שהוא מאפשר את חוויית הניווט החלקה ביותר במכשירים ניידים.
אם ברצונך לבצע שינוי שאינו מצוין כאן בעיצוב של התפריט, אפשר ליצור קשר עם נציגי התמיכה, ואנחנו נשמח לשוחח איתך על השינוי. ייתכן שנמליץ לך לשנות את ערכת העיצוב שלך או להשתמש בקוד CSS אם השינוי הרצוי אפשרי באמצעות השיטות האלו.
אפשרות זאת זמינה באתרים המנויים על התוכניות Explorer, Creator או Entrepreneur ב-WordPress.com ועל התוכנית Pro (מדור קודם). באתרים בתוכנית החינמית ובתוכנית Starter, ניתן לשדרג את התוכנית כדי לגשת לאפשרות הזאת.
סיווגי CSS הם הגדרות תפריט מתקדמות שבהן ניתן להשתמש כדי להחיל סיווג CSS לפריטי תפריט מסוימים.
אם ערכת העיצוב שלך משתמשת בעורך האתר (כלומר, ניתן לראות מראה ← עורך), אפשר למצוא את האפשרות של סיווגי ה-CSS בהגדרות המתקדמות של בלוק הניווט.
כדי להפעיל את האפשרות סיווגי CSS בערכת עיצוב קלאסית (מראה ← התאמה אישית), יש לבצע את הפעולות הבאות:
- יש לעבור אל לוח הבקרה של האתר.
- יש לעבור אל מראה ← התאמה אישית ← תפריטים.
- יש לבחור את הסמל ⚙ (גלגל שיניים) כדי לפתוח את ההגדרות המתקדמות של התפריט.
- יש לוודא שהתיבה 'סיווגי CSS' מסומנת, כפי שמופיע בתמונה מימין.

לאחר מכן, לפריטי התפריט שלך יתווסף שדה חדש שבו ניתן יהיה להקליד את סיווג ה-CSS כפי שמופיע כאן:

בדוגמה שלמעלה, אפשר לעצב את פריט התפריט עם הבורר .twitter בקוד ה-CSS שלך.
אתם חייבים להיות מחוברים על מנת לשלוח תגובה.