Grâce aux styles, vous pouvez personnaliser le design de votre site avec différentes couleurs, différents réglages de typographie et différentes options de mise en page. Ce guide vous explique comment utiliser les styles pour assurer un design cohérent sur l’ensemble de votre site.
Dans ce guide
Si votre site utilise un thème qui prend en charge l’éditeur de site, vous pouvez accéder aux réglages des styles. Pour savoir si votre site utilise l’éditeur de site, il suffit de consulter la section Apparence de votre tableau de bord. Si vous voyez l’Éditeur ici, vous pouvez accéder aux styles.
Cette fonctionnalité est disponible pour les sites disposant de nos plans WordPress.com Explorer, Creator et Entrepreneur et de l’ancien plan Pro. Les sites avec le plan gratuit ou Starter doivent mettre à niveau leur plan pour accéder à cette fonctionnalité.
Si le plan de votre site ne prend pas en charge les styles, vous pouvez toujours accéder aux réglages, mais il vous sera demandé de mettre à niveau votre plan pour enregistrer vos modifications.
Si vous personnalisez les styles de votre site et que vous passez ensuite à un plan qui ne prend pas en charge les styles, vos personnalisations seront conservées mais cachées aux visiteurs jusqu’à ce que le site soit à nouveau mis à niveau vers un plan compatible.
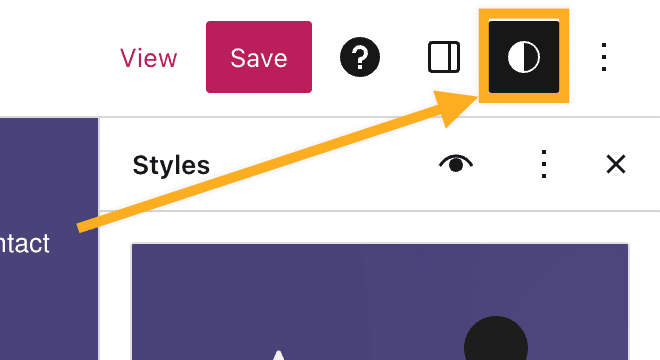
Lorsque vous éditez votre site, accédez à l’option Styles dans le coin supérieur droit de l’écran. L’icône se présente sous la forme d’un cercle moitié blanc, moitié noir, comme sur l’image sur la droite.
Les étapes complètes pour localiser le panneau Styles sont les suivantes :
- Consultez le tableau de bord de votre site.
- Accédez à la section Apparence → Éditeur.
- Sélectionnez Styles dans le menu de gauche.
- Sur certains thèmes, vous pouvez être invité à choisir parmi différentes combinaisons de styles. Cliquez sur l’icône de crayon pour ouvrir les réglages complets des styles.

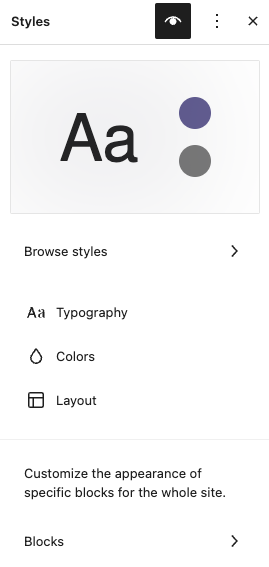
Dans les réglages des styles, vous trouverez les options suivantes :
- Rechercher des styles (sur certains thèmes uniquement)
- Typographie
- Couleurs
- Mise en page
- Blocs
Chacune de ces options est expliquée dans les sections suivantes de ce guide.

Certains thèmes comprennent des variantes de style permettant de tester différentes polices, couleurs, etc. Ces variantes de style vous permettent d’affiner et de personnaliser rapidement votre site à l’aide de modèles prêts à l’emploi et fiables. Pour en savoir plus, consultez notre guide d’assistance sur les variantes de style.
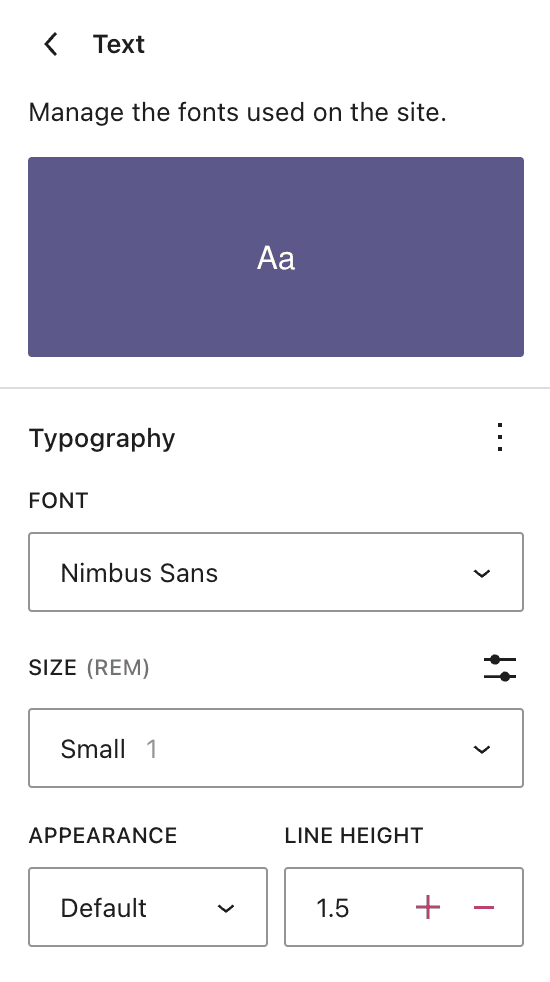
Utilisez les réglages de la typographie pour gérer l’apparence du texte utilisé sur votre site.
Vous pouvez modifier les réglages séparément pour :
- Texte
- Liens
- Titres
- Légendes
- Boutons
Parmi les options disponibles sous Typographie :
- Police vous permet de sélectionner une famille de polices à appliquer au texte.
- Taille vous permet de définir la taille de la police. Vous avez le choix entre utiliser les tailles de police par défaut et définir des tailles personnalisées en REM, PX ou EM à l’aide du bouton curseur situé au-dessus des sélections de taille.
- Apparence : modifie l’épaisseur (de fin à extra-gras) et l’inclinaison (normale ou italique) du texte.
- Hauteur de ligne : définit l’espacement au-dessus et en dessous du texte. (Si vous indiquez zéro, pensez à vérifier le rendu du site sur mobile.)
Pour en savoir plus, consultez notre guide dédié aux réglages de la typographie.

Utilisez les réglages des couleurs pour gérer les palettes de couleurs appliquées aux éléments généraux de votre site. Par exemple, si vous souhaitez changer la couleur d’arrière-plan du site, utilisez l’option élément d’arrière-plan.
La première option qui apparaît ici concerne la palette. La palette de couleurs de votre site définit les couleurs par défaut utilisées sur votre site. Même si vous pouvez toujours gérer la couleur d’un élément précis, définir votre palette de couleurs permet d’assurer la cohérence des couleurs sur l’ensemble de votre site Web.
Dans les réglages de couleur, juste en dessous de Palette, vous trouverez l’option permettant de modifier la couleur de divers éléments de votre site. Ces éléments sont les suivants :
- Texte
- Arrière-plan
- Liens
- Légendes
- Boutons
- Titres
Pour en savoir plus, consultez notre guide dédié à la personnalisation des couleurs de votre site.

Les réglages de mise en page permettent de gérer la largeur de la zone de contenu de votre site, d’ajouter des marges et d’ajuster l’espacement entre les blocs.
Pour en savoir plus, consultez notre guide dédié aux réglages des dimensions.
Dans le panneau Styles, cliquez sur Blocs pour personnaliser l’apparence de blocs spécifiques sur l’ensemble de votre site.
Ici, vous voyez une liste de tous les blocs qu’il est possible de personnaliser à l’échelle du site. Choisissez un bloc pour voir les options disponibles.
Les modifications que vous apportez aux blocs avec la fonctionnalité Styles s’appliqueront à chaque bloc de ce type que vous avez ajouté à votre site, sauf si vous avez personnalisé les blocs individuellement. Par exemple, si vous avez ajouté un bloc de boutons à votre page Contact avec le jaune comme couleur d’arrière-plan, toute modification effectuée sous Styles n’aura pas d’incidence sur cette couleur jaune. En revanche, si vous avez inséré le bloc de boutons sur votre page Contact sans modifier la couleur par défaut, la couleur que vous définissez sous Styles lui sera appliquée.
Pour observer l’impact de vos modifications sur l’ensemble du contenu que vous pourriez ajouter à votre site, utilisez le carnet de style. Vous obtiendrez ainsi des exemples du rendu de tous les blocs disponibles après avoir enregistré les modifications apportées aux styles.
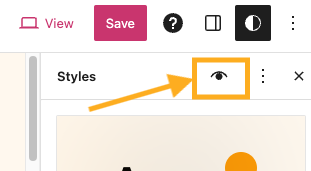
- Dans le panneau Styles, cliquez sur le bouton Carnet de styles dans le coin supérieur droit (l’icône ressemble à un œil, comme le montre l’image de droite).
- Les onglets situés en haut de l’écran permettent de naviguer entre les différentes catégories de blocs, comme le texte, les médias, le design, etc.
- Cliquez à nouveau sur l’icône du carnet de style pour le désactiver et revenir à votre contenu.

Vous pouvez personnaliser presque tous les aspects des styles de votre site à l’aide des réglages décrits dans ce guide. Par conséquent, apporter des modifications à l’aide de CSS ne devrait pas être nécessaire.
Toutefois, si vous êtes familiarisé avec le code CSS et que vous souhaitez apporter des modifications de style à votre site à l’aide de CSS, vous pouvez ajouter du code CSS en suivant les étapes suivantes :
- Ouvrez le panneau Styles.
- Cliquez sur les points de suspension (…) dans le coin supérieur droit.
- Sélectionnez CSS supplémentaire.
- Entrez votre CSS dans la case prévue à cet effet. Le contenu à gauche de l’écran affiche en temps réel les modifications apportées à votre CSS.
- Cliquez sur Enregistrer.
Pour appliquer le CSS à des blocs spécifiques seulement, procédez comme suit :
- Ouvrez le panneau Styles.
- Sélectionnez Blocs.
- Choisissez un bloc.
- Faites défiler jusqu’en bas et cliquez sur Avancé.
- Entrez votre CSS dans la case intitulée CSS supplémentaire. Le contenu à gauche de l’écran affiche en temps réel les modifications apportées à votre CSS.
- Cliquez sur Enregistrer.
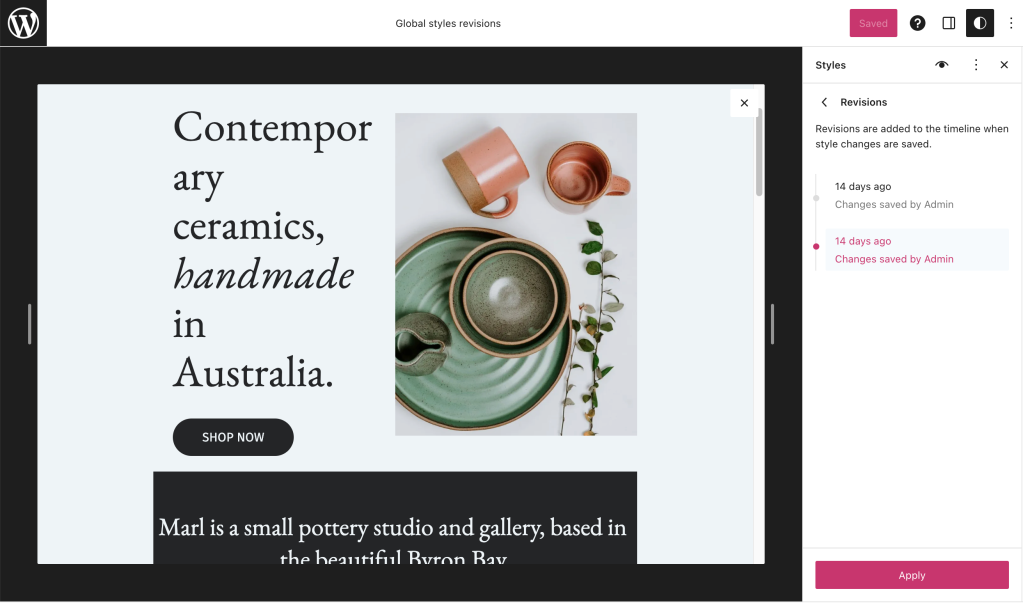
Vous pouvez rétablir les versions précédentes des styles de votre site. Cliquez sur les points de suspension (…) dans les réglages de style, et cherchez le panneau Révisions. Remarque : cette option n’apparaît qu’après enregistrement des modifications.

Dans l’écran suivant, sélectionnez une révision pour prévisualiser la modification sur une période donnée, puis cliquez sur le bouton Appliquer pour rétablir cette version de vos réglages de style.

Vous pouvez annuler les styles personnalisés que vous avez appliqués afin que votre site retrouve son apparence par défaut.
Dans les réglages des styles, cliquez sur les points de suspension (…) et cliquez sur Rétablir par défaut. Cette opération annule toutes les modifications apportées aux réglages des styles.
Si vous souhaitez réinitialiser les styles pour certains éléments uniquement, cliquez d’abord sur Typographie, Couleurs, Mises en page ou Blocs. Vous pouvez ensuite cliquer sur les points de suspension (…) et sur Rétablir par défaut pour réinitialiser uniquement les styles de l’élément sélectionné.
Vous pouvez également rétablir les réglages par défaut de certains blocs.
Si les styles n’ont jamais été modifiés, l’option Rétablir par défaut apparaît grisée.